티스토리 뷰
WWDC 2019 - Creating an Accessible Reading Experience 를 본 기록 ✏️
[ 인트로 ]

이렇게 긴 형식의 읽는 콘텐츠를 표시하는데 중점을 둔 앱의 경우,
보통 좋은 사용자 인터페이스를 제공하기 위해서 custom text layout를 구현합니다.
custom text layout을 구현하기 위해서 Core Text나 TextKit 같은 lower level technologies로 전환해야하는 경우가 많습니다.
이 세션에서는 VoiceOver 모드에서 훌륭한 accessible reading experience를 제공하기 위한
방법을 알아볼 것입니다.
[1] Reading Content Protocol
아래와 같은 Page based 앱을 예제로 살펴보겠습니다.

VoiceOver 모드에서 잘 동작하도록
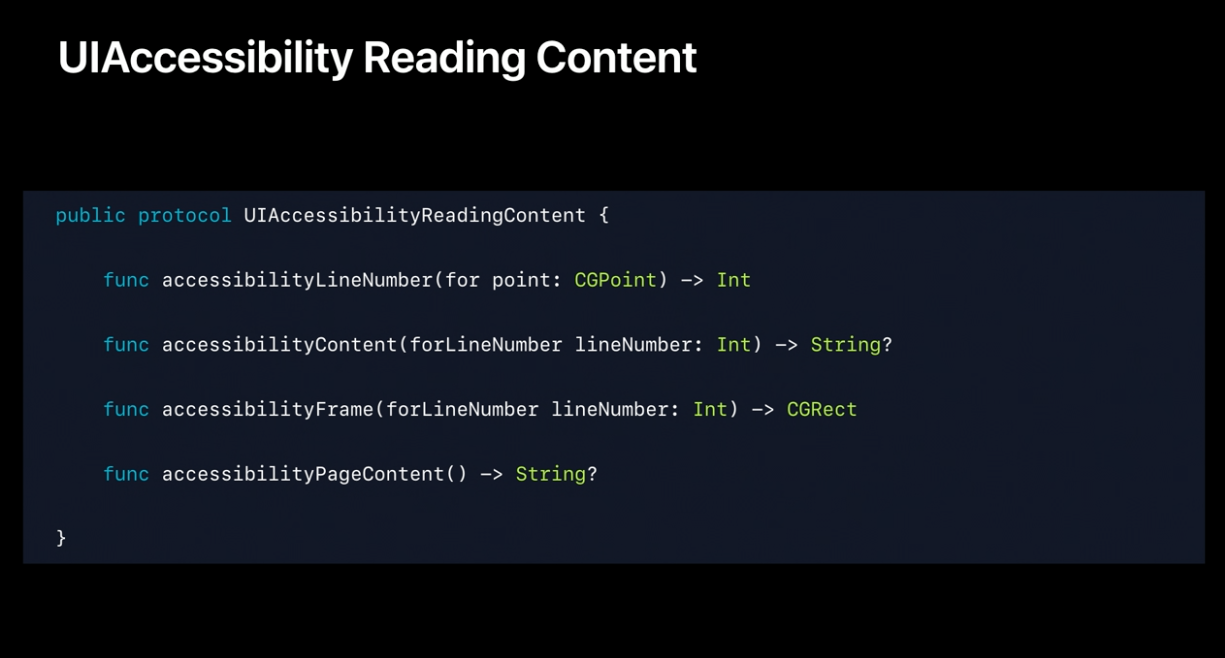
UIAccessibilityReadingContent 의 주요 4가지 메소드를 구현해줄 것 입니다.

