티스토리 뷰
[Roblox] Modeling (1) - Solid Modeling 에서 이어집니다.
[2] Applying Surface Images
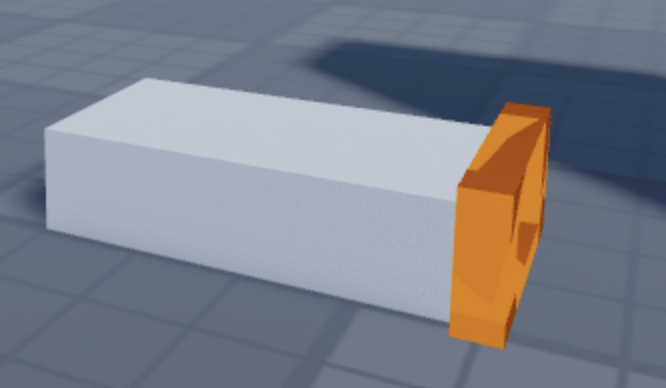
Parts 는 surface(지표면) 들을 가지고 있으며 Texture 또는 Decal 를 사용해서 선택한 surface에 이미지를 적용할 수 있습니다.
Texture 와 Decal 중 무엇을 사용할 지는 아래를 참고하면 됩니다.

# Texture 또는 Decal 추가하기
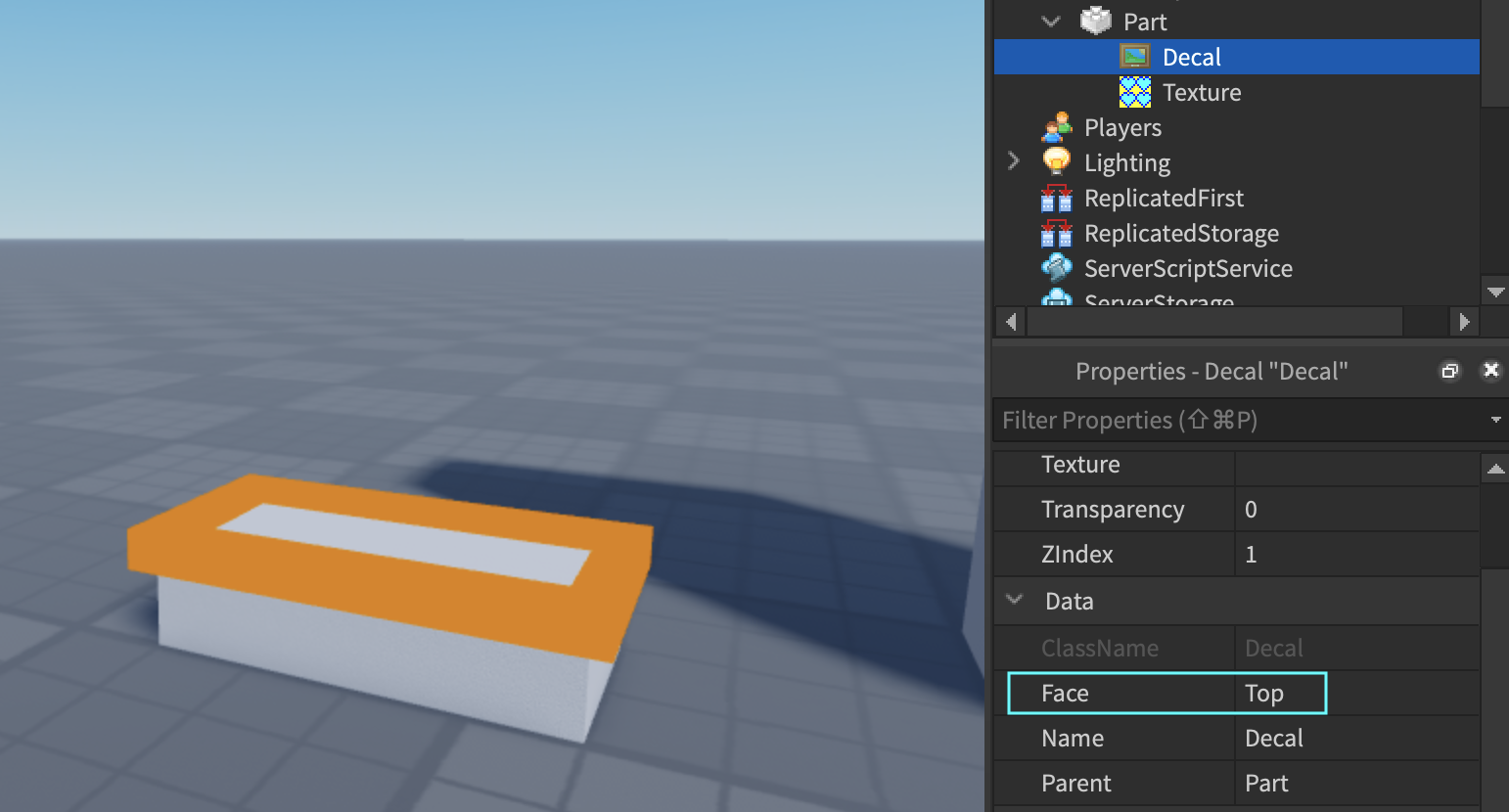
Explore 창에서 + 를 눌러서 Texture 또는 Decal 을 선택합니다.

그러면 아래처럼 면을 선택할 수 있게 되는데, 원하는 면을 선택해줍니다.


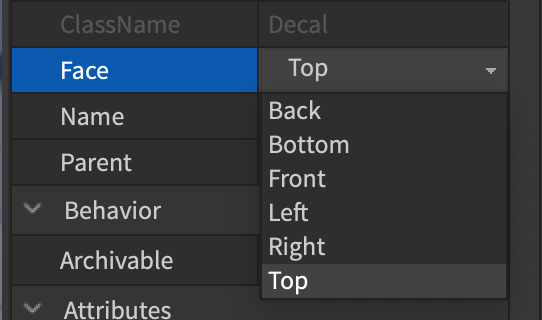
