티스토리 뷰
[1] Repository 패턴이란
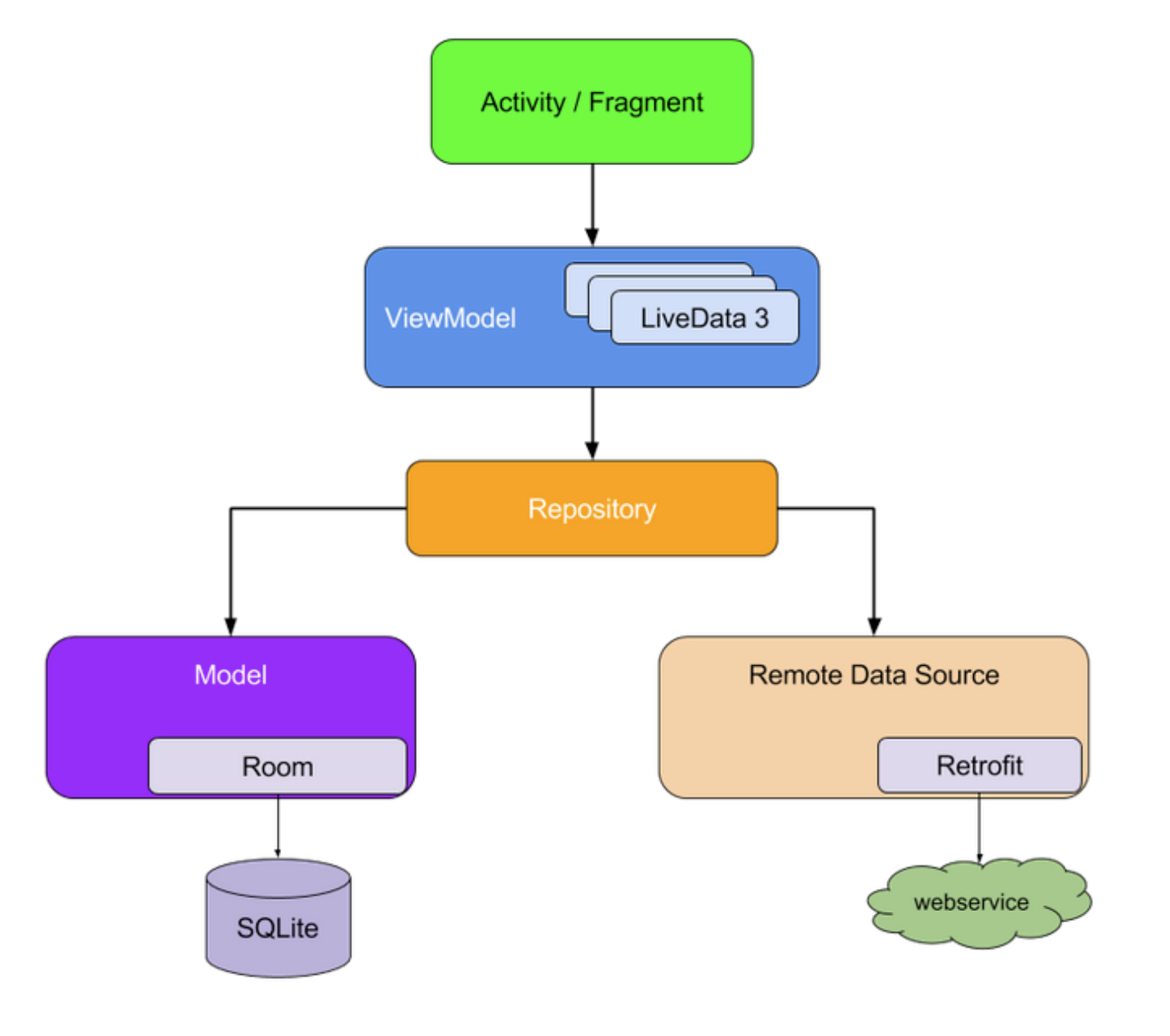
데이터 출처(로컬 DB인지 API응답인지 등)와 관계 없이 동일 인터페이스로 데이터에 접속할 수 있도록 만드는 것을 Repository 패턴이라고 합니다.


