티스토리 뷰
iOS 앱 출시 준비하기 , Android 앱 출시 준비하기
위의 플러터 공식문서를 참고해서 진행한 기록을 남깁니다 ✏️
Part1. iOS
Part2. 안드로이드
로 해보겠습니다 🔥
Part 1. iOS
[1] Display Name 입력
플러터앱 > iOS > Runner 를 열고

displayname을 입력해줍니다.

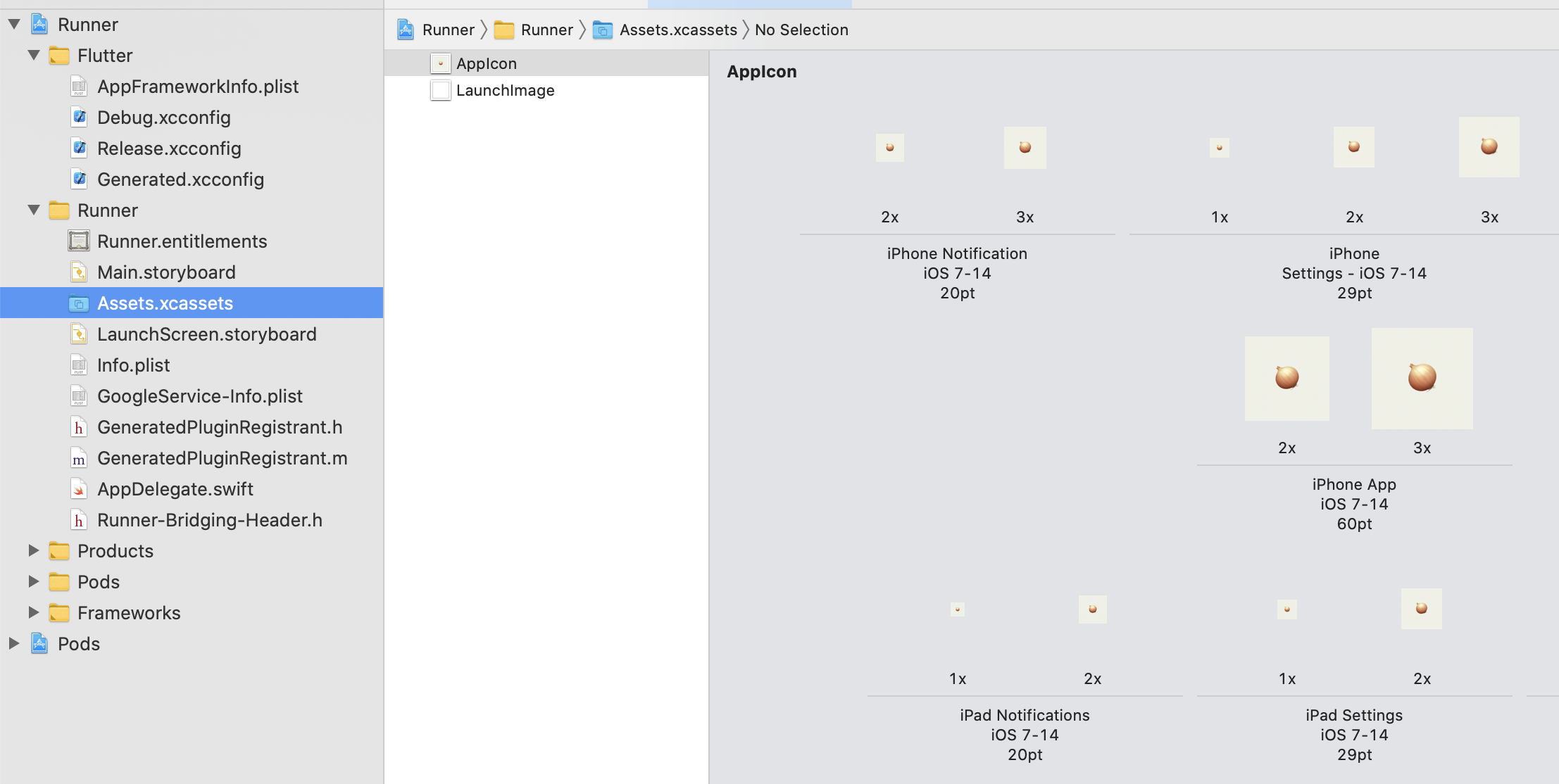
[2] 앱 아이콘 등록
준비한 앱아이콘을 등록해줍니다.

