티스토리 뷰
728x90
반응형
[ 목표 ]
이런 식으로 나만의 Modifier를 만들기!
Text("안녕하세요")
.customStyle()
[1] Custom ViewModifier 만들기
ViewModifier 프로토콜을 채택하는 CustomViewModifer를 만들어줍니다.
content는 스타일을 적용시킬 대상을 말합니다.

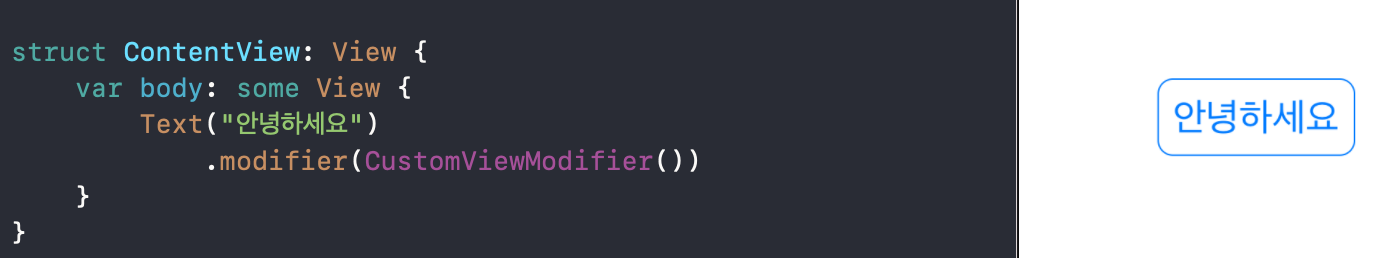
ViewModifier를 만들면
이런 식으로 modifier 를 이용해서 사용할 수 있습니다.

[2] extension View
그 후, 아래처럼 View를 extension하면
나만의 Modifier를 만들 수 있습니다.

참고로 문서에서는 1번처럼 modifier를 직접 쓸 수도 있지만
2번처럼 extension 해주는게 더 common하다! 라고 말하고 있습니다.

[ 추가 ]
이런식으로 color을 받게 하는 지 등등
해서 더 일반적으로 쓸 수 도 있습니다.
struct CustomViewModifier: ViewModifier {
var color: Color
func body(content: Content) -> some View {
content
.font(.title)
.padding(10)
.overlay(
RoundedRectangle(cornerSize: CGSize(width: 10, height: 10))
.stroke(lineWidth: 1)
)
.foregroundColor(color)
}
}
extension View {
func customStyle(color: Color) -> some View {
modifier(CustomViewModifier(color: color))
}
}
struct ContentView: View {
var body: some View {
HStack {
Text("안녕하세요")
.customStyle(color: .blue)
Text("반갑습니다")
.customStyle(color: .green)
}
}
}

반응형
'🍏 > SwiftUI + Combine' 카테고리의 다른 글
| [SwiftUI] @ViewBuilder 와 AnyView (1) | 2021.08.19 |
|---|---|
| [SwiftUI] ZStack vs overlay modifier (2) | 2021.03.26 |
| [SwiftUI] Button의 Tappable 영역 (1) | 2020.09.06 |
| [SwiftUI] modifier의 순서를 고려하자 (특히 frame) (0) | 2020.09.06 |
| [Combine] Future (0) | 2020.09.03 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- ipad multitasking
- Sketch 누끼
- Watch App for iOS App vs Watch App
- cocoapod
- Flutter Spacer
- drf custom error
- Django Heroku Scheduler
- github actions
- DRF APIException
- 플러터 얼럿
- PencilKit
- 장고 URL querystring
- flutter dynamic link
- Flutter Text Gradient
- Django Firebase Cloud Messaging
- flutter deep link
- Dart Factory
- Flutter getter setter
- SerializerMethodField
- 구글 Geocoding API
- Django FCM
- ribs
- flutter 앱 출시
- Python Type Hint
- flutter build mode
- 장고 Custom Management Command
- 플러터 싱글톤
- Flutter 로딩
- Flutter Clipboard
- METAL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
