티스토리 뷰
[ 이슈 ]

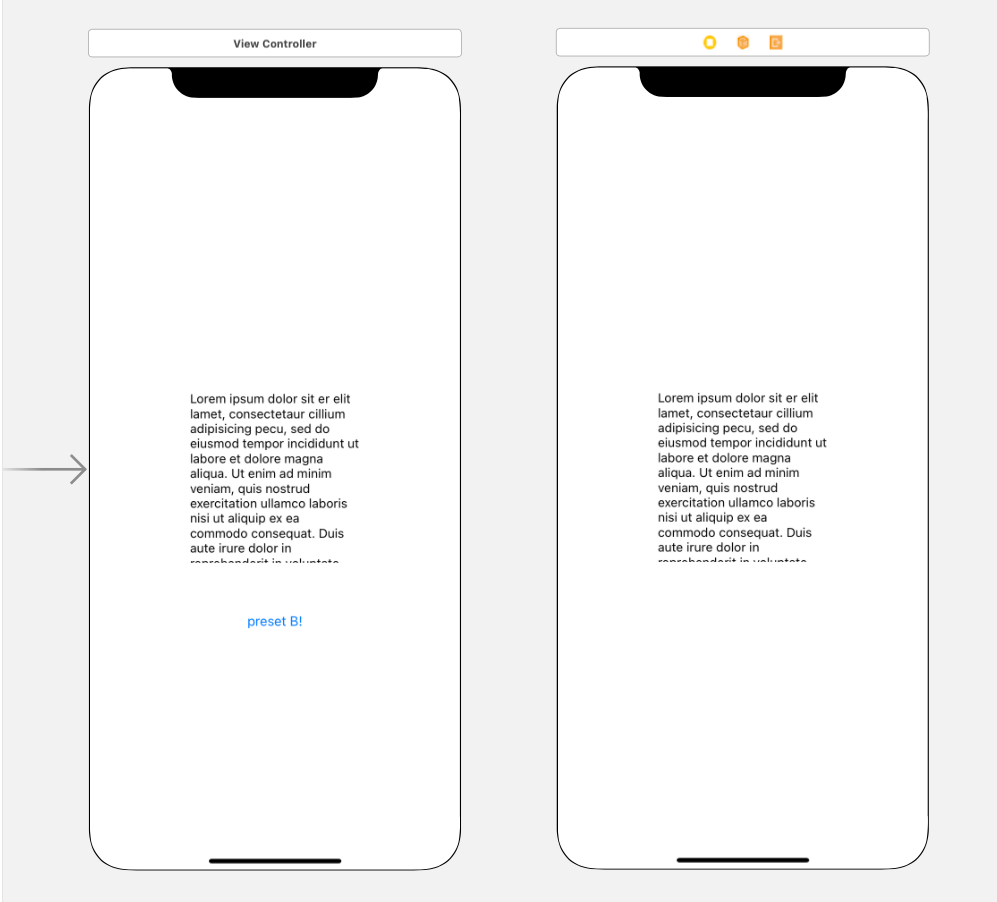
여기 A와 B 뷰컨트롤러가 있습니다.
A와 B의 뷰컨트롤러 뷰, 그리고 서브뷰인 TextView는 따로 background Color를 지정해주지 않았고 systemBackground 를 사용 중입니다.
다크모드에서 테스트해보겠습니다!
# 1. modalPresentationStyle = overFullScreen 으로 B 뷰컨트롤러를 present 할 때
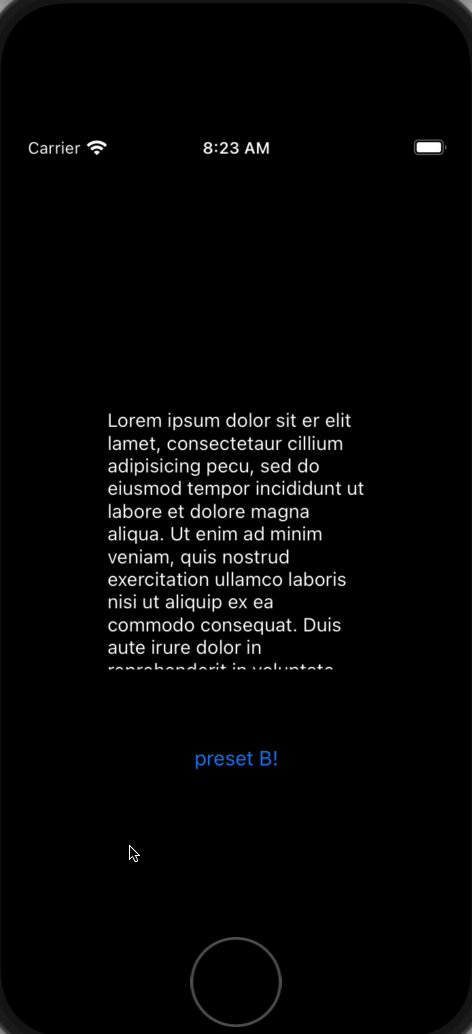
A와 B의 view, textView 모두 같은 백그라운드컬러입니다.
A와 B 모두 #000000 으로 적용된 것을 볼 수 있습니다.

