티스토리 뷰
WWDC 19 - Writing Great Accessibility Labels 를 본 기록 ✏️
[1] What is Label?
accessibility label의 정의는?

(참고로 succinct는 '간단명료한' 이란 뜻을 가집니다.)
[2] Understanding Context
여기 이런 플러스 버튼이 있을 때,
accessibility label을 뭐라고 해줘야할까요?
그것은 전부 context에 달려있습니다.

예를 들어 메모 앱이라면 add to note 가 될 수 있겠고
쇼핑앱이라면 add to favorite, add to cart 가 될 수 있겠습니다.
[3] Best Practices
아래 6가지를 지킨다면 best practices 입니다.

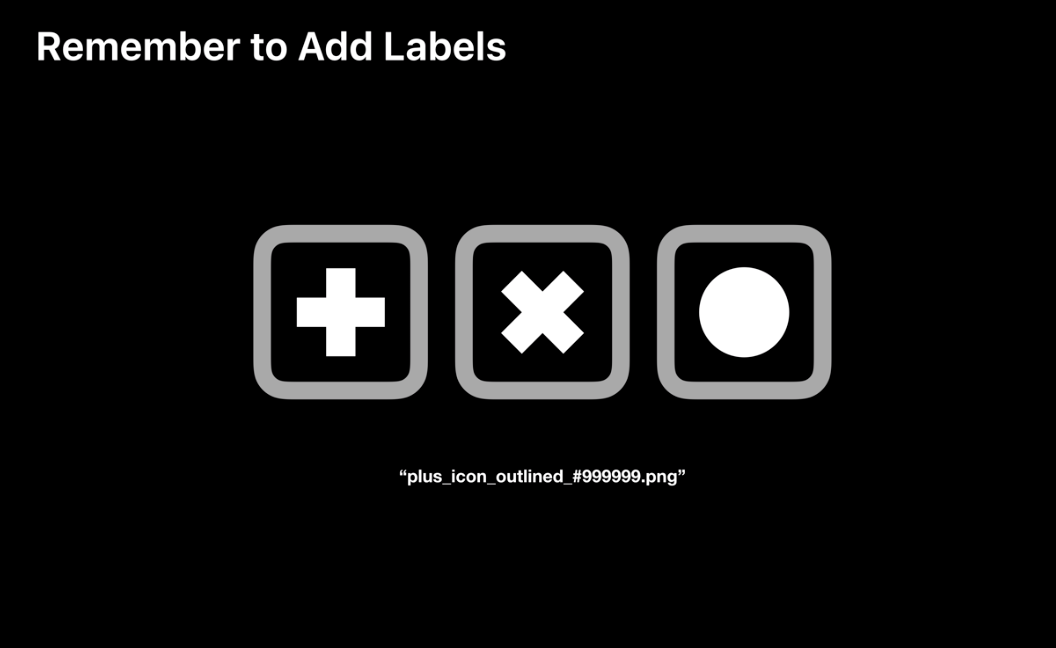
1) Remember to add labels
제발 버튼에 label을 다세요 보이스오버가 plust_icon_~~ 이렇게 읽지 않도록!

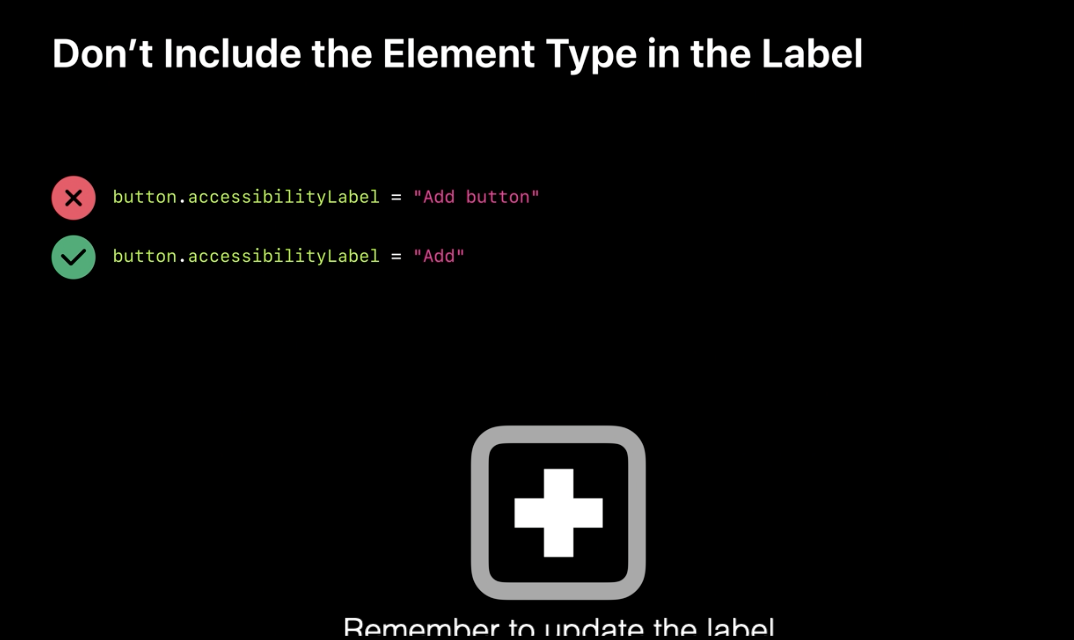
2) Don't Include the Element Type in the Label
element type은 넣지마세요 (보이스 오버가 알아서 넣어주기 때문!)
첫번째 라인 > 보이스 오버가 "Add button button" 이라고 읽음
두번째 라인 > 보이스 오버가 "Add button" 이라고 읽음
두번째 라인 처럼 해주세요.

