 [SwiftUI] hyperlink accessibility
[SwiftUI] hyperlink accessibility
[1] SwiftUI hyperlink accessibility SwiftUI Text 에 마크다운을 넘기거나 (참고: 예제) struct ContentView: View { var body: some View { Text("Hello") + Text("[Apple](https://www.apple.com)") } } AttributedString 를 넘기면 struct ContentView: View { var attributed: AttributedString { let hello = AttributedString("Hello") var apple = AttributedString("Apple") apple.link = URL(string: "https://www.apple.com") return h..
 [SwiftUI] AccessibilityElements like UIKit
[SwiftUI] AccessibilityElements like UIKit
UIKit 에서 셀 (전체) -> 셀 내부의 버튼 으로 포커싱 이동시켜주고 싶으면 accessibilityElements = [ contentView, button ] 이렇게 해줬다. 예를들어 앱스토어 같은 동선이다. ------ 근데 SwiftUI 에서는 이걸 어떻게 할 수 있을까? 레퍼런스는 못찾았고 예전에 [SwiftUI] accessibilityRepresentation 과 accessibilityChildren 를 봤던 기억이 나서 이걸 활용해봤다. 아주 간단하게 비슷한 예제를 만들어보자 VStack 을 combine 하여 다 읽어주고 포커싱 이동하면 안의 버튼만 읽게 해주고 싶다 import SwiftUI struct ContentView: View { var button: some View ..
Accessibility 관련 헷갈리는 것 정리-!! 특히 accessibilityElementsHidden 이 용어 때문에 헷갈리는 것 같다,,, (서브뷰들을 모두 접근성 element로 안해줘야지! 할 때 child, all 이란 용어가 떠오르면서 이 단어가 생각이 잘안나는 듯 ㅠㅠ) [1] isAccessibilityElement somView.isAccessibilityElement = false someView의 accessibility가 disable 된다. [2] accessibilityElementsHidden somView.accessibilityElementsHidden = true someView 뿐만 아니라 someView의 모든 subviews들의 accessibility도 함께 ..
 [iOS] Custom Rotor
[iOS] Custom Rotor
WWDC 2020 - VoiceOver efficiency with custom rotors 를 본 기록 ✏️ [1] 로터 VoiceOver는 화면이 보이지 않더라도 Apple Device와 interact 할 수 있게 해주는 Apple의 Screen Reader 입니다. VoiceOver를 사용하면 화면을 터치하여 손가락 아래에 뭐가 있는 지 들을 수 있고 간단한 제스처를 수행하면서 user interface를 탐색할 수 있습니다. 화면을 보지 않는 사람들은 VoiceOver 모드에서 많은 작업을 rotor에 의존합니다. 스크린에서 두손가락을 비틀면 로터가 활성화됩니다. swipe down을 하면 next rotor item으로 이동하고 swipe up을 하면 previous rotor item으로 이..
 [iOS] Accessibility in SwiftUI
[iOS] Accessibility in SwiftUI
WWDC 2019 - Accessibility in SwiftUI 를 본 기록 ✏️ 이렇게 4가지에 대해 설명해주십니다. [1] Introduction to Accessbility 애플의 built-in accessibility feature들입니다. 이 중, VoiceOver를 먼저 언급하시고 이 목록에서 이번에(2019년) 추가된 두가지 항목을 언급하십니다. Voice Control와 Full Keyboard Access 입니다. ( Full Keyboard Access는 iOS에서는 완전 새로운 것이고 Mac에서는 크게 향상되었습니다. ) VoiceOver, Full Keyboard Access, Voice Control 과 함께 너의 앱을 써보십시오 [2] Automatic Accessibilit..
 [iOS] UIAccessibilityCustomAction
[iOS] UIAccessibilityCustomAction
WWDC 2019 - Making Apps More Accessible With Custom Actions 을 본 기록 ✏️ [ 인트로 ] VoiceOver는 blind 또는 low vision인 사람들을 위한 built-in screen reader 입니다. VoiceOver 사용자는 다양한 방법으로 앱을 탐색할 수 있지만 가장 유명한 방법은 swiping left and right 하여 이전 항목, 다음 항목으로 이동하는 방법입니다. 사용자가 좋아하는 피넛 버터 종류들을 tracking하는 데 도움을 주는 앱을 예시로 보겠습니다. 만약 VoiceOver를 사용하지 않고 목록의 두번째 땅콩 버터 아이템의 rating을 올리고 싶다면 어떻게 해야할까요? 우선 너가 선택할 아이템이 목록에서 어디 있는 지 ..
