티스토리 뷰
[Architecture] iOS 앱 아키텍쳐 1탄 (MVC/MVVM/VIPER/MVC-C/MVVM-C)
eungding 2019. 3. 25. 00:39[1] MVC (Model-View-Controller)

* 장점
1) 역할분담을 고려한 구조를 빠르게 구현 할 수 있음
* 단점
1) MVC는 MVC (Massive View Controller) ?!!?
Model에 넣기도 애매하고 View에도 넣기 애매한 코드들은 모두 Controller에 들어가게 되어서
Controller가 비대해진다 그래서 MVC를 Massive View Controller라고 풍자하기도 한다...!
ex) 날짜 데이터를 각 국가별 양식으로 포맷하는 코드.
비즈니스 로직이나 데이터라고 보기도 어렵고
UI라고 보기도 어렵다
결국 이와같은 Formatting 담당코드들은 Controller에 들어가게 된다
2) 애플의 MVC 패턴에서는 View와 Controller가 너무 친함
애플의 MVC 패턴은 기존 MVC 패턴과 다르다. View와 Controller가 강하게 연결되어 있어 View Controller가 거의 모든 일을 한다. ViewController에서는 Controller가 View의 life cycle(라이프 사이클)에 관여하기때문에 View와 Controller를 분리하기 어렵다. 그래서 앱을 테스트할 때, Model은 따로 분리되어 테스트를 할 수 있어도 View와 Controller는 강하게 연결되어 있기 때문에 각각 테스트하기 어렵다는 단점이 있다.
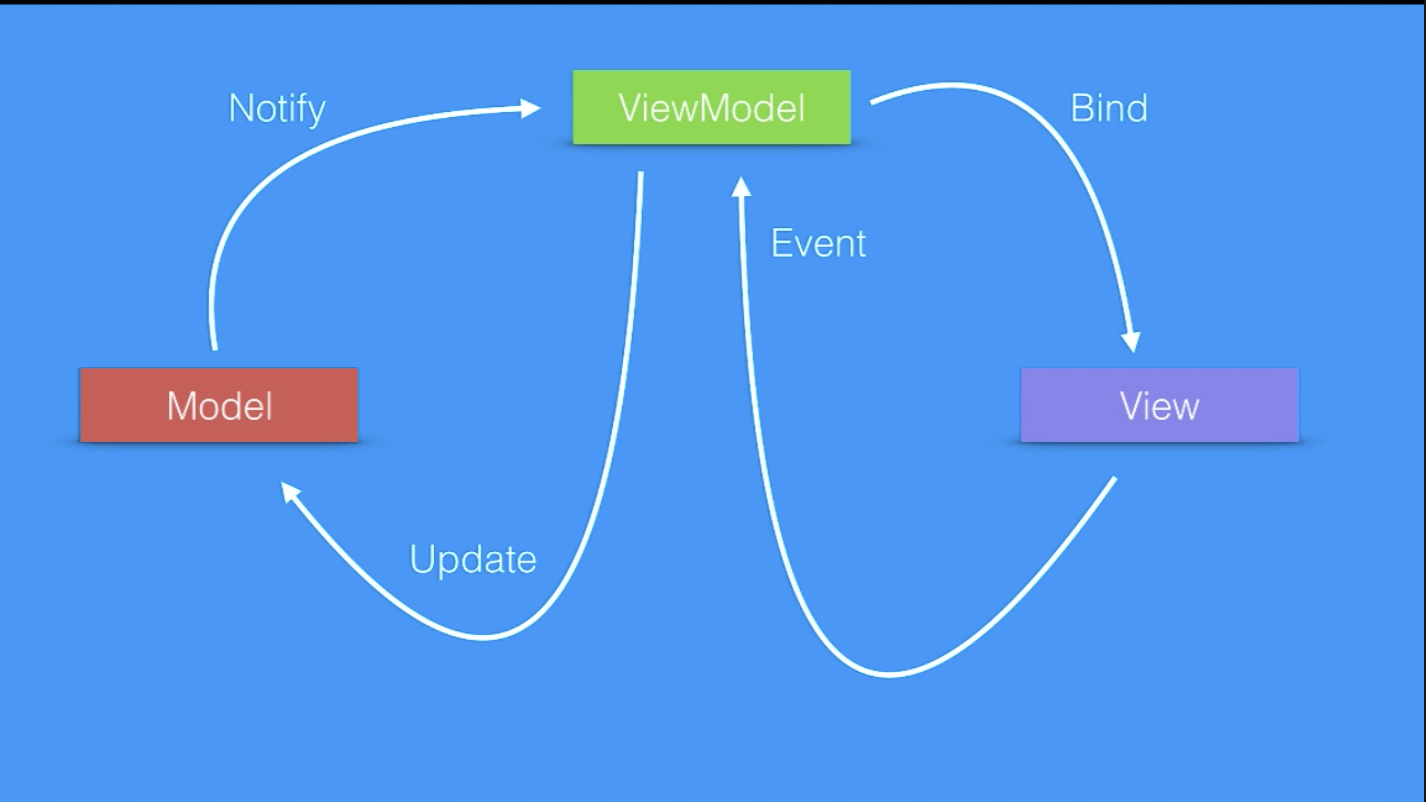
[2] MVVM (Model - View - ViewModel)

- Model의 변화를 ViewModel에게 알려주면 viewModel과 바인딩되어있는 View가 업데이트된다.
- View에 들어온 Event를 ViewModel에게 알려주면 ViewModel은 Model을 업데이트 시킨다.
MVC와 달리 ViewModel이 중간 다리 역할을 하고 ViewController가 View로 들어간 패턴이다.
