티스토리 뷰
[ 목표 ]
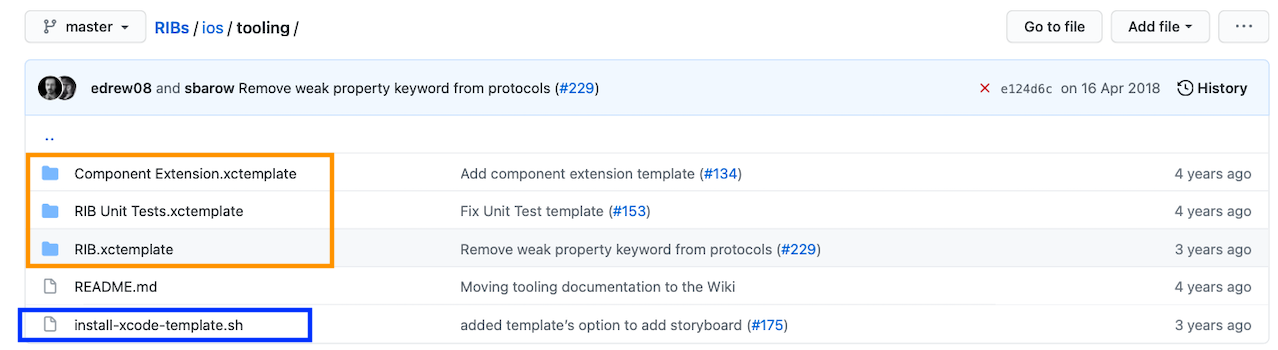
RIBs 에서 Template과 template을 xcode에 설치할 수 있는 스크립트를 제공하는 것처럼

두개의 템플릿 (Reactor Template / Reactor Unit Tests Template)과 install 스크립트를 만들어보기!
그리고 Reactor Template에 옵션 (접근제어자를 public으로 할 건지 internal로 할 건지) 을 추가해보기!
[1] 초기 setup
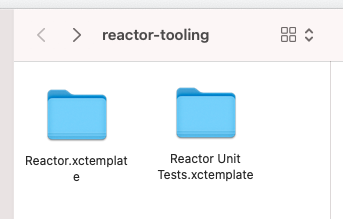
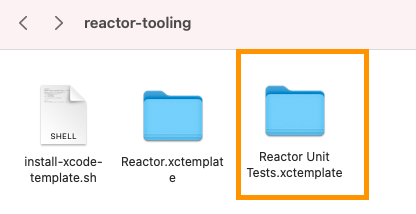
우선 reactor-tooling 이라는 폴더를 만들고
Reactor.xctemplate
Reactor Unit Tests.xctemplate
이라는 두개의 빈 폴더를 만들어줬습니다.

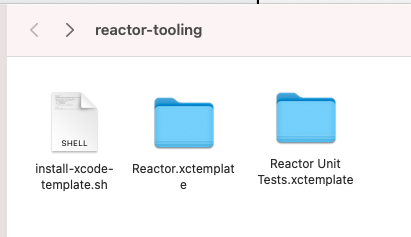
그 다음 RIBs의 install 스크립트 를 적당히 수정해서 폴더로 가져와줍니다.
#!/usr/bin/env sh
# Configuration
XCODE_TEMPLATE_DIR=$HOME'/Library/Developer/Xcode/Templates/File Templates/Reactor'
SCRIPT_DIR="$( cd "$( dirname "${BASH_SOURCE[0]}" )" && pwd )"
xcodeTemplate () {
echo "==> Copying up Reactor Xcode file templates..."
if [ -d "$XCODE_TEMPLATE_DIR" ]; then
rm -R "$XCODE_TEMPLATE_DIR"
fi
mkdir -p "$XCODE_TEMPLATE_DIR"
cp -R $SCRIPT_DIR/*.xctemplate "$XCODE_TEMPLATE_DIR"
}
xcodeTemplate
echo "==> ... success!"
echo "==> Reactor Templates have been set up. In Xcode, select 'New File...' to use Reactor templates."

