티스토리 뷰
textField.text로 값을 가져올 수 있으면 좋겠지만,,,,! (이렇게 못함)
Retrieve the value of a text field 문서에서는 TextField의 text를 얻기위해서 TextEditingController를 사용하라고 합니다.

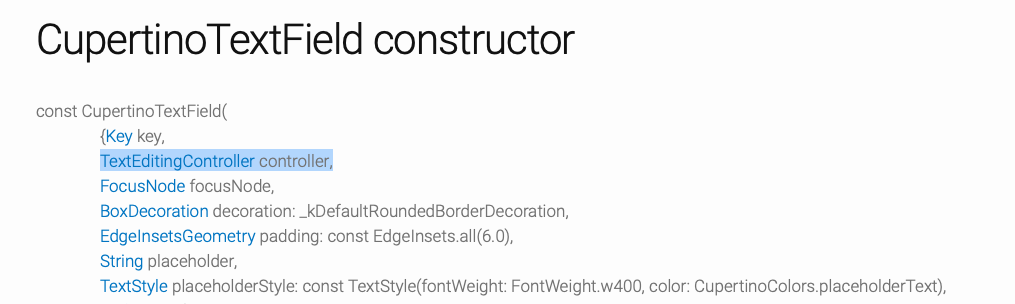
CupertinoTextField 생성자를 보면 TextEditingController를 넣어줄 수 있게 되어있네요

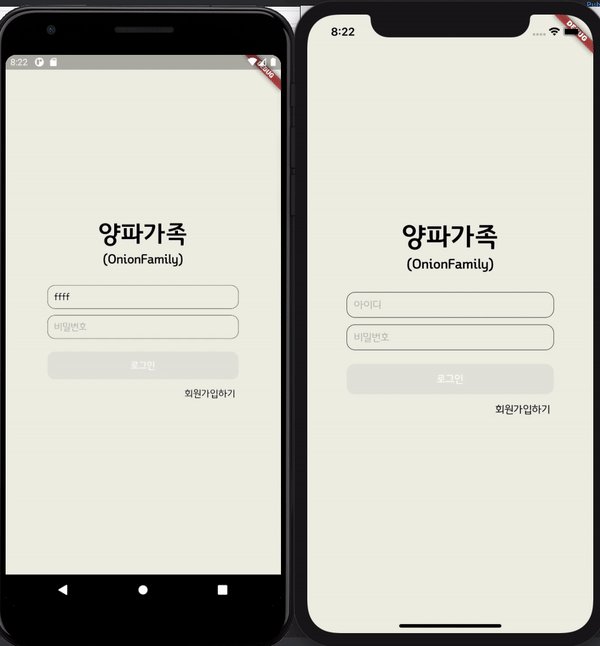
현재 이 화면을 만드는 LoginForm 코드는

이렇게 되어있는데요,
텍스트 필드에서 값을 가져올 수 있도록 바꿔보겠습니다,,!!
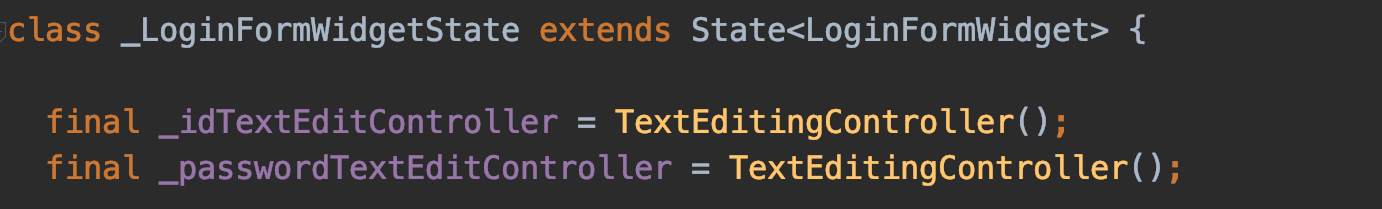
1) TextEditingController 만들기
우선 TextEditController를 만들어주세요

