티스토리 뷰
[CleanSwift] 클린스위프트(Clean Swift)에 대해 알아보자 에서 이어집니다.
Clean Swift HandBook 에서는 CleanStore라는 예제 를 만들기 전에 템플릿에 대해 쭉 설명을 해줍니다.
정리하여 기록한 글입니다 ✏️
[1] Xcode Template 설치
우선 Xcode Template을 설치해줍니다.
여기 들어가서 이 폼을 입력하면 메일로 템플릿을 보내줍니다.

다운받으니까 이런 폴더가 나오는데
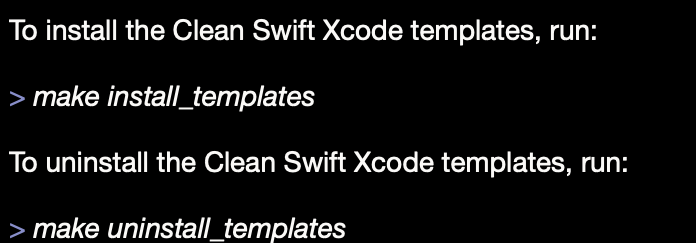
README.md 를 가보면

이 명령어로 template을 install / uninstall 할 수 있다고 하네요

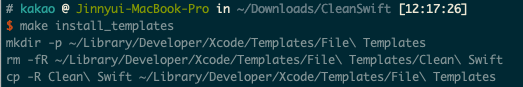
다운받은 폴더로 이동하여 install 명령어를 실행시켜주면 템플릿 설치 완료!

CleanSwift에서 제공하는 템플릿 관련 영상 도 참고하면 좋습니다.
[2] 프로젝트 만들고 템플릿으로 필요한 파일들 생성하기
CleanSwiftExample 이라는 프로젝트를 만들고
Scenes > CreateOrder 그룹을 만들어줍니다.

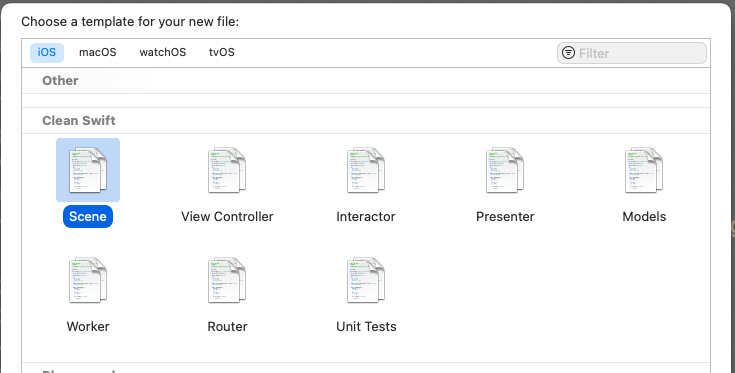
그리고 우클릭에서 New File 해보면
아까 설치한 템플릿이 잘 들어와있고 Scene을 선택해줍니다.

SceneName을 CreateOrder라고 입력해주면

이런 파일들이 쭉 생기게 됩니다.

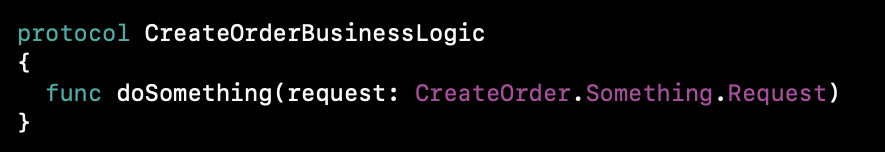
괄호가 이런 컨벤션으로 되어있어서,,, (ㅠㅠ)