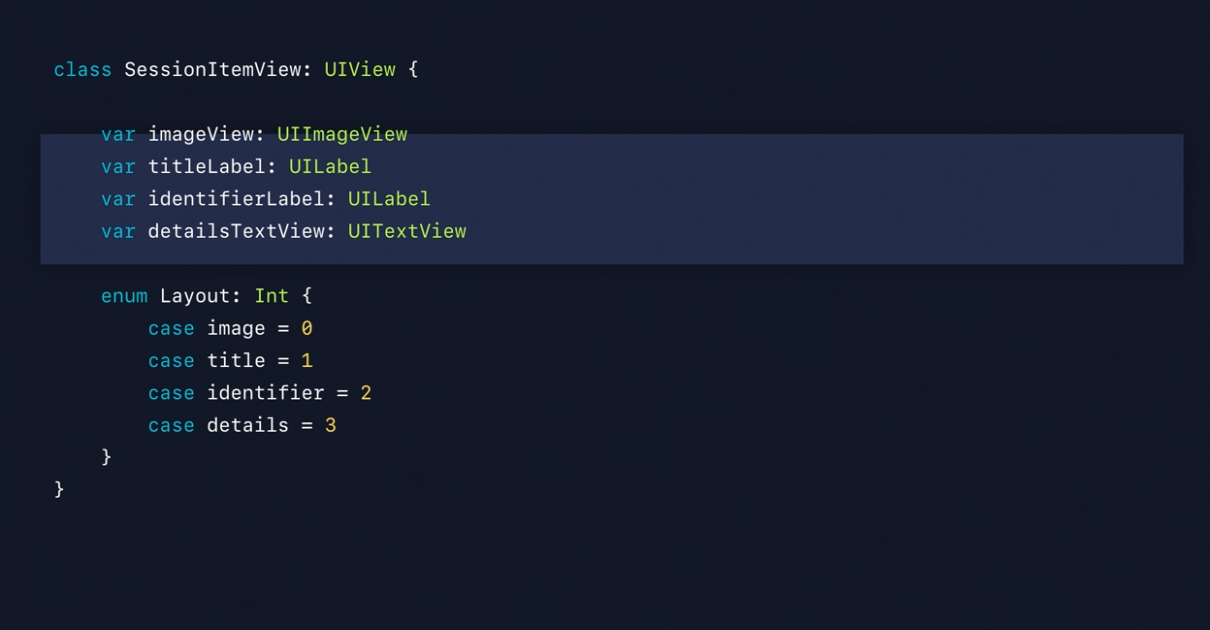
각각의 Page는 SessionItemView로 표현됩니다.
Layout Enum은 각각의 display 순서를 나타냅니다. (위에서부터)

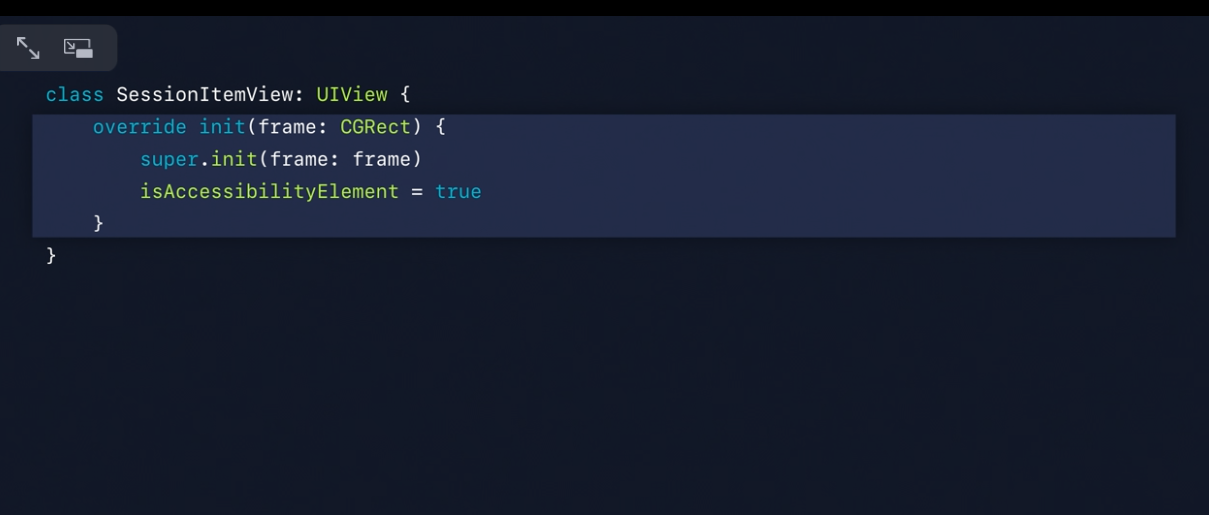
첫번째로 우리가 할 일은 Page View를 accessibilityElement로 만들어 주는 것입니다.

