티스토리 뷰
728x90
반응형
1. firebase-setup 이라는 feature 브랜치를 만든다
2. podfile에 pod 'Firebase/Core' 를 추가한다
실시간 데이터베이스를 사용할 것이므로 pod 'Firebase/Database' 이것도 추가하고 설치해준다

3. Firebase console 에 들어가서 프로젝트를 추가한다
4. Firebase에서 친절히 알려주는 대로 설정을 해준다

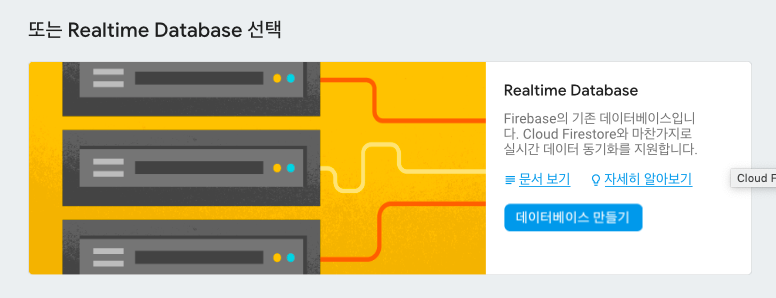
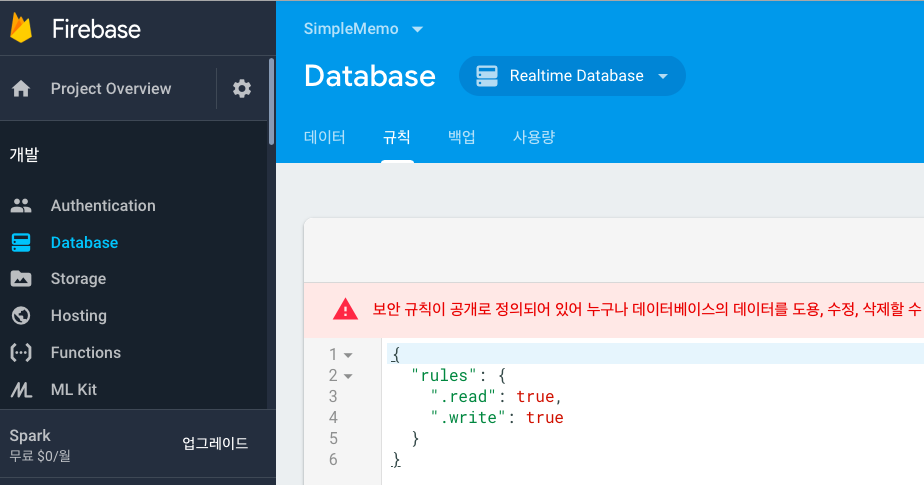
5. 앱이 콘솔에 추가되면 Realtime Database를 만들어준다

테스트 모드로 설정해서 읽기 쓰기 가능하게 해준다 --! 이것은 나중에 '규칙'에서 바꿀 수 있다

반응형
'💻 > Firebase' 카테고리의 다른 글
| [Firebase-DB] Firebase 예제 프로젝트(modify) - Realtime DB에서 데이터 변경하기 (0) | 2019.05.31 |
|---|---|
| [Firebase-DB] Firebase 예제 프로젝트(delete) - Realtime DB에서 데이터 삭제하기 (2) | 2019.05.28 |
| [Firebase-DB] Firebase 예제 프로젝트(fetch) - Realtime DB에서 데이터 가져오기 (3) | 2019.05.28 |
| [Firebase-DB] Firebase 예제 프로젝트(insert) - Realtime DB에 데이터추가 (0) | 2019.05.28 |
| [Firebase] Firebase 예제 프로젝트 - 프로젝트 구성 (1) | 2019.05.27 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- github actions
- SerializerMethodField
- Flutter 로딩
- drf custom error
- Django FCM
- Sketch 누끼
- cocoapod
- METAL
- flutter build mode
- ipad multitasking
- Watch App for iOS App vs Watch App
- Flutter Text Gradient
- Django Heroku Scheduler
- Flutter Clipboard
- 플러터 얼럿
- Django Firebase Cloud Messaging
- 플러터 싱글톤
- PencilKit
- Dart Factory
- flutter deep link
- Flutter getter setter
- 구글 Geocoding API
- Flutter Spacer
- flutter 앱 출시
- 장고 URL querystring
- flutter dynamic link
- DRF APIException
- 장고 Custom Management Command
- ribs
- Python Type Hint
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