 [iOS] Large Content Viewer
[iOS] Large Content Viewer
WWDC 2019 - Large Content Viewer - Ensuring Readability for Everyone 를 본 기록 ✏️ [1] Large Content Viewer 란? 우리의 목표는 앱의 모든 부분이 모든 사용자에게 readable한 것입니다. Large Content Viewer은 Dynamic Type이랑 연관되어있습니다. (참고: Dynamic Type 글) 텍스트 사이즈를 Accessibility size 중 하나로 키워봅시다. 하지만 탭바의 텍스트는 여전히 커지지 않은 것을 볼 수 있습니다. 자리가 부족하기 때문에 탭바를 키우고 싶지는 않습니다. 대신 해당 버튼을 long press 하면 더 큰 버전을 볼 수 있습니다. 탭바 안에서 손가락을 Drag하면 각 탭의 큰 버전이..
 [iOS] Reading Content Accessibility
[iOS] Reading Content Accessibility
WWDC 2019 - Creating an Accessible Reading Experience 를 본 기록 ✏️ [ 인트로 ] 이렇게 긴 형식의 읽는 콘텐츠를 표시하는데 중점을 둔 앱의 경우, 보통 좋은 사용자 인터페이스를 제공하기 위해서 custom text layout를 구현합니다. custom text layout을 구현하기 위해서 Core Text나 TextKit 같은 lower level technologies로 전환해야하는 경우가 많습니다. 이 세션에서는 VoiceOver 모드에서 훌륭한 accessible reading experience를 제공하기 위한 방법을 알아볼 것입니다. [1] Reading Content Protocol 아래와 같은 Page based 앱을 예제로 살펴보겠습니다...
 [iOS] Visual Accessibility
[iOS] Visual Accessibility
WWDC 20 - Make your app visually accessible 를 본 기록 ✏️ [ 인트로 ] visual accessibility를 생각할 때 너는 VoiceOver(built-in screen reader on iOS)를 생각할 것입니다. 하지만 visual accessibility에는 VoiceOver 뿐만아니라 더 많은 것들이 있습니다. 어떤 사람들은 완전한 시야(full sight), 부분적인 시야(partial sight) 또는 낮은 시야(low sight)를 가지고 있고, 어떤 사람들은 전혀 보지 못합니다. 그리고 그 사이에는 색맹(color blindness), 빛 민감도(ight sensitivity), 움직임 민감도(motion sensitivity) 등 많은 것들이 있..
 [iOS] Switch Control Accessibility
[iOS] Switch Control Accessibility
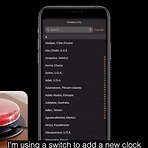
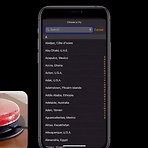
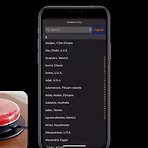
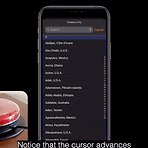
WWDC 20 - App accessibility for Switch Control 를 본 기록 ✏️ [1] Switch Control 이란? 스위치 컨트롤(Switch Control)은 운동 능력이 제한된 사용자(Users with limited motor abilities)가 하나 이상의 외부 스위치나 버튼을 사용하여 iOS 기기와 상호 작용할 수 있도록 하는 애플 장치에 내장된 기술입니다. 사용자는 이 스위치를 이용해서 커서를 이동시키거나 특정 제스쳐(스크롤, 탭, 볼륨조절 등) 할 수 있습니다. 보통 이러한 스위치나 버튼은 휠체어에 장착되고 사용자는 헤드탭(head taps), 혀 클릭(tongue clicks), 빨대 내쉬기(breathing in or out into a straw) 등으로 스..
- Total
- Today
- Yesterday
- ipad multitasking
- DRF APIException
- Flutter Text Gradient
- github actions
- drf custom error
- flutter dynamic link
- 구글 Geocoding API
- Dart Factory
- Django FCM
- Flutter 로딩
- Django Heroku Scheduler
- Watch App for iOS App vs Watch App
- 플러터 싱글톤
- 플러터 얼럿
- Flutter getter setter
- Django Firebase Cloud Messaging
- ribs
- 장고 Custom Management Command
- cocoapod
- METAL
- 장고 URL querystring
- Flutter Spacer
- Flutter Clipboard
- SerializerMethodField
- flutter 앱 출시
- flutter build mode
- Sketch 누끼
- flutter deep link
- Python Type Hint
- PencilKit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
