[ 처음 Coordinator를 제안하신 분의 글 ] https://khanlou.com/2015/01/the-coordinator/ Khanlou | The Coordinator January 20, 2015 The Coordinator One of the biggest problems with the big view controllers is that they entangle your flow logic, view logic, and business logic. When a table cell is selected, that delegate method typically looks like this: - (void)tableVi khanlou.com https://khanlou.com/2015/10/..
 [CleanSwift] 클린스위프트 템플릿 살펴보기
[CleanSwift] 클린스위프트 템플릿 살펴보기
[CleanSwift] 클린스위프트(Clean Swift)에 대해 알아보자 에서 이어집니다. Clean Swift HandBook 에서는 CleanStore라는 예제 를 만들기 전에 템플릿에 대해 쭉 설명을 해줍니다. 정리하여 기록한 글입니다 ✏️ [1] Xcode Template 설치 우선 Xcode Template을 설치해줍니다. 여기 들어가서 이 폼을 입력하면 메일로 템플릿을 보내줍니다. 다운받으니까 이런 폴더가 나오는데 README.md 를 가보면 이 명령어로 template을 install / uninstall 할 수 있다고 하네요 다운받은 폴더로 이동하여 install 명령어를 실행시켜주면 템플릿 설치 완료! CleanSwift에서 제공하는 템플릿 관련 영상 도 참고하면 좋습니다. [2] 프로..
 [DI] DI Container, IOC Container 개념과 예제
[DI] DI Container, IOC Container 개념과 예제
곰튀김님의 Inversion 세션 (let us go summer 2020 => 2:18:19 쯤 나와요! 👍) 을 보다가 Dependency Container를 공부해보고자합니다. Dependency Injection의 개념 & SOLID의 D인 의존관계 역전 원칙(DIP)을 어떻게 따르게 해줄 수 있을지는 위의 세션 또는 이 글 을 참고해주세요 이 포스팅은 Dependency Container 또는 Dependecny Inject Container 또는 IOC Container (Inversion Of Control Container) 에 대해서만 살펴보겠습니다. [1] Dependency Container란 무엇인가?! 의존성 주입을 해줄때는 밖에서 인스턴스를 만들어서 주입해줍니다. (참고: 의존성..
 [Clean Architecture] iOS Clean Architecture + MVVM 개념과 예제
[Clean Architecture] iOS Clean Architecture + MVVM 개념과 예제
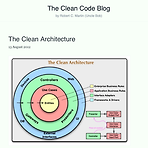
repository패턴이란 Interfaces > Repositories에 있는 파일들은 모두 프로토콜이고 Data > Repositories 에 있는 파일들은 Domain > Interfaces > Repositories의 프로토콜들을 채택한 클래스들입니다. 아래 그림처럼 Repository는 Domain Layer와 Data Layer 중간쯤에 있어서 저렇게 프로젝트가 구성되었다고 생각하시면 됩니다-!! 그리고 각각의 Layer들을 그룹핑한 것을 자세히 살펴볼게요! 1. Domain Layer - 클린아키텍쳐 원에서 Entities과 Use Cases를 묶어서 Domain Layer라고 합니다. - 이 레이어는 다른 레이어들에게 어떠한 영향도 받지 않습니다. - 다른 프로젝트에 의하여서 재사용 될 수..
 [Design Pattern] Repository패턴이란
[Design Pattern] Repository패턴이란
[1] Repository 패턴이란 데이터 출처(로컬 DB인지 API응답인지 등)와 관계 없이 동일 인터페이스로 데이터에 접속할 수 있도록 만드는 것을 Repository 패턴이라고 합니다. - viewModel 밑에 Repository라는 layer를 하나 더 두어서 viewModel은 오직 비즈니스로직만 집중하게 합니다. (데이터를 로컬과 서버 중 어디서 가져올지, 또 어떻게 가공할지는 Repostitory가 하기 때문입니다.) - viewModel들간 Repository를 공유해서 데이터 일관성을 유지할 수 있습니다. [2] 예제 코드 위의 코드를 보면 Repository는 서버에서 데이터를 다루는 dataTransferService와 코어데이터(로컬)에서 데이터를 다루는 moviesQueriesP..
 [CleanSwift] 클린스위프트(Clean Swift)에 대해 알아보자
[CleanSwift] 클린스위프트(Clean Swift)에 대해 알아보자
Clean Swift 아키텍쳐에 대해 알아보겠습니다. Clean Swift HandBook 의 내용을 간단 정리해보려고 합니다. [1] Clean Swift가 나오게 된 배경 너는 MVC 패턴의 문제점을 인식하고(방대한 뷰컨트롤러) MVVM나 VIPER를 사용하려고 했을 것이다. 하지만 우리가 봤을 때 이 아키텍쳐들도 부족하다(??) 1. MVVM 단순히 massiveness가 viewController에서 viewModel로 이동한다. 너는 massive view controllers 대신 massive view models를 얻게 되는 것이다. MVVM는 RxSwift와 함께 쓰면서 인기가 늘었다. 하지만 대부분 너는 reactiveness가 필요하지 않다. (실시간 채팅을 만들지 않는 이상.) =>..
