🍏/SwiftUI + Combine
[SwiftUI] scrollClipDisabled
eungding
2024. 8. 12. 17:23
728x90
반응형
iOS 17 부터 scrollClipDisabled 모디파이어를 쓸 수 있다.

ScrollView 는 기본적으로 contents 를 scrollView bounds 에 맞게 clip 하기 때문에
ScrollView 안에 들어가는 뷰에 shadow 를 주면 짤리게 된다.
그 때 이 모디파이어를 사용해서 shadow 를 안짤리게 할 수 있다.
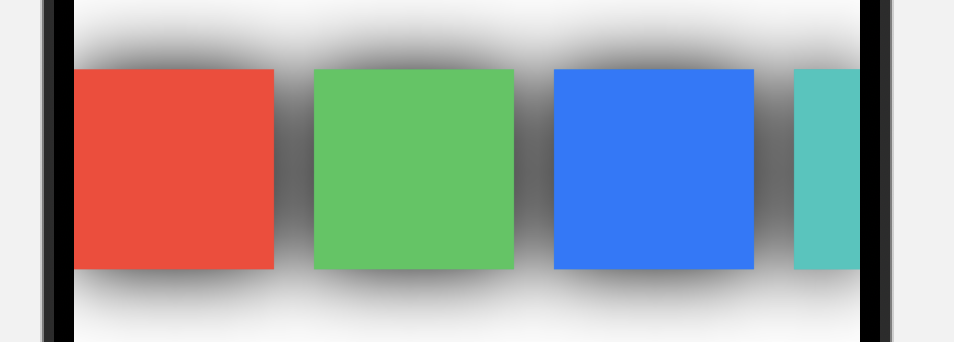
[ 문서에 나오는 예제 ]
scrollClipDisabled > true (디폴트값)

scrollClipDisabled > false

[ 하위버전 ]
그럼 하위버전에서는 어떻게 shadow 가 안짤리게 할까 ?
ScrollView 자체에 shadow 를 주면 된다. (동일하게 동작함)

ScrollView(.horizontal) {
....
}
.shadow(color: .primary, radius: 20)
만약 모든 뷰 가 아니라 일부 뷰에만 shadow 를 적용해야해서 위처럼 일괄 적용을 못한다면..?
ScrollView 의 기반이 되는 UIScrollView 의 clipsToBounds 를 세팅한다.
onAppear, onDisappear 에서 아래 설정을 변경하거나 Introspect 쓰는 등..
UIScrollView.appearance().clipsToBounds = false
반응형