티스토리 뷰
Build and release a web app 문서를 봐주면 됩니다.
문서의 목차는 아래와 같은데요!
저는 간단한 웹이여서 이미지 처리 / 렌더러 선택 / 축소를 건너뛰고
릴리즈 빌드 & 배포만 해보겠습니다!
웹은 Image를 표시 하는 표준 위젯을 지원합니다.
그러나 웹 브라우저는 신뢰할 수 없는 코드를 안전하게 실행하도록 구축되었기 때문에 모바일 및 데스크톱 플랫폼과 비교하여 이미지로 수행할 수 있는 작업에는 특정 제한이 있습니다.
문서에 위와 같이 적혀있는 부분은 일단 배포해보고 보려고 합니다. (+ 저는 로컬 이미지 하나 사용하는 데 별 문제 없었습니다)
[1] 출시를 위한 앱 빌드
아래 명령을 사용해서 배포용 앱을 빌드합니다.
flutter build web
그러면 assets 을 포함한 앱이 생성되고 프로젝트의 /build/web 디렉토리에 배치됩니다.
간단한 앱의 릴리즈 빌드는 다음과 같은 구조를 가지고 있습니다.
/build/web
assets
AssetManifest.json
FontManifest.json
NOTICES
fonts
MaterialIcons-Regular.ttf
<other font files>
<image files>
index.html
main.dart.js
main.dart.js.map
[2] 웹 배포
문서에 세가지 호스팅 방법이 대표적으로 나와있습니다.
[2.1] 웹 배포 > GitHub
저는 GitHub 페이지 방법으로 해보겠습니다!
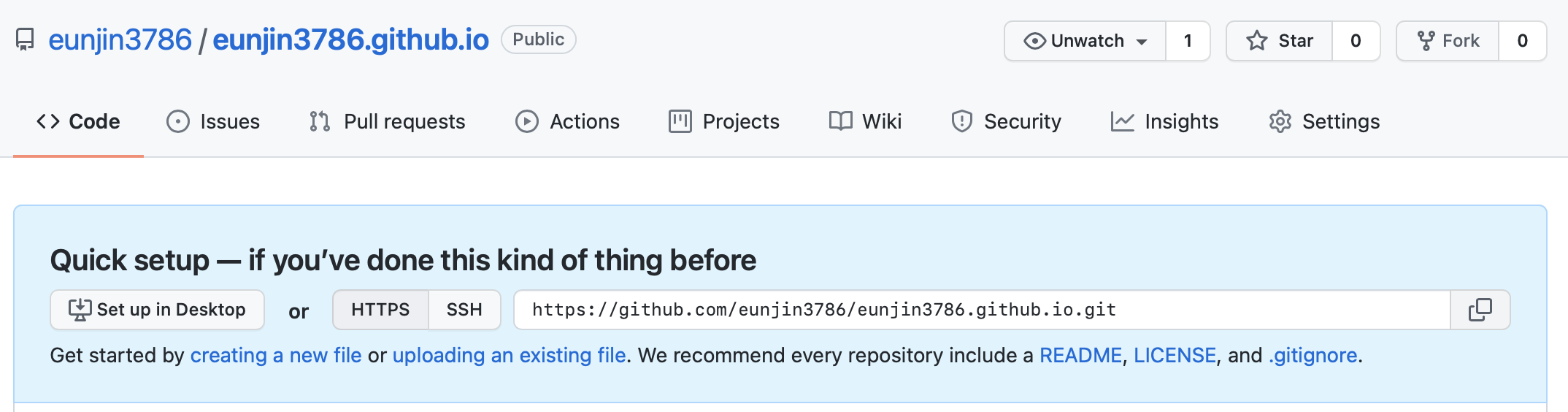
1. username.github.io 라는 이름으로 public repository 를 만들어줍니다.
2. repository 를 클론해줍니다.

저는 터미널 말고 Fork에서 클론해줬는데
터미널에서 하시면 이렇게 해주시면 됩니다!!