 [DI] DI Tree, DI Graph (의존성 트리, 의존성 그래프)를 만드는 방법
[DI] DI Tree, DI Graph (의존성 트리, 의존성 그래프)를 만드는 방법
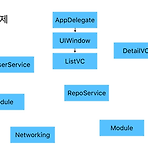
수열님은 의존성 그래프, 우버(RIBs)에서는 의존성 트리 라는 용어를 주로 쓰시던데 같은 용어인 것 같습니다. 의존성 트리란 이렇게 의존 관계이지만 흩어져있는 앱 내의 상태들 혹은 클래스들을 이렇게 예쁜 트리형태로 만들어주는 것을 의미합니다. 이렇게 모든 클래스가 의존성 트리에 속하게 되면 Unit Test도 편하고(Stub을 주입해주기 편하니까) Layering도 확실하게 되어서 각 클래스는 자신이 알아야할 데이터들만 딱 알게 되는 아름다운 그림이 펼쳐집니다. iOS에서 이런 의존성 그래프를 만들어주는 방법(또는 라이브러리)를 정리해보고자 합니다. [1] RIBs 천재 우버가 만든 RIBs....!! (강제) 프로토콜 지향 RIBs을 도입해서 컴파일 에러를 쭉쭉 해결하면서 코딩해가면 아름다운 RIB ..
Dependency Injection의 개념과 장점 뿐만아니라 SOLID의 D인 의존관계 역전 원칙(DIP)을 어떻게 따르게 해줄 수 있을지 설명해주는 아주 좋은 글 입니다 :-) https://medium.com/@jang.wangsu/di-dependency-injection-이란-1b12fdefec4f [DI] Dependency Injection 이란? 디펜던시 인젝션, 의존성 주입에 대해 간단하게 작성해 봅니다. medium.com 그럼 DI를 해주는 세가지 방법을 정리해보겠습니다. [1] Constructor Injection (생성자 주입) [2] Property Injection [3] Method Injection
[1] ReactorKit https://eunjin3786.tistory.com/100 [ReactorKit] ReactorKit 예제 따라하기 ReactorKit으로 단방향 반응형 앱 만들기(전수열) 의 라이브 코딩 예제를 따라해본 것을 정리 -- !! 우선 ReactorKit에 대한 개념은 미디엄 과 슬라이드 에 잘 설명되어있습니다. 간단히 플로우만 보자면 1. View.. eunjin3786.tistory.com [2] RIBs https://github.com/eunjin3786/SimpleMemo-RIBs eunjin3786/SimpleMemo-RIBs SimpleMemo를 RIBs로 바꿔보자 :-). Contribute to eunjin3786/SimpleMemo-RIBs developmen..
 [ReactorKit] ReactorKit 예제 따라하기
[ReactorKit] ReactorKit 예제 따라하기
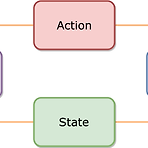
ReactorKit으로 단방향 반응형 앱 만들기(전수열) 의 라이브 코딩 예제를 따라해본 것을 정리 -- !! 우선 ReactorKit에 대한 개념은 미디엄 과 슬라이드 에 잘 설명되어있습니다. 간단히 플로우만 보자면 1. View는 Action(사용자 입력 등)을 Reactor에게 전달한다 2. Reactor는 전달받은 Action에 따라 비즈니스 로직을 수행한다. 3. 그 후 Reactor는 상태를 변경하여 View에게 전달한다 Reactor를 좀 더 자세히 들여다보면 이런 그림입니다 Reactor는 Action이 들어오면 두 단계에 거쳐서 State를 변경하는 것을 볼 수 있습니다 1. mutate() 함수 - Action 스트림을 Mutation 스트림으로 변환하는 역할 - 이곳에서 네트워킹이나 ..
- Total
- Today
- Yesterday
- DRF APIException
- ipad multitasking
- Flutter Spacer
- cocoapod
- flutter 앱 출시
- Python Type Hint
- Sketch 누끼
- flutter deep link
- 구글 Geocoding API
- drf custom error
- 장고 URL querystring
- flutter dynamic link
- github actions
- METAL
- Django Heroku Scheduler
- Django Firebase Cloud Messaging
- 플러터 얼럿
- Flutter Text Gradient
- Dart Factory
- Watch App for iOS App vs Watch App
- PencilKit
- ribs
- Flutter Clipboard
- Flutter 로딩
- flutter build mode
- Flutter getter setter
- 플러터 싱글톤
- Django FCM
- SerializerMethodField
- 장고 Custom Management Command
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