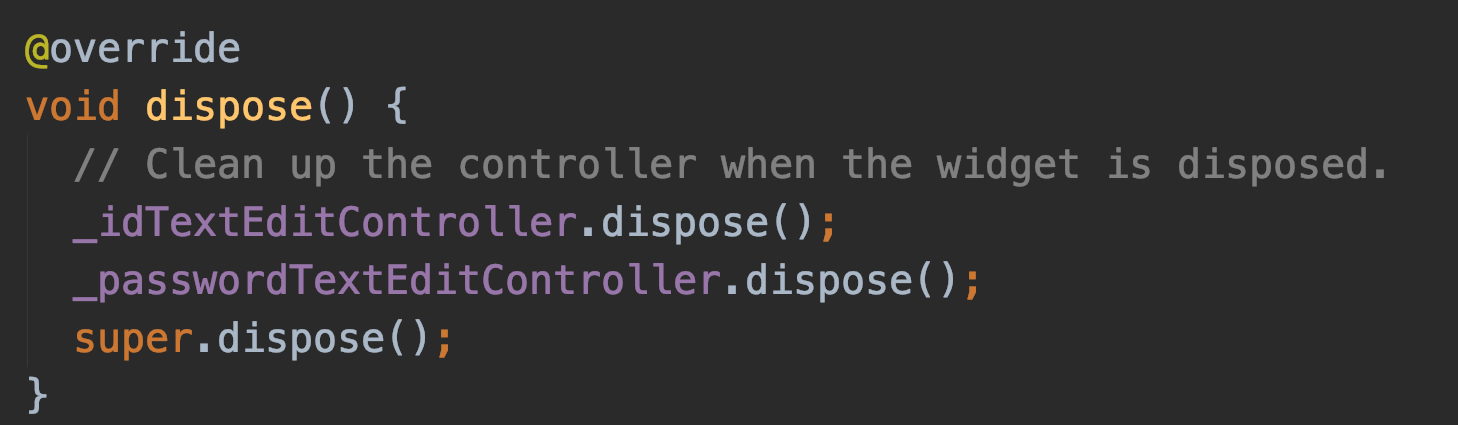
그리고 dispose함수를 오버라이딩하여서 위젯이 disposed될때 controller도 dispose되게 해줍니다.

