티스토리 뷰
728x90
반응형
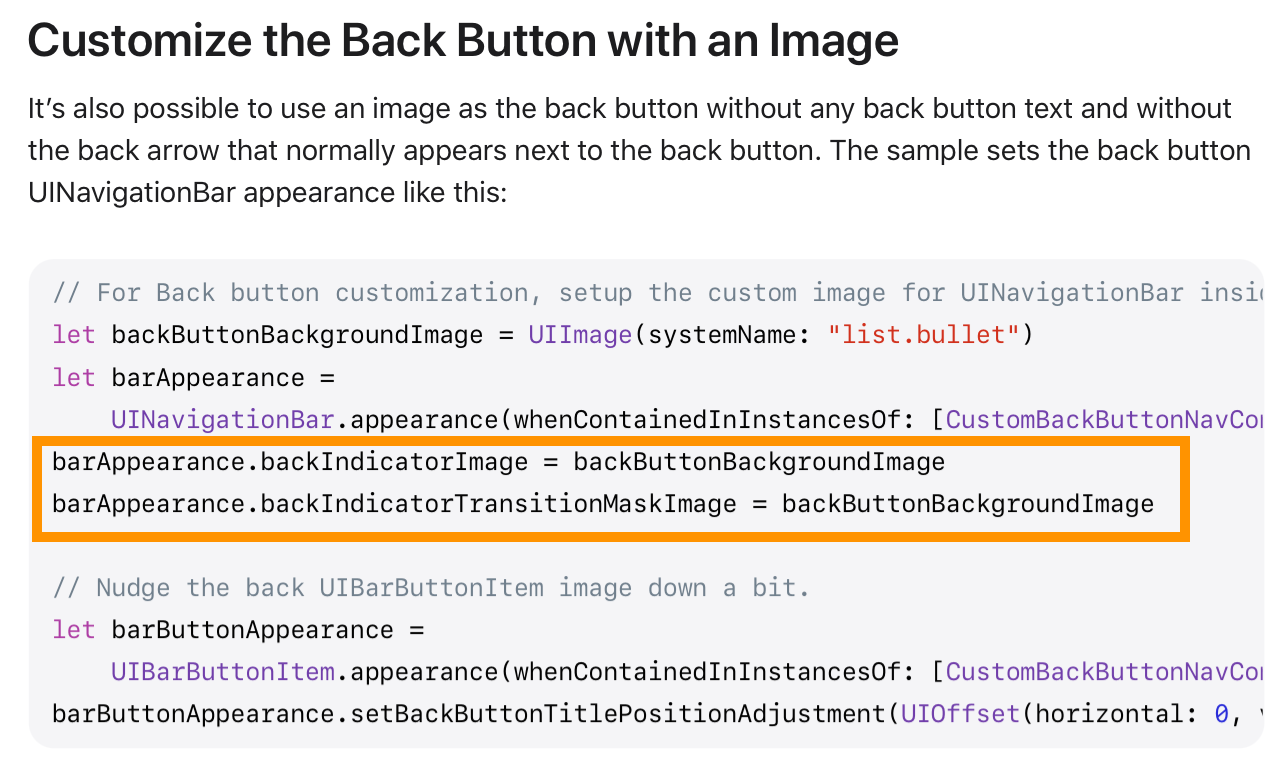
Customizing Your App’s Navigation Bar 를 문서를 보면
BackButton Image를 커스터마이징할 때,
backIndicatorImage 뿐만아니라 backIndicatorTransitionMaskImage 도 같이 설정해주는 것을 볼 수 있다.

