티스토리 뷰
WWDC 20 - Make your app visually accessible 를 본 기록 ✏️
[ 인트로 ]
visual accessibility를 생각할 때 너는 VoiceOver(built-in screen reader on iOS)를 생각할 것입니다.
하지만 visual accessibility에는 VoiceOver 뿐만아니라 더 많은 것들이 있습니다.

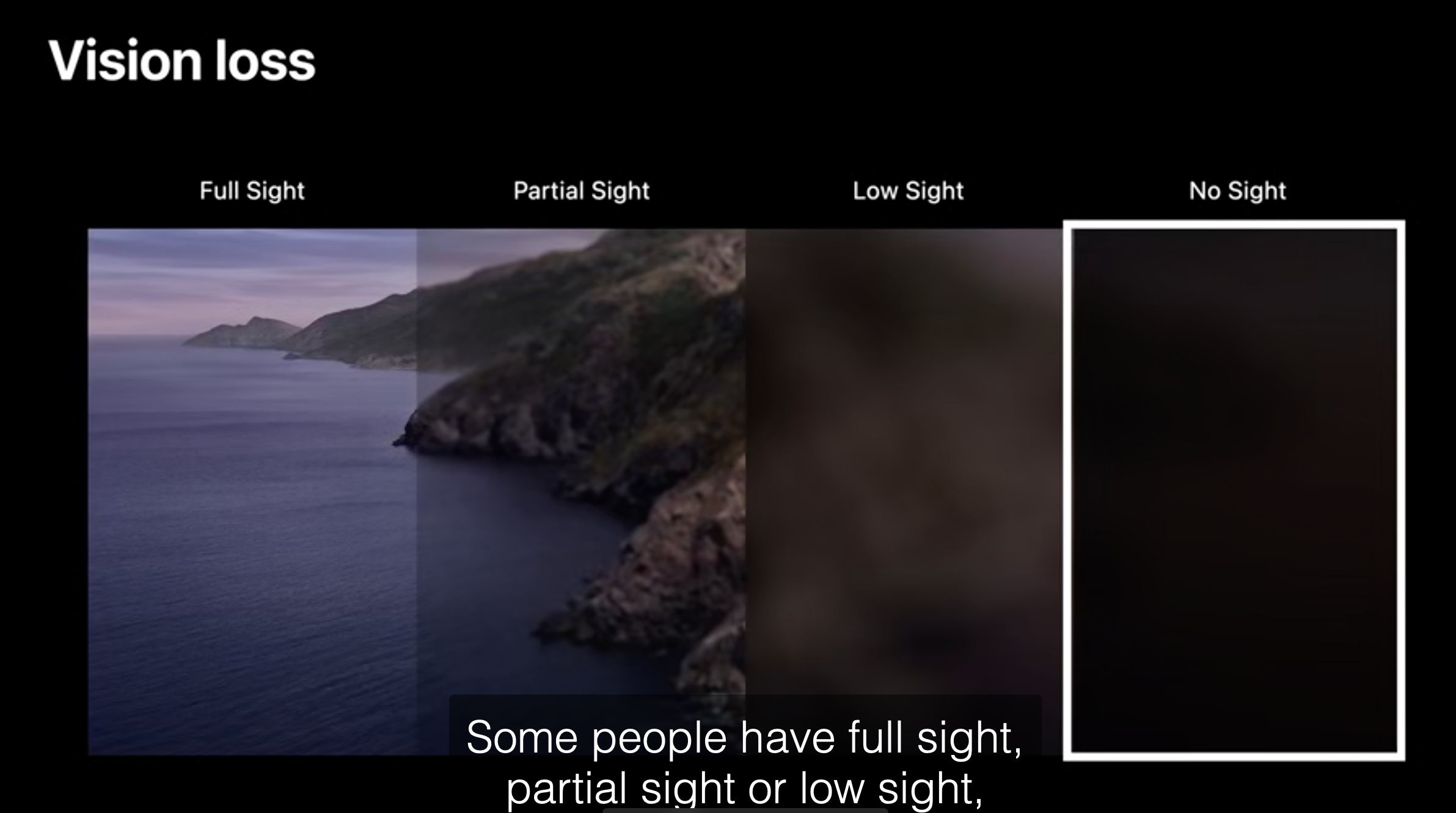
어떤 사람들은 완전한 시야(full sight), 부분적인 시야(partial sight) 또는 낮은 시야(low sight)를 가지고 있고,
어떤 사람들은 전혀 보지 못합니다.
그리고 그 사이에는 색맹(color blindness), 빛 민감도(ight sensitivity), 움직임 민감도(motion sensitivity) 등 많은 것들이 있습니다.
각 개인의 시력 손실 경험(vision loss)은 독특하기 때문에 iOS는 다양한 시각적 접근성 설정을 제공하여 모든 사람이 자신에게 가장 적합한 방식으로 기기를 최대한 활용할 수 있도록 합니다
당신의 앱이 모든 사람에게 유용한 시각적 경험을 제공할 수 있는 몇가지 좋은 방법을 알려주겠습니다.
[1] Color and shapes
1) Button Shape
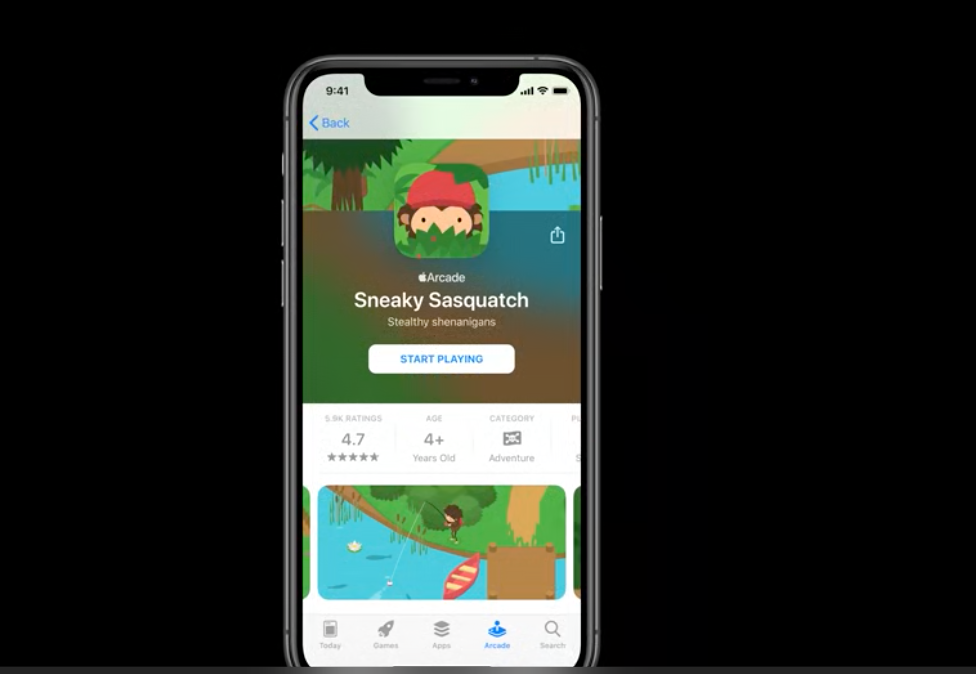
앱스토어의 이 앱에서 Start Playing 버튼을 봅시다.
버튼은 시스템 파란색 텍스트를 사용하고 그것을 감싸는 도형(shape)가 있습니다.
이것은 사용자들에게 이것이 단순히 Label이 아니라 버튼이라는 것을 드러내줍니다.

