티스토리 뷰
반응형
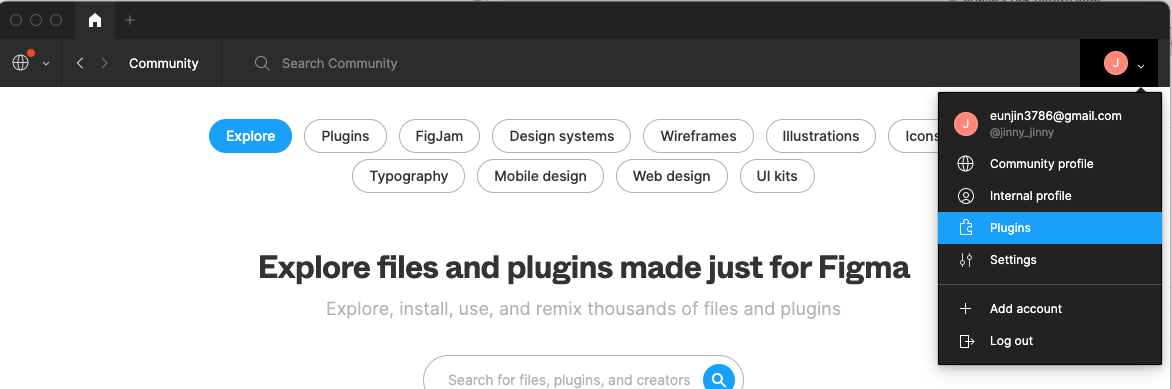
피그마 맥 앱에서 Community를 눌러줍니다.

프로필 > Plugins 눌러줍니다.

그럼 설치된 플러그인들 목록이 나오는데,
그 밑에 있는 In development > New > New plugin 을 눌러줍니다.

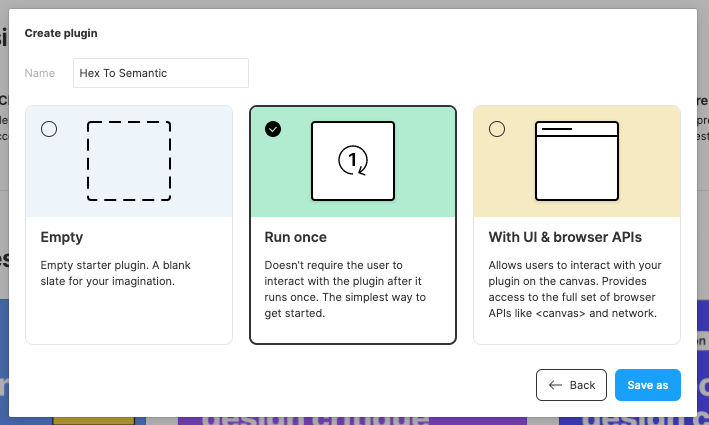
플러그인 네임을 정해주고 Figma Design을 선택해줍니다.

저는 사용자와 인터렉션이 필요없어서 가장 간단한 방식의 Run once 타입의 플러그인으로 선택해줬습니다!

Save as를 누르면 저장이 되고

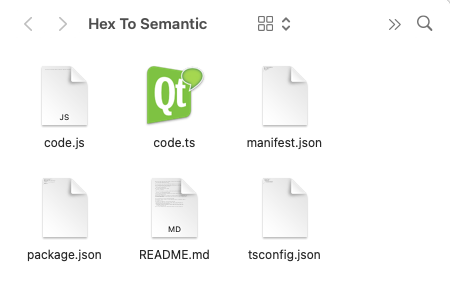
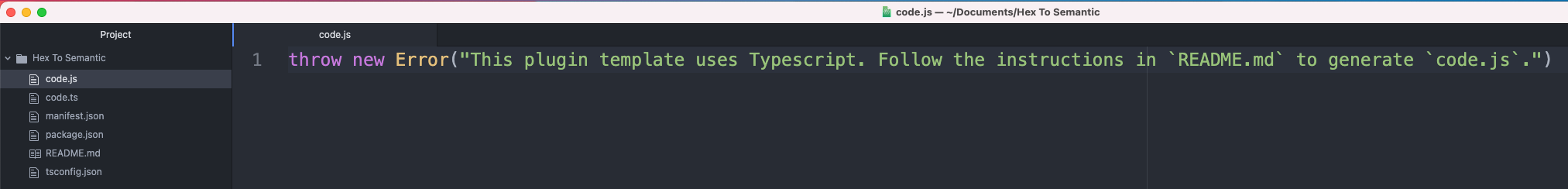
폴더 안에는 javaScript, typeScript 파일과 json 파일이 있군요

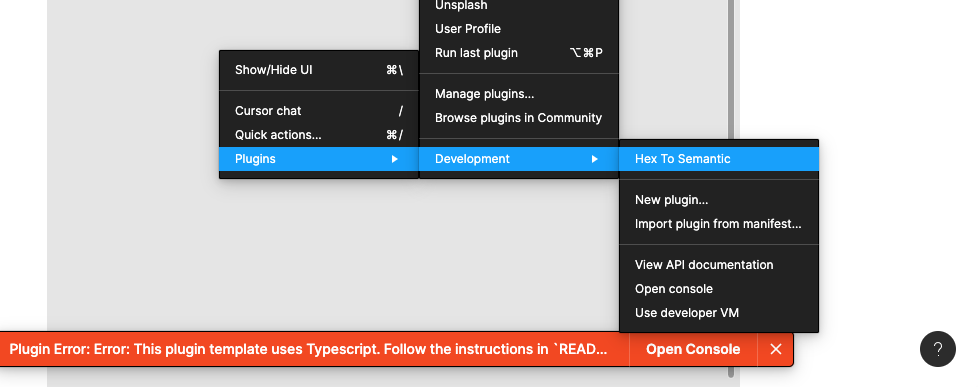
이 플러그인은 디자인 파일 > Plugins > Development 에 나오기 때문에 개발하면서 적용해볼 수 있습니다.

적용하면 나오는 에러는 code.js 에 있는 에러네요

피그마 API 문서 보고 플러그인을 만들어주면 됩니다!
그 전에 문서의 Plugin API Access 쪽을 꼭 읽어주세요
플러그인 API 로 access 할 수 없는 목록들이 나와있습니다.
개인적으로 팀 스타일 가이드에 접근할 수 없다는 것이 너무 아쉽네요,,,ㅠㅠㅠ
팀 또는 조직 라이브러리의 스타일 및 구성요소에 접근할 수 없습니다. 플러그인 API는 해당 파일에 로컬인 스타일, 구성 요소 및 인스턴스에만 액세스할 수 있습니다.

반응형
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Flutter Text Gradient
- 장고 URL querystring
- github actions
- drf custom error
- 플러터 싱글톤
- Flutter Clipboard
- ipad multitasking
- flutter build mode
- flutter 앱 출시
- METAL
- flutter dynamic link
- Django FCM
- Django Firebase Cloud Messaging
- PencilKit
- Python Type Hint
- Watch App for iOS App vs Watch App
- 플러터 얼럿
- Flutter getter setter
- SerializerMethodField
- Flutter 로딩
- DRF APIException
- 구글 Geocoding API
- Dart Factory
- ribs
- Flutter Spacer
- flutter deep link
- cocoapod
- 장고 Custom Management Command
- Sketch 누끼
- Django Heroku Scheduler
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
글 보관함