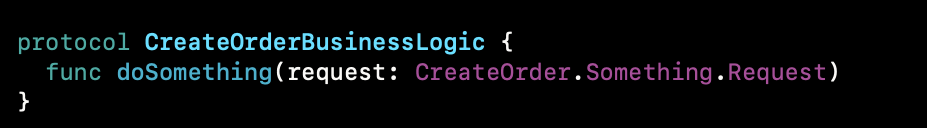
아래처럼 제가 선호하는 컨벤션으로 다 바꿔줬습니다,,,,

https://github.com/eunjin3786/CleanSwiftExample 여기서 템플릿 코드들을 보실 수 있습니다.
[3] Model
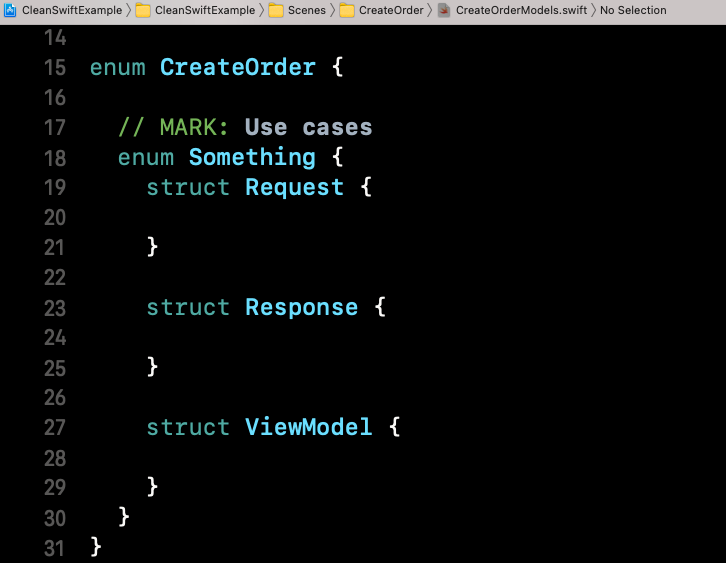
우선 Model 파일을 살펴봅시다.
Request, Response, ViewModel 이렇게 세개의 모델 타입이 만들어졌습니다.

- Request : (viewController -> interactor 에서 쓰이는 모델)
뷰컨트롤러는 request model을 생성하고 interactor에게 request를 넘겨줍니다.
request model은 user inputs (텍스트 필드에 입력된 텍스트 등)으로 구성됩니다.
- Response: (interactor -> presenter 에서 쓰이는 모델)
interactor가 어떤 request에 대해 일을 다 끝나면 그 결과를 response model로 감싸고 그것을 presenter에게 넘겨줍니다.
- ViewModel: (presenter -> viewController 에서 쓰이는 모델)
presenter가 interactor로부터 response을 받으면 presenter는 response를 String이나 Int 같은 primitive data types로 포맷팅합니다. 그리고 그것을 뷰모델에 담아서 뷰컨트롤러한테 display하라고 줍니다.
[ 예제 ]
우선 뷰컨이 인터렉터한테 request할 때 넘겨줘야하는 데이터를 파라미터 여러개 해서 주지 말고
Request 객체로 만들어서 주라는 것은 이해가 잘됩니다.
하지만 Response랑 ViewModel을 나눈 것은 좀 특이하다고 생각되는데, ListOrder 예제를 보면 좀 이해가 갑니다,
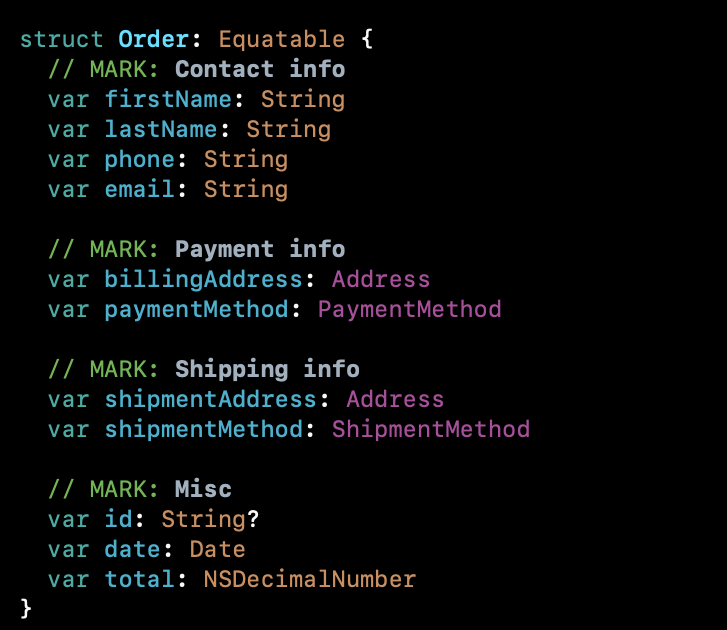
예제처럼 Order(실제 모델)랑 DisplayedOrder(뷰컨에서 필요한 것만 담은 모델) 을 구분하기 위하여 나눈 것 같아보입니다.