[2] (옵션없는) Reactor Template 만들기
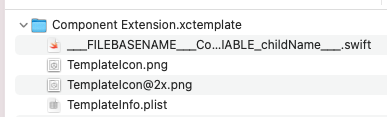
RIBs 템플릿을 보면 템플릿 폴더에는 이렇게 4개의 파일이 필요합니다.

1) 아이콘 넣어주기
우선 TemplateIcon을 대충만들어서 (립스 이미지에 리액터 이미지를 올림ㅎㅎ,,,,) 넣어줍니다.

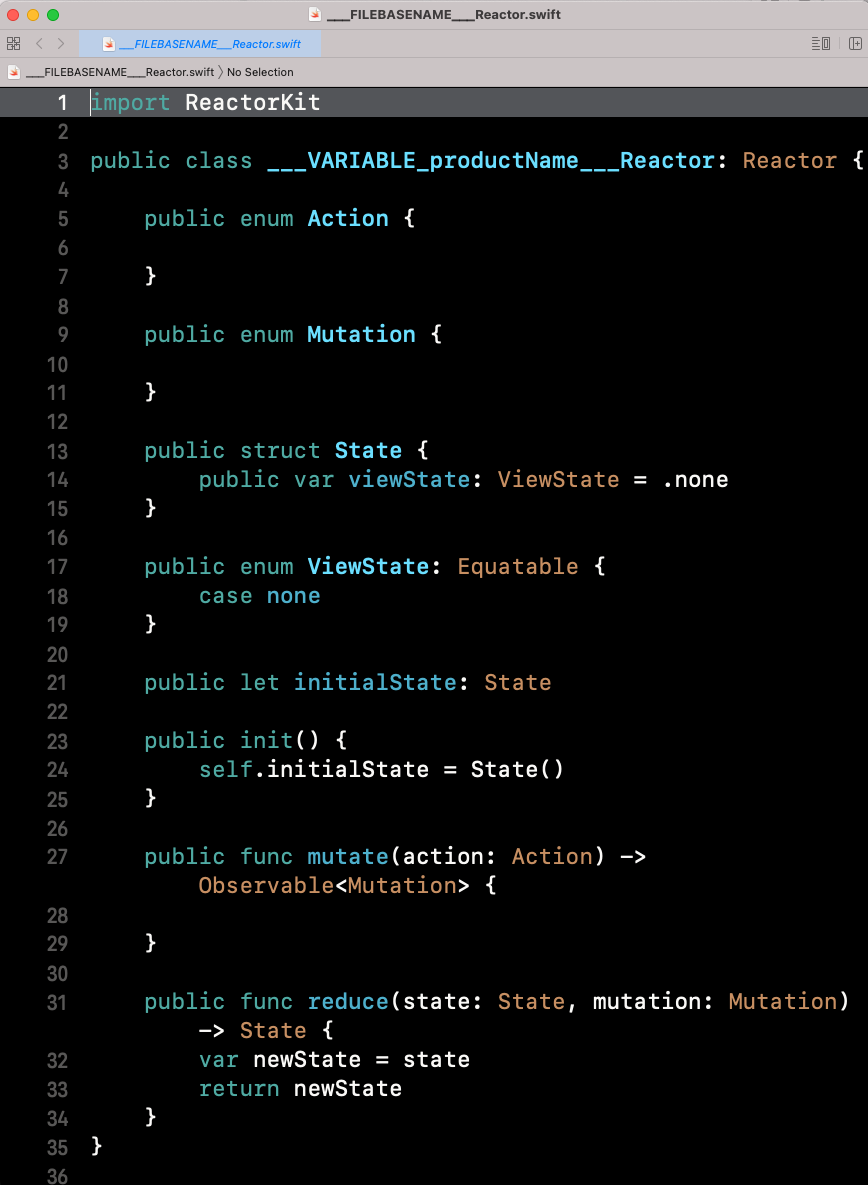
2) File 넣어주기
File은 립스 것을 복붙하여 원하는 대로 수정해줍니다.
(참고로 ViewState는 리액터킷 튜토리얼에는 없지만 저희 팀에서 만들어서 사용하는 것ㅎ_ㅎ)