그럼 선택한 면으로 Face가 설정되고

원한다면 바꿀 수도 있습니다.

# 이미지 적용하기
로블록스에 업로드한 이미지를 Texture에 설정해주면 됩니다. (참고: Game Assets in Roblox > Images)

Asset Manager 를 통해 이미지를 업로드 할 수 있는데, 게임 퍼블리싱을 해야지 Asset Manager를 사용할 수 있기 때문에 우선 private publish 해줍니다.

그다음 Asset Manager 의 업로드 버튼을 눌러서 이미지를 업로드하면
Images 폴더에 들어가게 되고 Toolbox에도 나오게 됩니다.

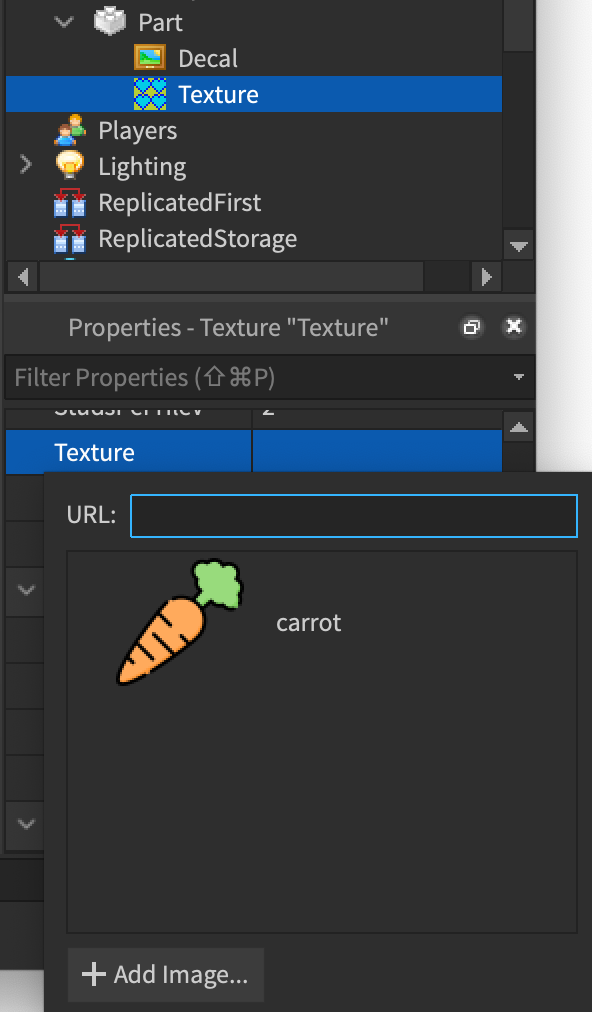
Texture 에서 이미지를 선택할 수 있게 목록으로도 나옵니다. 여기서 바로 Add Image 할 수 있는 동선도 있네요!

