티스토리 뷰
[1] 문제
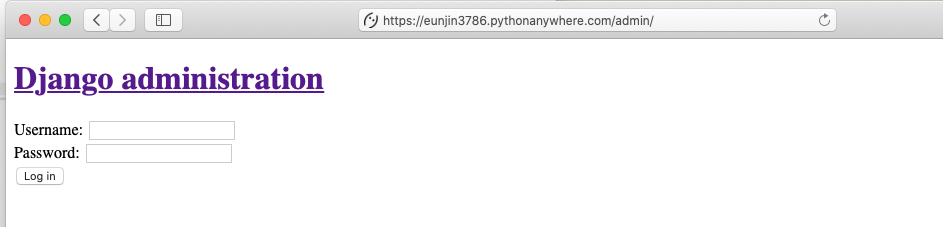
pythonanywhere 배포 후,
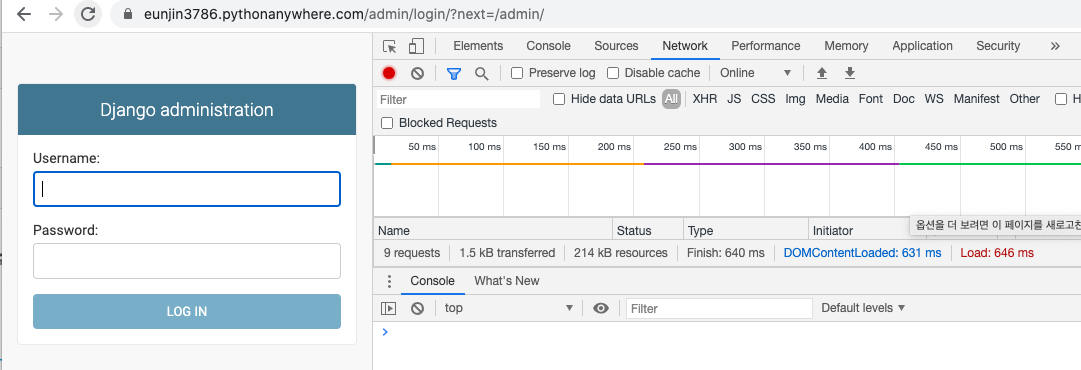
admin으로 접속하면 화면이 이렇게 나온다.

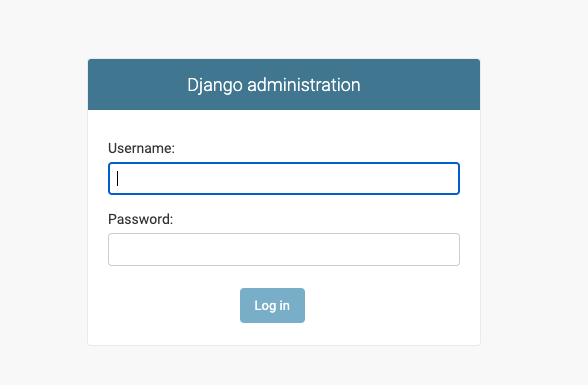
원래 admin 페이지가 이렇게 나와야하는데 CSS가 안먹었다.

