티스토리 뷰
Reality Composer + Xcode 를 써보며 알게 된 것 정리-!!
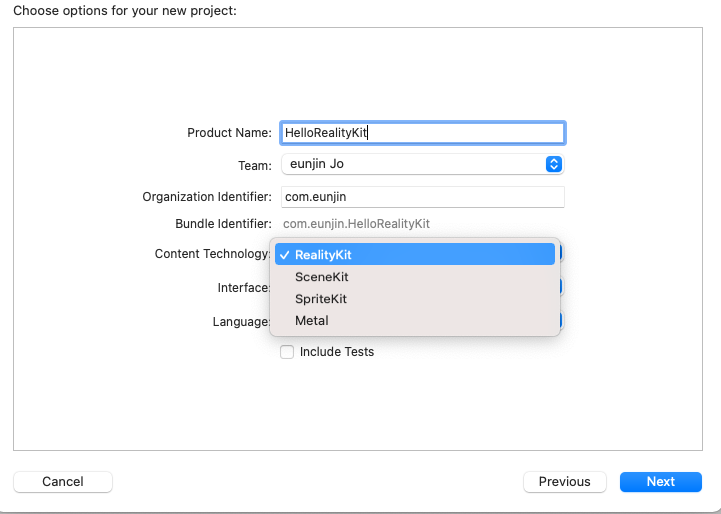
우선 프로젝트를 만들어줍니다.
AR App 선택 > RealityKit 선택해서 만들어줍니다.


그럼 이런 코드가 기본적으로 생성이 됩니다.

[1] 코드에서의 size, position 단위는 미터!
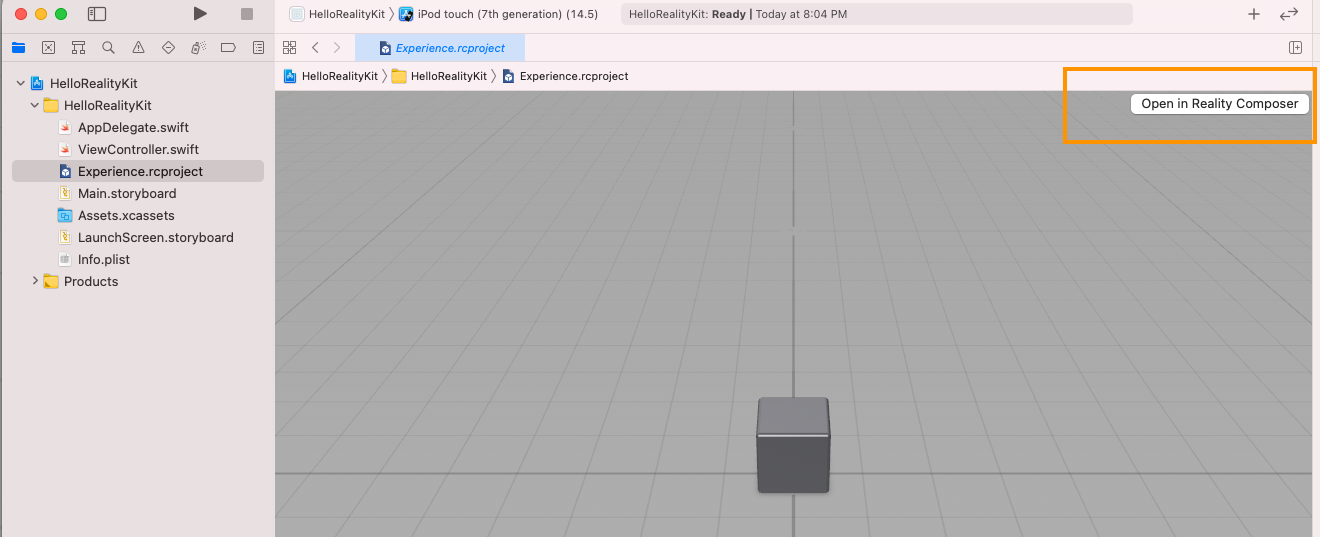
Experience.rcproject를 선택해서 Open in Reality Composer를 눌러줍니다.

그리고 Reality Composer 에서
골드 material 를 선택해주고 Gold Box라고 네이밍을 해줍니다.
여기서 빨간 네모에 주목해주세요!!!!
Reality Composer에서 postion, size 등이 다 센티미터 단위입니다!