이미지를 선택해주면 이렇게 적용이 됩니다.

# 이미지 Sizing / Position
1. Decals
Decal의 경우, 이미지가 전체 표면에 맞게 stretch 됩니다.

2. Textures
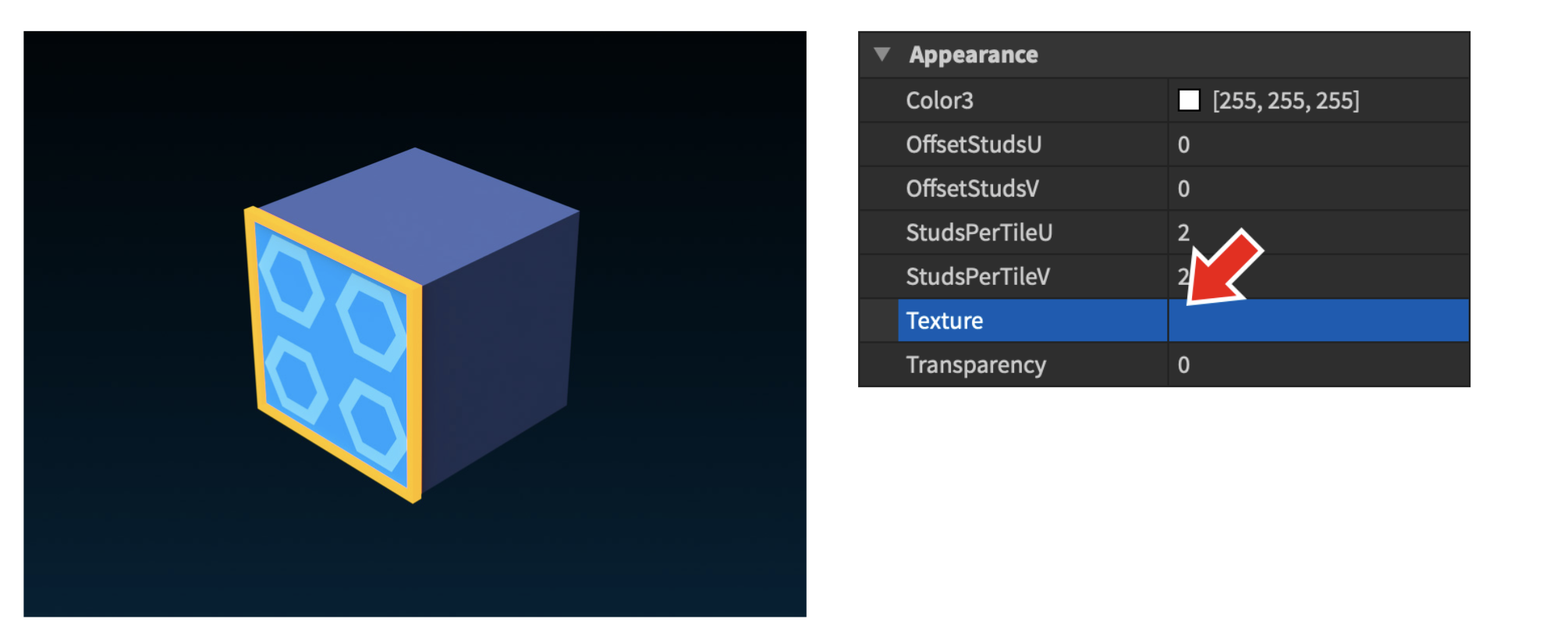