[2] 원인
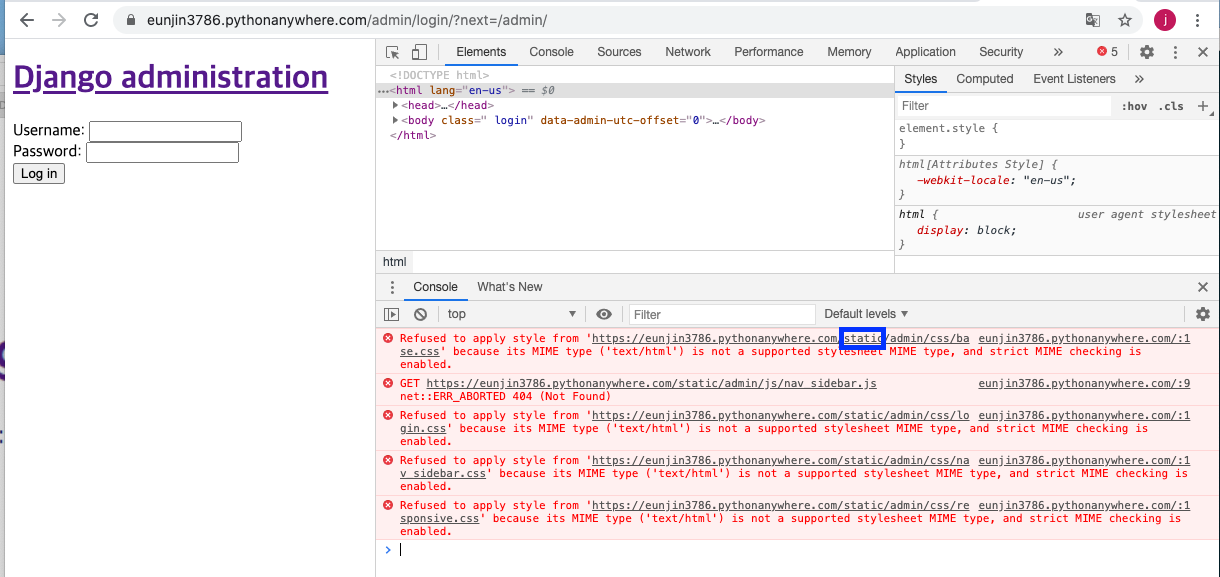
크롬 > 개발자 도구로 들어가보면,,
콘솔에 시뻘건 에러들이 뜨고 있다.
근데 나의 프로젝트에는 static 이라는 폴더가 없는데 여기서 css파일을 찾으려고 하는 점을 유의해서 봐야한다...!!

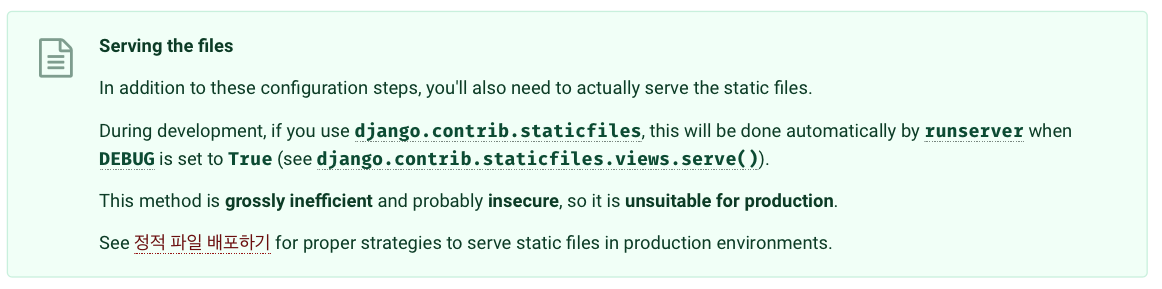
장고의 static files 문서를 보면
개발환경(settings.py의 DEBUG를 True로 해놨을때) 에서만
자동으로 static files (static files는 CSS, JavaScript, Images를 말함) 를 찾게 해준 것이라고 한다.

로컬 서버로 돌릴때도
DEBUG = False 로 설정하고 admin 페이지에 접속하면 CSS가 깨지는 것을 볼 수 있음...!!!
[3] 해결
help.pythonanywhere.com/pages/DjangoStaticFiles/ 이 문서에서 해주라는 대로 해줍시다
총 4단계를 진행해야합니다
1 - settings.py에 가서 STATIC_ROOT 설정하기
2 - python manage.py collectstatic 명령어 돌리기
3 - PythonAnywhere의 Web tab에 가서 Static Files entry 설정하기
4 - 재배포하기
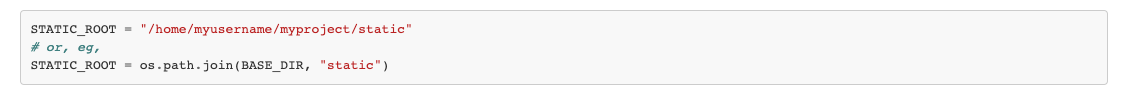
1) settings.py에 가서 STATIC_ROOT 설정해주기