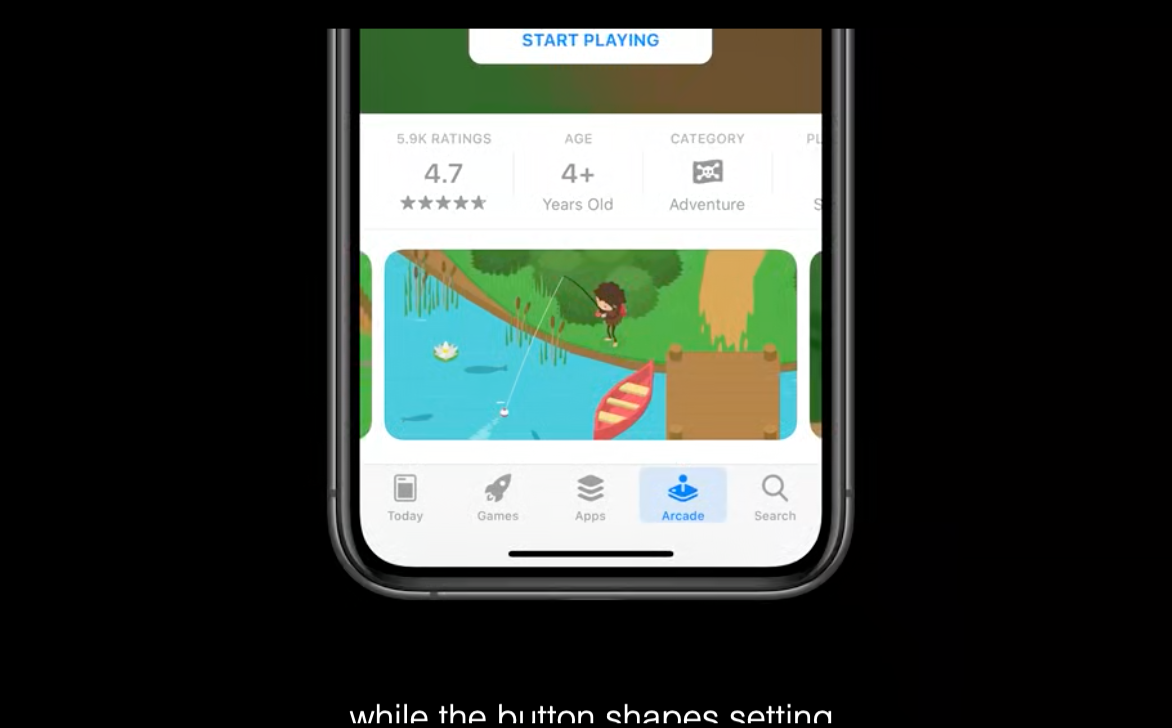
또다른 예시로 탭바를 봅시다.
탭바는 active tab을 오직 컬러로 알려주지만 (위의 사진처럼 기본이 회색, 선택된 탭은 파란색)
Button Shape Accessibility Setting을 통해 추가적인 시각화를 가져올 수 있습니다.
설정 > 손쉬운 사용 > 디스플레이 및 텍스트크기 > 버튼 모양을 켜면 됩니다.

그러면 아래 사진처럼 active tab이 color뿐만아니라 shape로도 표시되고 있습니다 (파란 네모 도형)

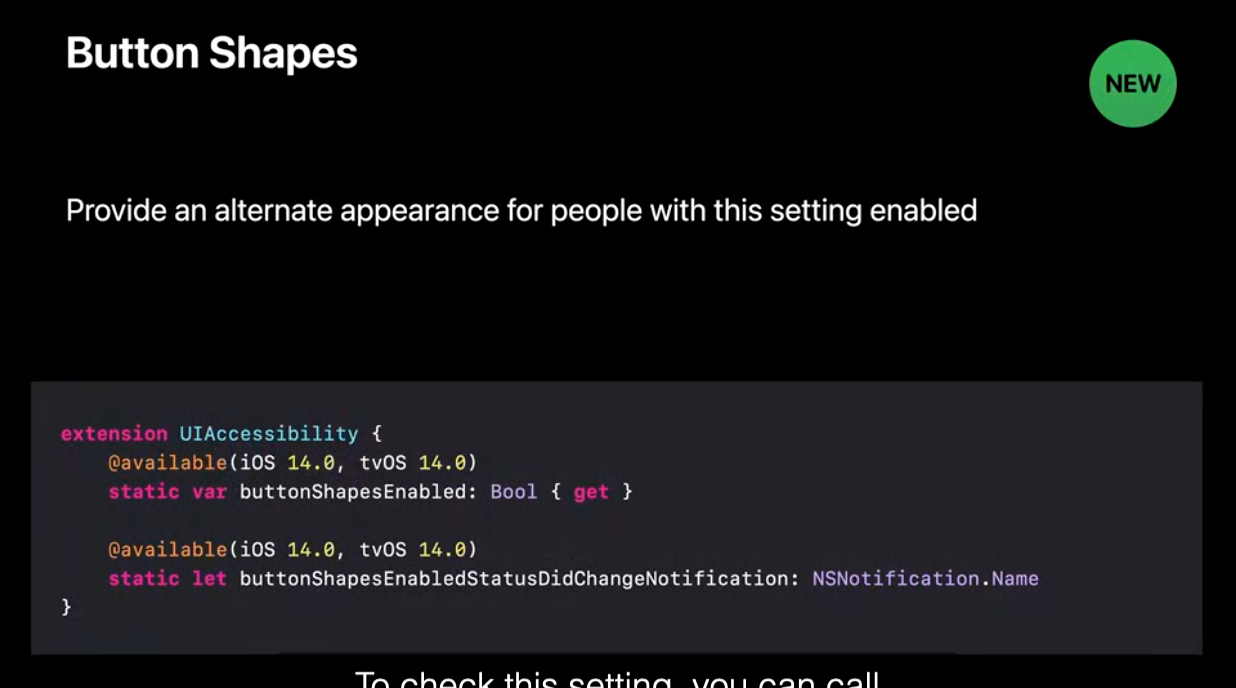
이것을 하기 위해서는 iOS 14에 새로 나온 API를 사용해주면 됩니다.

2) Differentiate without Color
그리고 iOS 13 부터 Differentiate without Color API를 제공했습니다.

WWDC 2019 - Visual Design and Accessibility 에도 이 내용이 나오는데,
여기 내용도 같이 첨부합니다~
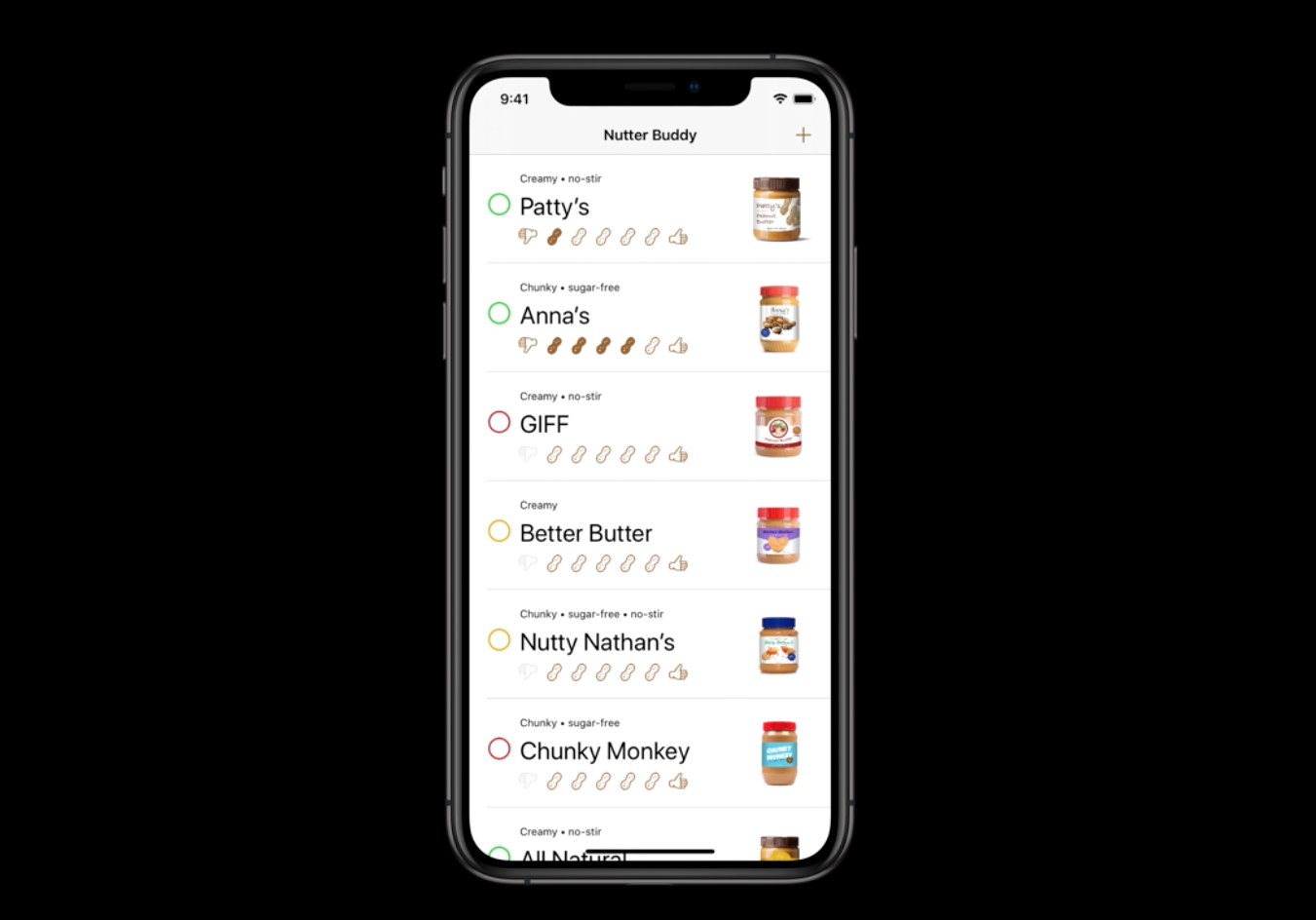
만약 이렇게 색깔로 각 아이템을 구별하는 앱이 있다고 해봅시다 (초록색은 내가 이미 구매한 피넛버터, 빨간색은 아직 안먹어본 피넛비터..)
하지만 color blind는 이것을 구분할 수 없습니다.