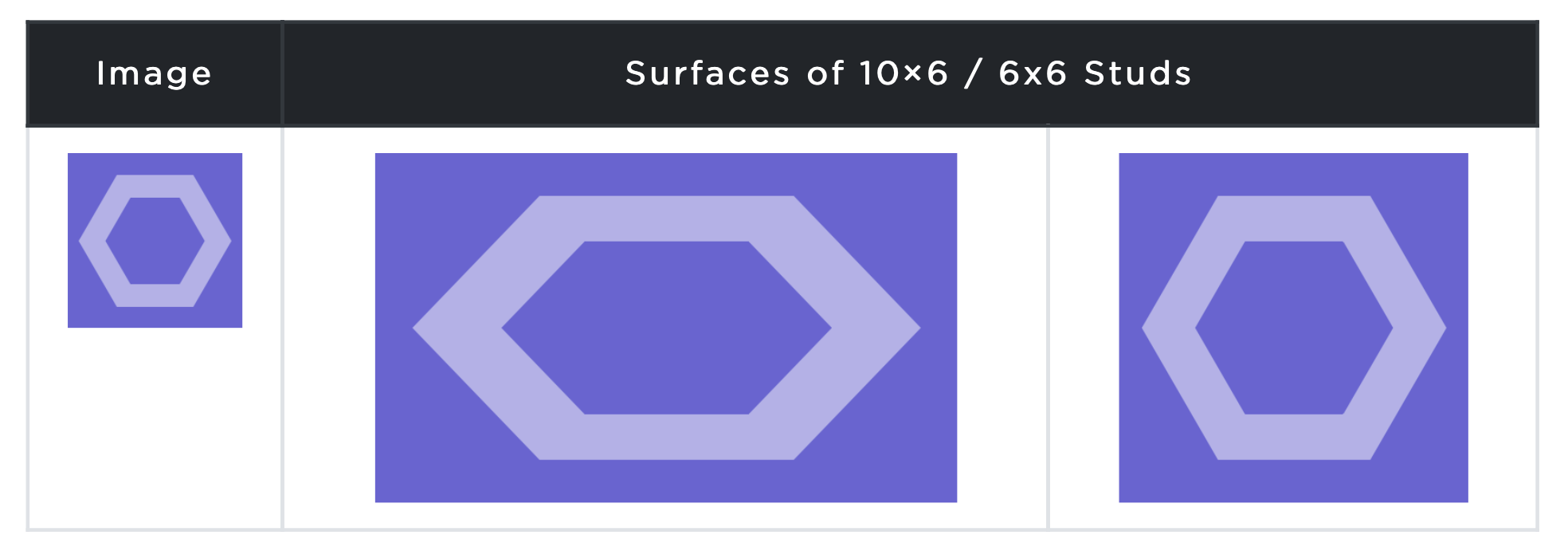
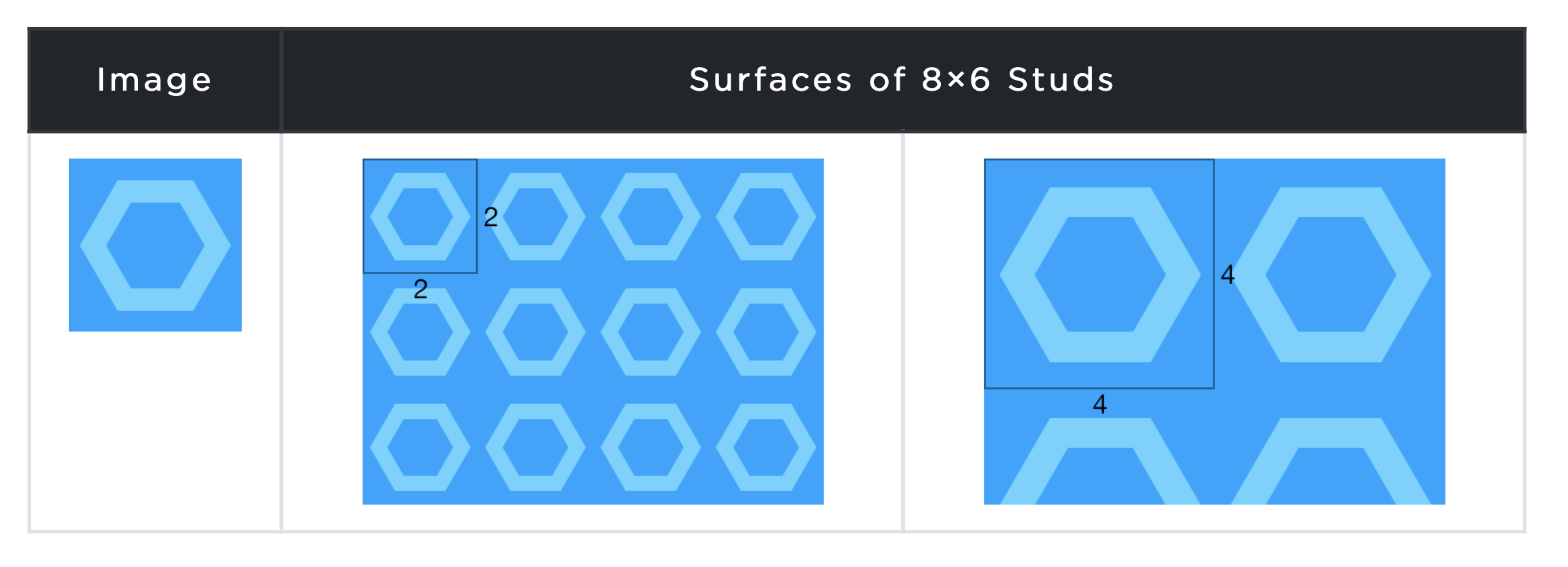
Texture의 경우, 이미지 사이즈는 StudsPerTileU 와 StudsPerTileV 라는 프로퍼티를 통해 컨트롤 됩니다.