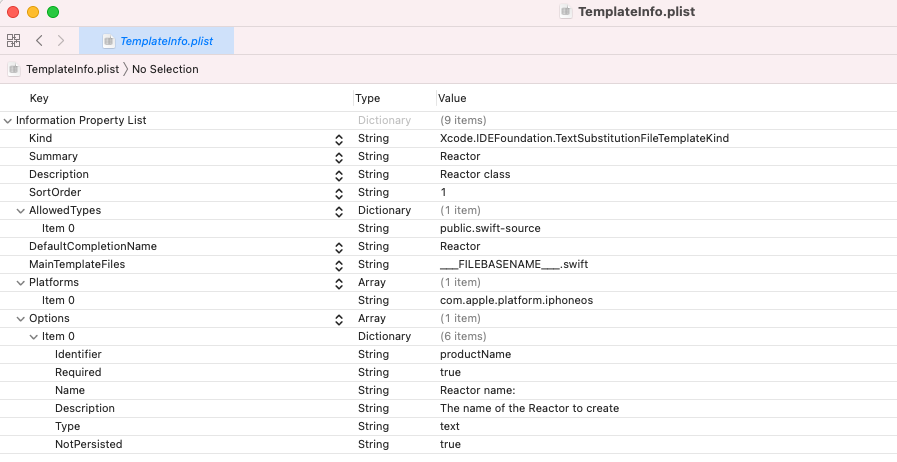
3) TemplateInfo.plist 넣어주기
TemplateInfo.plist도 립스 것을 복붙하여 수정해줍니다.


4) 템플릿 설치해보기
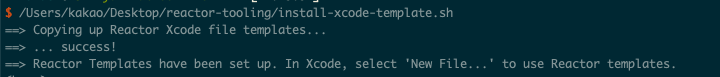
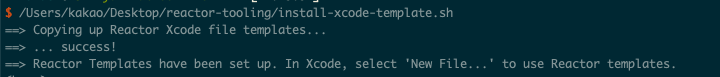
이제 스크립트를 돌려서 템플릿을 설치해볼게요
스크립트를 터미널로 끌어와서 엔터!

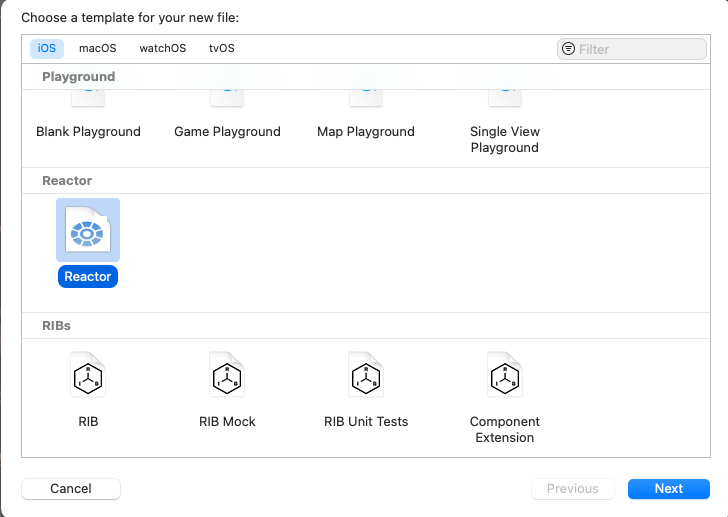
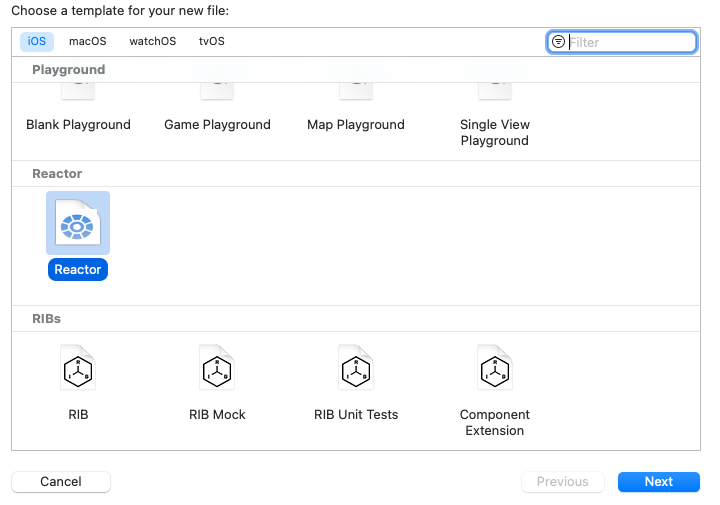
XCode를 열고 NewFile 해보면 템플릿이 잘나오고 있네요 :-)