이 때 해당 사용자가
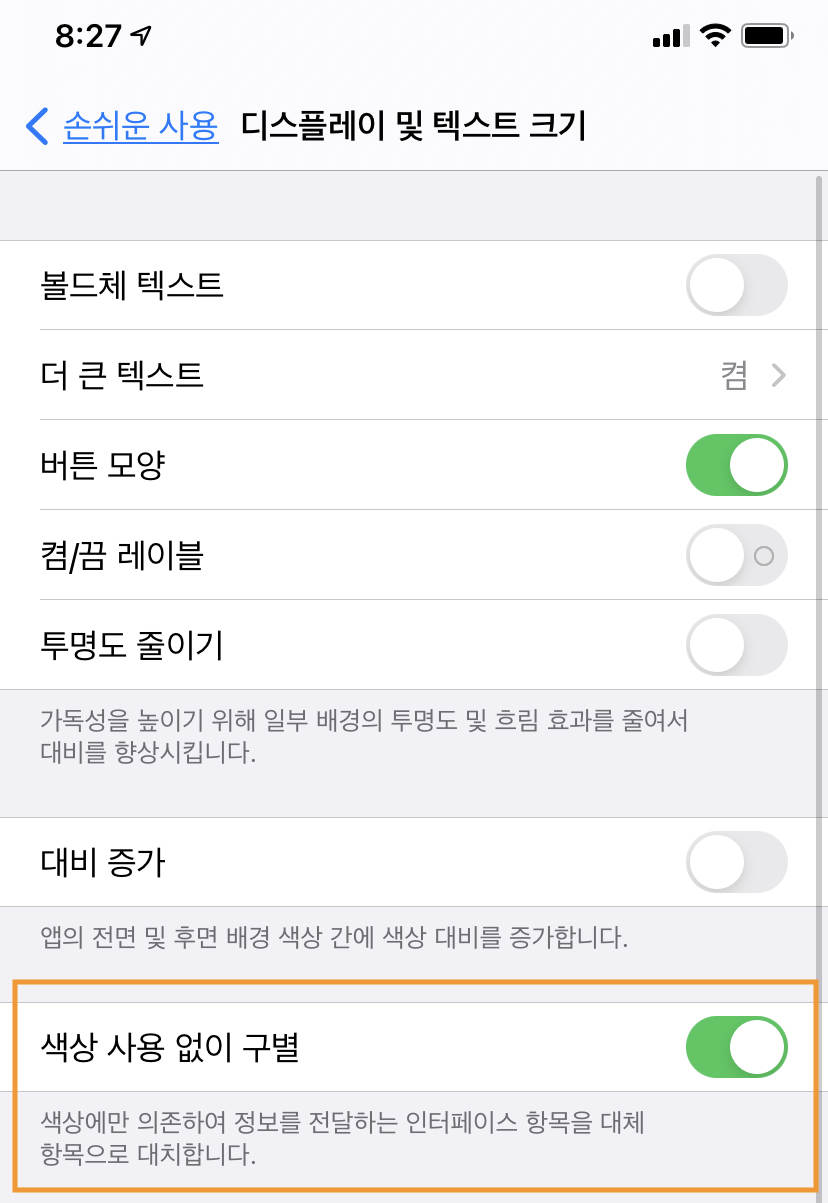
설정 > 손쉬운 사용 > 디스플레이 및 텍스트크기 > 색상 사용 없이 구별을 킬 수 있습니다.

사용자가 이 설정을 켰는 지 Notification을 받아서
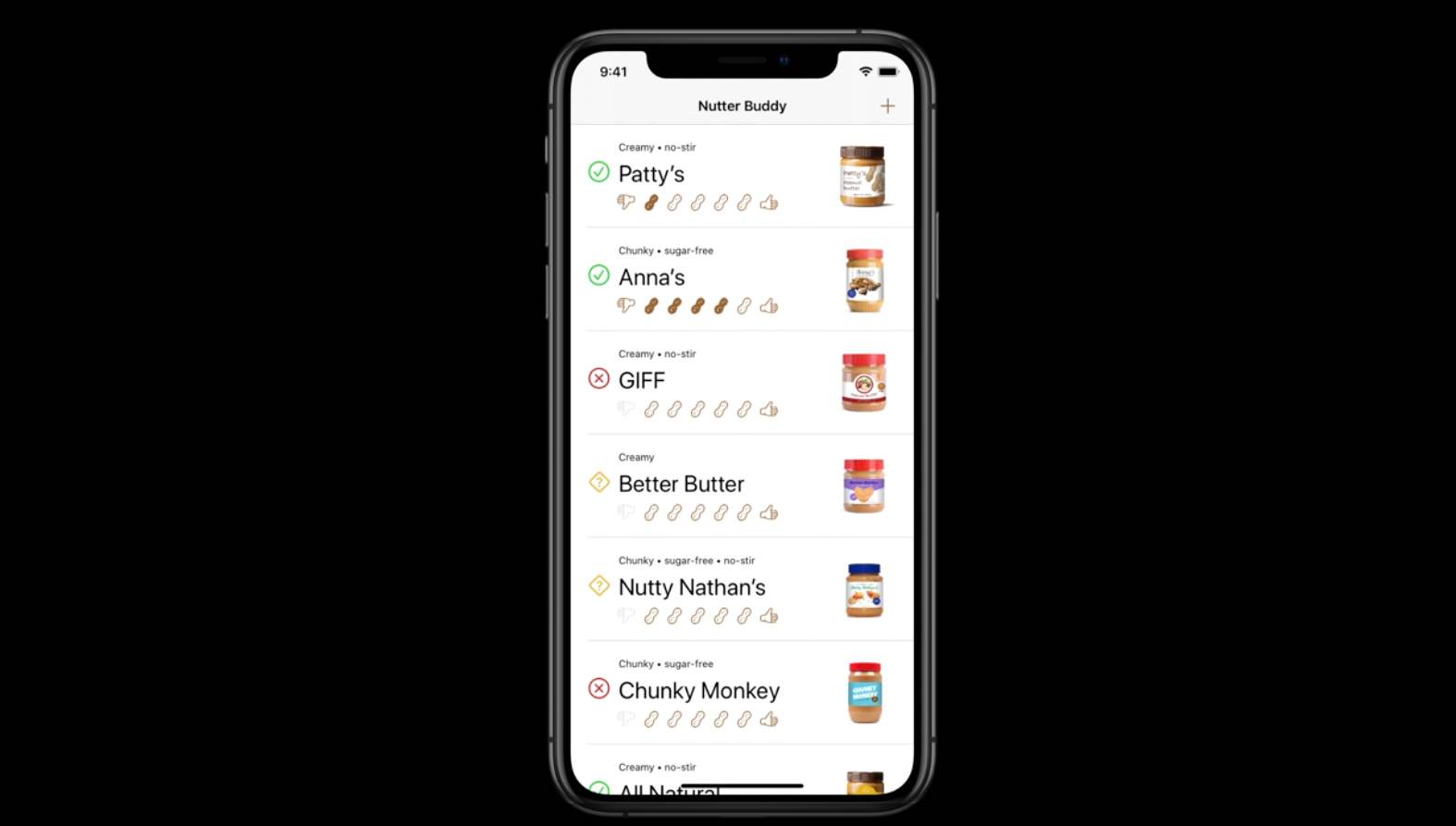
켰다면 color blind도 구분할 수 있도록 Shape를 더 해줄 수 있습니다.