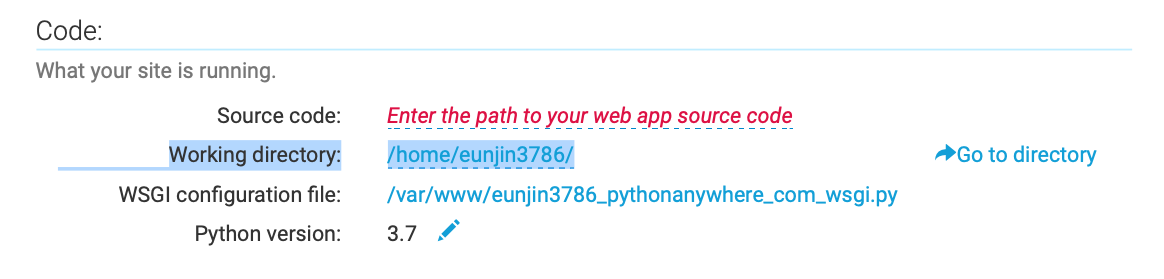
1번처럼 full path를 직접 지정해줄 수도 있고 (myusername은 pythonanywhere의 아이디입니다. 웹탭에 가서 working directory를 확인해주세요)

2번처럼 BASE_DIR + static 하는 명령어로 path를 만들어줄 수 있어요
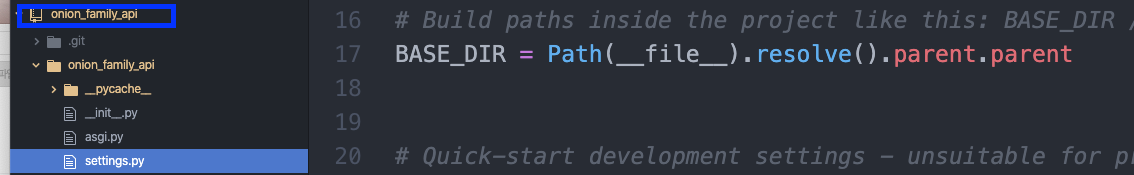
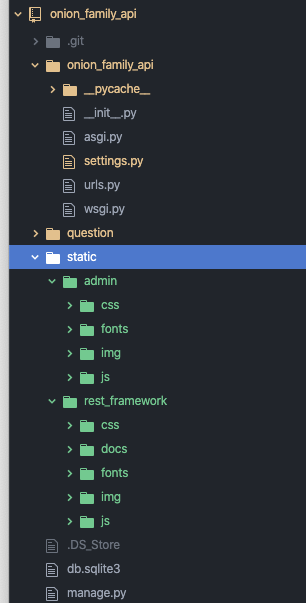
BASE_DIR은 이렇게 선언되어있는데, 현재 파일의 부모의 부모니까 저 파란 네모를 의미하는 거네요-!

그니까 저 명령어하면 1번과 똑같아지겠네요 :-)
저는 2번으로 하겠습니다-!
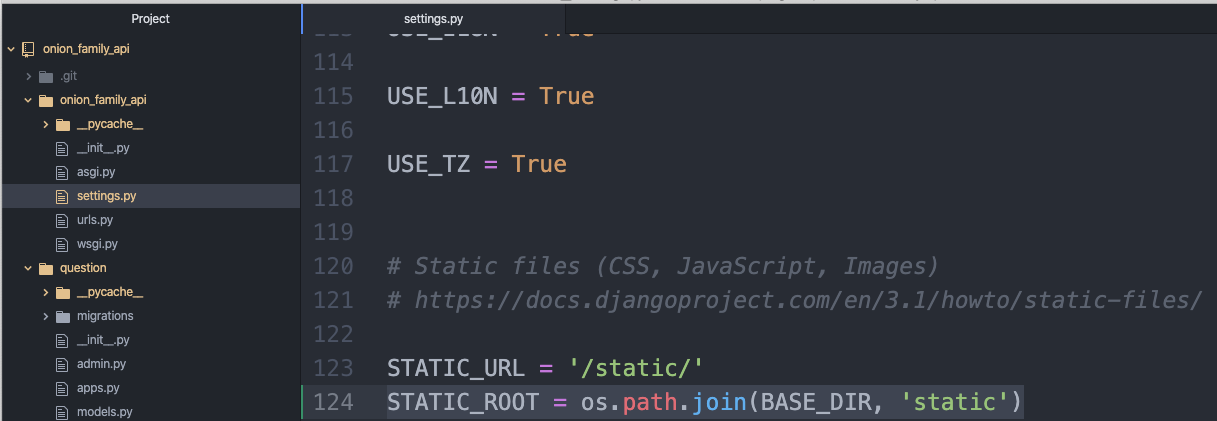
import os해주고 STATIC_ROOT를 추가해줍니다.
import os

2) Static 폴더로 모든 static files를 모아주는 명령어 돌리기
아래 명령어를 실행시켜줍니다.
python manage.py collectstatic
이 명령어를 돌리면 프로젝트 밑에 static 폴더가 생기고 거기에 진짜루 static files가 다 모이게 되었어요-!!!