2) TextField에 TextEditingController 넣기
우선 TextFiled, Button 위젯을 build함수안으로 넣었구요 (textEditController에 접근해야해서,,!)
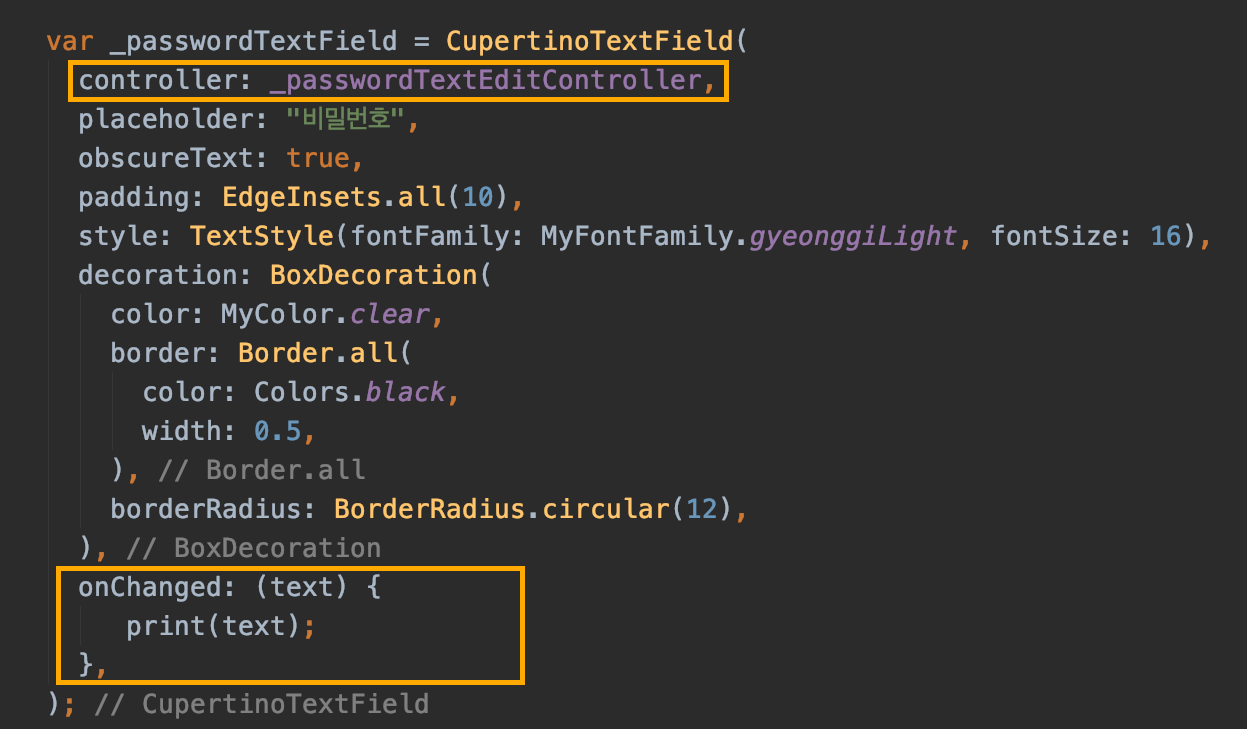
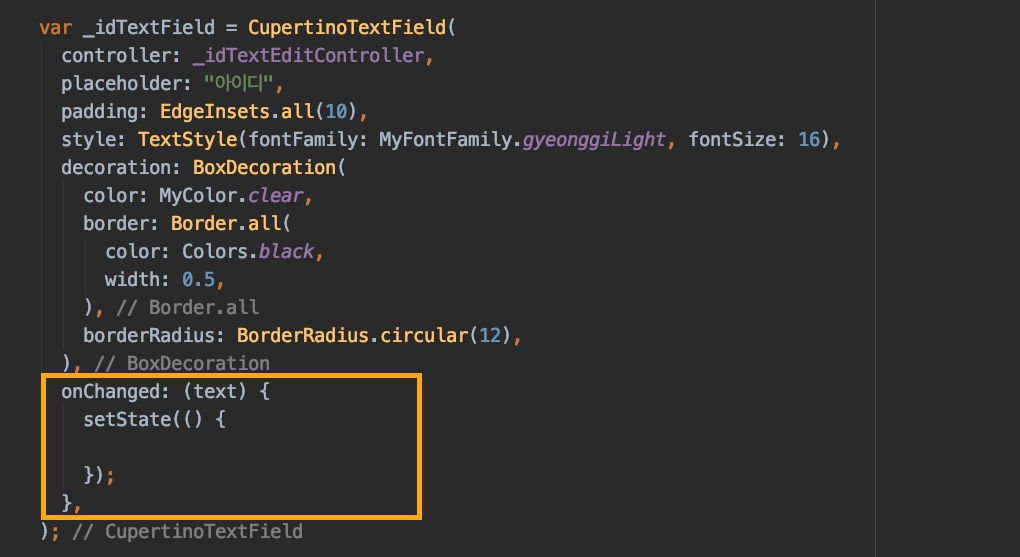
아이디 텍스트필드에 아이디TextEditController를 넣어줄게요
그리고 onChange를 구현해서 텍스트 입력할때 text가 잘바뀌는지도 프린트해보겠습니다.