참고로 Reactor Unit Tests Template은 아직 빈폴더이기 때문에 저기 나오지 않았습니다.

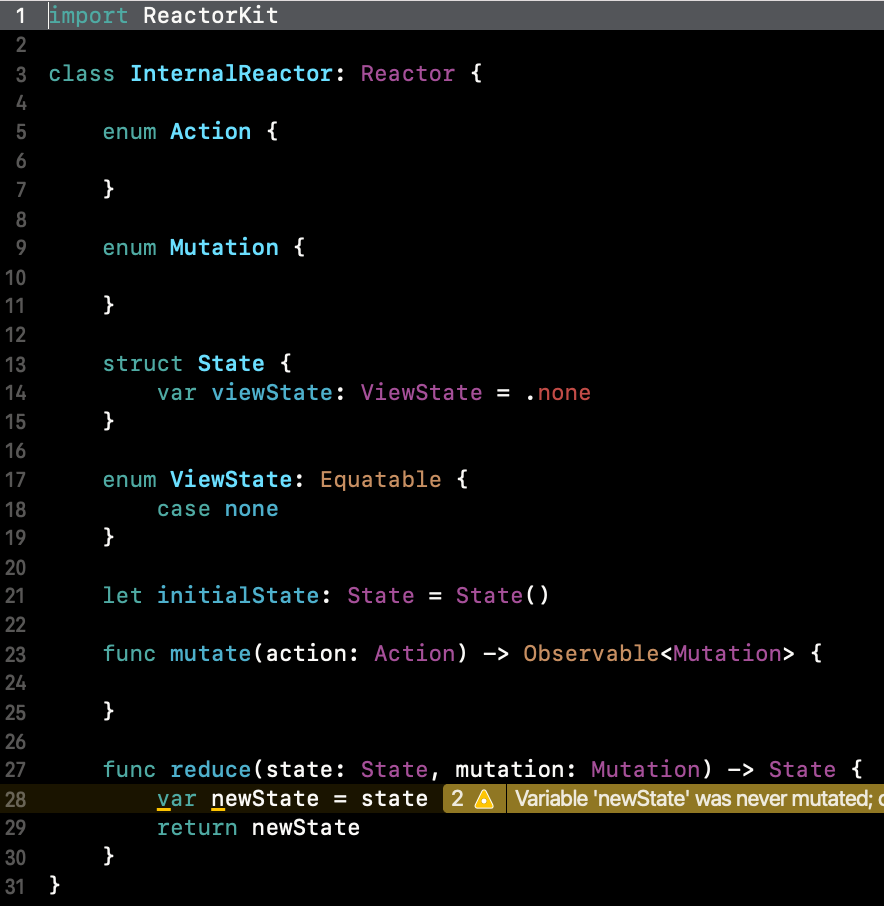
Reactor를 선택하고 진행해보면

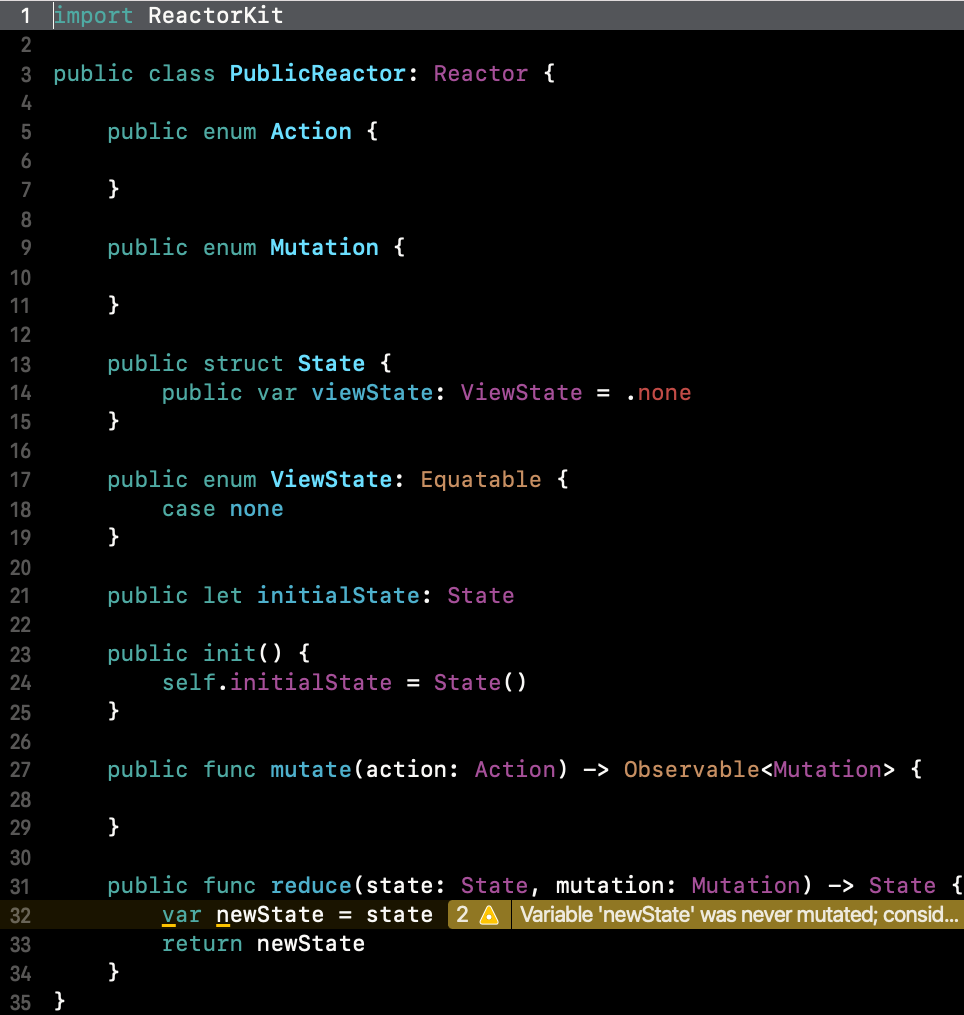
잘 만들어지는 것을 볼 수 있습니다!

[3] 옵션 있는 템플릿 만들기
이제 립스처럼 옵션이 있는 템플릿으로 만들어주겠습니다.

저는 기본은 internal,
옵션을 체크하면 public access control로 Reactor를 만들어줄 것입니다.
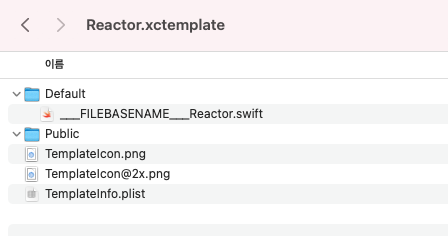
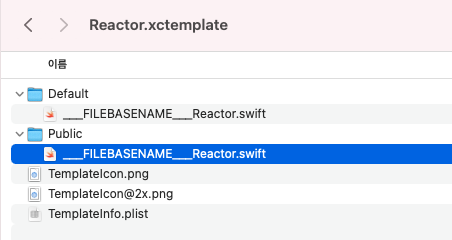
1) Default / 커스텀 폴더 나누기
Default 폴더와 (이름이 꼭!!!! Default여야합니다.)
Option을 체크할 때 적용할 나의 커스텀 폴더를 각각 만들어줍니다. (이름 자유롭게 선택 가능. 저는 이름을 Public 으로 했어요)
그리고 아까 만든 파일을 Default로 이동시킵니다.

그리고 public 접근제어자가 붙은 파일을 하나 더 만들고

Public 폴더에 넣어줍니다.