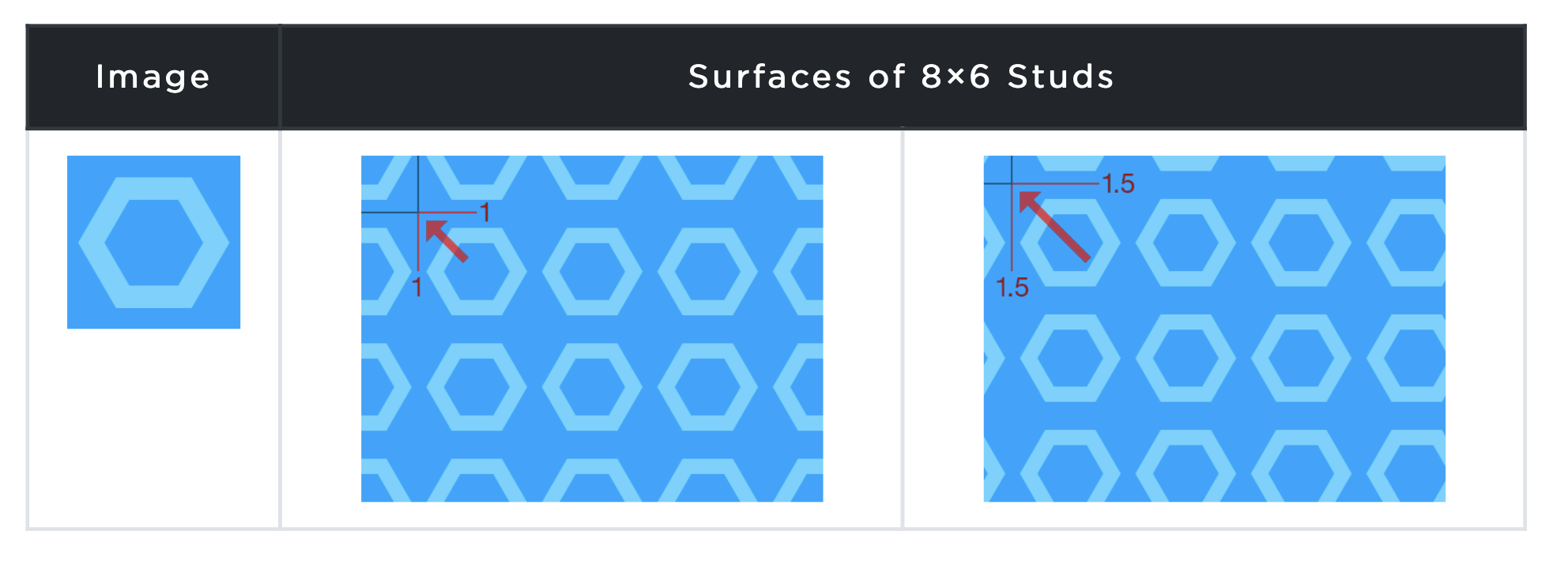
또한 texture는 OffsetStudsU 와 OffsetStudsV 프로퍼티를 사용하여 offset 할 수 있어서
texture 배치와 animation 도 컨트롤 할 수 있습니다.