# 2. modalPresentationStyle = overCurrentContext 으로 B 뷰컨트롤러를 present 할 때
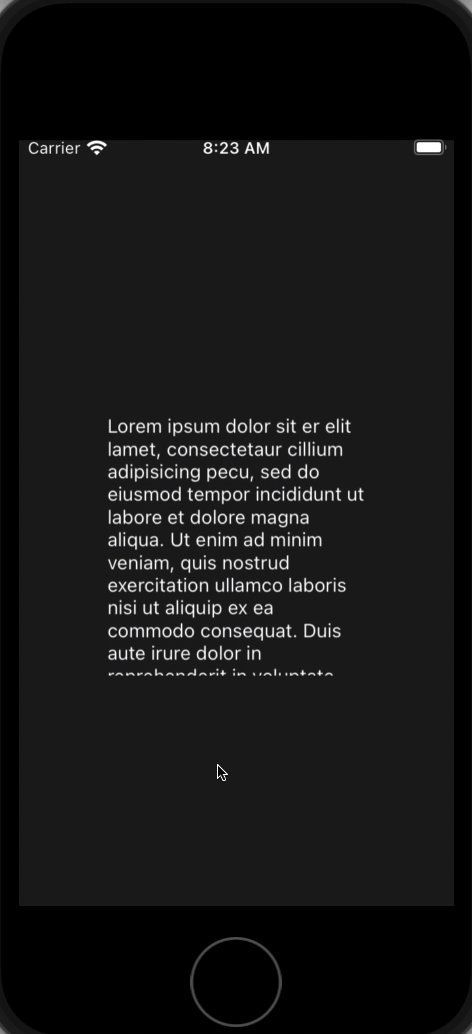
A와 B의 view, textView 백그라운드 컬러가 다릅니다.
둘다 systemBackground 컬러를 적용했지만
A는 #000000 , B는 #1c1c1e 로 적용된 것을 볼 수 있습니다.

[ 원인 분석 ]
그럼 같은 systemBackground를 적용해줬는데 왜 modalPresentationStyle 에 따라 다른 값이 먹여지는 걸까요?!
# overFullScreen 로 열었을 때
B 뷰컨트롤러의 self.traitCollection 과 self.presentationController.traitCollection의 UserInterfaceLevel은 Base 입니다.

# overCurrentContext 로 열었을 때
B 뷰컨트롤러의 self.traitCollection 과 self.presentationController.traitCollection의 UserInterfaceLevel 은 Elevated 입니다.

# userInterfaceLevel 이란
UserInterfaceLevel 은 UI의 다른 parts 간 visual separation 을 만든다고 합니다.
Window content type은 UIUserInterfaceLevel.base level 로 설정되고
너가 underlying background 로부터 UI를 stand out (돋보이게? 분리시키게?) 시키고 싶으면 UIUserInterfaceLevel.elevated level 을 할당해줄 수 있습니다.
시스템은 alert과 popover에 UIUserInterfaceLevel.elevated level 을 할당합니다.
# userInterfaceLevel 을 바꿔보자
이게 원인인지 확인해보기 위해서 userInterfaceLevel을 바꿔보겠습니다.
overrideUserInterfaceStyle 같은게 없기 때문에 traitcollection을 오버라이딩 해줬습니다.
(참고로 userInterfaceStyle 를 unspecified 로 지정해주면 강제 라이트모드가 되어서 실험 상 dark로 지정해줬습니다)
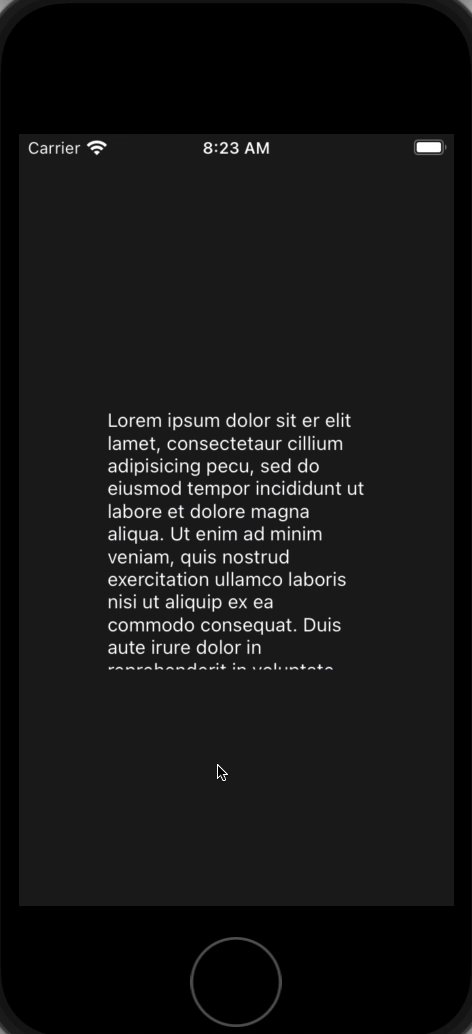
우선 overCurrentContext 로 여는 경우, userInterfaceLevel을 base로 바꿔보겠습니다.