- viewModel 밑에 Repository라는 layer를 하나 더 두어서 viewModel은 오직 비즈니스로직만 집중하게 합니다.
(데이터를 로컬과 서버 중 어디서 가져올지, 또 어떻게 가공할지는 Repostitory가 하기 때문입니다.)
- viewModel들간 Repository를 공유해서 데이터 일관성을 유지할 수 있습니다.
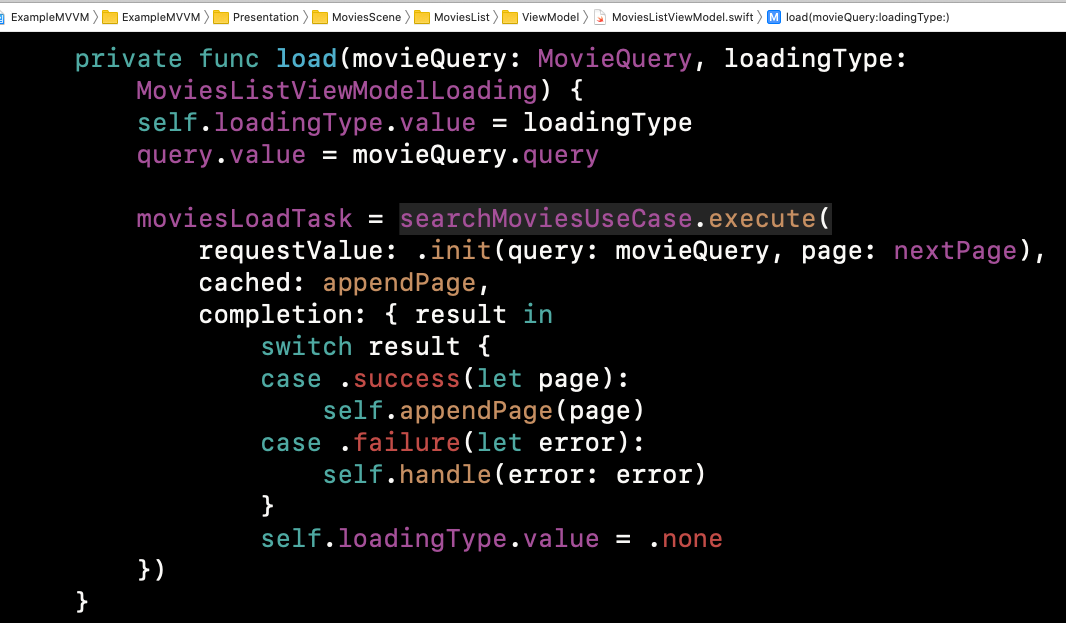
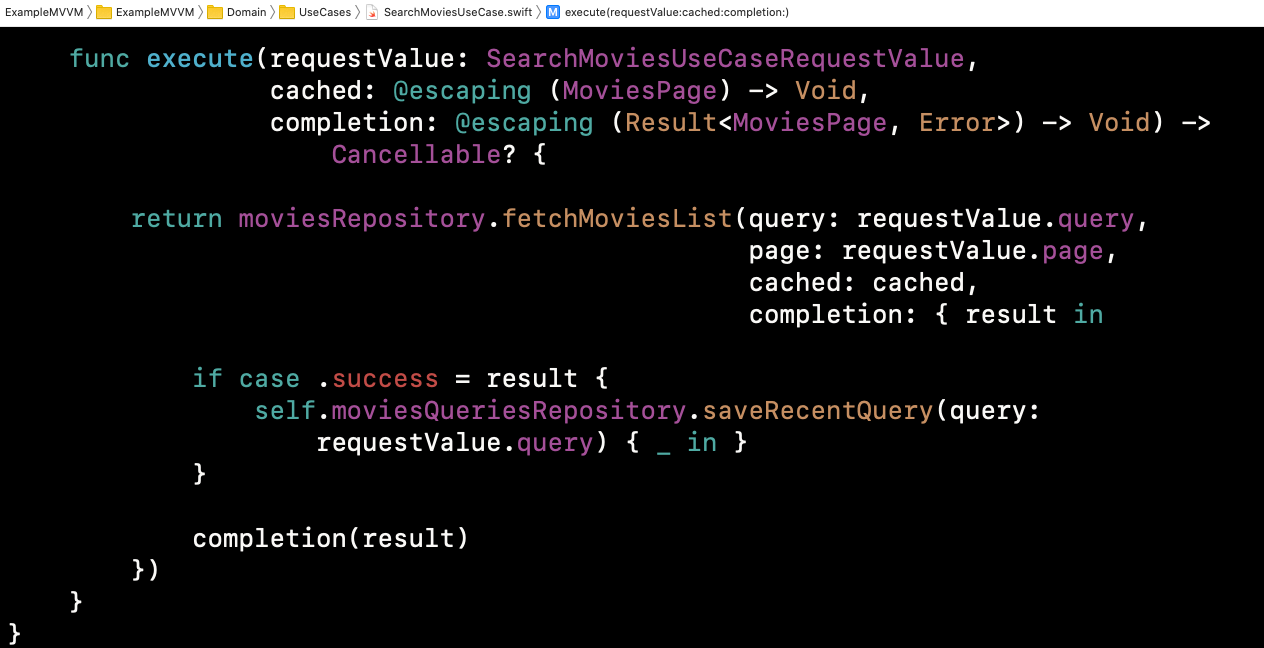
[2] 예제 코드
위의 코드를 보면
Repository는 서버에서 데이터를 다루는 dataTransferService와
코어데이터(로컬)에서 데이터를 다루는 moviesQueriesPersistentStorage 를 들고 있습니다.
viewModel은 내가 원하는 데이터가 로컬껀지 서버껀지 알 필요없이 그냥 repository에게 요청하면 됩니다.
실제 제가 가져온 예제프로젝트(iOS-Clean-Architecture-MVVM)에는
UseCase라는 레이어를 하나 더 둬서 ViewModel -> UseCase -> Repository 이렇게 되어있어요
viewModel은 useCase를 실행하라고 하고

useCase에서 repository에 접근합니다.

'🍏 > Architecture, DesignPattern' 카테고리의 다른 글
| [DI] DI Container, IOC Container 개념과 예제 (3) | 2020.09.07 |
|---|---|
| [Clean Architecture] iOS Clean Architecture + MVVM 개념과 예제 (2) | 2020.07.17 |
| [CleanSwift] 클린스위프트(Clean Swift)에 대해 알아보자 (1) | 2020.04.29 |
| [DI] DI Tree, DI Graph (의존성 트리, 의존성 그래프)를 만드는 방법 (1) | 2020.01.17 |
| [DI] 의존성 주입(Dependency Injection) 을 해주는 세가지 방법 (0) | 2020.01.17 |
- Total
- Today
- Yesterday
- 장고 Custom Management Command
- Flutter getter setter
- METAL
- flutter deep link
- 플러터 얼럿
- 구글 Geocoding API
- Flutter Text Gradient
- 플러터 싱글톤
- Django Heroku Scheduler
- DRF APIException
- Flutter 로딩
- Dart Factory
- ipad multitasking
- 장고 URL querystring
- flutter 앱 출시
- Watch App for iOS App vs Watch App
- Python Type Hint
- drf custom error
- PencilKit
- Flutter Spacer
- SerializerMethodField
- github actions
- cocoapod
- Sketch 누끼
- flutter build mode
- flutter dynamic link
- Django Firebase Cloud Messaging
- Django FCM
- ribs
- Flutter Clipboard
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
