티스토리 뷰
728x90
반응형
[1] 다트의 함수 형태
리턴 타입과 파라미터 타입을 명시해줄 수도 생략해줄 수 도 있다.
return을 => 로 대체할 수도 있다.
bool isFood(String name) {
return true;
}
isFood2(name) {
return true;
}
isFood3(name) => true;
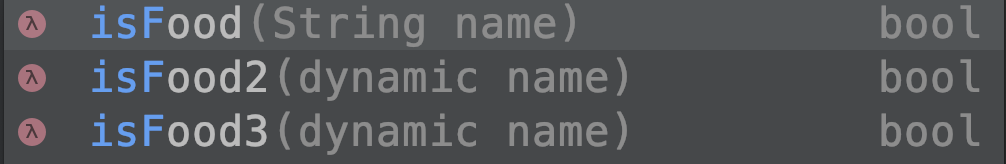
return 타입을 생략한 경우 알아서 유추되지만,
파라미터 타입을 생략하면 dynamic 타입으로 되는 것을 알 수 있다. (dynamic은 어떤 타입이든 다 들어올 수 있음)

[2] 다트의 파라미터
첫번째, 필수 O + 이름없는 parameter
// required + not named parameter
bool isFood(String name) {
return true;
}
isFood("고기");
//isFood(); 에러
//isFood(name: "고기"); 에러
두번째, 필수 X + 이름있는 parameter
{}로 named 파라미터를 만들 수 있다.
그리고 {}를 하면 파라미터에 값을 필수로 안넣어도 된다.
파라미터에 값을 패쓰하지 않은 경우 name의 값은 null이 된다.
// optional + named parameter with {}
bool isFood({String name}) {
return true;
}
isFood(name: "고기");
isFood();
// isFood("고기"); 에러
세번째, 필수 X + 이름없는 parameter
[]로 옵셔널 파라미터를 만들 수 있다.
파라미터에 값을 패쓰하지 않은 경우 name의 값은 null이 된다.
// optional + not named parameter with []
bool isFood([String name]) {
return true;
}
isFood();
isFood("고기");
// isFood(name: "고기"); 에러
그럼 필수 O + 이름있는 parameter는 어떻게 만들 수 있을까?!
현재까지는 없는 듯하다
그나마 이렇게 함수안에 assert문을 둬서 exception을 발생시키는게 최선인 것 같다.
bool isFood({@required String name}) {
assert(name != null);
return true;
}
isFood(name: "고기");
isFood(name: null); // exception 발생
isFood(); // exception 발생
[3] 파라미터 기본 값
옵셔널인 파라미터에 대해서 기본값을 설정할 수 있다.
그러면 파라미터로 아무값도 패쓰안되었을때 name이 고기가 됩니다.
bool isFood([String name = "고기"]) {
return true;
}bool isFood({String name = "고기"}) {
return true;
}
[Reference]
dart.dev/guides/language/language-tour
A tour of the Dart language
A tour of all of the major Dart language features.
dart.dev
반응형
'🤼♀️ > Dart' 카테고리의 다른 글
| [Dart] Abstract Classes, Implicit Interfaces, Extending a Class (0) | 2021.08.30 |
|---|---|
| [Dart] 다트의 Getter와 Setter (0) | 2020.10.03 |
| [Dart] 다트의 Factory 생성자로 싱글톤 만들기 (1) | 2020.09.24 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Dart Factory
- ipad multitasking
- flutter 앱 출시
- Django Heroku Scheduler
- Python Type Hint
- Flutter Clipboard
- METAL
- 장고 URL querystring
- Watch App for iOS App vs Watch App
- 구글 Geocoding API
- flutter build mode
- Flutter 로딩
- DRF APIException
- 장고 Custom Management Command
- flutter dynamic link
- ribs
- flutter deep link
- Flutter Spacer
- SerializerMethodField
- drf custom error
- PencilKit
- 플러터 싱글톤
- Sketch 누끼
- 플러터 얼럿
- Flutter getter setter
- cocoapod
- Flutter Text Gradient
- Django FCM
- github actions
- Django Firebase Cloud Messaging
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