그럼 overFullScreen 모드로 열었을 때와 똑같은 컬러 ( #000000 ) 가 B에 적용된 것을 볼 수 있습니다.

혹시 몰라 elevated (기본값)으로 바꿔서 돌려봅시다.

B는 #1c1c1e 로 먹여진 컬러가 나오네요!
즉 userInterfaceLevel에 따라 달라지는 것 맞습니다!!

물론 반대로 overFullScreen 로 여는 경우, 기본값 (base) 과 다른 elevated userInterfaceLevel 을 설정해주고 돌려주면

overCurrentContext 모드로 열었을 때 컬러 (#1c1c1e) 가 나오게 됩니다.

[ 해결 방안 ]
modalPresentationStyle 에 따라 userInterfaceLevel 이 달라지고
그에 따라 systemBackground 컬러가 달라지는 것은 개발을 하며 예측하기 어렵습니다.
userInteraceLevel 관련해서는 overrideUserInterfaceStyle 처럼 이것만 따로 오버라이딩할 수 있는 것이 없기 때문에
traitCollection 전체를 오버라이딩하는 것은 오버,, 입니다.
그럼 defaultBackground Color를 만들고

UIView의 기본 컬러가 systemBackground가 아니라 defaultBackground 이도록 해주면
modalPresentationStyle 이 어떤 것이든 같은 백그라운드 컬러가 나오게 되지 않을까요?!

하지만,,, 프로젝트에서 이렇게 하고 돌려보니,,, UIKit 기본 뷰들도 예측하지 못한 형태로 나오기도 하더라구요,,,
예를들어 PKToolPicker 는 기존에 이렇게 나왔는데,

그 안의 펜, 지우개 요소들이 안보이게 됨,,,

그래서 변경범위를 파악할 수 있는!! 프로젝트에서 따로 정의하고 있는 공통 뷰(ex. BaseView, BaseTableViewCell) 에서
backgroundColor를 설정해주는 게 가장 베스트 방법인 것 같습니다!
'🍏 > iOS' 카테고리의 다른 글
| [Xcode] Xcode 유용한 단축키 모음 (0) | 2021.11.22 |
|---|---|
| [iOS] modalPresentationCapturesStatusBarAppearance (0) | 2021.11.09 |
| 소수의 화면들만 다크모드 대응하기 (2) | 2021.10.25 |
| [iOS] APN 인증키만 사용하도록 한 기록 (0) | 2021.10.24 |
| 디자인 시스템 모음 (0) | 2021.09.28 |
- Total
- Today
- Yesterday
- 플러터 싱글톤
- Flutter getter setter
- Sketch 누끼
- Watch App for iOS App vs Watch App
- Django FCM
- github actions
- Django Heroku Scheduler
- Flutter Clipboard
- Django Firebase Cloud Messaging
- 플러터 얼럿
- Flutter Spacer
- ipad multitasking
- Flutter Text Gradient
- 장고 URL querystring
- Python Type Hint
- 장고 Custom Management Command
- METAL
- DRF APIException
- flutter 앱 출시
- ribs
- drf custom error
- Dart Factory
- PencilKit
- flutter dynamic link
- flutter build mode
- SerializerMethodField
- Flutter 로딩
- cocoapod
- flutter deep link
- 구글 Geocoding API
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