저는 StudsPerTitleU,V 기본 값이 2 였는데, 1로 바꿔주었습니다.


# Tint and Transparency
Decal과 Texture는 Color Tint 와 Transparency 설정을 지원합니다.


# 실전 예제
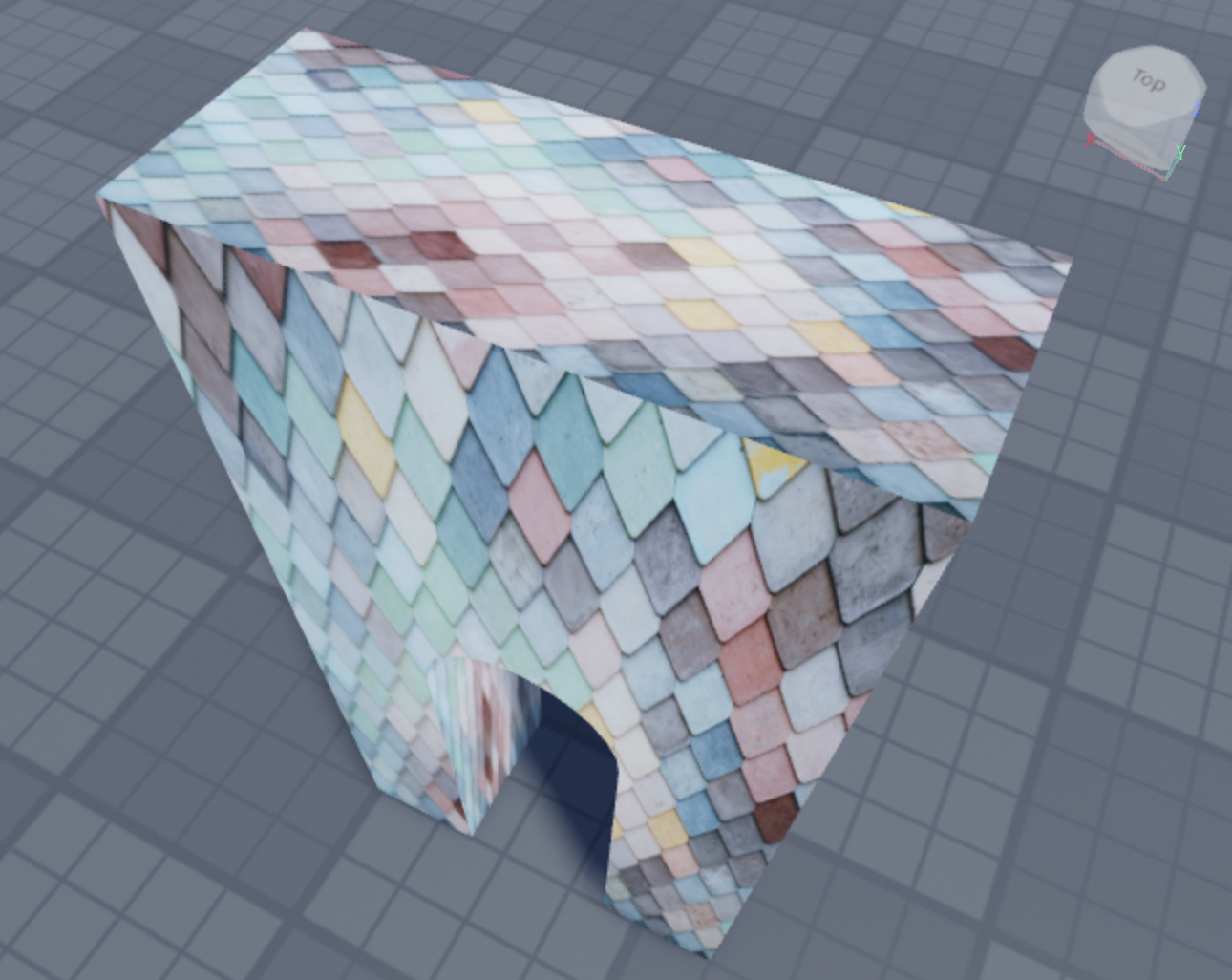