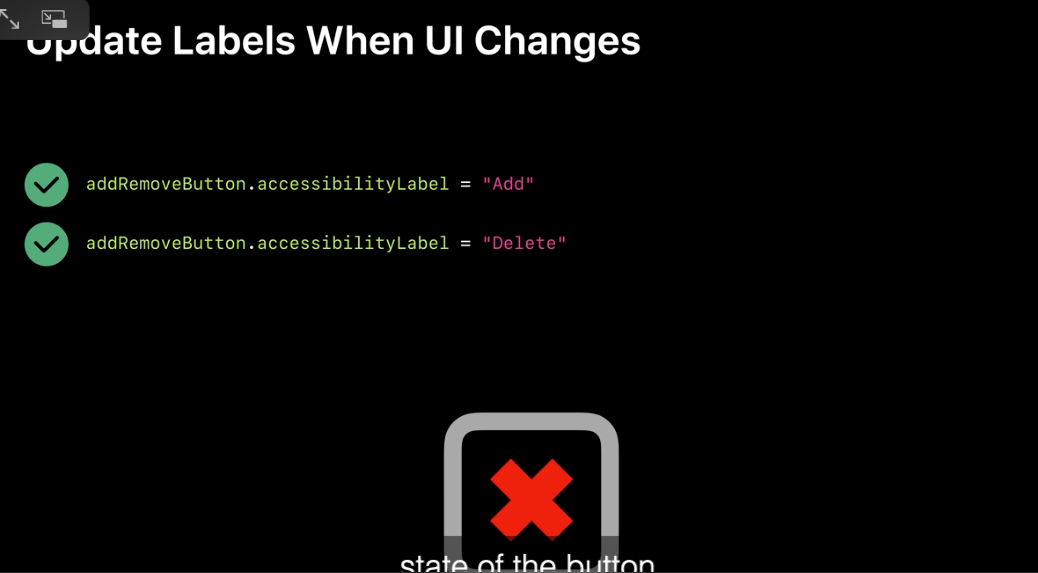
3) Update Labels When UI Changes
UI 변화가 있을 때는 accessibility label도 꼭 바꾸세요
예를 들어 Add를 Delete 버튼으로 바꿨다면
accessibility label도 같이 바꾸세요

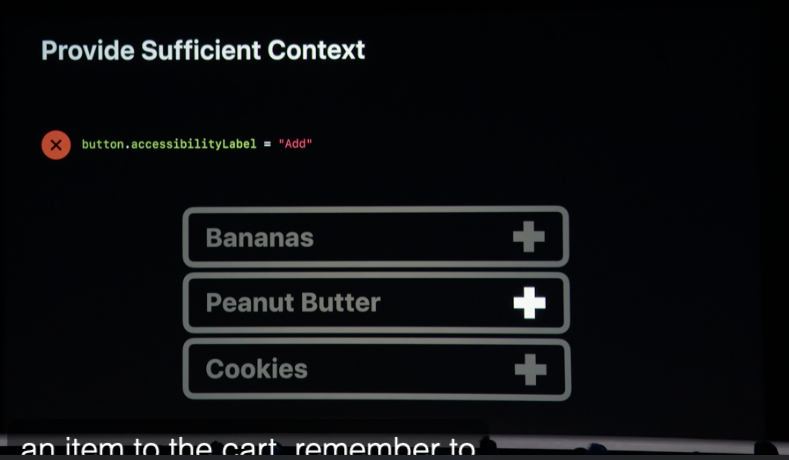
4) Avoid redundancy, but provide enough context
만약 같은 액션을 하는 버튼이 여러개 있다면 context를 제공해주세요
예를 들어 add cart를 하는 + 버튼이 여러개 있을 때
보이스 오버가 "Add button" 이라고 읽으면 목록 중에 내가 뭘 add 하는 건지 알 수 없습니다.

이렇게 명확하게 context를 제공하세요

중복을 피하세요
뮤직플레이어 앱이라면 song을 지워도 괜찮습니다.

5) Add labels to meaningful animations
의미있는 애니메이션에는 label을 붙여주세요

6) Avoid verbose labels.. unless you have a great reason
너무 긴 label을 달지 마세요

하지만 예를 들어 쿠키몬스터 팩을 제공하는 경우, 이렇게 label을 다는 것은 좋습니다!

'🍏 > Accessibility' 카테고리의 다른 글
| [iOS] Visual Accessibility (3) | 2021.05.27 |
|---|---|
| [iOS] Switch Control Accessibility (0) | 2021.05.26 |
| [MacOS] Mac Catalyst Accessibility (0) | 2021.05.24 |
| [iOS] Dynamic Type (0) | 2021.05.21 |
| [Accessibility] 접근성 테스트할때 알면 좋은 것들 (0) | 2020.08.07 |
- Total
- Today
- Yesterday
- Watch App for iOS App vs Watch App
- 구글 Geocoding API
- drf custom error
- Django FCM
- flutter dynamic link
- 장고 URL querystring
- ipad multitasking
- Dart Factory
- cocoapod
- ribs
- 플러터 싱글톤
- Flutter Text Gradient
- DRF APIException
- Flutter getter setter
- flutter build mode
- METAL
- flutter 앱 출시
- Flutter 로딩
- github actions
- Sketch 누끼
- SerializerMethodField
- flutter deep link
- Django Heroku Scheduler
- Django Firebase Cloud Messaging
- Flutter Clipboard
- Python Type Hint
- Flutter Spacer
- PencilKit
- 장고 Custom Management Command
- 플러터 얼럿
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