[ 개인적 의견 ]
실제 모델이랑 present용 모델이랑 따로 나눠서 가져가는게 좋아보입니다!
뷰컨이 알아야할 데이터만 넘겨주며 layer 분리(?) 하는 것도 좋고
가끔 뷰컨에 뷰업데이트와 관련 없는 로직이 들어갈 때가 있는데 (int를 string으로 컨버팅하는 등의 간단한 로직)
이것조차 뷰컨이 안해서 좋은 것 같습니다.
하지만..
만약 두 모델의 필드 네임이나 타입이 다르다면 헷갈릴 것 같고
ListOrdersPresenter 에서 interactor에게 response로 받은 Order를 DisplayedOrder로 컨버팅하는 로직 같이
모델 -> present용 모델 컨버팅 로직도 더 필요해지니까
단점도 있는 것 같다는 생각이 듭니다 @_@
[4] ViewController
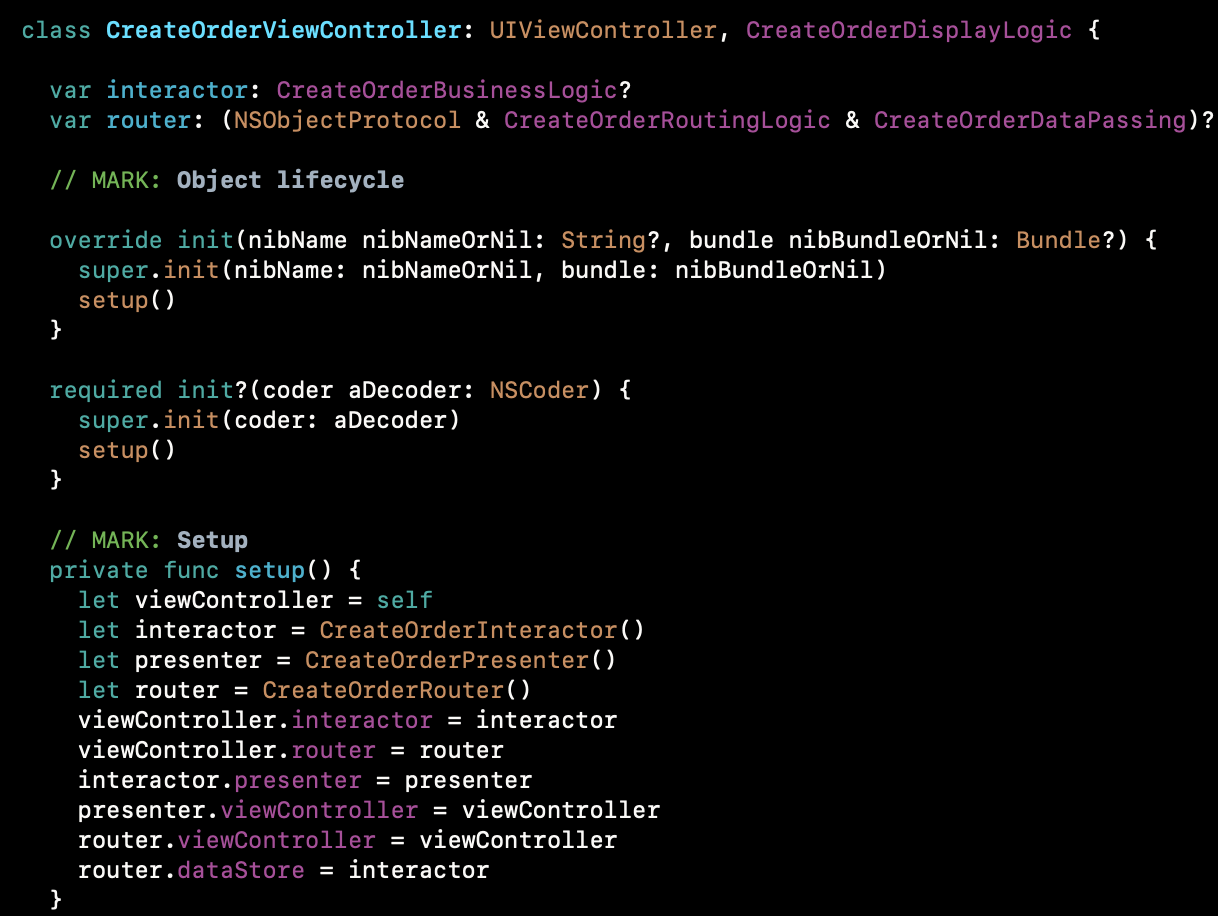
이제 뷰컨트롤러 파일을 살펴봅시다.
# Setup
가장 먼저 눈에 띄는 점은 setup을 뷰컨에서 해주고 있습니다.