그 다음 UIAccessibilityReadingContent Protocol의 메소드들을 구현해주겠습니다.
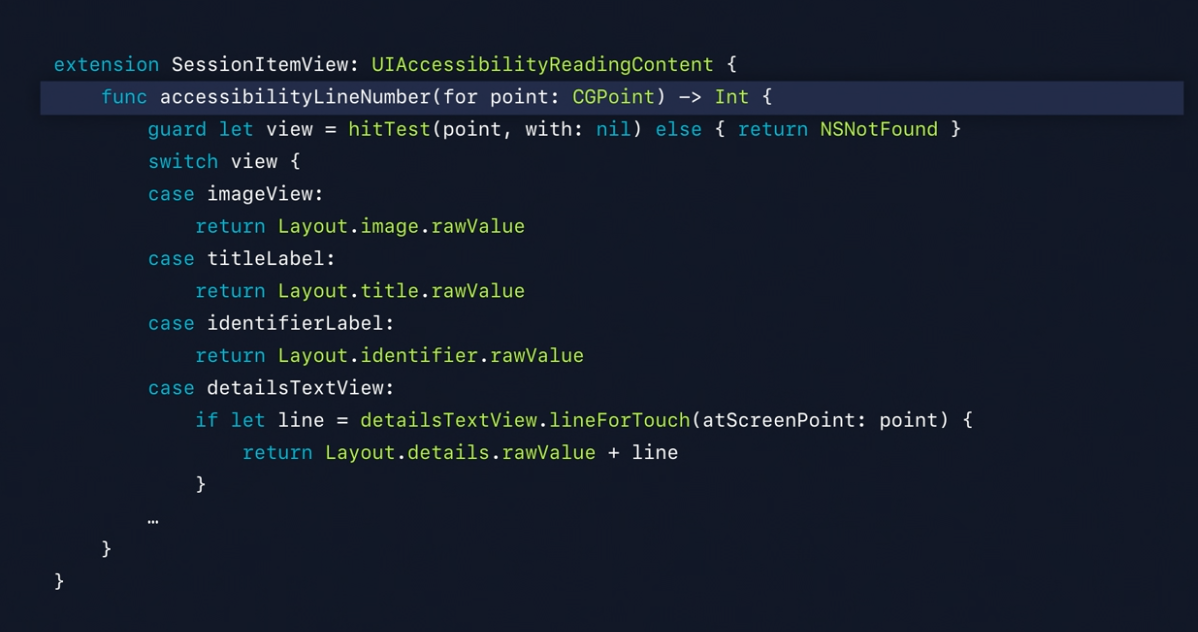
먼저 accessibilityLineNumber(for point:) 메소드를 구현해줍니다.

진짜 말그대로 라인 넘버를 알려주는 코드입니다.

그 다음 accessibilityContent(for LineNumer:) 를 구현해줍니다.

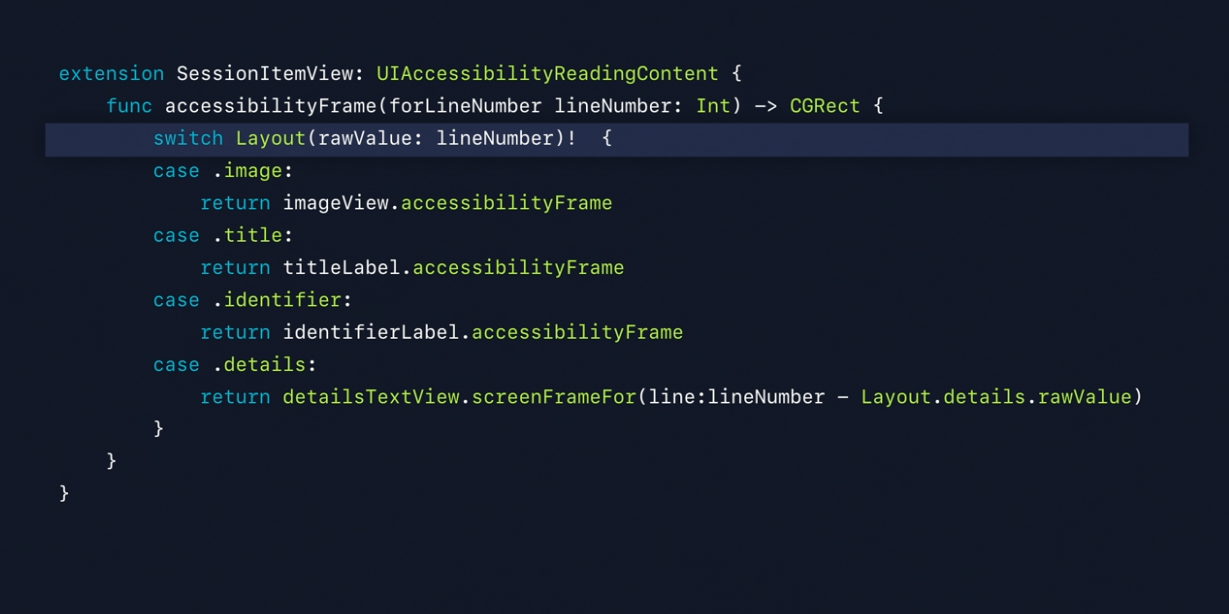
그 다음 accessibilityFrame(forLineNumer:) 를 구현해줍니다.