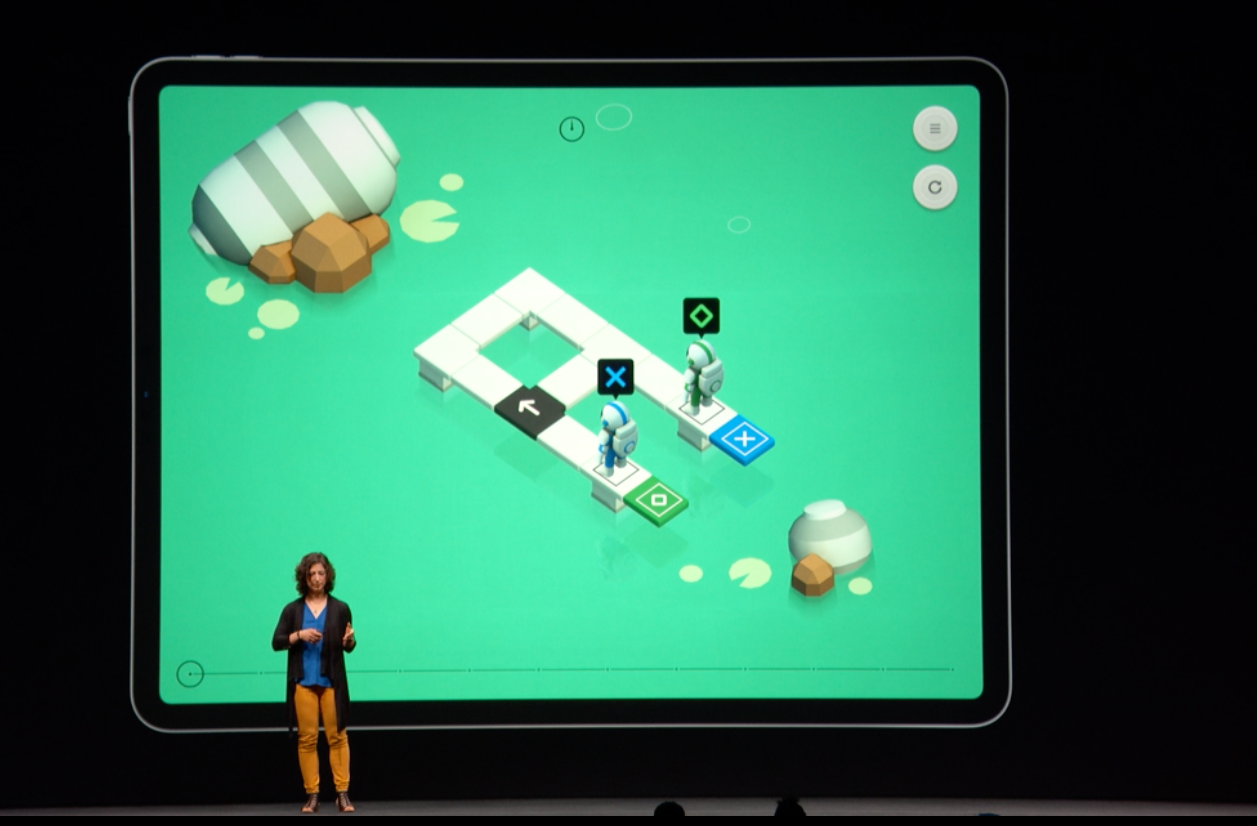
또 다른 예로 이런 게임 앱이 있다고 해봅시다.
Simple한 디자인을 선호할 수 있지만 Color Blind는 두 플레이어를 구분하지 못합니다.

이 앱에서는 Color Blind Mode를 제공해줘서

이것을 클릭하면 이렇게 Shape가 등장합니다.

또 다른 예시를 보겠습니다.
(여기서부터는 다시 WWDC 20 - Make your app visually accessible 에 나오는 내용입니다.
위와 같은 내용이지만 SFSymbol을 강조하십니다!)
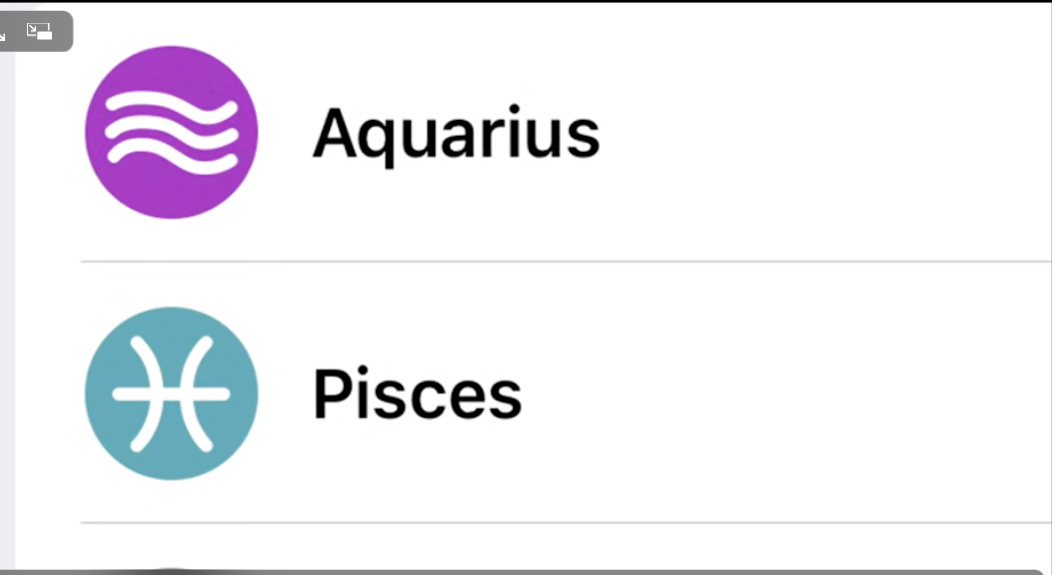
이렇게 컬러만으로 아이템을 구분하게 해놓으면 color blind는 전혀 구분할 수 없습니다.

각각 다른 모양과 색을 가진 Symbol로 아이템을 구분하면 더 많은 사람들이
더 좋은 시각적 경험을 하게 되겠죠?