이제 코드로 돌아옵니다.
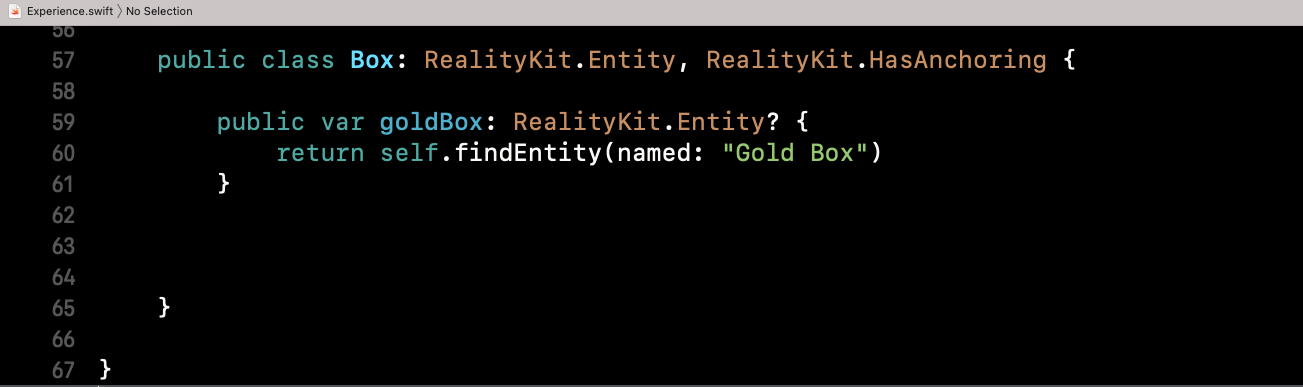
Scene name이랑 Entity name을 잘 입력해주면
Experience.swift에 이런 코드들이 알아서 생겨있습니다.

Box Scene의 Gold Box Entity를 찾아서 position을 출력해봅시다!
여기서는 미터 단위로 나오는 것을 확인할 수 있습니다!! (ARKit에서도 one unit = one meter 였습니다)
SIMD3 이라는 단위가 뭔가 미터를 의미하는 것 같아요 (추측)
class ViewController: UIViewController {
@IBOutlet var arView: ARView!
override func viewDidLoad() {
super.viewDidLoad()
// Load the "Box" scene from the "Experience" Reality File
let boxAnchor = try! Experience.loadBox()
let goldBox = boxAnchor.goldBox!
✅ print(goldBox.position) // SIMD3<Float>(0.05, 0.05, -0.05)
// Add the box anchor to the scene
arView.scene.anchors.append(boxAnchor)
}
}
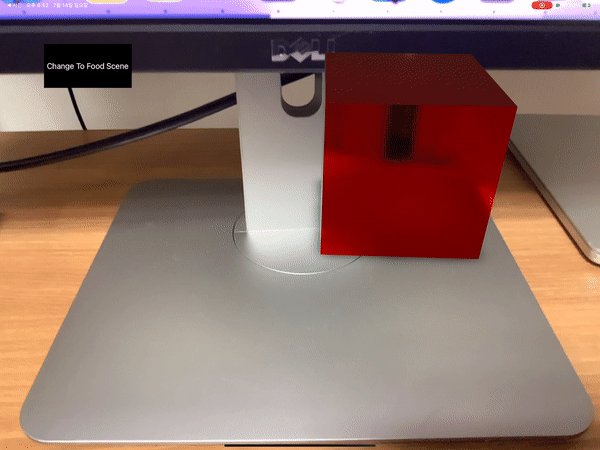
예를들어 Box Scene의 Gold Box랑 겹치는 Red Box를 Scene에 코드로 추가하고 싶다면
이렇게 미터 단위로 size랑 position을 입력해줘야합니다. (Reality Composer랑 코드를 같이 쓸 때 헷갈리면 안되는 부분!!)
class ViewController: UIViewController {
@IBOutlet var arView: ARView!
override func viewDidLoad() {
super.viewDidLoad()
// Load the "Box" scene from the "Experience" Reality File
let boxAnchor = try! Experience.loadBox()
// Red Box
let box = MeshResource.generateBox(size: 0.1)
let metal = SimpleMaterial(color: .red, isMetallic: true)
let model = ModelEntity(mesh: box, materials: [metal])
model.setPosition([0.05, 0.05, -0.05], relativeTo: nil)
boxAnchor.addChild(model)
// Add the box anchor to the scene
arView.scene.anchors.append(boxAnchor)
}
}