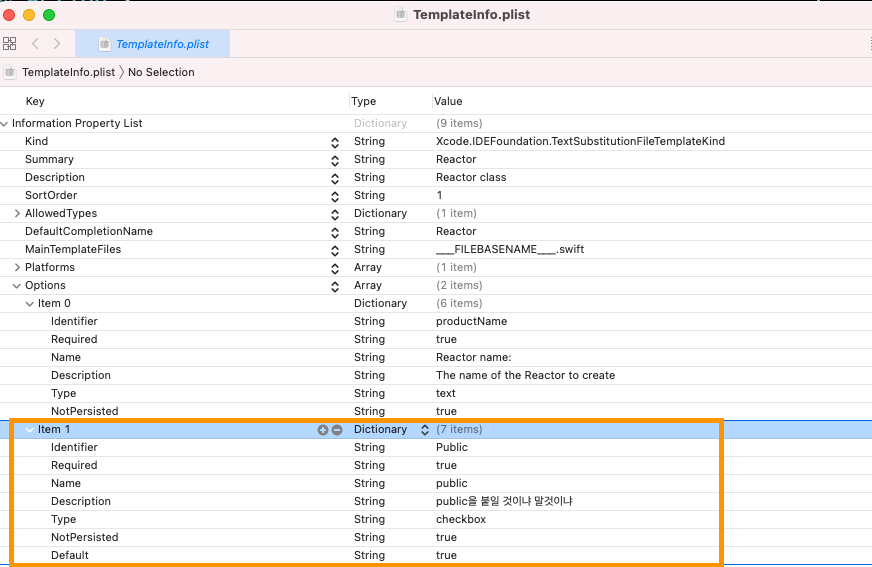
2) TemplateInfo.plist 수정하기
Options에 Item을 하나 더 추가해줍니다.
- Identifier: 아까 만든 커스텀 폴더 이름 (Public)
- Name: 옵션 체크할 때 보여줄 텍스트
를 설정해줍니다.

그리고 중요한 것은 Type을 checkbox로 해주고
Default를 true로 하여서 디폴트 값으로
checkbox가 체크되도록 해줍니다.

3) 템플릿 설치해보기
다시 스크립트를 돌려볼게요

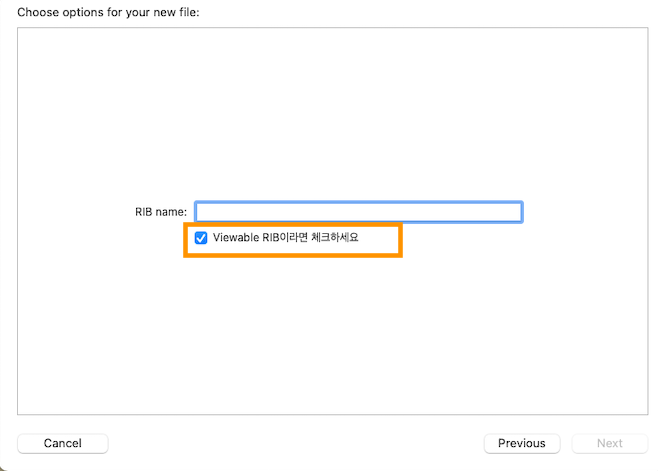
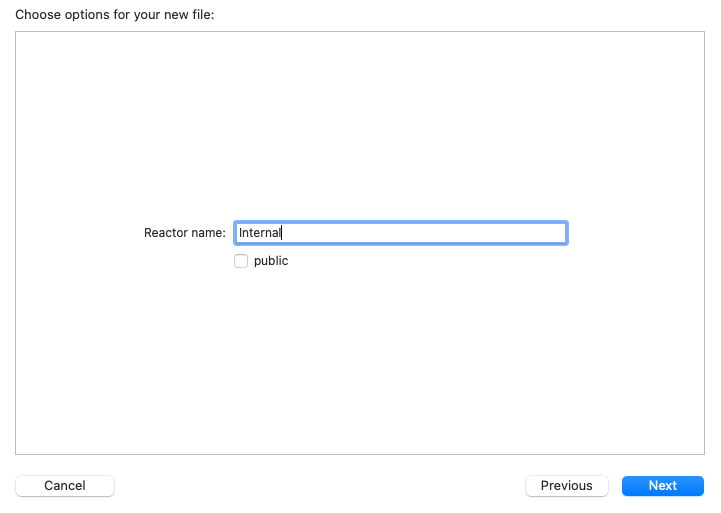
XCode > NewFile > Reactor 하면