색상만 의존하는 다른 모든 항목에도 이 설계 관행을 적용해야 합니다.
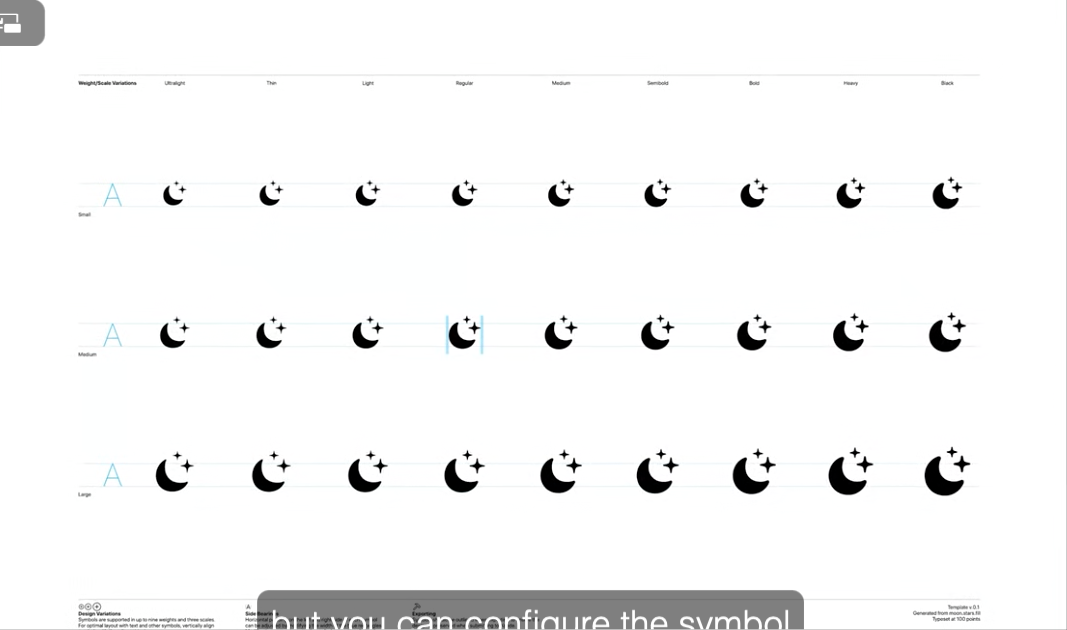
SFSymbol을 사용하는 것을 추천합니다.
우리는 1500개 이상의 심볼을 제공하고 만약 딱 맞는 심볼을 찾지 못하면
SySymbol에서 제공하는 아이콘을 확장해서 너만의 것을 만들 수 있습니다.
SFSymbol은 text size와 style에 맞춰 scale 되기때문에 매우 강력합니다.

3) Increase Contrast
Default Contrast에서는 Symbol이 이렇게 보이는데

Increase Contrast를 하면 이렇게 보이게 됩니다.

설정 > 손쉬운 사용 > 디스플레이 및 텍스트크기 > 대비 증가 옵션을 키면 Increase Contrast 할 수 있습니다.

차이가 미묘하게 보일 수 있지만 어떤 사람들에는 이렇게 증가된 Contrast를 가지는 것이
큰 차이를 만들 수 있습니다.
만약 시스템이 아니라 커스텀 컬러와 심볼을 사용하고 있다면
high-contrast appearance에서 tint color를 업데이트하거나 alternate assets을 제공해주세요
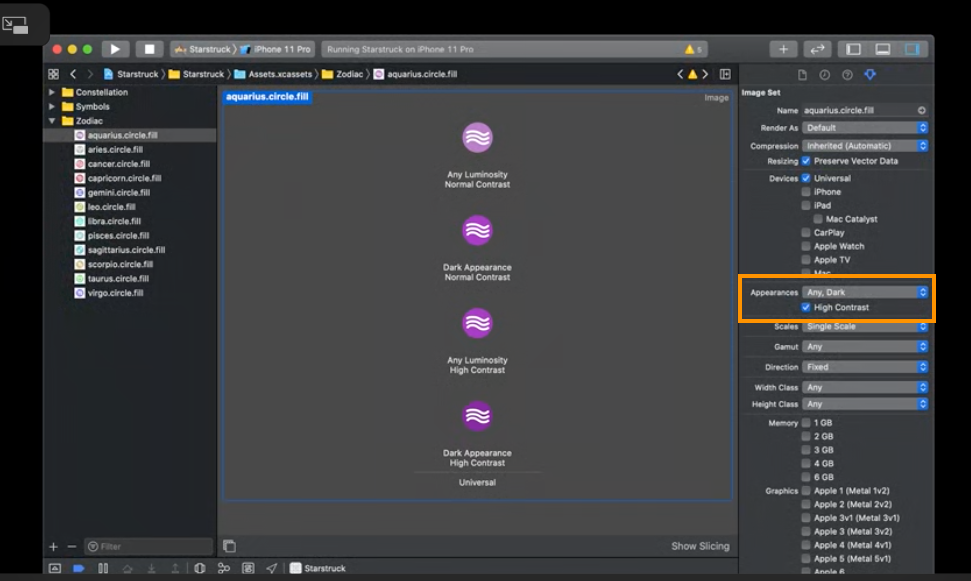
Symbol의 경우, High Contrast를 체크하면 alternate version을 추가할 수 있게 됩니다.

다크모드를 지원한다면
Appearance를 None에서 Any, Dark로 바꾸고 High Contrast를 체크하면
Variation이 더 추가되고 iOS가 자동으로 상황에 맞게 바꿔줍니다.

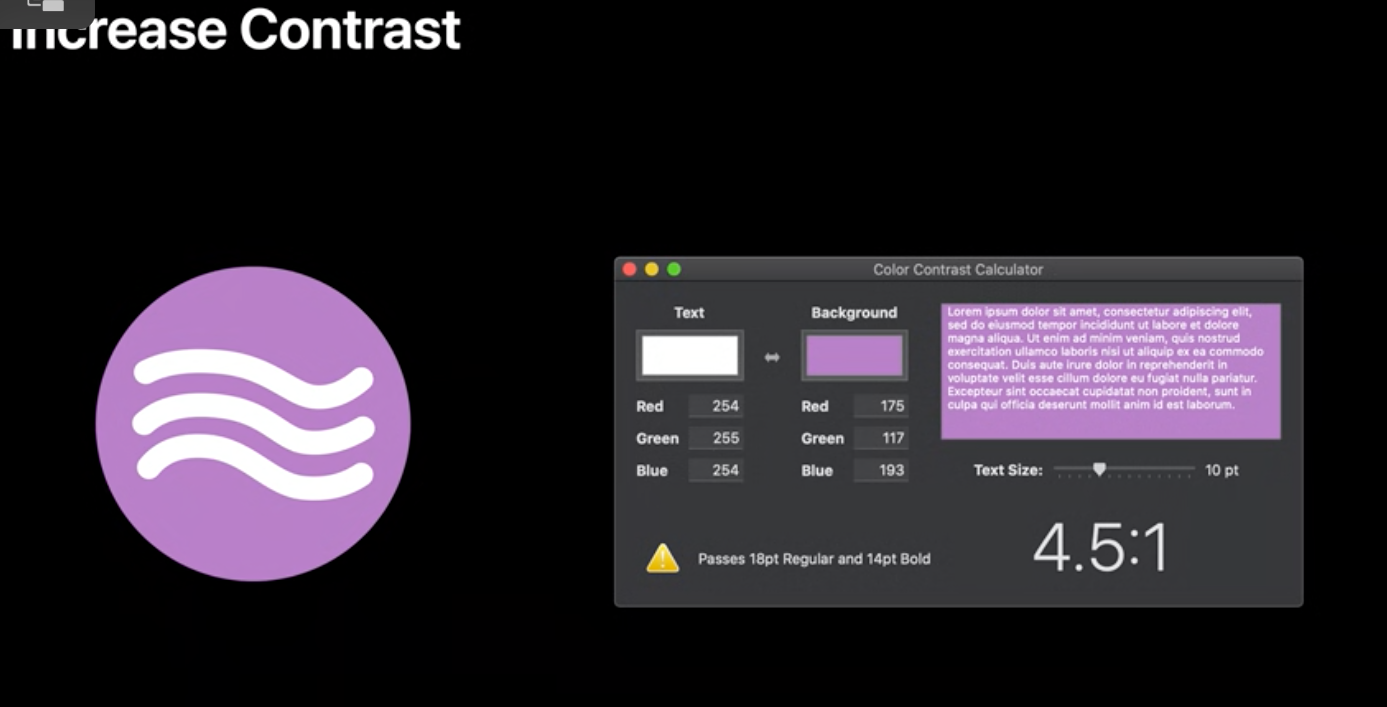
그리고 XCode의 Accessibility Inspector는 Color Contrast Calculator 를 제공하고 있어요
Defaul Constrast 일 때, Color Contrast Calculator는 4.5 : 1 의 비율을 주는데
이것은 흰색 기호와 보라색 배경색 사이의 대비(contrast)를 계산한 비율입니다.
이 비율은 대부분의 경우 일반적으로 가장 낮은 허용 비율입니다.

High Contrast 일 때, 배경색이 더 어두워졌기 때문에
비율이 7.5 : 1 로 더 좋아졌습니다.