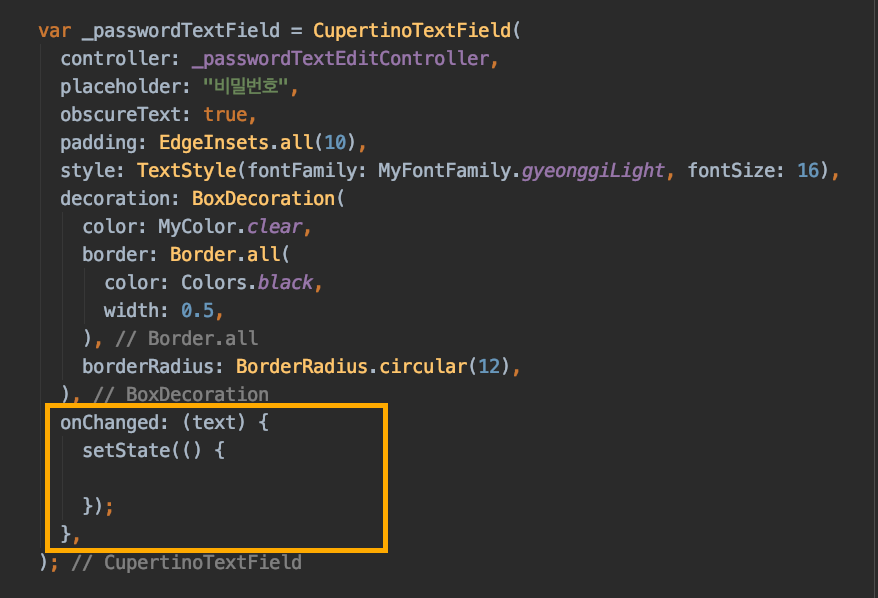
비밀번호 텍스트 필드도 동일하게 해줬습니다

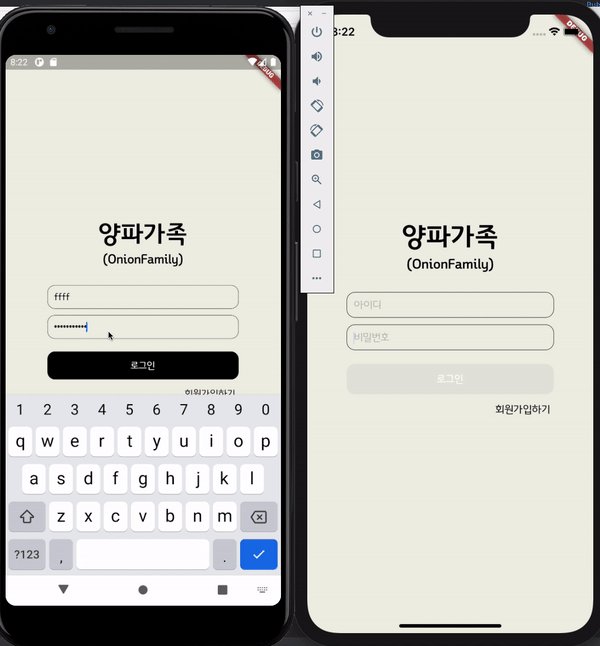
프린트 잘되는 것 확인!
3) TextEditController.text로 텍스트 꺼내오기
textEditController.text 로 텍스트를 꺼내올 수 있습니다!

로그인 버튼의 onPressed를 구현해서
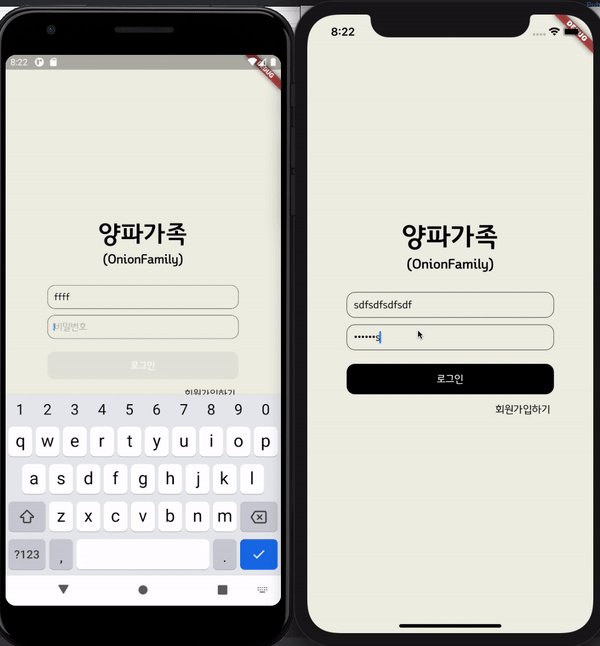
로그인버튼을 눌렀을때 텍스트를 잘가져오는지 확인해주세요-!!
4) 텍스트필드의 글자수에 따라 로그인버튼 disable 시키기


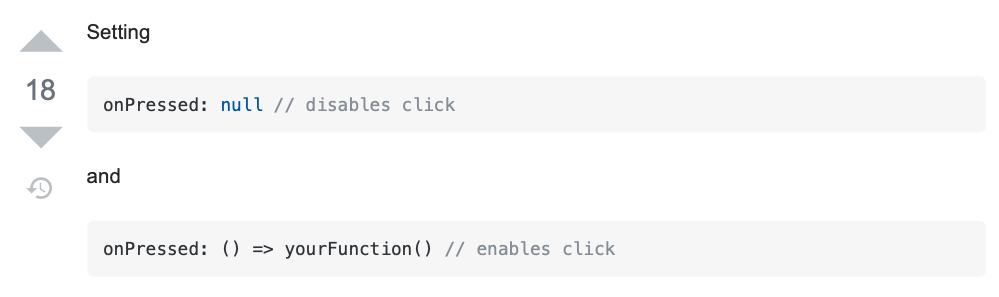
disable 시키려면 onPressed를 null로 줘야한다고 합니다-!!
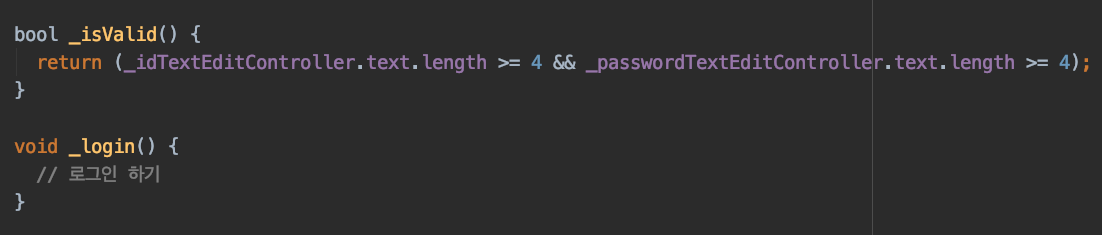
그래서 저는 valid함수를 만들어줬고 로그인 함수도 만들어주고