[2] Entity Clone > 연출은 Clone 안함
Reality Composer에서
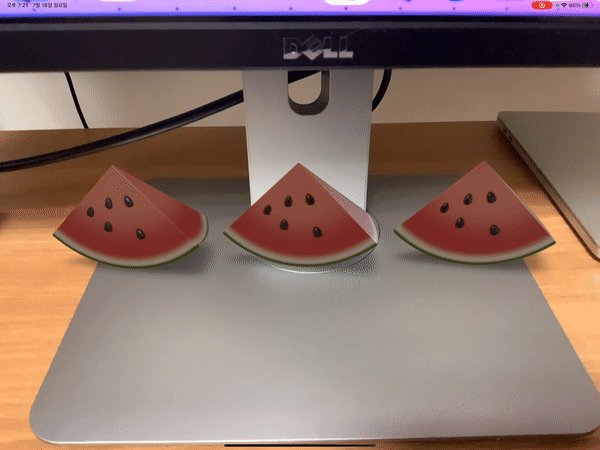
Food Scene을 추가하고 watermelon을 만들었습니다.
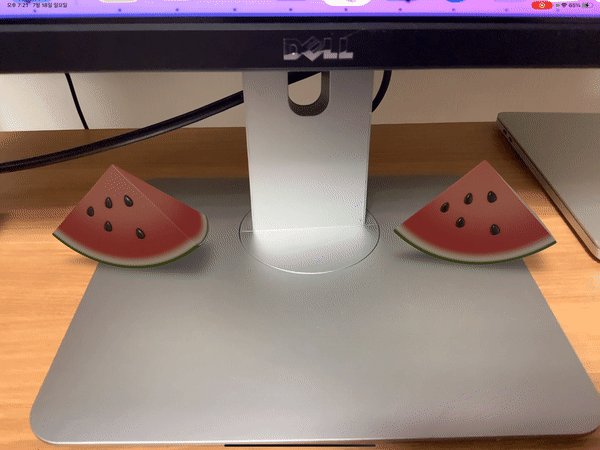
그리고 탭을 하면 수박이 종소리를 내면서 점프하고 사라지는 연출을 추가했어요

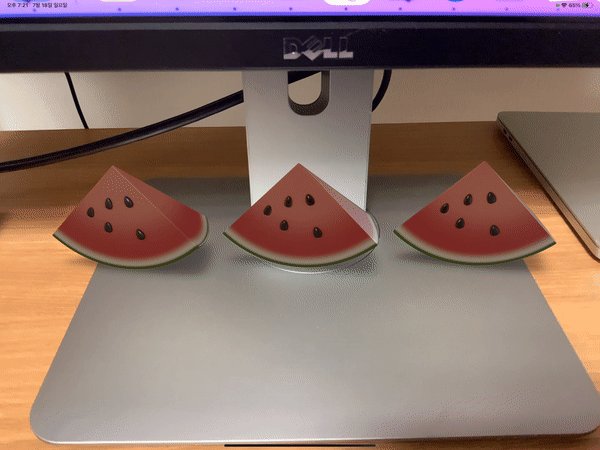
그리고 코드로 돌아와서 수박을 clone 해서 왼쪽, 오른쪽에 뒀습니다.
class ViewController: UIViewController {
@IBOutlet var arView: ARView!
override func viewDidLoad() {
super.viewDidLoad()
let anchor = try! Experience.loadFood()
let watermelon = anchor.watermelon!
let clone1 = watermelon.clone(recursive: true)
clone1.setPosition([0.2, 0, 0], relativeTo: watermelon)
anchor.addChild(clone1)
let clone2 = watermelon.clone(recursive: true)
clone2.setPosition([-0.2, 0, 0], relativeTo: watermelon)
anchor.addChild(clone2)
arView.scene.anchors.append(anchor)
}
}
중간 수박이 Reality Composer에서 만든 것인데
이것만 연출이 적용되는 것을 볼 수 있어요!
왼쪽, 오른쪽 수박은 탭해도 아무런 반응 없습니다.
(흔들리는 것은 제가 탭을 너무 쎄게 해서 아이패드가 흔들리는 것...)

