🤼♀️/Flutter
[Flutter] Spacer로 adjustable한 empty spacing을 만들기
eungding
2020. 10. 15. 18:44
728x90
반응형
[1] 문서보기
Spacer 는
Row 나 Column 같은 Flex container 안에 있는 위젯들 사이에 adjustable, empty spacer 를 만들때 쓰는 위젯이라고 합니다.
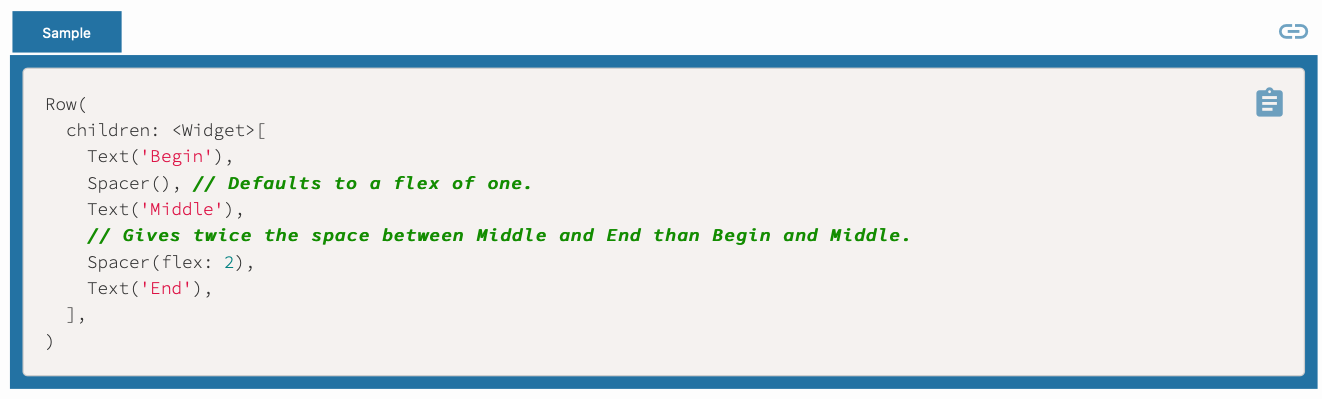
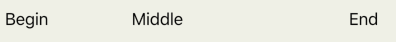
문서에 있는 예제를 돌려보면

이렇게 됩니다. adjustable한 빈공간이 잘 들어갔네요!

생성자는 이렇게 생겼습니다.

[2] 실전예제

Row를 만드는데
왼쪽 화면에 나의 가족 코드~~ 텍스트가 붙어야하고
오른쪽 화면에 버튼이 붙으면 좋겠어!
이럴때 두 위젯 사이에 adjustable한 empty spacing이 필요합니다.
그때 두개의 위젯사이에 Spacer를 위치하면 됩니다.
Row(
children: [
Text("나의 가족 코드: ${UserManager().user.familyCode}", style: _textStyle),
Spacer(),
CupertinoButton(
child: Text("COPY", style: TextStyle(fontFamily: MyFontFamily.gyeonggiMedium, color: MyColor.white, fontSize: 12)),
padding: EdgeInsets.zero,
color: MyColor.black,
onPressed: () {
},
),
],
),
반응형