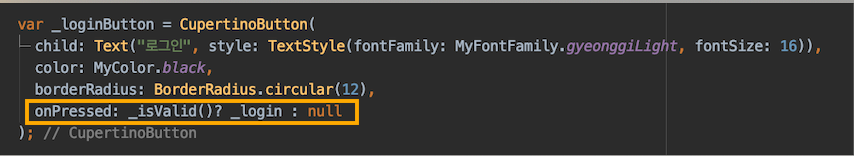
로그인버튼의
onPressed를 이렇게 해줬습니다.

그리고 id랑 password가 변할때마다
setState 호출해서 위젯이 업데이트 되게 해줬습니다.
( id랑 password가 변할때마다 버튼 disable 설정도 반영되어야하니까! )


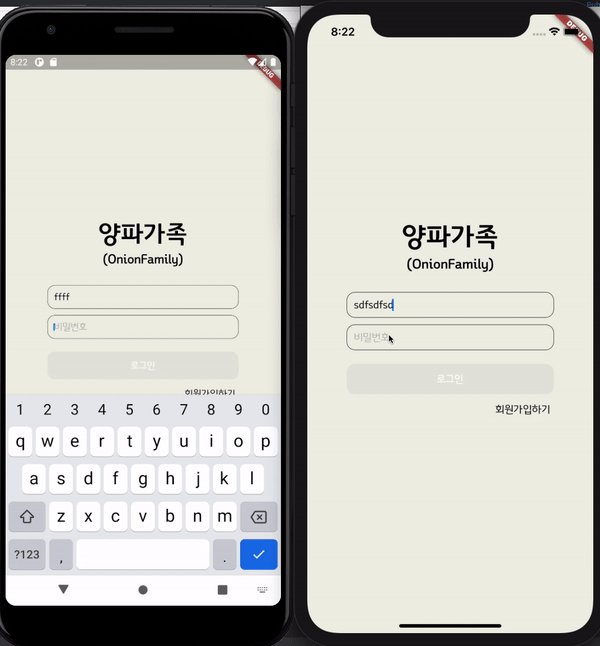
돌려보면 이렇게 됩니다. (disable 스타일 설정도 바꿀 수 있는데 저는 기본으로 가겠습니다)

최종코드
⚠️ 좋은 코드인지 잘모르겠으니까 따라하지마시오 ⚠️
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] 화면전환 (Navigator, CupertinoPageRoute) (0) | 2020.09.25 |
|---|---|
| [Flutter] Provider로 앱 상태 관리하기 (0) | 2020.09.23 |
| [Flutter] 플러터 프로젝트에 Image 파일 넣기 + 커스텀 탭바 아이콘 (0) | 2020.09.19 |
| [Flutter] NavigationBar, TabBar의 border 없애기 (0) | 2020.09.19 |
| [Flutter] Flutter의 Row와 Column + SizedWidget (0) | 2020.09.18 |
- Total
- Today
- Yesterday
- flutter 앱 출시
- DRF APIException
- 장고 Custom Management Command
- drf custom error
- METAL
- 플러터 싱글톤
- Python Type Hint
- Flutter 로딩
- github actions
- 구글 Geocoding API
- ribs
- Flutter Text Gradient
- flutter dynamic link
- Dart Factory
- PencilKit
- Django FCM
- 플러터 얼럿
- Flutter getter setter
- 장고 URL querystring
- ipad multitasking
- Flutter Spacer
- Watch App for iOS App vs Watch App
- cocoapod
- Django Heroku Scheduler
- Flutter Clipboard
- flutter build mode
- Django Firebase Cloud Messaging
- SerializerMethodField
- Sketch 누끼
- flutter deep link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |

