[Flutter] 플러터 프로젝트에 Image 파일 넣기 + 커스텀 탭바 아이콘
우선 플젝에 images 디렉토리를 만들어줍니다. 그리고 여기 넣고 싶은 이미지파일들을 넣어주세요
(저는 이 안에 tabbar라는 디렉터리도 하나 더 만들었어요)

아래 하이라이트한 형식의 이미지들을 넣을 수 있다고 합니다-!

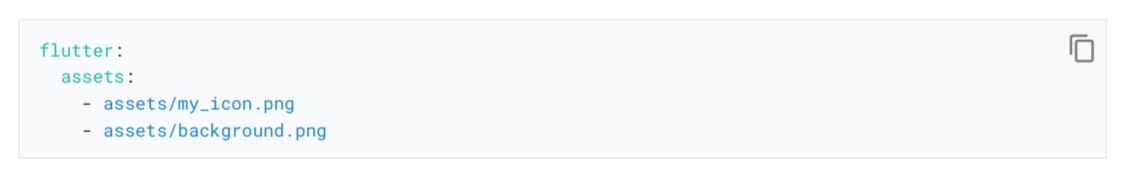
그 다음에 pubspec.yaml에 가서
flutter 밑에 네모 친 것 처럼 이미지 디렉토리를 명시해주세요

문서에 보면 이렇게 해주는 것은 이 디렉토리에 있는 모든 이미지들을 include하겠다!! 하는 거라고 합니다.

이렇게 한땀한땀 이미지 path들을 넣어줄 수 도 있는데, 이것은 너무 귀찮으니까 디렉토리로 해줍니다.

그러면 pub get이 뜨는데 이걸 누르거나

아니면 콘솔 > 터미널 누르고 아래 명령어를 입력해주세요
flutter pub get

근데 iOS에서는 이미지를 잘 찾는데, 안드로이드에서는 에러가 나서 (이상하다,,)
저는 이렇게 서브디렉토리도 명시해주게 바꿨습니다.

이제 아래와 같이 쓰면 안드, iOS 모두 이미지를 잘 불러옵니다..!
Image.asset("images/tabbar/settings.png", width: 30, height: 30, color: MyColor.black)
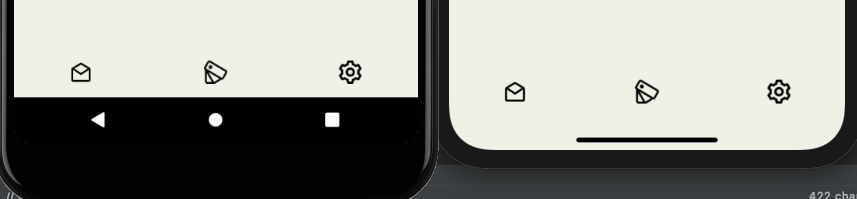
저는 여기 이미지들로 tabBar icon을 지정해줬습니다,,!
List<BottomNavigationBarItem> items = [
BottomNavigationBarItem(icon: Image.asset("images/tabbar/mail_open.png", width: 30, height: 30, color: MyColor.black)),
BottomNavigationBarItem(icon: Image.asset("images/tabbar/cards.png", width: 30, height: 30, color: MyColor.black)),
BottomNavigationBarItem(icon: Image.asset("images/tabbar/settings.png", width: 30, height: 30, color: MyColor.black))
];
그리고 이렇게 activeIcon을 같이 넣어주면
List<BottomNavigationBarItem> items = [
BottomNavigationBarItem(
icon: Image.asset("images/tabbar/mail_open.png", width: 30, height: 30, color: MyColor.lightGray),
activeIcon: Image.asset("images/tabbar/mail_open.png", width: 30, height: 30, color: MyColor.black)
),
BottomNavigationBarItem(
icon: Image.asset("images/tabbar/cards.png", width: 30, height: 30, color: MyColor.lightGray),
activeIcon: Image.asset("images/tabbar/cards.png", width: 30, height: 30, color: MyColor.black),
),
BottomNavigationBarItem(
icon: Image.asset("images/tabbar/settings.png", width: 30, height: 30, color: MyColor.lightGray),
activeIcon: Image.asset("images/tabbar/settings.png", width: 30, height: 30, color: MyColor.black),
)
];selected된 탭바에 따라 스타일을 다르게 해줄 수 도 있답니다..!

CupertinoTabBar의 activateColor, inactiveColor 라는 속성이 있긴한데,
not work해서 activeIcon으로 해줬어요
왜 안먹는지는 모르겠슴당,,
Reference
flutter.dev/docs/development/ui/assets-and-images
Adding assets and images
How to use images (and other assets) in your Flutter app.
flutter.dev
flutter강좌 이미지파일 넣는 방법
오늘은 flutter 이미지 추가하는 방법을 알아보겠습니다. 먼저 입력할 이미지 파일을 준비합니다. (위에 예시 이미지파일을 올려두었습니다.) 그 후에 pubspec.yaml이 있는 폴더 동일 경로에 이미지들
for-it-study.tistory.com