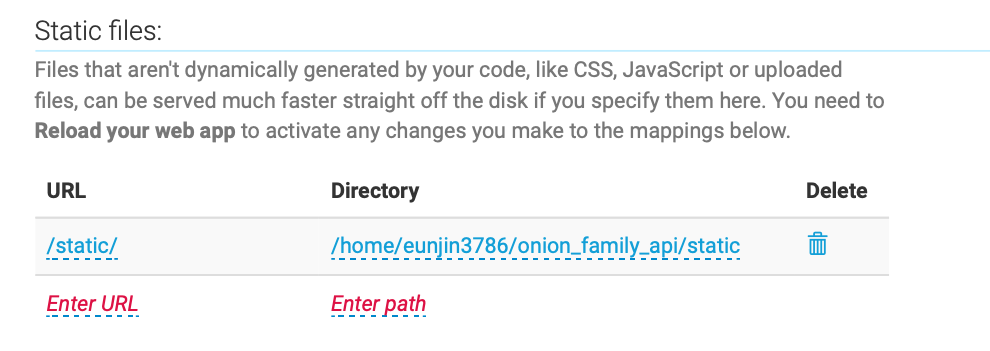
3) PythonAnywhere의 Web tab에 가서 Static Files entry 설정하기
웹탭에 가서 static files 섹션의
URL과 Directory를 아래와 같이 넣어줍니다.

4) 재배포 하기
작업한 것을 깃에 커밋해주고
파이썬 애니웨어의 콘솔 탭에 가서 bash를 눌러줍니다.
우선 가상환경을 활성화해줍니다.
source onion_family_env/bin/activate
그 다음에 프로젝트로 이동합니다.
cd onion_family_api
pull 받아줍니다.
git pull
그 다음 웹탭에 가서 Reload를 눌러주면 끝-!

다시 접속해보면 CSS 파일을 잘 찾아서 CSS가 잘 적용된 걸 확인할 수 있습니다.

만약 git pull 했는데 충돌이 생긴다면.....!!
아래의 명령어로 플젝을 지워주고
rm -rf onion_family_api
아래 명령어로 다시 플젝을 받아주면 됩니다.
git clone https://github.com/eunjin3786/onion_family_api
Reference
help.pythonanywhere.com/pages/DjangoStaticFiles/
How to setup static files in Django | PythonAnywhere help
help.pythonanywhere.com
Django admin CSS 미적용 문제
django에서 admin 페이지에 CSS 적용하기
sys09270883.github.io
Django, Admin CSS 적용 안되는 문제
장고와 아파치를 연결을 성공하고 즐겁게 /admin으로 접속했는데CSS가 적용이 안됐다?!?분명히 runs...
blog.naver.com
'🐍 > DRF' 카테고리의 다른 글
| [Heroku] Heroku로 장고 API 배포하기 (0) | 2020.09.15 |
|---|---|
| [DRF] ERD(Entity–relationship model) 그리기 & 모델 만들기 (0) | 2020.09.13 |
| [PythonAnywhere] 장고 rest API 배포하기 (0) | 2020.09.11 |
| [DRF] get 요청받는 API 만들기 (2) (0) | 2020.09.11 |
| [DRF] get 요청 받는 API 만들기 (1) (0) | 2020.09.10 |
- Total
- Today
- Yesterday
- Flutter Spacer
- github actions
- Python Type Hint
- Flutter getter setter
- flutter deep link
- 구글 Geocoding API
- Dart Factory
- Flutter Clipboard
- 장고 URL querystring
- METAL
- DRF APIException
- flutter 앱 출시
- Django Heroku Scheduler
- flutter dynamic link
- SerializerMethodField
- PencilKit
- Django Firebase Cloud Messaging
- ipad multitasking
- Sketch 누끼
- ribs
- Django FCM
- drf custom error
- 플러터 싱글톤
- Flutter 로딩
- Watch App for iOS App vs Watch App
- flutter build mode
- Flutter Text Gradient
- 장고 Custom Management Command
- cocoapod
- 플러터 얼럿
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
