티스토리 뷰
이 글은 2017, 2018년 블록체인 학회 활동때 공부한 것을 옮긴 글로
지금은 업데이트된 부분이 있을 수 있으니 유의해주세요.
또한 사진의 출처를 명시하지 못한 점 정말 죄송합니다.
(옛날 발표자료에서 가져온 사진인데 출처가 표기안되어있네요ㅠㅠㅠ)
[1] Dapp 이란?
이더리움 플랫폼위에 돌아가는 decentralized web application을 Dapp이라고 합니다.
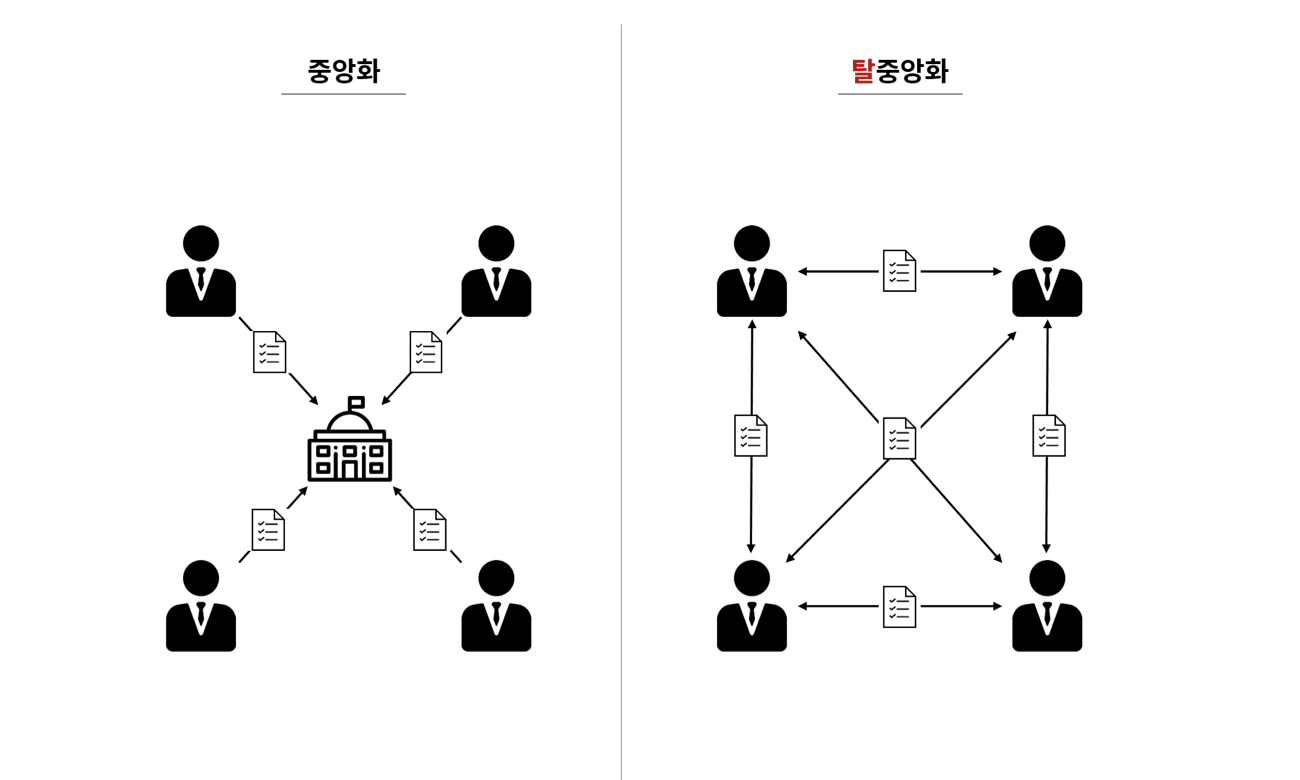
여기서 핵심은 탈중앙화된 애플리케이션이라는 점입니다.

대표적인 DApp으로 크립토키티, MaidSafe가 있습니다. (2017 기준)
[2] Dapp 구조
그럼 Dapp은 어떻게 동작하는 것일까요?!?
우선 기존 웹앱과 어떻게 다른지 비교를 위해 Web app 부터 살펴보겠습니다.
1) Web App