따라서 Controller와 Model은 서로 대화할 수 없다. ViewModel을 통해야한다
* ViewModel
The view model acts as an intermediary between the view and the model, and is responsible for handling the view logic. Typically, the view model interacts with the model by invoking methods in the model classes. The view model then provides data from the model in a form that the view can easily use. The view model retrieves data from the model and then makes the data available to the view, and may reformat the data in some way that makes it simpler for the view to handle. The view model also provides implementations of commands that a user of the application initiates in the view. For example, when a user clicks a button in the UI, that action can trigger a command in the view model. The view model may also be responsible for defining logical state changes that affect some aspect of the display in the view, such as an indication that some operation is pending.
* 장점
1 ) 유닛테스팅 하기 좋다
ViewModel은 View에 대해 아무것도 모른다. 즉 ViewModel에는 UIKit과 관련된 코드가 없다. ( <-> View랑 너무 친한 MVC의 Controller ) ViewController와 의존성도 전혀 없다. 따라서 ViewModel을 이용해서 Model의 비즈니스 로직을 테스트해 볼 수 있다.
[3] VIPER (View - interactor - Presenter - Entity - Router)
- Entity (엔터티) = 모델객체
- Interactor (인터랙터) = 모델객체(entity)를 조작한다. 어떤 행동에 따라서 모델객체를 조작하는 로직이 담겨있다.
- Presenter (프리젠터) = Interactor에서 데이터를 가져오고 View에 보여준다
- View (뷰) = Presenter의 요청을 받고 요청대로 보여주고, 사용자의 입력을 받으면 다시 Presenter로 넘긴다
- Router (라우터) 또는 Wireframe = 화면 전환 담당. 화면 전환을 어떻게 하는지 알고 있다. '언제’ 화면을 전환할지 알고 있는 Presenter가 ‘어떻게’ 화면을 전환할지 알고 있는 Router에게 화면 전환을 요청한다
==> Presenter는 View , Interactor, Router와 상호작용한다 ( Interactor 로부터 조작된 데이터 가져오고, View/ViewController에 준비한 데이터를 보내주고, Router에 화면전환을 부탁한다 )
간략하게 Presenter 코드를 보면 다음과 같다 (https://github.com/login?return_to=%2FMindorksOpenSource%2FiOS-Viper-Architecture)
class PostListPresenter: PostListPresenterProtocol {
weak var view: PostListViewProtocol?
var interactor: PostListInteractorInputProtocol?
var wireFrame: PostListWireFrameProtocol?
func viewDidLoad() {
view?.showLoading()
interactor?.retrievePostList()
}
func showPostDetail(forPost post: PostModel) {
wireFrame?.presentPostDetailScreen(from: view!, forPost: post)
}
}
* 장점
[4] MVC-C / MVVM-C
navigation코드를 Coordinate가 전부 담당하는 패턴
let us go 2019 에서 살짝쿵 소개 되었다
🏄♂️ 나머지 글은 2탄에서 🏄♂️
구에디터로 쓰기 힘들어서 여기까지 쓰고 iOS 앱 아키텍쳐 2탄으로 옮겼습니다
** 참고
https://medium.com/ios-os-x-development/ios-architecture-patterns-ecba4c38de52
https://www.theteams.kr/teams/1092/post/67632
https://medium.com/ios-development-with-swift/mvc-패턴-in-ios-7751911f8ca8
** 나도 고민해보기
https://blog.jisoo.net/2018/12/09/what-is-mvvm.html
https://medium.com/@junhyi.park/mvvm-학습-정리-bb7576e23c65
MVVM 패턴을 주로 쓰는데 어떻게 MVVM을 쓰는 것이 바람직할까 🤔
** 예제 프로젝트 (잘 짠 프로젝트를 보는 것이 가장 이해가 쉽다)
- MVVM : http://minsone.github.io/programming/better-mvvm-architecture-from-kickstarter-oss
- VIPER : https://github.com/login?return_to=%2FMindorksOpenSource%2FiOS-Viper-Architecture
** 예제
- Rx + MVVM : https://faith-developer.tistory.com/150
'🍏 > Architecture, DesignPattern' 카테고리의 다른 글
| [DI] 의존성 주입(Dependency Injection) 을 해주는 세가지 방법 (0) | 2020.01.17 |
|---|---|
| [Architecture] iOS 앱 아키텍쳐 2탄 (ReactorKit/RIBs/Clean Architecture/CleanSwift) (0) | 2020.01.16 |
| [ReactorKit] ReactorKit 예제 따라하기 (0) | 2019.11.05 |
| [MVVM] MVVM 의 다양한 옵션들 (5) | 2019.07.04 |
| [MVVM] 프로젝트를 MVC -> MVVM으로 리팩토링해보자 (0) | 2019.03.31 |
- Total
- Today
- Yesterday
- Python Type Hint
- DRF APIException
- 장고 URL querystring
- Flutter Spacer
- Dart Factory
- flutter deep link
- 플러터 싱글톤
- 플러터 얼럿
- github actions
- drf custom error
- flutter build mode
- Django Firebase Cloud Messaging
- Watch App for iOS App vs Watch App
- Flutter Clipboard
- PencilKit
- Flutter 로딩
- SerializerMethodField
- ribs
- METAL
- flutter 앱 출시
- cocoapod
- flutter dynamic link
- 구글 Geocoding API
- Flutter Text Gradient
- Flutter getter setter
- Django Heroku Scheduler
- Django FCM
- Sketch 누끼
- ipad multitasking
- 장고 Custom Management Command
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |



