🤼♀️/Flutter
[Flutter] 쿠퍼티노 얼럿 띄우기 (CupertinoAlertDialog, showCupertinoDialog)
eungding
2020. 9. 25. 15:45
728x90
반응형
CupertinoAlertDialog
플러터에서 iOS 스타일의 얼럿을 만드려면 CupertinoAlertDialog 를 쓰면 됩니다.

생성자는 이렇게 생겼습니다.

예를 들어 이렇게 만들면 됩니다.
CupertinoAlertDialog(
title: Text("Alert"),
content: Text("My alert message"),
actions: [CupertinoDialogAction(isDefaultAction: true, child: Text("Close")), onPressed: null]
)
showCupertinoDialog
그럼 얼럿을 만드는 법을 알았으니 어떻게 띄울수있는지 알아보겠습니다.
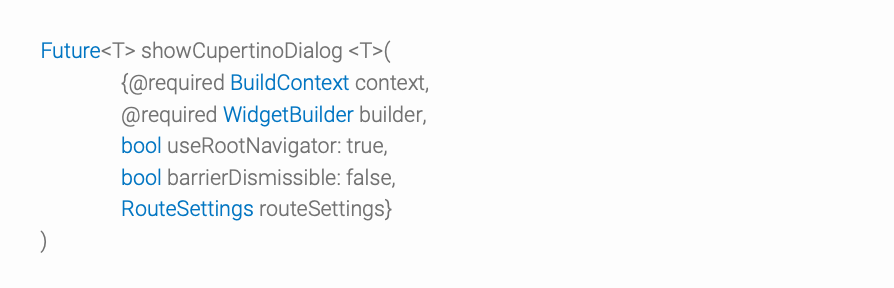
showCupertinoDialog function을 사용하면 됩니다.
이렇게 생겼고 iOS-style dialog를 앱의 현재 컨텐츠 위에 띄워주는 역할을 합니다.

barrierDismissable은 디폴트값이 false인데 이걸 true로 바꾸면
얼럿 바깥 화면을 눌러도 얼럿이 닫히게 됩니다.
이런식으로 만들어줄 수 있어요
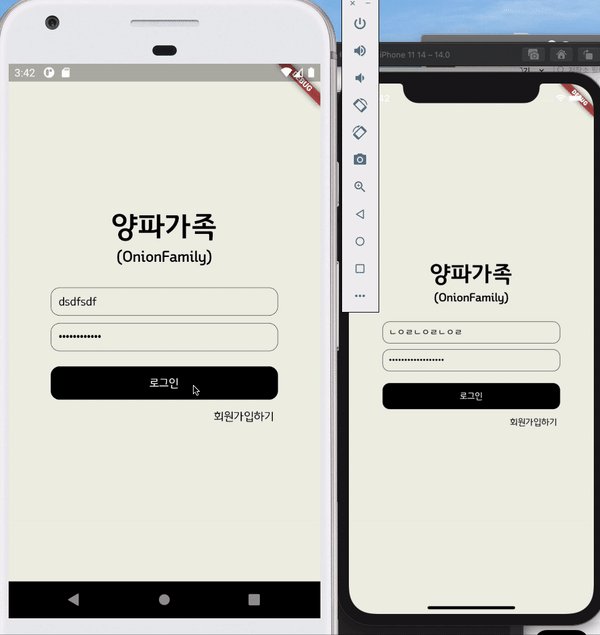
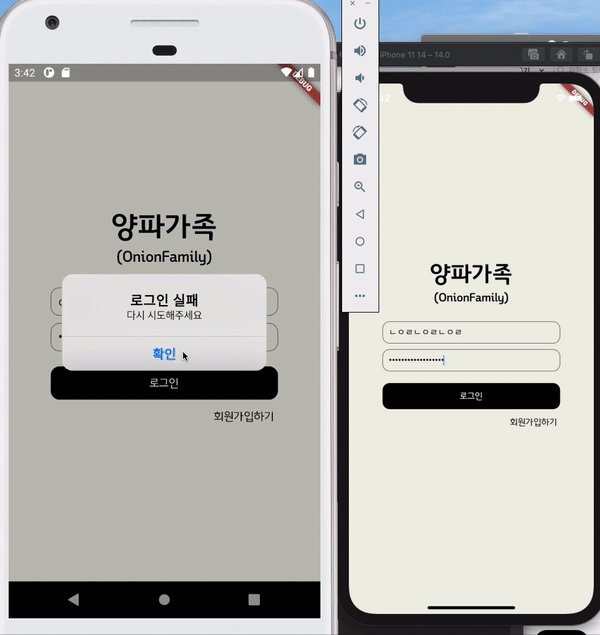
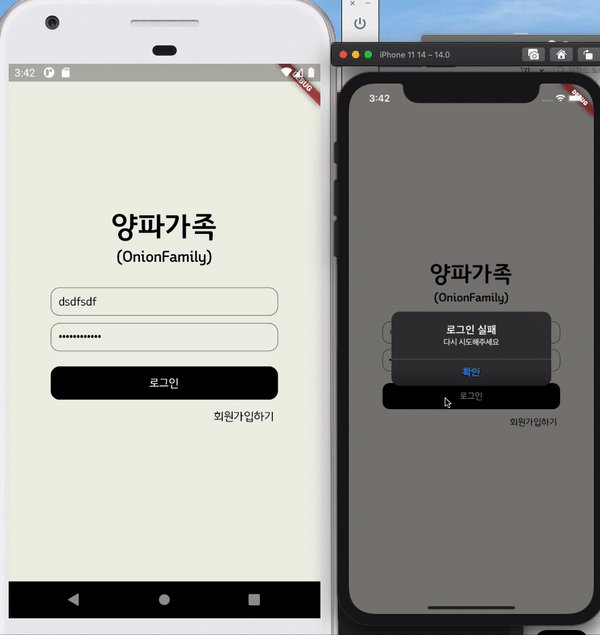
저는 로그인이 실패했을때 얼럿을 띄우는 거라 아래코드처럼 해줬어요
void _showAlert({String title, String message}) {
showCupertinoDialog(context: context, builder: (context) {
return CupertinoAlertDialog(
title: Text(title),
content: Text(message),
actions: [
CupertinoDialogAction(isDefaultAction: true, child: Text("확인"), onPressed: () {
Navigator.pop(context);
})
],
);
});
}
void _login() {
// 로그인 하기
var id = _idTextEditController.text;
var password = _passwordTextEditController.text;
_viewModel.login(id, password).then((isSucceed) {
if (isSucceed == false) {
_showAlert(title: "로그인 실패", message: "다시 시도해주세요");
}
});
}

우선 아이폰 다크모드일때 얼럿 색깔도 다크색깔로 잘나오네요..!
폰트 따로 설정안해줬는데 안드로이드는 다른 위젯이 쓰는 폰트가 나오고(신기함) iOS는 기본폰트가 나옵니다.
반응형