Manipulating Reality Composer Scenes from Code 문서에 이와 관련된 말은 없는데,
Entity만 clone 되고 연출은 clone 안되는 것 같습니다.
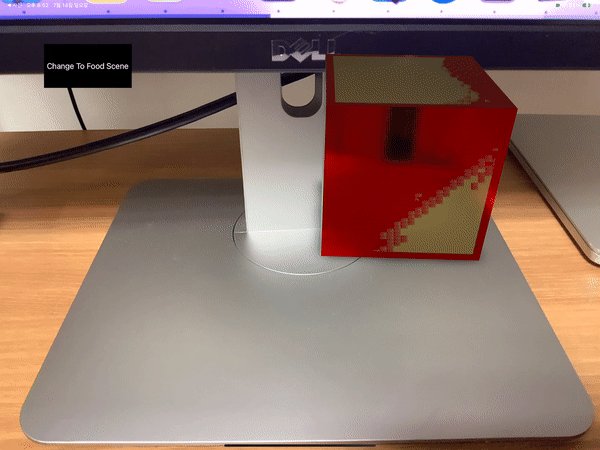
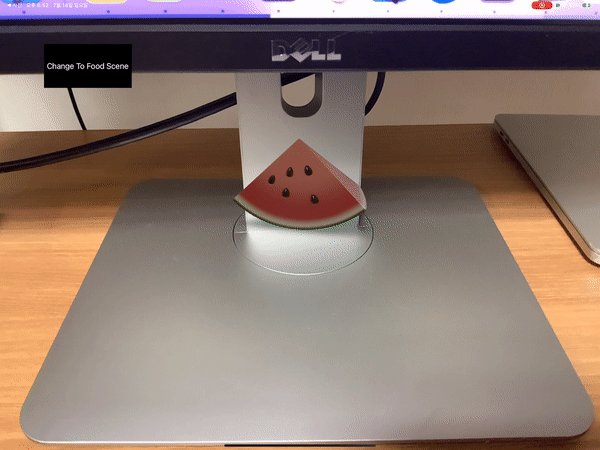
[3] Scene 바꿀 때
ARView의 scene은 read only property 입니다.
즉 이런식으로 못바꿉니다.
arView.scene = 특정 씬
scene의 anchors를 모두 remove 한 후,
새로운 씬의 anchor를 로드하는 방식으로 씬을 바꿔주면 됩니다.
private func setupButton() {
let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 100))
button.backgroundColor = .black
button.setTitle("Change To Food Scene", for: .normal)
button.addTarget(self, action: #selector(changeToFoodSceneButtonDidTap), for: .touchUpInside)
arView.addSubview(button)
}
@objc
private func changeToFoodSceneButtonDidTap(_ sender: Any) {
arView.scene.anchors.removeAll()
arView.scene.anchors.append(try! Experience.loadFood())
}

[4] 그외
이 두 라인은 똑같습니다.
arView.scene.anchors.append(boxAnchor)arView.scene.addAnchor(boxAnchor)
'🍏 > RealityKit' 카테고리의 다른 글
| [RealityKit] ARView / Scene / Anchor / Entity (0) | 2021.07.18 |
|---|---|
| [iOS] USDZ / AR Quick Look / Reality Composer / Reality Converter / Object Capture 살펴보기 (0) | 2021.06.19 |
- Total
- Today
- Yesterday
- Dart Factory
- METAL
- 플러터 싱글톤
- Sketch 누끼
- flutter build mode
- drf custom error
- Flutter Text Gradient
- Django Firebase Cloud Messaging
- flutter deep link
- 구글 Geocoding API
- flutter dynamic link
- flutter 앱 출시
- Django Heroku Scheduler
- PencilKit
- SerializerMethodField
- Flutter 로딩
- Watch App for iOS App vs Watch App
- cocoapod
- Python Type Hint
- 장고 Custom Management Command
- ipad multitasking
- Flutter getter setter
- Flutter Spacer
- DRF APIException
- Django FCM
- Flutter Clipboard
- ribs
- github actions
- 장고 URL querystring
- 플러터 얼럿
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
