 [Roblox] Intro to World Building (2)
[Roblox] Intro to World Building (2)
[Roblox] Intro to World Building (1) 에서 이어집니다. [2] Adding Light Sources # 목표 이 코스에서는 램프를 만들기 위해 - 복잡한 부품 (oil lamp) 만들기 - 불 효과 주기 - 방을 밝히기 위해 light source 사용하기 를 배울 것 입니다! # Creating the Complex Part 이렇게 생긴 램프를 만들어봅시다! 우선 Sphere 를 추가하고 Base 라고 이름을 지어줍니다. Material을 cobblestone, Color 를 다크그레이로 선택해줍니다. Base에서 Subtract 할 두개의 Block (Collisions Off 해줘야함) 을 추가해줍니다. Negate & Union 해준 후, unioned part 를 L..
 [Roblox] Intro to World Building (1)
[Roblox] Intro to World Building (1)
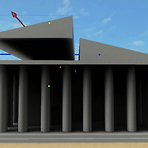
Roblox Studio 는 다양한 World를 구축하여 Templates 으로 제공해주고 있습니다. 이 템플릿을 보고 어떤식으로 Object 와 World 를 구축하는 지, 그룹핑은 어떻게 하는 지 등을 살펴볼 수 있지만 처음부터 만들어보는게 더 이해가 잘되겠죠 ?.? 그럴 때, Intro to World Building 튜토리얼 을 따라해보면 좋습니다. 4가지 코스가 있습니다. [1] Creating a Building 이 코스에서는 판테온을 만들어봅니다! # setup 1. Flat Terrain template 을 선택해줍니다. 2. Scale Character 모델 파일을 다운받아서 Workspace에 추가해줍니다. - Explore 창에서 Workspace 에 우클릭하여 “Insert from..
 [Roblox] Asset을 Developer Marketplace에 publish 하기
[Roblox] Asset을 Developer Marketplace에 publish 하기
Explorer window 에서 Asset 을 선택하고 마우스 오른쪽 클릭하면 나오는 메뉴 중, Save To File 과 Save to Roblox 가 있습니다. [1] Save to File Roblox Model Files (확장자 rbxm) 으로 저장되는 옵션입니다. # TODO 'rbxm converter' 라고 구글링해보면 좀 나오는데 Unity 또는 iOS ARKit 등에서 로블록스 모델을 쓸 수 있게 컨버팅 가능한 지 살펴보기! [2] Save to Roblox Developer Marketplace 에 Asset을 publish 하는 옵션입니다. (참고: 문서) Asset Configuration에 정보를 입력해주고 Submit 하면 바로 마켓플레이스에 올라가게 됩니다. https://..
 [Roblox] Modeling (3) - Terrain
[Roblox] Modeling (3) - Terrain
[Roblox] Modeling (2) - Texture, Decal 에서 이어집니다. [3] Sculpting Terrain terrain tools (지형 도구)를 사용하여 바다, 산, 강, 협곡과 같은 사실적인 풍경을 만들 수 있습니다. 이 코스에서, 바다 한가운데에 작은 섬을 만들어볼 것 입니다. # Ocean 만들기 Home 탭의 Editor 를 누르면 Terrain Editor 가 나옵니다. 여기서 Edit 탭의 Sea Level Tool을 선택하고 Size 를 2000, 100, 2000 으로 해준 후 Create 버튼을 누릅니다. 파도가 출렁이는 바다가 만들어졌습니다. 게임 플레이를 해보면 바다 소리도 납니다. 그리고 방향키를 누르면 캐릭터가 걷지 않고 알아서 수영하도록 바뀐 모습을 볼 수..
 [Roblox] Modeling (2) - Texture, Decal
[Roblox] Modeling (2) - Texture, Decal
[Roblox] Modeling (1) - Solid Modeling 에서 이어집니다. [2] Applying Surface Images Parts 는 surface(지표면) 들을 가지고 있으며 Texture 또는 Decal 를 사용해서 선택한 surface에 이미지를 적용할 수 있습니다. Texture 와 Decal 중 무엇을 사용할 지는 아래를 참고하면 됩니다. # Texture 또는 Decal 추가하기 Explore 창에서 + 를 눌러서 Texture 또는 Decal 을 선택합니다. 그러면 아래처럼 면을 선택할 수 있게 되는데, 원하는 면을 선택해줍니다. 그럼 선택한 면으로 Face가 설정되고 원한다면 바꿀 수도 있습니다. # 이미지 적용하기 로블록스에 업로드한 이미지를 Texture에 설정해주면 ..