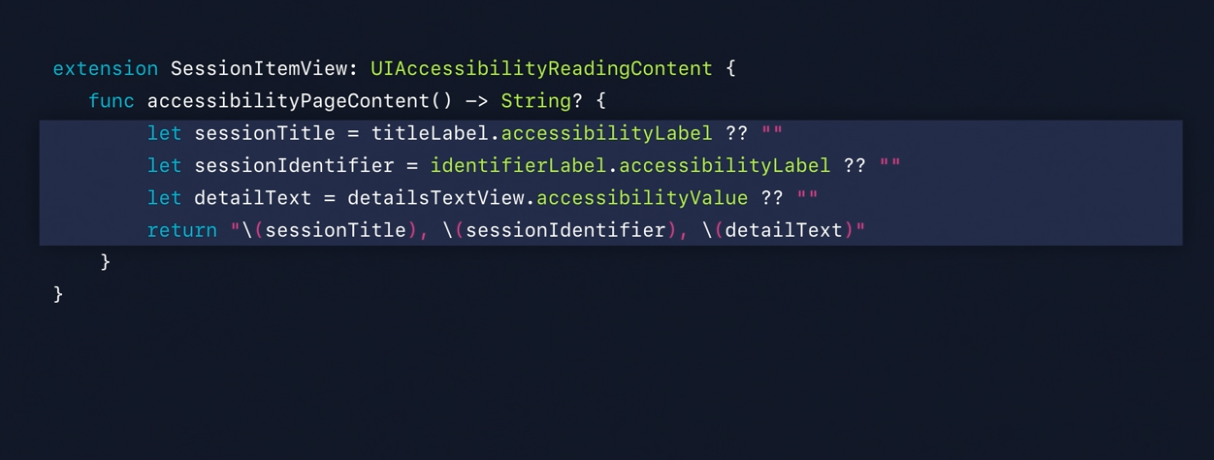
마지막으로 accessibilityPageContent 메소드를 구현해줍니다.
현재 page에 display 되고 있는 것들을 single line으로 나타낸 것을 리턴해주면 됩니다.

이제 다시 보이스오버를 켜보면 잘 동작합니다.
손가락으로 화면을 드래그할때마다 VoiceOver는 해당 텍스트를 speack & highlight 합니다.
위의 코드에서 본문(details)의 각 문장 lineNumer를 구해주는 것에서부터 느꼈는데
문단 단위로 한꺼번에 details를 읽어주는 것보다
아래처럼 한 줄, 한 줄씩 읽어주는 것이 더 좋은 경험인가봅니다...! 😳
(현재 읽고 있는 문장에 하이라이팅이 되니까 그런 것 같네요)