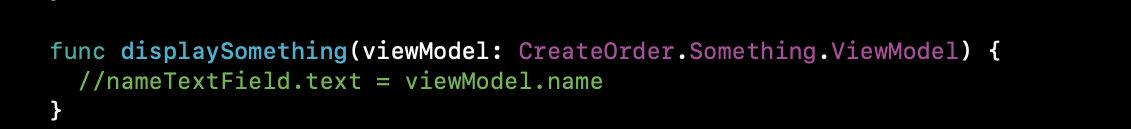
# Presenter의 요청을 받아서 Display
CreateOrderDisplayLogic 이라는 프로토콜을 채택하고 있네요
Presenter가 ViewController에게 ViewModel을 주며 display을 요청할 때
저 메소드가 불리겠습니다.


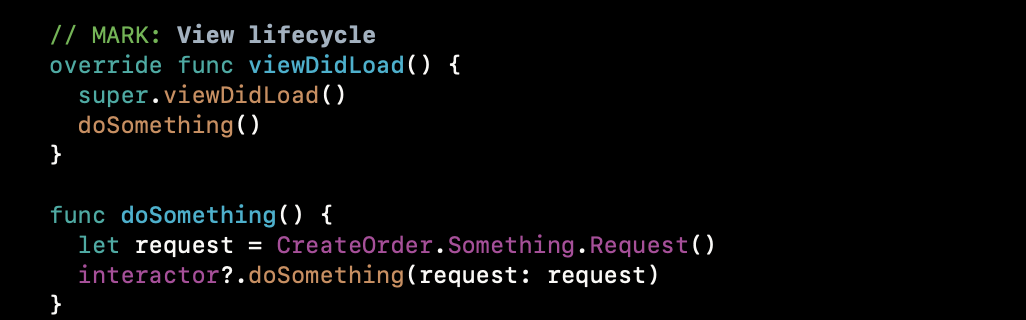
# Interactor에게 비즈니스로직 요청
Request를 만들어서 interactor에게 비즈니스로직을 요청합니다.
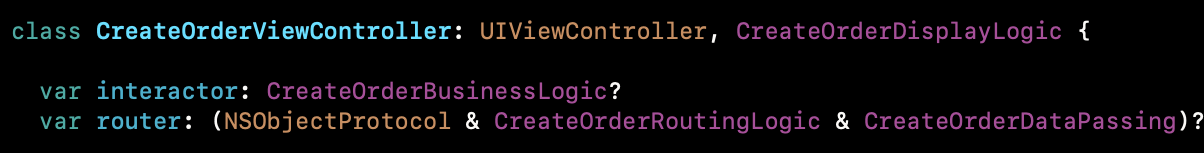
여기서 interactor의 타입은 CreateOrderBusinessLogic 이라는 프로토콜이라는 점에 주목해주세요

# router에게 화면 이동 요청
Router에게 화면 이동을 요청하는 코드도 보입니다.
여기서 router의 타입은 CreateOrderRoutingLogic & CreateOrderDataPassing 이라는 점에 주목해주세요