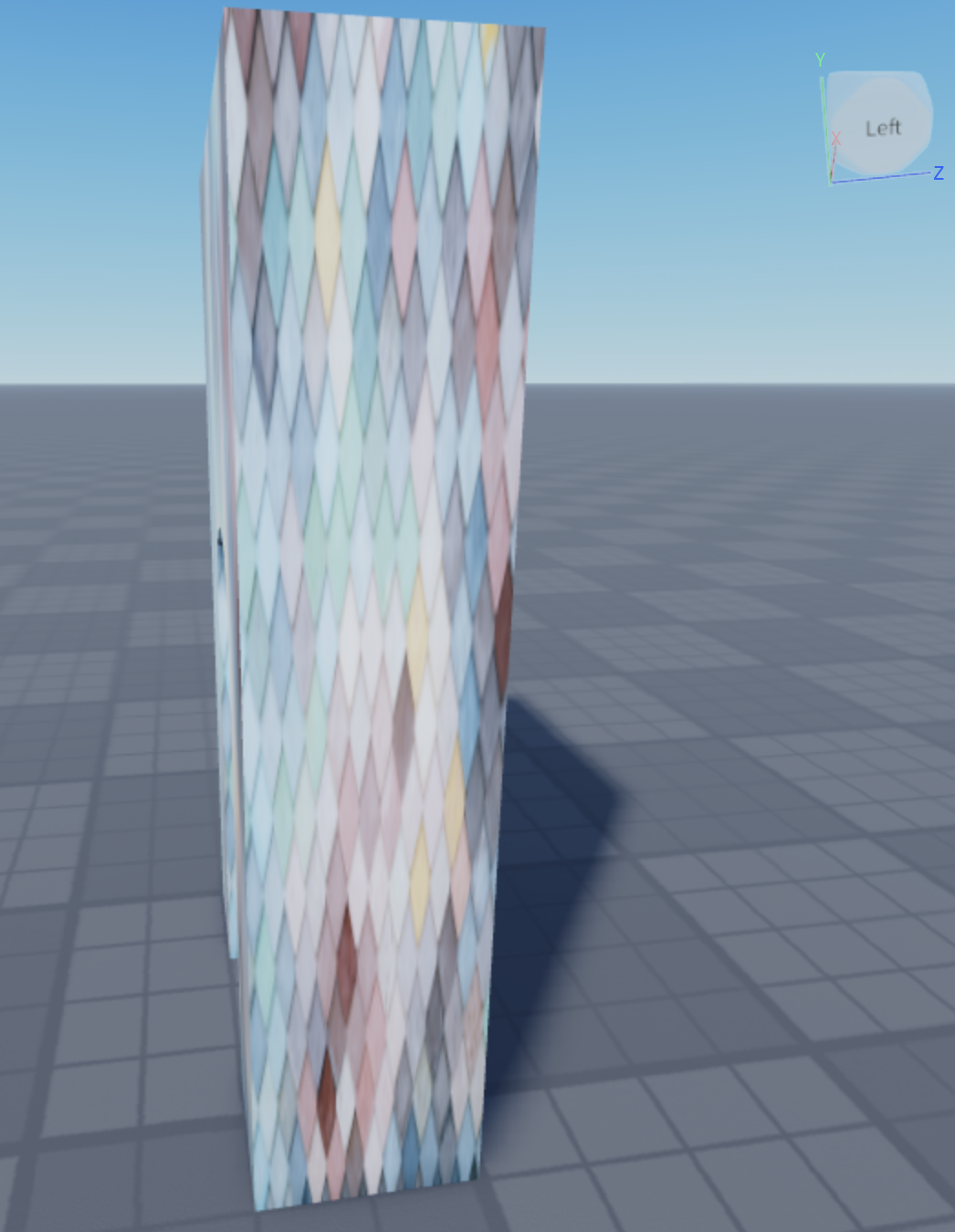
이전 코스에서 만든 아치에 Decal 을 추가해보겠습니다. 이미지는 여기서 다운받았습니다.
Face 타입 만큼 6개의 Decal을 만들어서 이미지를 설정해주었습니다.
(특히 정육면체 같은 경우, 한번에 모든 면들을 하나의 사진으로 설정해주는 옵션이 있으면 편할 텐데...!!)

