티스토리 뷰
SwiftUI에 HStack, VStack이 있다면 플러터에는 Row, Column이 있습니다.
그리고 SwiftUI에 Spacer가 있다면 플러터에는 SizedWidget이 있습니다. (혹은 Spacer: eunjin3786.tistory.com/277 )
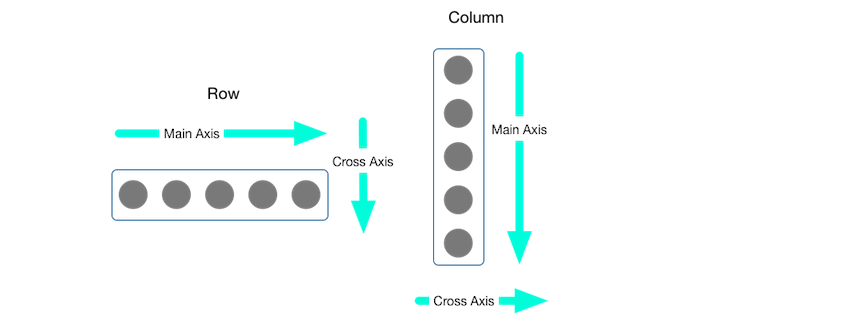
[1] Row와 Column
Row 와 Cloumn의 생성자는 우선 이렇게 생겼습니다.


[2] Row, Column의 자식들 정렬
Row, Column의 생성자에 있는 MainAxisAlignment와 CrossAxisAlignment는 children을 어떻게 정렬해줄 건가!! 하는거에요

두개 다 enum type이고 각각 종류는 다음과 같아요
- center
- start
- end
- spaceAround
- spaceBetween
- spaceEvenly
- baseline
- center
- start
- end
- stretch
예를들어 이런식으로 쓸수있습니다.

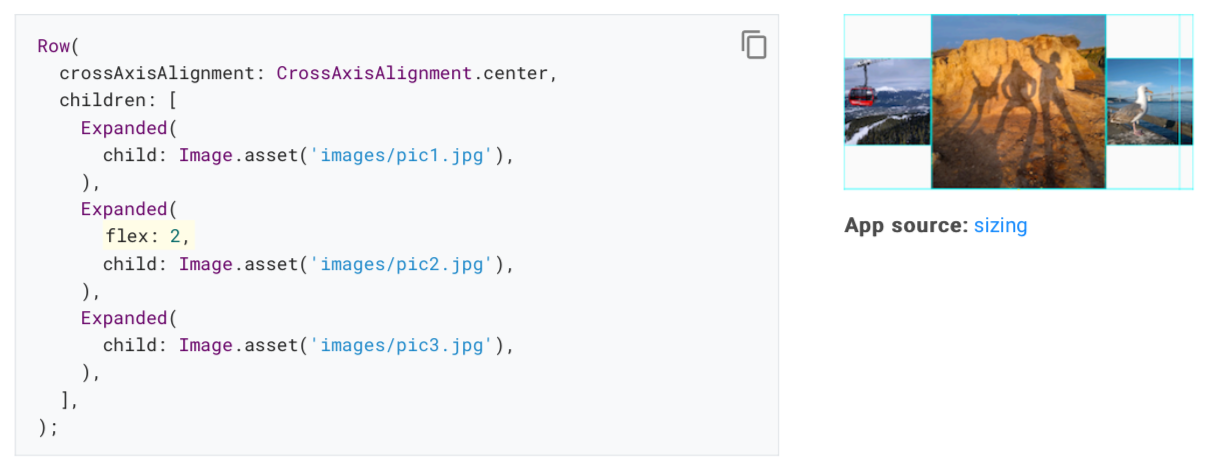
그리고 위의 옵션 뿐만아니라 Expanded widget을 사용해서 자식 위젯들이 Row나 Column에 꽉차게 해줄 수 도있고

