[Flutter] Text에 Gradient Color 넣기
[1] 목표
Flutter의 텍스트에 Gradient 넣어주는 법을 알아보겠습니다.

Text의 TextStyle에는 foreground값을 지정해줄 수 있는데요..!!
타입은 Paint 입니다. 이 foreground값을 설정해줘서 Gradient Color를 줘보겠습니다.

[2] Paint 클래스
우선 Paint 클래스에 대해서 살펴봅시다.
Paint 클래스는 말그대로(?) drawing관련 클래스입니다.

그리고 Constructor는 딱 하나!
디폴트값으로 모든 프로퍼티가 설정되어있는 empty Paint object를 만들어주는 게 있습니다.
그래서 예를들어 이렇게 못쓰고
Paint(color: Colors.white); // 에러
Paint(Colors.white); // 에러
이렇게 써야합니다.
var paint = Paint();
paint.color = Colors.white;
대신에 다트의 .. (cascade notation) 을 이용해서
원하는 속성을 넣어준 Paint Object를 한줄로 만들 수 있습니다.
var paint = Paint()..color = Colors.white;
이렇게 여러 속성을 지정해줄 수도 있어요!
Paint()
..color = Colors.black
..style = PaintingStyle.stroke
..strokeWidth = 2.0;
그리고 프로퍼티로는 blendMode, Color 등등을 가지는데
이 중, 유심히 봐야할 것은 shader 프로퍼티 입니다..

Shader 클래스는 Gradient를 위한 클래스(?)라고 하네요.

[3] Gradient 클래스
우선 헷갈리면 안되는게..
Gradient 클래스는 두개가 있어요 😱
3.1 dart:ui 패키지의 Gradient 클래스
위의 Shader문서에 나와있는 Gradient는
dart:ui 패키지에 있는 Gradient 클래스 이고
Shader클래스를 상속받고 있습니다.

이 클래스는 color gradient를 render하기 위한 shader이고

세개의 Constructor를 가지고 있어요
linear, radial, sweep 세개가 어떻게 다른지는 아래에서 설명할게요-!

3.2 painting 패키지의 Gradient 클래스
그리고 Gradient 클래스가 하나 더 있는데,,
painting 패키지에 있는 Gradient 클래스입니다.
이 클래스는 추상클래스이고


아래 세개의 클래스가 Gradient를 상속받고 있습니다.



그리고 Gradient는 ⭐️createShader⭐️라는 메소드를 가지고 있습니다
그래서 dart:ui 패키지에 있는 Gradient 클래스 처럼 Shader 타입은 아니지만
이 메소드를 통해 Shader를 만들 수 있어요!!! (아래에서 예제를 추가할게요!)

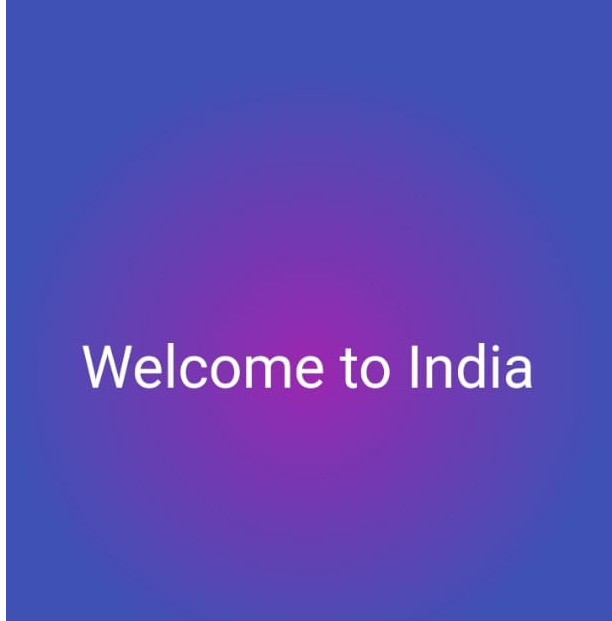
3.3 linear, radial, sweep 차이
세개의 다른 점은 이 블로그 에 잘 나와있어요
위에서부터 Linear, Radial, Sweep 입니다!



3.4 예제 코드
LinearGradient를 만들어볼게요!
먼저 dart:ui 의 Gradient 클래스로 만들어볼게요
import 'dart:ui' as ui;
Widget gradientText() {
final Shader linearGradientShader = ui.Gradient.linear(Offset(0, 20), Offset(150, 20), [Colors.red, Colors.yellow]);
return Text('안녕하세요', style: TextStyle(foreground: Paint()..shader = linearGradientShader, fontSize: 80));
}
그 다음 painting의 Gradient 클래스로 만들어볼게요
(painting패키지를 따로 import안해줘도 되는 것을 보니까 material에 painting이 들어있나봐요)
import 'package:flutter/material.dart';
Widget gradientText() {
final Shader linearGradientShader = LinearGradient(colors: [Colors.red, Colors.yellow]).createShader(Rect.fromLTWH(0.0, 20.0, 150.0, 20.0));
return Text('안녕하세요', style: TextStyle(foreground: Paint()..shader = linearGradientShader, fontSize: 80));
}