다른 면은 괜찮은데 left, right 쪽 stretch 는 좀 아쉽군요,,



만든 모델을 저장하기 또는 마켓플레이스에 올리기에 대해서는 [Roblox] Asset을 Marketplace에 publish 하기 를 참고해주세요 : -)
'🎨 > Roblox' 카테고리의 다른 글
| [Roblox] Asset을 Developer Marketplace에 publish 하기 (0) | 2021.11.21 |
|---|---|
| [Roblox] Modeling (3) - Terrain (0) | 2021.11.21 |
| [Roblox] Modeling (1) - Solid Modeling (0) | 2021.11.21 |
| [Roblox] Basic Coding (2) (0) | 2021.11.17 |
| [Roblox] Basic Coding (1) (0) | 2021.11.13 |
- Total
- Today
- Yesterday
- 구글 Geocoding API
- Django FCM
- 플러터 싱글톤
- 장고 URL querystring
- Flutter 로딩
- Watch App for iOS App vs Watch App
- ribs
- drf custom error
- flutter deep link
- Django Firebase Cloud Messaging
- ipad multitasking
- PencilKit
- METAL
- flutter 앱 출시
- Flutter Spacer
- 장고 Custom Management Command
- Flutter Text Gradient
- flutter build mode
- github actions
- cocoapod
- Flutter getter setter
- Django Heroku Scheduler
- SerializerMethodField
- 플러터 얼럿
- Sketch 누끼
- Python Type Hint
- Dart Factory
- DRF APIException
- flutter dynamic link
- Flutter Clipboard
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |