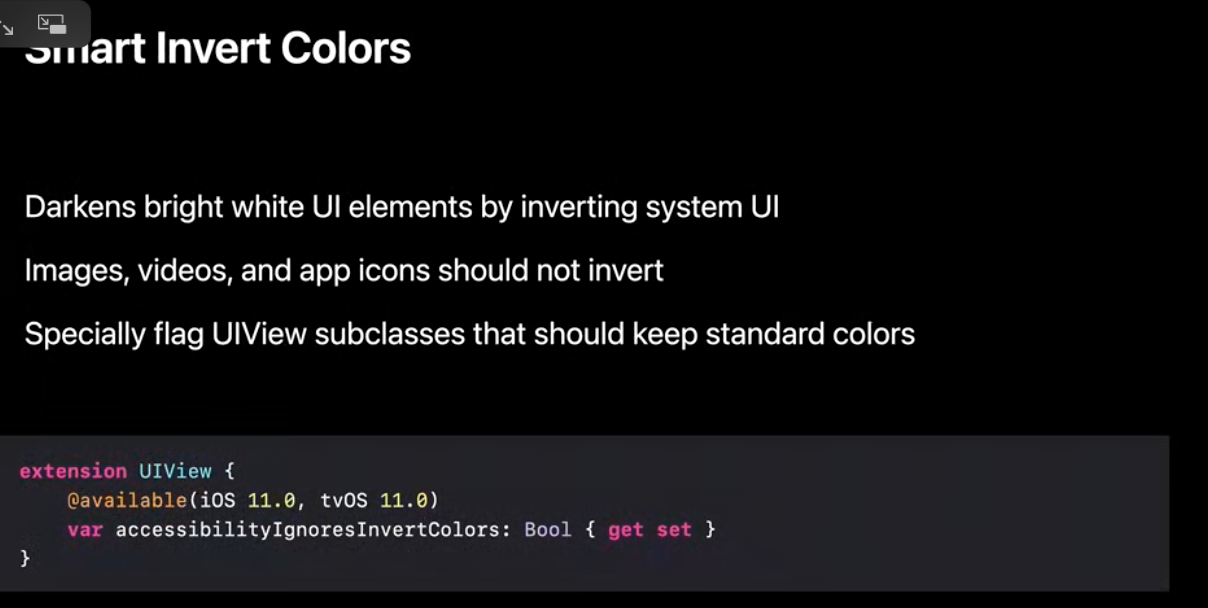
4) Smart Invert Color
다크모드에서 흰색 UI 요소들을 어둡게 하는 것 처럼
Smart Invert Color도 동일한 효과를 낼 수 있습니다.
Smart Invert Color가 다크모드와 다른 점은 더 높은 contrast를 가지는 점이며
light sensitivity 한 사람들이 Smart Invert Color를 선호할 수 있습니다.

설정 > 손쉬운 사용 > 디스플레이 및 텍스트크기 > 스마트 반전을 키면 됩니다.
캡쳐하면 색깔이 이상해져서 폰을 찍었습니다,,

앱에 다크모드를 지원하는 것이 좋지만
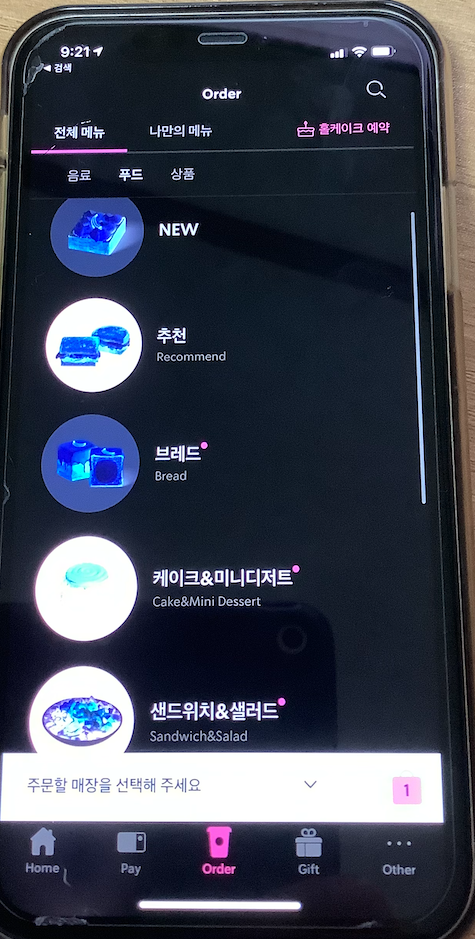
Smart Invert Color는 어떤 앱이든 (다크모드를 지원안하는 앱이더라도) 반전을 해주는 시스템 설정입니다.
따라서 앱을 사용하는 사용자가 Smart Invert Color를 사용하는 것을 선호할 수 있다는 것을 기억해두세요
사진, 비디오, 앱 아이콘 등 반전되면 안되는 뷰에 accessibilityIgnoresInvertColors flag를 달아주세요
accessibilityIgnoresInvertColors 를 true로 하면 해당 뷰와 해당 뷰의 자식뷰들 까지 모두 시스템이 반전 시킬 수 없습니다.
스마트 반전을 킨 스타벅스 앱..😳
반전되면 안되는 뷰 예시로 사진을 먼저 말씀하셨던 이유가 있는 듯하다,,

[2] Text Readability
1) Design with large text in mind
trait CollectionDidChange를 오버라이딩해서
Default Font Size 일 때, Accessibility Font Size 일 때를 분기해줬습니다.


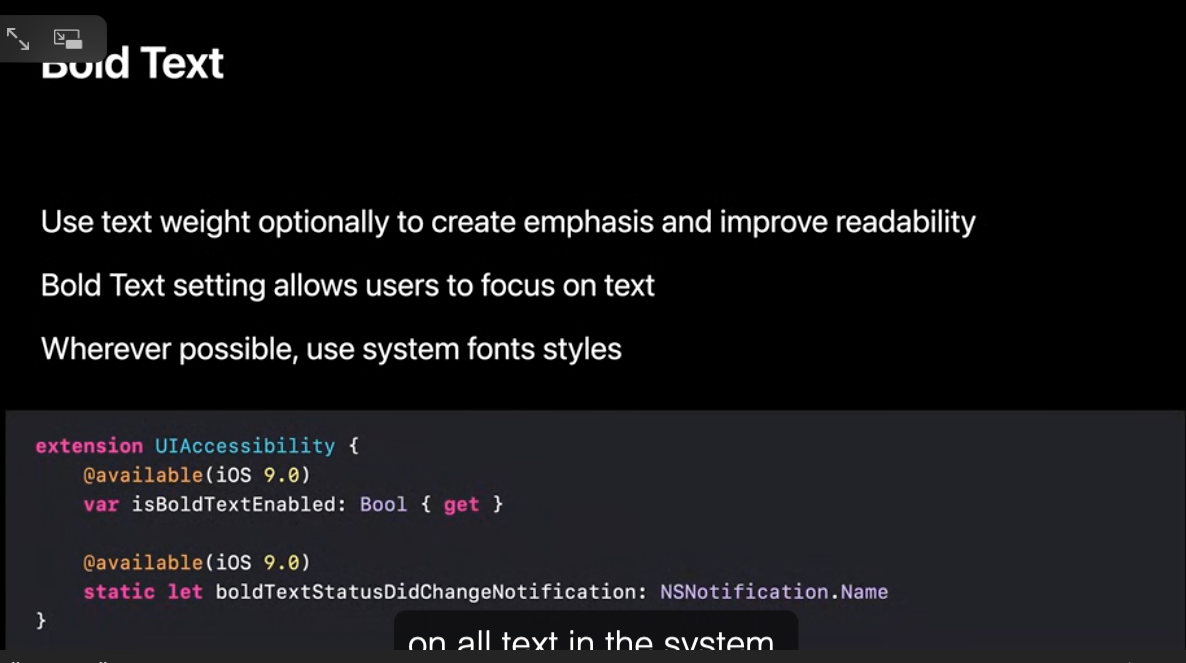
2) Bold Text Setting
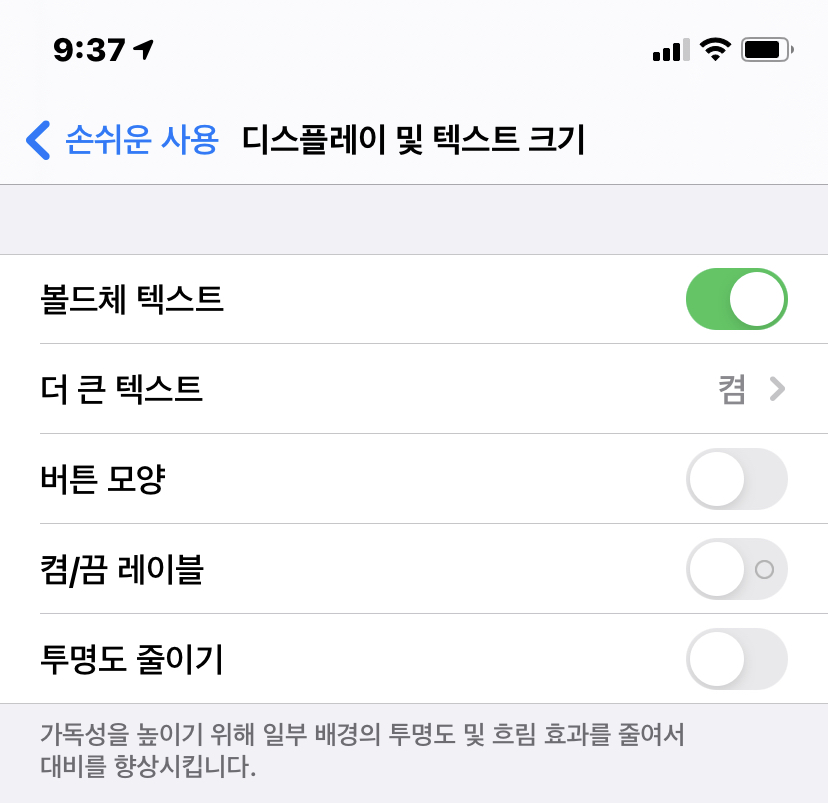
그리고 설정 > 손쉬운 사용 > 디스플레이 및 텍스트 크기 에서 볼드체 텍스트를 설정할 수 있는데,

시스템 폰트는 알아서 text weight를 바꿔줍니다.
하지만 시스템 폰트를 안쓰고 있다면 이 기능은 지원이 안됩니다.
아래 API를 이용해서 지원해주세요

[3] Display preferences
1) Reduce Motion
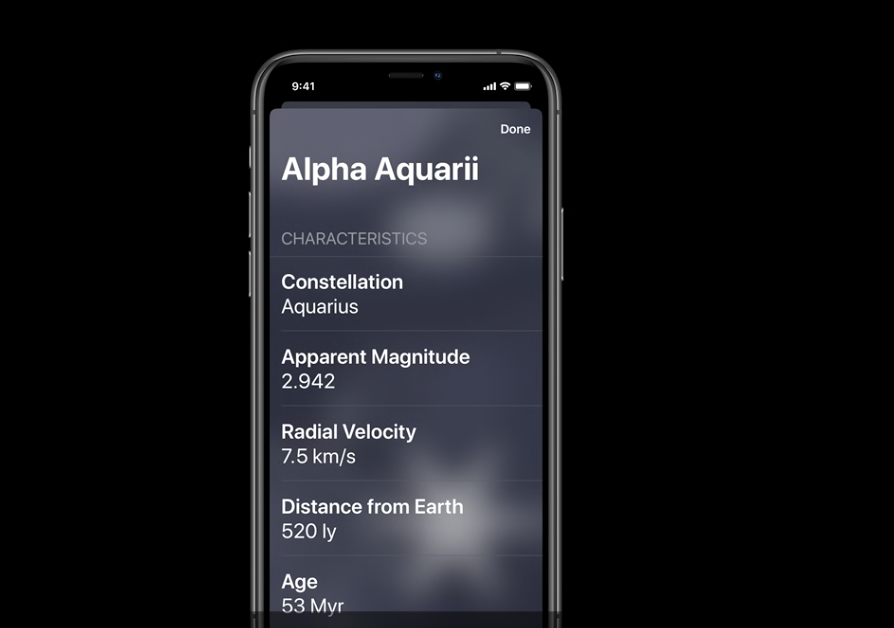
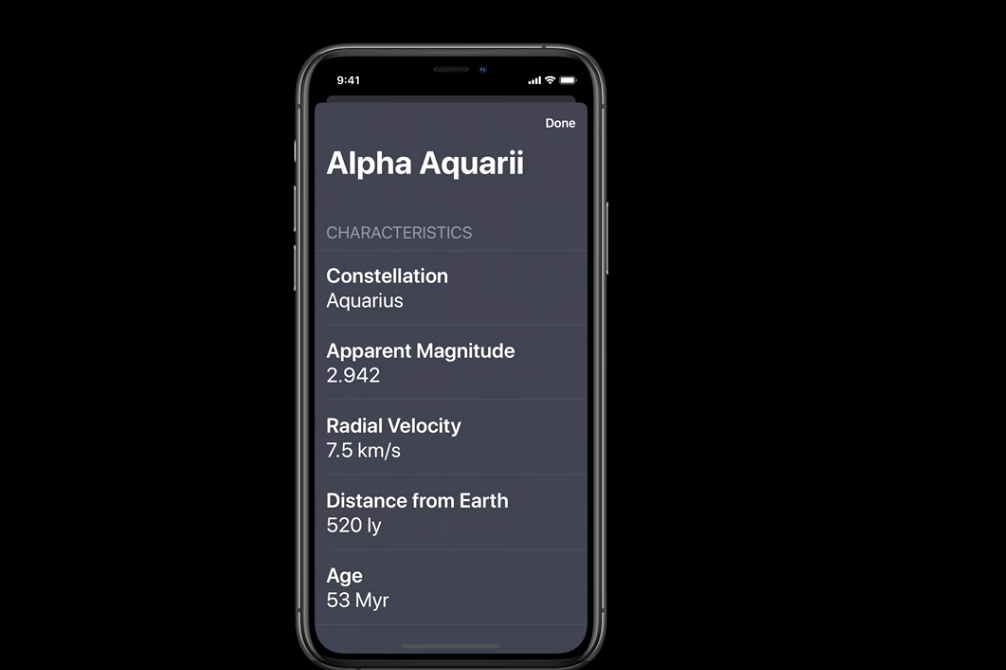
motion은 재밌지만 어떤 사용자에게는 motion sickness 를 줄 수 있습니다.
(보여주신 예제에서는 UIMotionEffect 를 사용하셨다고 합니다.)

설정 > 손쉬운 사용 > 동작에 들어가서 '동작줄이기'를 켤 수 있습니다.

좋은 경험을 주기 위해 모션 효과를 사용하는 것은 좋지만
그것을 활성화한 사용자들을 위한 설정을 듣고 존중하는 것도 우리의 의무입니다.
앱에서 극적인 애니메이션을 자주 사용하는 경우
UIAccessibility의 isReduceMotionEnabled를 확인하세요
그리고 앱이 열려있는 동안 설정이 변경되면
notification을 받아서 설정을 바꿔주세요