 [Roblox] Modeling (1) - Solid Modeling
[Roblox] Modeling (1) - Solid Modeling
Modeling 튜토리얼은 세가지 코스가 있습니다. (4번째 코스는 커밍쑨) part(부품)와 terrain(지형)을 통해 자신만의 models와 worlds를 구축하는 법을 배웁니다. [1] Building Unique 3D Objects Block, Sphere 같은 기본 Part들을 그룹핑하면 더 복잡한 모델을 만들 수 있습니다. 하지만 어떤 객체들은 그런식으로 만들 수 없는데요 특히 아래 처럼 속이 빈 hollow object 들 같은 경우 입니다. 이런 object들을 만들기 위해 Solid Modeling 툴을 사용할 것입니다. # Solid modeling Solid modeling 은 Union과 Negate 라는 두가지 프로세스를 사용해서 복잡한 모델을 만듭니다. 1. Union Unio..
 [Roblox] Basic Coding (2)
[Roblox] Basic Coding (2)
[Roblox] Basic Coding (1) 에서 이어집니다. [3] Fading Trap Player가 특정 Part에 step on it 할 때, Part를 fade 시켜보는 코스입니다. FadingCloud 에 Script를 추가해주고 Script 이름을 FadeOnTouch 로 해줍니다. 그리고 fade 라는 empty function을 만들어서 Part의 touched event와 연결해줍니다. 순식간에 Part가 fade 되는 것은 재미없기 때문에 점진적인 fade 효과를 줄 것이고 이를 위해 0과 1 사이에 최소 10개 이상의 변경이 필요합니다. for loop 를 사용해줍니다. Control variable - The variable created and used to count the ..
 [Roblox] Basic Coding (1)
[Roblox] Basic Coding (1)
Basic Coding 은 이렇게 4가지 코스가 가 있습니다. 각 코스를 진행하면서 간단히 요약! [1] Introduction to Coding Part (로블록스의 Object) 에 + 를 눌러서 Script 를 추가할 수 있습니다. Roblox의 코드는 Lua라는 언어로 작성되며 스크립트에서 저장 및 실행됩니다. (Lua는 camel case 권장) Part 에 스크립트를 넣으면 Roblox는 해당 Part가 게임에 로드될 때, 스크립트를 실행합니다. 우선 Part (위의 경우 DisappearingCloud) 를 참조하는 코드를 작성해봅시다. script는 현재 script 를 의미하고 script.Parent 는 script 가 located in 된 object 를 의미합니다. 그럼 3초마다 ..
 [Roblox] Roblox Studio 시작하기
[Roblox] Roblox Studio 시작하기
Roblox Studio는 Unity 랑 거의 비슷하다. https://developer.roblox.com/en-us/onboarding 를 보면 튜토리얼이 너무 너무 잘되어있음,, 그 중, Introduction to Roblox Studio 튜토리얼을 해본 기록 ✏️ [1] 카메라 이동 단축키 나는 트랙패드를 써서 - 트랙패드를 꾹 누르고 이동하면 Pan Camera - 트랙패드 위 아래로 손가락 이동하면 Zoom Camera 이것은 각자의 트랙패드 설정에 따라 다를 것 같다!! 나는 아래 영상처럼 해봤는데, 안되었기 때문,, https://devforum.roblox.com/t/trackpad-gestures/343976 Trackpad gestures! We’re releasing support..
- Total
- Today
- Yesterday
- 구글 Geocoding API
- ribs
- 장고 Custom Management Command
- Python Type Hint
- 플러터 싱글톤
- cocoapod
- Django FCM
- flutter build mode
- Django Firebase Cloud Messaging
- Watch App for iOS App vs Watch App
- github actions
- Sketch 누끼
- Flutter getter setter
- Flutter Text Gradient
- ipad multitasking
- Dart Factory
- PencilKit
- flutter 앱 출시
- METAL
- SerializerMethodField
- 플러터 얼럿
- flutter dynamic link
- drf custom error
- Flutter 로딩
- 장고 URL querystring
- Django Heroku Scheduler
- Flutter Spacer
- flutter deep link
- DRF APIException
- Flutter Clipboard
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