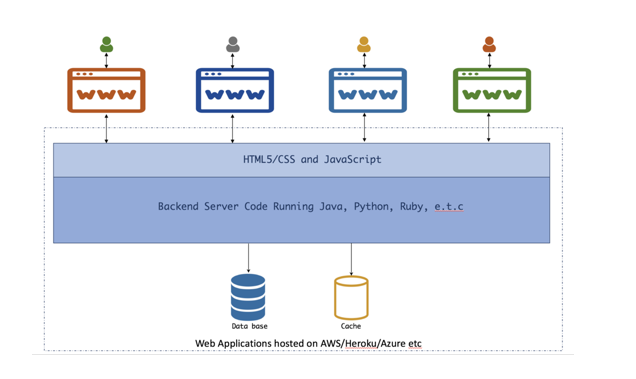
기존 웹 애플리케이션은 클라이언트 – 서버 구조입니다
일단 웹앱은 프론트엔드와 백엔드로 이루어져있는데요
프론트 엔드는 사용자가 보는 화면, 사용자가 버튼을 누른다던가 하는 등 사용자와 직접 교류하는 파트를 말하고
백엔드는 사용자가 볼 수 없는 영역, 데이터베이스에 접근하여서 데이터를 기록하거나 필요한 데이터를 가져오거나 하는 일이 진행되는 곳입니다.
프론트엔드 코드는 보통 HTML/CSS/자바스크립트로 구현되고
백엔드(서버 측) 코드는 보통 자바, 루비, 파이썬 등과 같은 프로그래밍 언어로 작성됩니다.
이러한 전체 애플리케이션을 호스팅하는 업체로 아마존 웹서비스를 많이 사용합니다
그림에서 보시다시피 모든 클라이언트는 중앙화된 하나의 웹 애플리케이션과 상호작용합니다.
클라이언트가 서버에 요청하면 서버는 요청을 처리하고,
디비 또는 캐시와 통신하며 데이터 작업을 하고 클라이언트에 응답을 반환하게 됩니다
2) Dapp

눈에 보이는 화면이나 사용자경험 즉 프론트앤드는 기존의 앱과 똑같지만 백앤드, 뒤에서 일어나는 일은 다릅니다.
보통 애플리케이션과 가장 큰 다른 점은 중앙 서버가 없다는 것입니다
모든 클라이언트가 어떤 애플리케이션의 각각 인스턴스와 커뮤니케이션하는 것을 그림에서 볼 수 있는데요
기존의 앱처럼 모든 클라이언트가 연결되어있는 하나의 중앙서버가 없습니다.
중앙서버를 블록체인 네트워크가 대신하게 되는 것입니다.
중앙서버가 없다면 백엔드 데이터와 비즈니스 로직은 어디에 저장되는 것일까요?
데이터를 중앙서버가 가지는 것이 아니라, 각각의 노드들이 동일한 복제본을 보관하면서 데이터베이스 역할을 해주게 됩니다
예를 들어 거래내역 같은 데이터를 중앙 서버에 기록하지 않고 개개인의 서버에 모두 기록하는 것입니다.
이 개개인의 서버들이 모두 모여서 하나의 네트워크를 관리하고 여기에 참여하는 서버를 노드 라고 칭합니다.
각 노드들이 가진 데이터를 지속적인 싱크를 통해서 일치시켜 나감으로써 데이터의 정합성을 유지합니다.
(참고로 노드는 네트워크 관리 및 거래 내역 검증에 컴퓨팅 리소스를 제공하고 그에 대한 보상으로 암호화폐를 얻습니다.)
그리고 smart contract 에 포함되는 코드가 바로 애플리케이션의 핵심적인 비즈니스 로직을 구성하게 됩니다.

아래 그림으로 요약할 수 있겠습니다.

Dapp에서 주목해서 봐야할 부분인 web3.js와 Smart Contracts에 대해 더 살펴볼게요

web3.js
web3.js 는 백엔드과 커뮤니케이션하는 기본적인 기능들을 묶어 놓은 편리한 자바스크립트 라이브러리입니다.
어떤 계좌의 잔액를 확인하거나, 새로운 트랜잭션을 블록체인에 올리거나 할 때 모두 이 web3.js 를 사용합니다.
코드 몇 줄을 예시로 가져왔는데, web3.js를 통해 쉽고 간단하게 백앤드 작업을 할 수 있는 것을 확인하실수있습니다.

Smart Contracts

솔리디티(Solidity)라는 언어로 작성된 스마트 컨트랙트는
솔리디티 컴파일러에 의해 바이트코드로 블록체인에 배포되게 됩니다.
이 바이트코드에 접근해서 사람(개발자)이 이해할 수 있는 코드로 보여주는 인터페이스가 필요한데요
그것이 APPLICATION BINARY INTERFACE 입니다
ABI 는 블록체인에 올려져있는 스마트 컨트랙트의 변수나 함수에 접근하기 위한 인터페이스입니다.
Web3.js는 이 ABI를 통해 EVM(Ethereum Vritual Machine)과 통신할 수 있습니다.

'💻 > BlockChain' 카테고리의 다른 글
| [BlockChain] 블록체인 개념 (블록의 구조 / 블록 헤더의 구조 / 거래) (0) | 2020.11.19 |
|---|
- Total
- Today
- Yesterday
- 장고 Custom Management Command
- Flutter Clipboard
- SerializerMethodField
- 플러터 싱글톤
- Django Firebase Cloud Messaging
- Django Heroku Scheduler
- Sketch 누끼
- 구글 Geocoding API
- 플러터 얼럿
- PencilKit
- METAL
- cocoapod
- Dart Factory
- Flutter 로딩
- Django FCM
- ipad multitasking
- Flutter Spacer
- Flutter getter setter
- Python Type Hint
- flutter 앱 출시
- flutter dynamic link
- drf custom error
- Flutter Text Gradient
- 장고 URL querystring
- Watch App for iOS App vs Watch App
- DRF APIException
- github actions
- flutter deep link
- flutter build mode
- ribs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