[3] 아카이빙해서 AppStoreConnect 업로드
엑스코드에서
Product > Archieve 해주고
Distributed App 누른 뒤, AppStoreConnect에 업로드해주면 됩니다.
Part 2. 안드로이드
[1] DisplayName 입력
안드로이드 > app > src > main에 있는 AndroidManifest.xml에 들어가주세요

여기 label을 앱 display name해주고 싶은 것으로 바꿔주세요

[2] 앱 아이콘 (런치 아이콘) 등록
문서 에서 flutter_launcher_icons package도 있다고 했는데 순정으로 해줄게요
Image Asset Studio 실행하기 문서보고 해주면 됩니다.
안드로이드 스튜디오 > existing android project > 플러터의 android폴더 open 해주세요
res폴더를 마우스 오른쪽 버튼으로 클릭하고 New > Image Asset을 선택해주세요
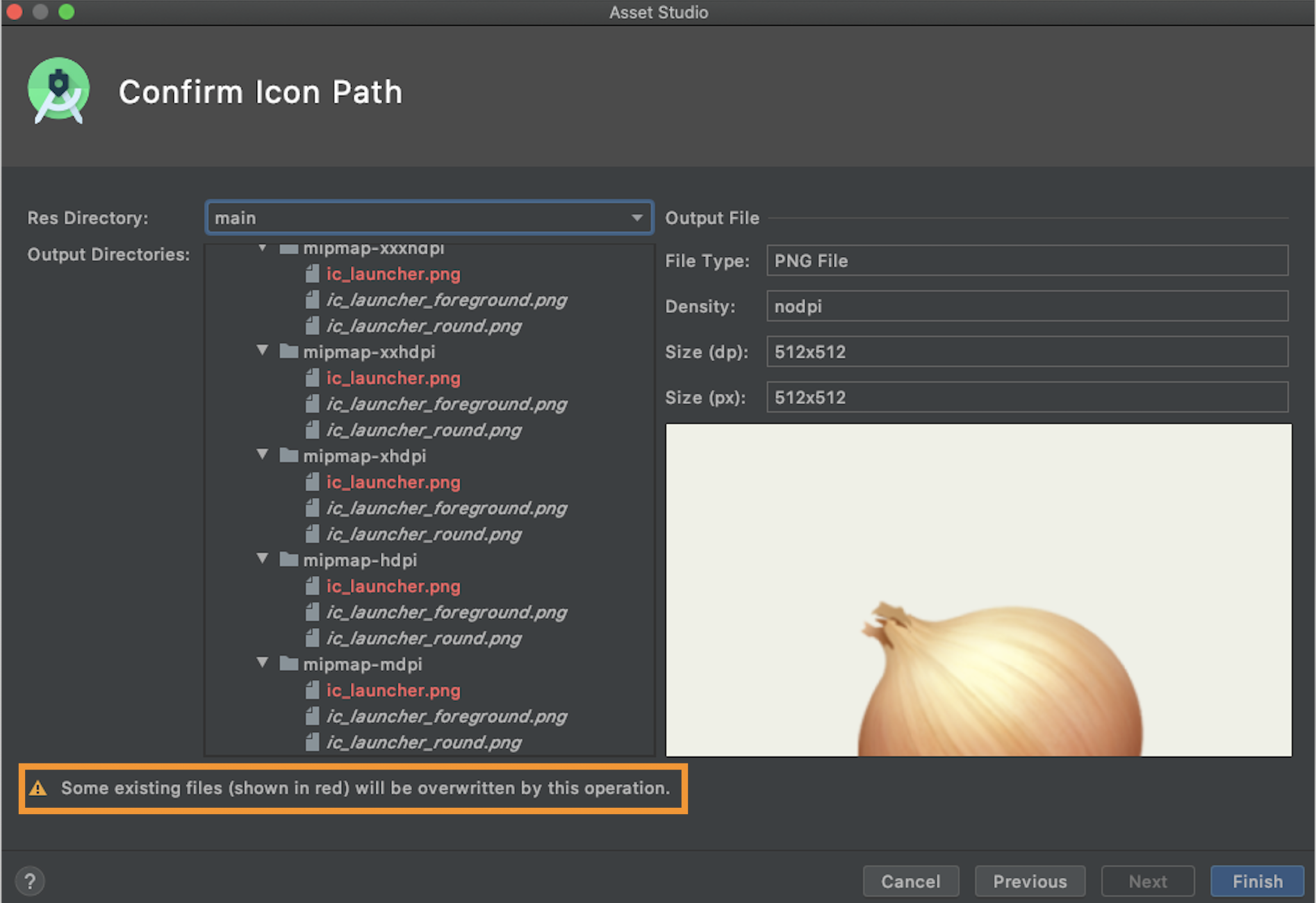
여기서 Path에 내 이미지를 넣어주고 Next 누르면,,

기존에 기본 앱 아이콘을 덮어쓴다!! 는 경고가 나오는데
우리가 바라는 바니까 Finish누르고 진행해주면 됩니다.