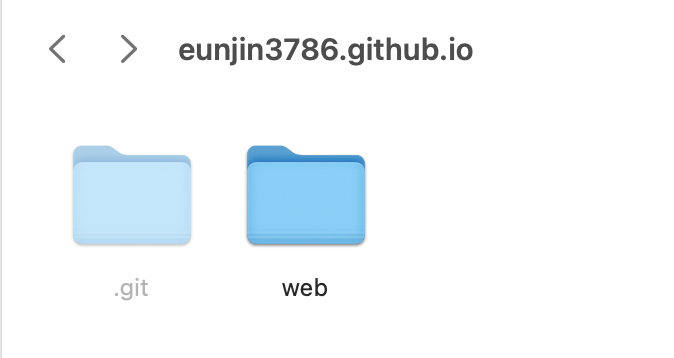
3. 해당 폴더에 아까 릴리즈 빌드를 돌려서 생긴 build/web 폴더를 넣고 push 해줍니다.

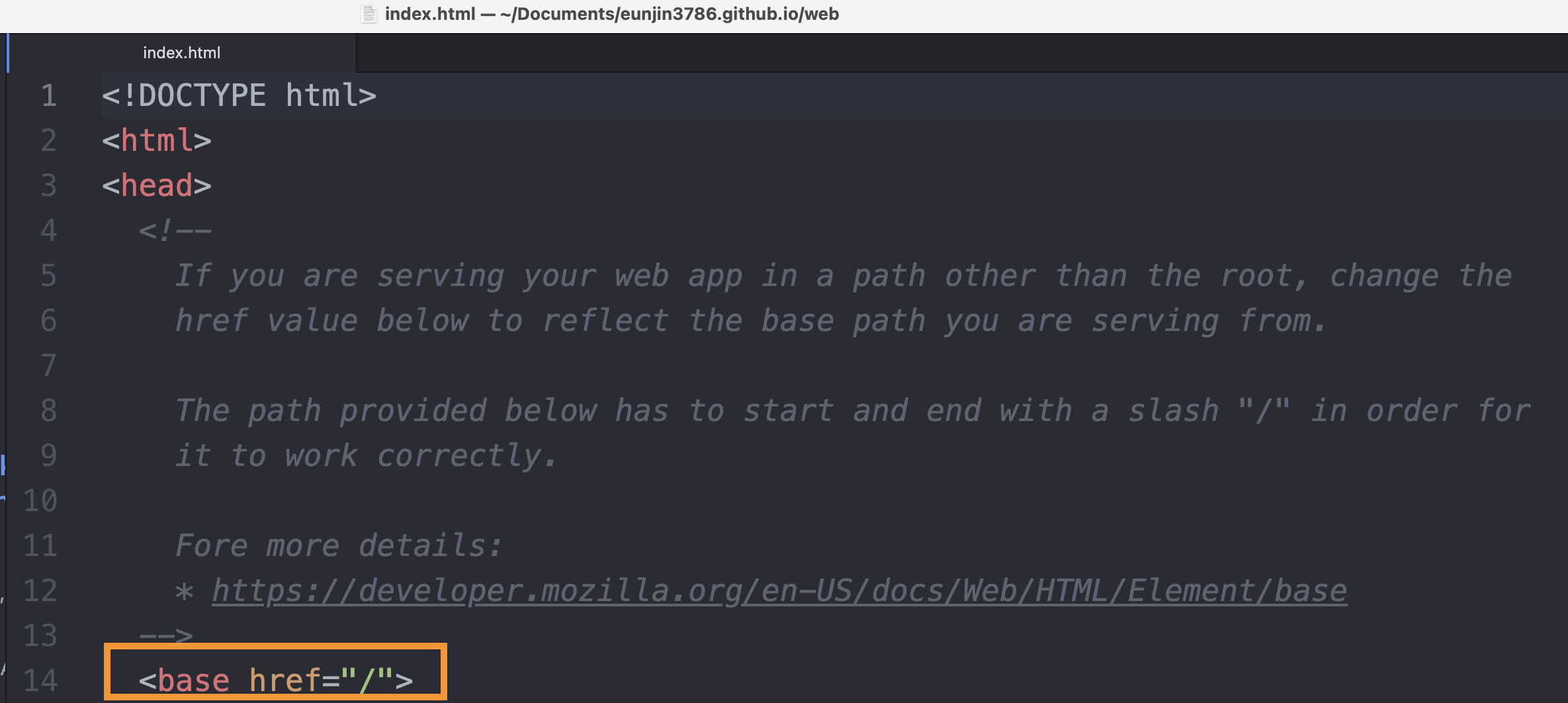
4. <base href="/web/"> 설정
https://username.github.io/web 으로 접속해보면 blank 화면이 나오고
크롬 콘솔을 보니 resource 를 찾을 수 없다는 에러가 나오더라구요!
스택오플로우 를 보면 index.html 의 네모친 라인 때문에 리소스 경로를 못찾는 것 같습니다,,