Expanded widget의 flex 프로퍼티를 사용해서 아래와 같이 해줄 수도 있어요

[3] SizedBox
SizedBox는 이런식으로 width, height를 줘서 특정 사이즈를 잡도록(??) 해주는 위젯입니다.
SizedBox(width: 5)SizedBox(height: 5)

생성자는 이렇게 생겼어요

예를 들어
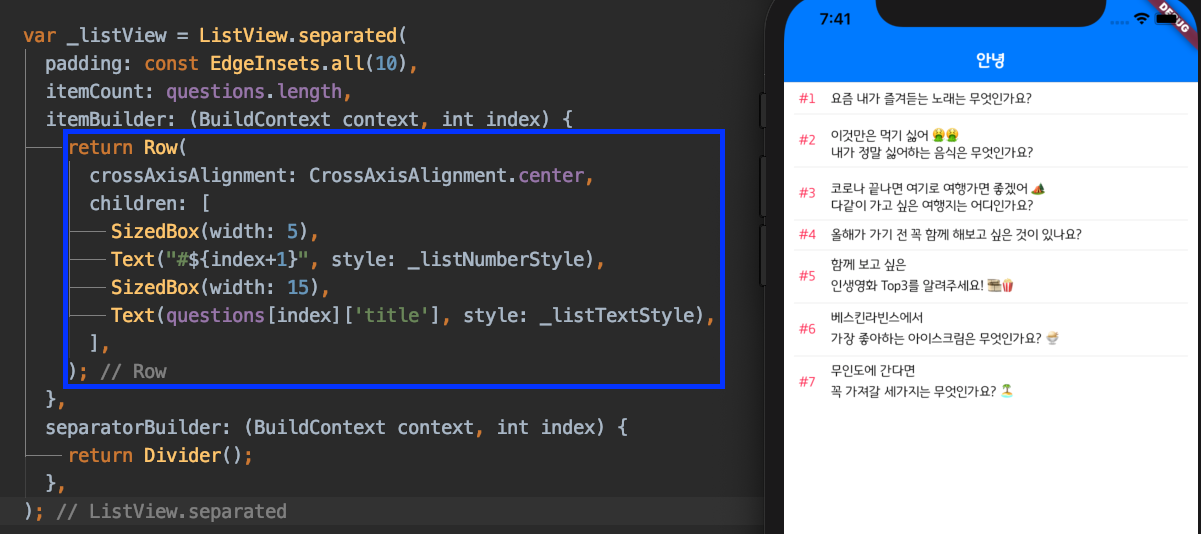
리스트뷰의 Row를 구성할때
SizedBox를 이용해서 위젯 간의 간격을 설정해주는데 쓸 수 있습니다.

Reference
flutter.dev/docs/development/ui/layout
Layouts in Flutter
Learn how Flutter's layout mechanism works and how to build a layout.
flutter.dev
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 프로젝트에 Image 파일 넣기 + 커스텀 탭바 아이콘 (0) | 2020.09.19 |
|---|---|
| [Flutter] NavigationBar, TabBar의 border 없애기 (0) | 2020.09.19 |
| [Flutter] ListView 위젯 (0) | 2020.09.18 |
| [CupertinoNavigationBar] Flutter에서 NavigationBar 만들기 (0) | 2020.09.18 |
| [Flutter] Custom Font 추가하기 (0) | 2020.09.18 |
- Total
- Today
- Yesterday
- 장고 URL querystring
- Django Heroku Scheduler
- Watch App for iOS App vs Watch App
- Python Type Hint
- Flutter 로딩
- ipad multitasking
- DRF APIException
- 플러터 얼럿
- Flutter Text Gradient
- SerializerMethodField
- 구글 Geocoding API
- Flutter getter setter
- github actions
- Flutter Spacer
- drf custom error
- Dart Factory
- flutter dynamic link
- flutter 앱 출시
- Django FCM
- flutter deep link
- PencilKit
- Sketch 누끼
- 플러터 싱글톤
- cocoapod
- 장고 Custom Management Command
- Flutter Clipboard
- METAL
- flutter build mode
- Django Firebase Cloud Messaging
- ribs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