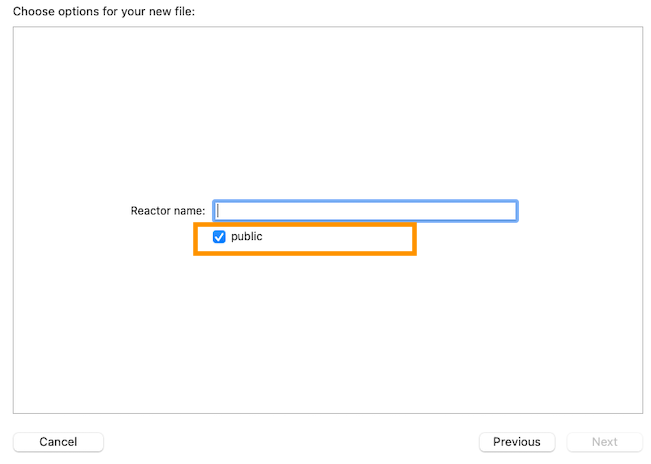
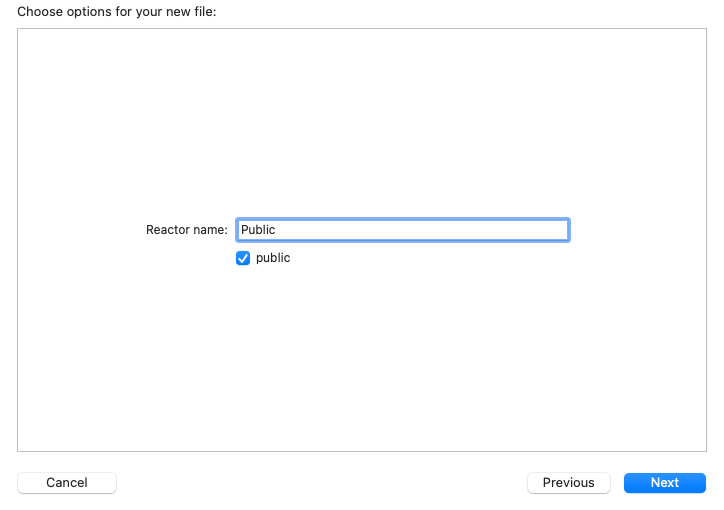
public 옵션이 잘 나오는 것을 볼 수 있습니다.

public을 체크하고 만들어보면


public 체크를 풀고 만들어보면


(아직 Unit Test Template은 작업안한 폴더 입니다)
'🍏 > iOS' 카테고리의 다른 글
| [iOS] Provisioning Profile 헷갈리는 것 정리 (1) | 2021.06.01 |
|---|---|
| [iOS] Local Notification (0) | 2021.05.31 |
| [iOS] viewDidLoad 실험 (0) | 2021.03.17 |
| [iOS] XCode Build System 이해하기 (2) | 2021.02.15 |
| [CSS] WKWebview DarkMode 대응 (2) | 2020.12.08 |
- Total
- Today
- Yesterday
- flutter 앱 출시
- Django FCM
- 구글 Geocoding API
- 플러터 싱글톤
- SerializerMethodField
- Flutter Spacer
- Django Heroku Scheduler
- Watch App for iOS App vs Watch App
- flutter deep link
- Flutter 로딩
- ribs
- Sketch 누끼
- drf custom error
- Django Firebase Cloud Messaging
- 플러터 얼럿
- METAL
- Dart Factory
- Python Type Hint
- flutter dynamic link
- 장고 URL querystring
- 장고 Custom Management Command
- Flutter Clipboard
- ipad multitasking
- Flutter Text Gradient
- Flutter getter setter
- DRF APIException
- github actions
- cocoapod
- flutter build mode
- PencilKit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