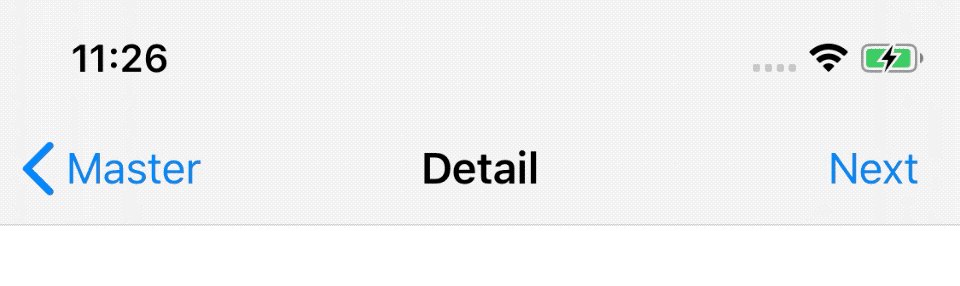
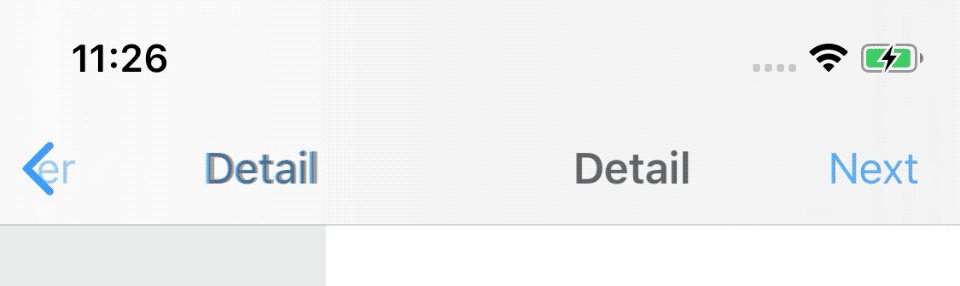
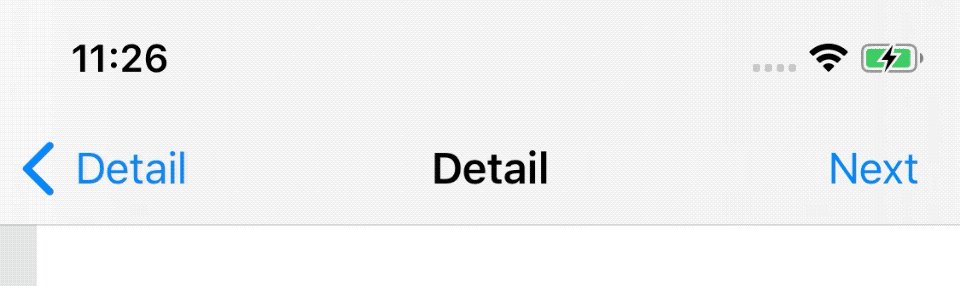
backIndicatorTransitionMaskImage 는 push and pop transition 중에 content의 mask로 쓰이는 이미지라고 한다.
What is backIndicatorTransitionMaskImage 글에 자세하게 나와있다!
backIndicator 이미지 아래로 흐르는 content에 대한 마스킹(?)으로 쓰이는 이 부분을 말하는 것이며

스냅샷으로 뜨면 이 부분이라고 한다

반응형
'🍏 > iOS' 카테고리의 다른 글
| [iOS] App Store Connect 유료앱 계약 (10) | 2021.08.31 |
|---|---|
| [iOS] UIModalPresentationStyle에 따른 뷰컨트롤러 상태 변화 / 접근성 살펴보기 (0) | 2021.08.30 |
| [iOS] Single CollectionViewCell을 왼쪽 정렬(left align) 하기 (1) | 2021.08.12 |
| [iOS] AVSpeechSynthesizer In Background (0) | 2021.08.12 |
| [iOS] Xcode 별 Swift 버전 확인하기 (0) | 2021.08.04 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- flutter deep link
- ribs
- Sketch 누끼
- Watch App for iOS App vs Watch App
- Django FCM
- Flutter Text Gradient
- 장고 URL querystring
- 구글 Geocoding API
- flutter dynamic link
- flutter build mode
- DRF APIException
- flutter 앱 출시
- drf custom error
- 장고 Custom Management Command
- Flutter Clipboard
- 플러터 싱글톤
- Flutter getter setter
- 플러터 얼럿
- Dart Factory
- Python Type Hint
- Flutter Spacer
- METAL
- cocoapod
- ipad multitasking
- PencilKit
- Django Firebase Cloud Messaging
- Flutter 로딩
- github actions
- SerializerMethodField
- Django Heroku Scheduler
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