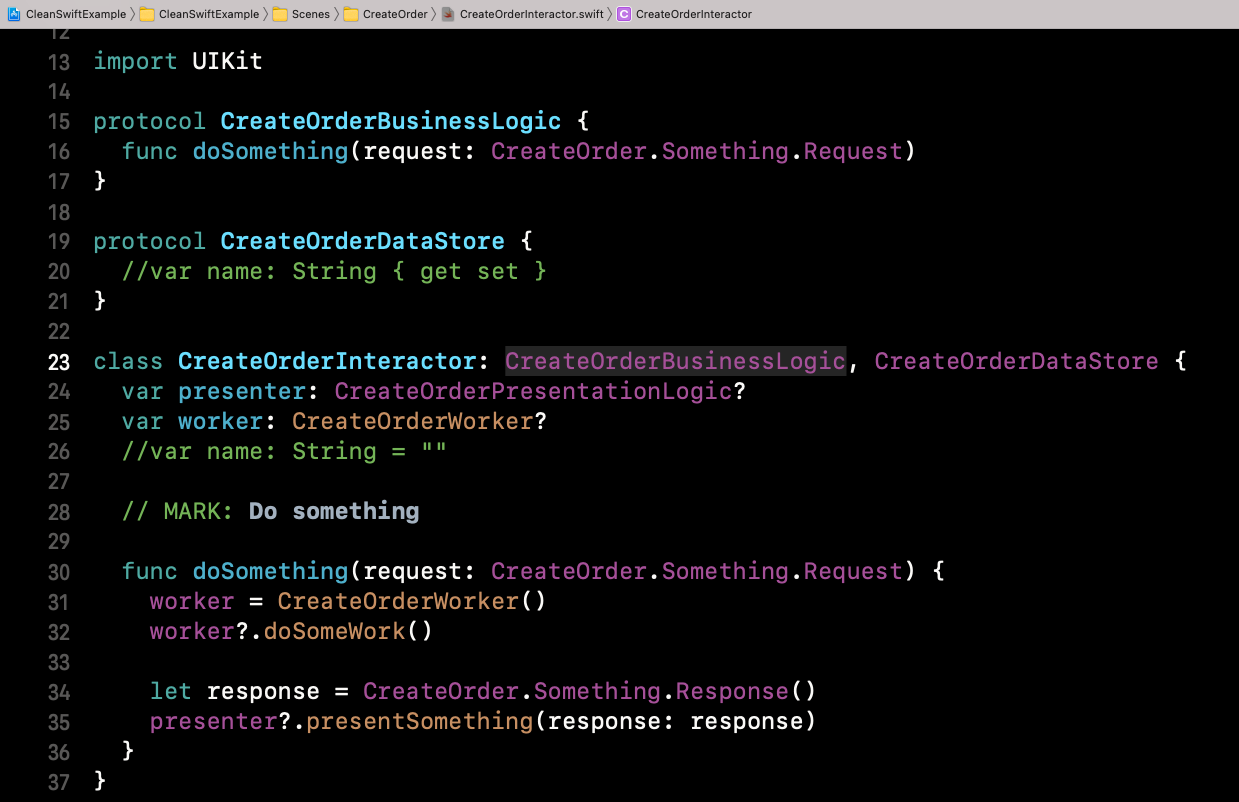
[5] Interactor
이제 Interactor 파일을 살펴봅시다.
BusinsessLogic 과 DataStore 프로토콜을 채택하고 있습니다.
뷰컨트롤러부터 doSomething이라는 로직이 불리면
worker에게 해당 일을 시킨 후
그 결과를 Response에 담아서 presenter에게 넘겨주는 모습을 볼 수 있습니다.

[6] Worker
worker는 말그대로 비즈니스로직을 수행합니다.
복잡한 비즈니스 로직이 interactor에 모여있는 게 아니라
worker로 나눠지니까 좋은 것 같아요

[7] Presenter
Presenter는 interactor에게 present 요청이 오면
ViewModel을 만들어서 ViewController에게 display를 요청하고 있네요

[8] Router
router는 RoutingLogic, DataPassing 프로토콜을 채택하고 있습니다.
RoutingLogic 에는 어디로 라우팅 할 건지,
DataPassing 에는 라우팅할 때 넘겨줄 데이터가 뭔지
담고 있습니다.

router는 뷰컨트롤러가 들고 있으니까
뷰컨에서 router에게 route 요청을 하게 될 것입니다.

그리고 주석으로 된 부분을 살펴보시면
이렇게 interactor를 구해서 (interactor가 CreateOrderDataStore을 채택하고 있음)
var destinationDS = destinationVC.router!.dataStore!
interactor에게 데이터를 pass 해주는 부분도 볼 수 있습니다.

'🍏 > Architecture, DesignPattern' 카테고리의 다른 글
| [iOS] Coordinator 패턴 글 모음 (1) | 2021.11.17 |
|---|---|
| [DI] DI Container, IOC Container 개념과 예제 (3) | 2020.09.07 |
| [Clean Architecture] iOS Clean Architecture + MVVM 개념과 예제 (2) | 2020.07.17 |
| [Design Pattern] Repository패턴이란 (0) | 2020.07.17 |
| [CleanSwift] 클린스위프트(Clean Swift)에 대해 알아보자 (1) | 2020.04.29 |
- Total
- Today
- Yesterday
- 플러터 싱글톤
- Flutter Spacer
- ribs
- flutter build mode
- 장고 URL querystring
- cocoapod
- Python Type Hint
- 장고 Custom Management Command
- PencilKit
- flutter 앱 출시
- Django FCM
- Django Heroku Scheduler
- Sketch 누끼
- METAL
- github actions
- flutter deep link
- 구글 Geocoding API
- Flutter getter setter
- ipad multitasking
- Flutter Clipboard
- DRF APIException
- 플러터 얼럿
- Dart Factory
- Flutter 로딩
- drf custom error
- flutter dynamic link
- SerializerMethodField
- Django Firebase Cloud Messaging
- Flutter Text Gradient
- Watch App for iOS App vs Watch App
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