다시 플러터 프로젝트를 열어보면 기존 앱 아이콘이 방금 넣어준 이미지로 잘 대체된 것을 확인할 수 있습니다.

[3] 앱에 디지털 서명하기
Google Play 스토어에 출시하기 위해서는 반드시 앱에 디지털 서명을 해야한다고 합니다.
- KeyStore 만들기
- 앱으로부터 KeyStore참조하기
- Gradle에서 서명구성하기
이렇게 세 스텝으로 진행됩니다.
1) keystore 만들기
아래 명령어를 사용해서 만들어주세요 (맥/리눅스용 명령어입니다)
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
하나의 키스토어로 여러 앱을 출시 할 수 있다고 하는데
앱마다 각각 해주는 게 좋다고 해서 (공식문서 X, 구글링)
새로 만들어줬어요..!
물어보는 질문에 대답다하면 key파일이 만들어진 경로를 알려주고 끝납니다.

2.1) 앱으로 부터 Keystore 참조하기 (공식방법)
⚠️ 아래에 제가 안드로이드 개발자님으로부터 전수받은 방법이 있으니까 넘어가서 2.2 내용부터 보시길 추천드립니다. ⚠️
안드로이드 > app밑에 key.jks파일을 넣어줍니다. (그리고 gitignore 등록해주세요)
그 다음 keystore 참조에 대한 구성을 담은 key.properties 파일을 만들어주세요
key.properties 파일에는 아래 형식의 코드를 넣어주면 됩니다.
storePassword=<password from previous step>
keyPassword=<password from previous step>
keyAlias=key
storeFile=<key store 파일 위치>

key.properties 파일은 개인적으로 보관하고 공개된 저장소에 업로드하지말라고 문서에서 말하고 있는데요,
android > .gitignore 파일에 들어가보면
디폴트로 key.properties를 추가해놨어요 (감동🥺)

2.2) 앱으로 부터 Keystore 참조하기 (더 좋은 방법 / 안드개발자님이 알려주신 방법)
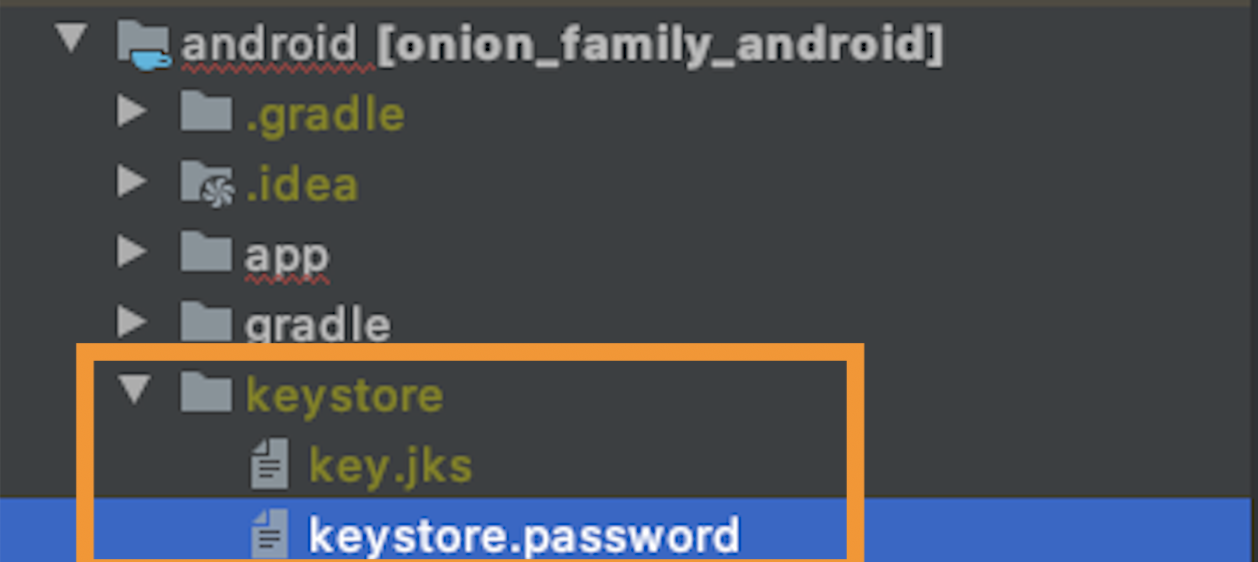
keystore 디렉토리를 만들어주고
key.jks를 넣어주세요
그리고 keystore.password 파일을 만들어주세요

keystore.password 파일에는 비밀번호 적어주면 됩니다.