<base href="/web/"> 로 바꿔주었습니다! 그럼 잘되네요!
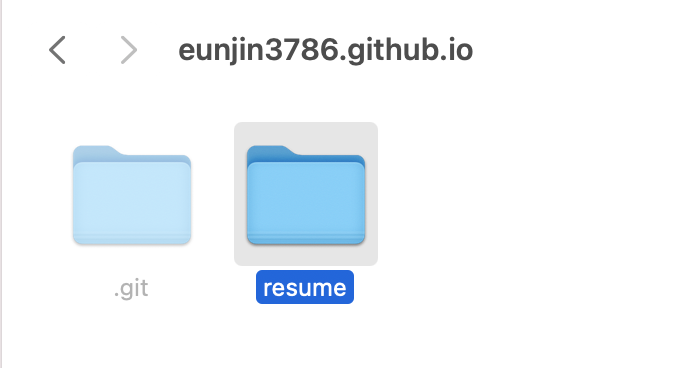
5. (옵션) 폴더명 바꾸기
폴더명을 바꿔줄 수 도 있습니다!
저는 https://username.github.io/resume 이렇게 주소하고 싶어서 resume로 바꿔줬습니다.

index.html의 네모친 부분도 같이 바꿔줘야하는 것 잊지마세요!

참고로 릴리즈 웹 빌드할 때 저것을 알아서 바꿔주는 옵션이 있나 출력해봤는데 없는 것 같습니당!
flutter build web --help
[ Reference ]
[플러터] 웹을 깃허브로 배포 및 호스팅 하기
먼저, 플러터 웹 프로젝트를 생성하지 않았다면 아래의 포스팅을 따라 생성하고 오길 바란다. [Flutter] Web 개발 방법과 고찰 플러터는 앱&웹을 동시에 제작할 수 있다. 다르게 이야기하면 앱을 크
muhly.tistory.com
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 웹 이슈 기록 (4) | 2021.10.13 |
|---|---|
| [Flutter] RichText (0) | 2021.10.05 |
| [Flutter] describeEnum (0) | 2021.09.15 |
| [Flutter] 플러터 웹 서포트 / 웹앱 만들기 (0) | 2021.09.15 |
| [Flutter] 프로젝트 별로 플러터 버전을 다르게 해주는 방법 (2) | 2021.09.12 |
- Total
- Today
- Yesterday
- Sketch 누끼
- flutter build mode
- 장고 Custom Management Command
- METAL
- Flutter getter setter
- flutter 앱 출시
- 장고 URL querystring
- drf custom error
- SerializerMethodField
- Flutter Clipboard
- Flutter 로딩
- Django Firebase Cloud Messaging
- Dart Factory
- 플러터 얼럿
- Django Heroku Scheduler
- DRF APIException
- ipad multitasking
- cocoapod
- github actions
- PencilKit
- Python Type Hint
- 구글 Geocoding API
- Watch App for iOS App vs Watch App
- ribs
- Flutter Spacer
- 플러터 싱글톤
- flutter dynamic link
- Flutter Text Gradient
- flutter deep link
- Django FCM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