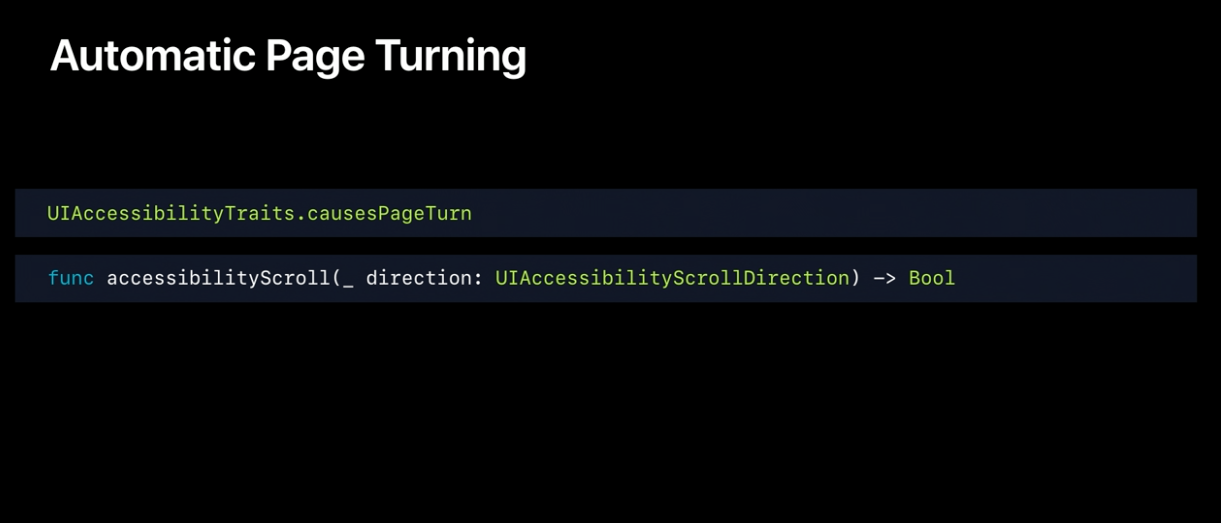
[2] Automatic Page Turning
보이스오버가 현재 Page를 다 읽으면 자동으로 다음 페이지로 넘어가게 해봅시다.
Automatic Page Turning을 위해서는 아래 두개를 구현해줘야합니다.

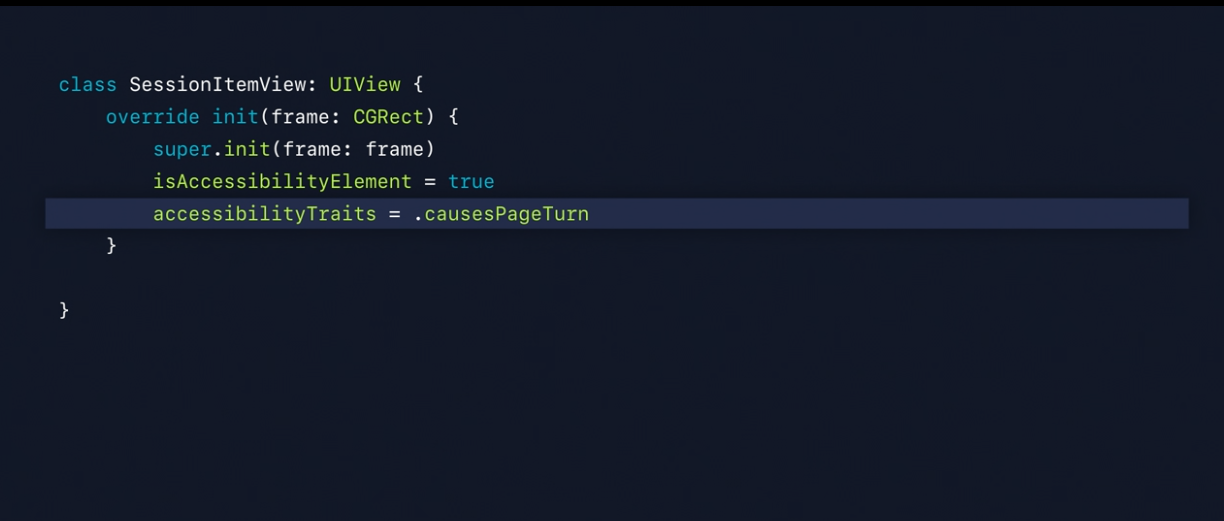
우리의 샘플앱으로 돌아와서
SessionItemView에 accessibilityTraits를 causesPageTurn으로 적용해주고

accessibilityScroll 을 구현해줍니다.
direction(방향)이 이전 또는 왼쪽인 경우 delegate에게 이전 페이지로 넘기도록 요청합니다.
이 작업이 성공하면 VoiceOver에게 pageScrolled Notification을 이용해서 페이지가 스크롤되었다고 알려줍니다.

동일하게 방향이 다음 또는 오른쪽인 경우도
delegate에게 다음 페이지로 넘기도록 요청하고
성공하면 VoiceOver에게 알려줍니다.