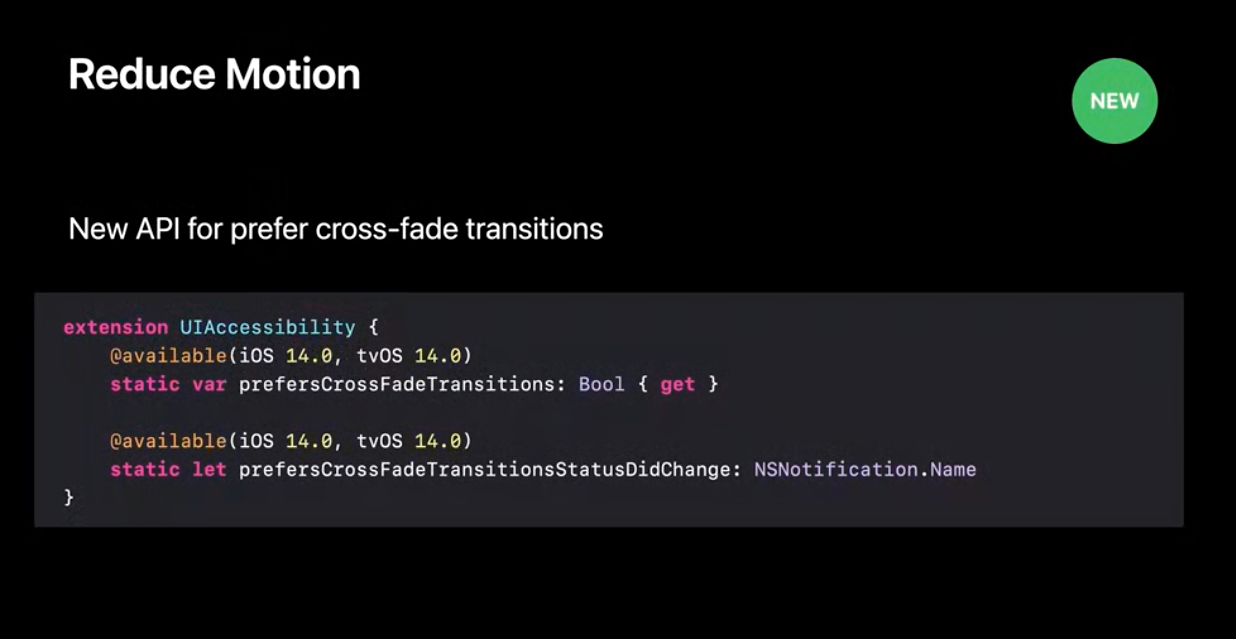
crossFadeTransition은 네비게이션으로 이동할 때 움직임을 줄이는 설정으로
iOS14부터 추가되었습니다.

2) Reduce Transparency
Blur 배경은 몰입감있고 독특한 경험을 주지만
어떤 사용자에게는 텍스트를 읽기 힘들거나 어지럽거나 할 수 있습니다.

Reduced Transparity(투명도 감소)를 사용하면
시스템 blur effects and vibrancy effects 가
single solid color로 조정됩니다.
어떤 사람들에게는 단일 컬러가 더 읽기 쉬울 수 있습니다.

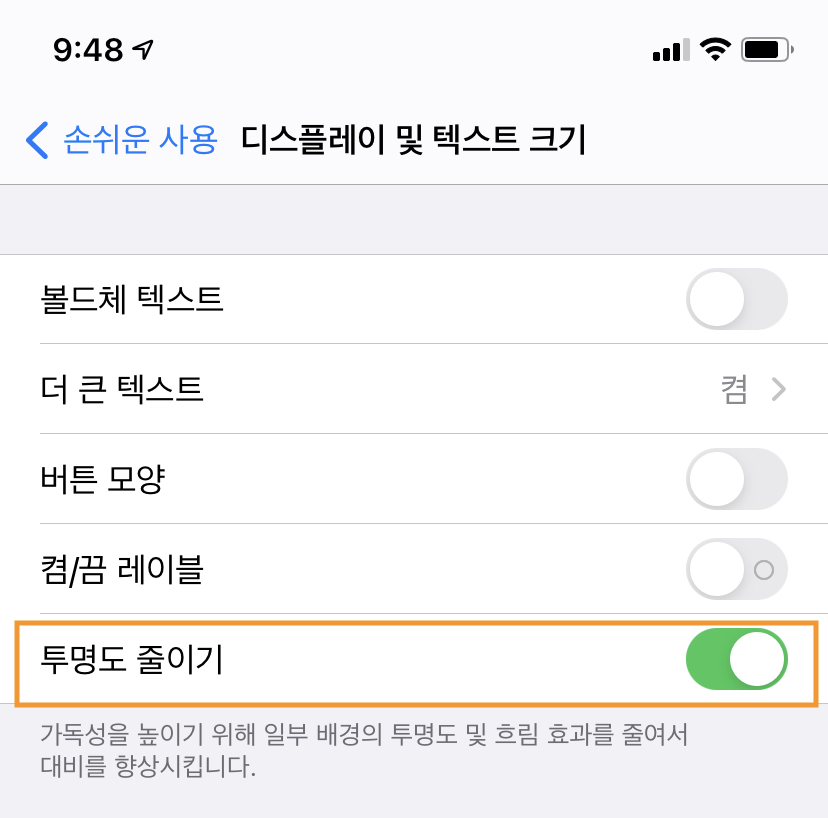
설정 > 손쉬운 사용 > 디스플레이 및 텍스트 크기 > 투명도 줄이기를 키면 됩니다.

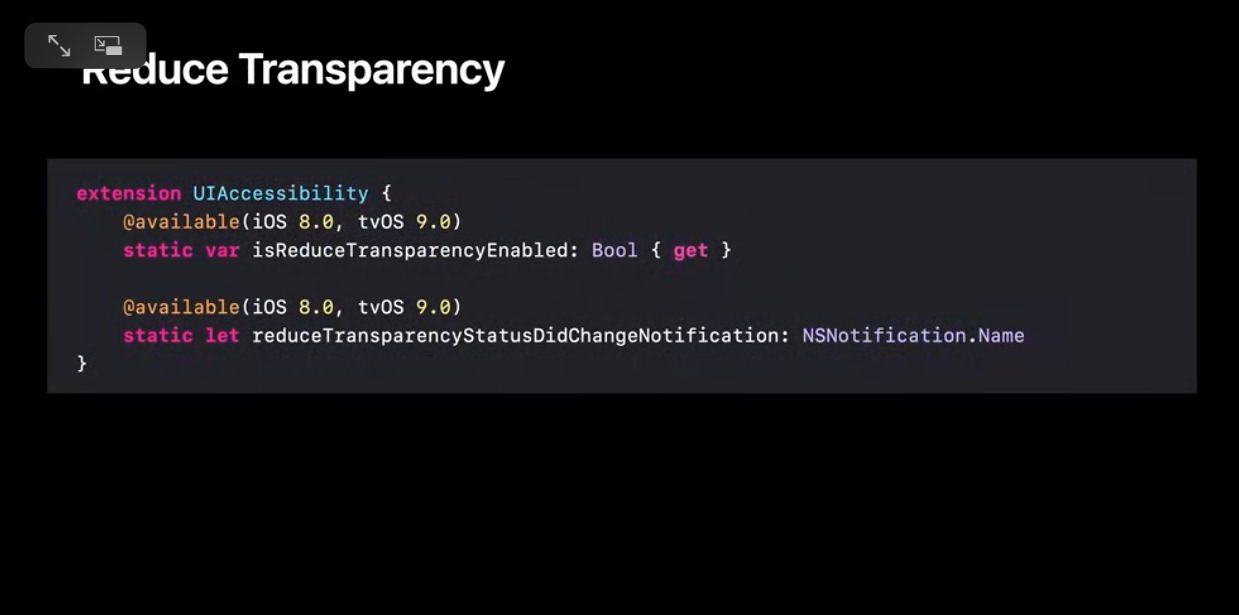
만약에 시스템 blur, vibrancy effect 을 쓰고 있지 않다면
아래 API를 통해 저 기능을 지원해줄 수 있습니다.

'🍏 > Accessibility' 카테고리의 다른 글
| [iOS] Large Content Viewer (0) | 2021.05.29 |
|---|---|
| [iOS] Reading Content Accessibility (0) | 2021.05.27 |
| [iOS] Switch Control Accessibility (0) | 2021.05.26 |
| [iOS] Great Accessibility Label (1) | 2021.05.25 |
| [MacOS] Mac Catalyst Accessibility (0) | 2021.05.24 |
- Total
- Today
- Yesterday
- flutter deep link
- 플러터 싱글톤
- flutter dynamic link
- ipad multitasking
- METAL
- Flutter Clipboard
- Dart Factory
- 구글 Geocoding API
- Flutter Text Gradient
- Flutter 로딩
- flutter 앱 출시
- Django Firebase Cloud Messaging
- SerializerMethodField
- Sketch 누끼
- Python Type Hint
- 장고 URL querystring
- 장고 Custom Management Command
- Flutter getter setter
- cocoapod
- Django FCM
- DRF APIException
- flutter build mode
- PencilKit
- Django Heroku Scheduler
- Flutter Spacer
- drf custom error
- Watch App for iOS App vs Watch App
- 플러터 얼럿
- github actions
- ribs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