그리고 gitignore에 keystore디렉토리를 지정해주세요

"2.1의 방법에서도 이렇게 keystore안에 다 위치시키면 안되나요?????!!!!????" 할 수 도 있는데요,
key.properties 파일은 app 밖에 있는게 맞는데
key.jks 파일은 app 안에 있어야한답니다,,
왜냐면 key.jks 파일은 루트를 app으로 보고 있더라구요,, (flutter build appbundle 해서 로그찍히는 거 보고 알 수 있음)
그래서 2.2 방법처럼 아름답게 루트디렉토리 밑에 keystore 디렉토리 만들고 두 파일을 다 넣어둘 수 없답니다,,,
3.1) Gradle에서 서명 구성하기 (공식방법)
☑️ 2.1의 방법을 진행한 사람만 진행해주세요
앱의 서명을 구성하기 위하여
android > app > build.gradle을 수정해줄게요
첫번째, android { 위에 아래의 코드를 추가해서 keystore 정보를 가져올 수 있도록 해주세요
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}

두번째, buildTypes 블럭을 아래 코드로 대체해주세요
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}

이제 앱의 release 빌드에서 자동으로 서명이 될 것입니다.
3.2) Gradle에서 서명 구성하기 (더 좋은 방법 / 안드개발자님이 알려주신 방법)
☑️ 2.2의 방법을 진행한 사람만 진행해주세요
앱의 서명을 구성하기 위하여
android > app > build.gradle을 수정해줄게요
buildTypes 블럭을 아래 코드로 replace 해주세요
signingConfigs {
release {
storeFile file('../keystore/key.jks')
storePassword file('../keystore/keystore.password').text.trim()
keyPassword file('../keystore/keystore.password').text.trim()
keyAlias 'key'
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
[4] 빌드 구성 검토하기
문서에서 검토하라고 한 것들을 검토해주세요

[5] release 앱 번들 빌드하기
터미널을 열고 android로 이동해서 아래 명령어로 appbundle을 빌드해줍니다.
flutter build appbundle
(flutter build 실행은 기본적으로 release 빌드라고 합니다.)
앱의 릴리즈 번들은
플러터 프로젝트/build/app/outputs/bundle/release path에 생성됩니다.

[6] 앱을 Play Console에 업로드
1) 플레이스토어 콘솔 > 모든 앱 > 앱 만들기를 진행해줍니다.
2) 출시 > 프로덕션 > 새 버전 만들기를 진행해줍니다.
위에서 얻은 앱번들파일을 여기 올려주면 됩니다~

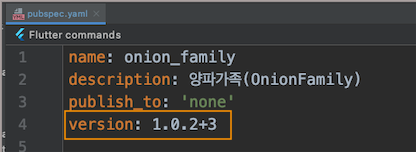
[ 추가 ] 앱의 업데이트된 버전을 낼 때
pubspec.yaml 파일의 version을 수정해주면 됩니다.
+를 기준으로 왼쪽은 버전, 오른쪽은 빌드 넘버 입니다.

여기를 수정하고 안드로이드, iOS를 각각 재빌드를 해야지
안드로이드가 참조하는 local.properties의 versionName, versionCode가 업데이트되고

iOS가 참조하는 info.plist의 $(FLUTTER_BUILD_NAME) 과 $(FLUTTER_BUILD_NUMBER)가 업데이트 됩니다.


'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] 이메일 보내기 (문의하기) (1) | 2021.03.02 |
|---|---|
| [Flutter] Text에 Gradient Color 넣기 (1) | 2020.11.27 |
| [Flutter] Firebase Dynamic Link 만들기 + 수신하기 (7) | 2020.11.13 |
| [Flutter] 카카오톡으로 공유하기 (Kakao SDK의 Link Api 사용하기) (11) | 2020.11.11 |
| [Flutter] Device에서 앱 relaunch가 안될때 빌드 모드를 확인하기 (0) | 2020.11.08 |
- Total
- Today
- Yesterday
- flutter deep link
- flutter dynamic link
- 구글 Geocoding API
- Dart Factory
- Flutter getter setter
- 플러터 얼럿
- Flutter Text Gradient
- Sketch 누끼
- github actions
- cocoapod
- Django Heroku Scheduler
- Django Firebase Cloud Messaging
- 플러터 싱글톤
- PencilKit
- Flutter Spacer
- ipad multitasking
- 장고 URL querystring
- Django FCM
- METAL
- 장고 Custom Management Command
- flutter 앱 출시
- drf custom error
- Flutter 로딩
- DRF APIException
- Python Type Hint
- flutter build mode
- Watch App for iOS App vs Watch App
- Flutter Clipboard
- SerializerMethodField
- ribs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