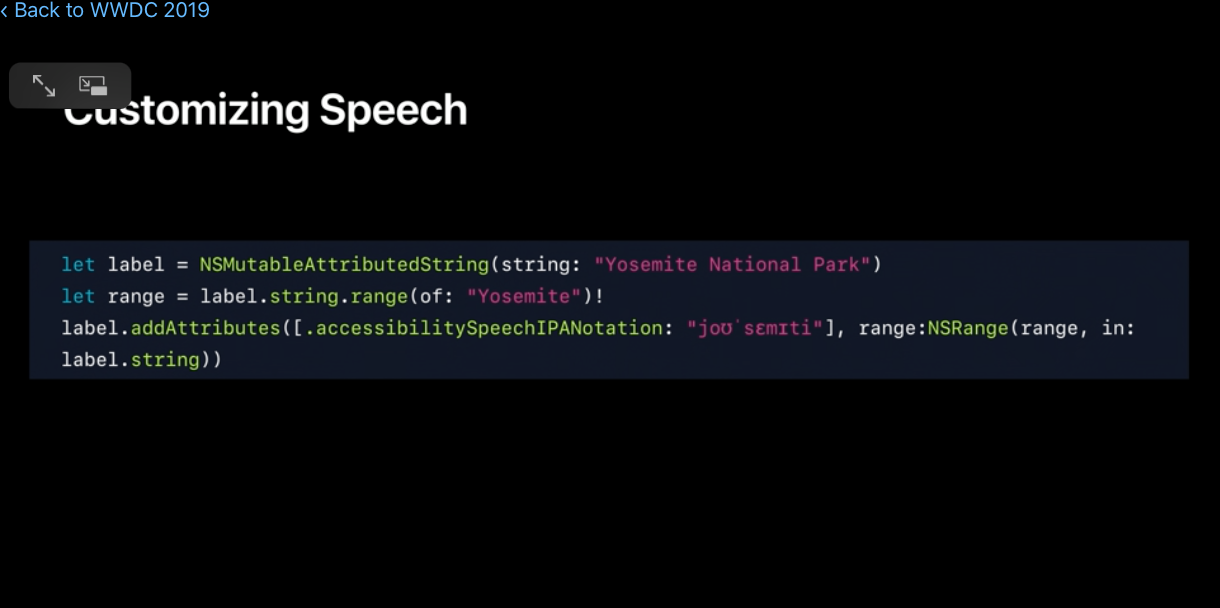
[3] Customizing Speech
VoiceOver가 content를 말하는 방식을 커스터마이징하는 API도 있습니다.
아래 메소드들이 String이 아니라 NSAttributedString을 리턴하는 점을 주목해주세요

예를들어 특정언어로 말하고 싶은 구절이 있을 수 있습니다.
이 구절만 프랑스어로 말하고 싶을 때, 아래와 같이 해주면 됩니다.

더 나아가 VoiceOver가 말하는 방식을 세부적으로 제어할 수 도 있습니다.
이를 위해 accessibilitySpeechIPANotation attribute를 사용해서 IPA representation 을 제공할 수도 있습니다.
(여긴 잘 이해를 못했습니당,,)

'🍏 > Accessibility' 카테고리의 다른 글
| [iOS] UIAccessibilityCustomAction (0) | 2021.06.01 |
|---|---|
| [iOS] Large Content Viewer (0) | 2021.05.29 |
| [iOS] Visual Accessibility (3) | 2021.05.27 |
| [iOS] Switch Control Accessibility (0) | 2021.05.26 |
| [iOS] Great Accessibility Label (1) | 2021.05.25 |
- Total
- Today
- Yesterday
- github actions
- flutter dynamic link
- flutter build mode
- 플러터 얼럿
- Flutter 로딩
- Sketch 누끼
- METAL
- Django Firebase Cloud Messaging
- flutter deep link
- drf custom error
- 구글 Geocoding API
- 장고 URL querystring
- Python Type Hint
- 장고 Custom Management Command
- ipad multitasking
- flutter 앱 출시
- Flutter Spacer
- Watch App for iOS App vs Watch App
- SerializerMethodField
- DRF APIException
- ribs
- Django Heroku Scheduler
- Flutter getter setter
- Dart Factory
- PencilKit
- Flutter Clipboard
- Django FCM
- 플러터 싱글톤
- Flutter Text Gradient
- cocoapod
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
