티스토리 뷰
[1] 웹뷰 인스펙터 환경 세팅
사파리 앱은 개발자모드에서 인스펙터를 기본으로 볼 수 있지만
앱에 들어가는 웹뷰는 별도 설정을 해줘야지 인스펙터를 볼 수 있다.
1) Safari Web Inspector 에서 웹뷰를 볼 수 있도록 isInspectable 를 ON
#if !RELEASE
if #available(iOS 16.4, *) {
self.webView.isInspectable = true
}
#endif
2) (시뮬레이터가 아니라 실기기라면) '설정 > 사파리 > 고급 > 웹 인스펙터' ON

3) 이제 사파리 > 개발자용에 접속해서 웹뷰 인스펙터를 띄울 수 있다.
--> FE 개발자분이 매번 배포를 하기 보다,
인스펙터를 띄우고 CSS 값을 바꿔보거나 함수를 호출해보거나 할 수 있기 때문에
훨씬 생산적!
4) 사파리 개발자모드에서 해당 웹뷰가 안뜬다면 Safari Technology Preview 를 다운받아보자.
사파리에서 안뜨고 여기서 잘뜨는 경우가 있었다고 FE 개발자분이 말씀하셨다
5) 더 나아가.. 우아콘에서 봤는데 앱에서 바로 인스펙터를 띄울 수 있는 방법도 있다.
https://github.com/liriliri/eruda <- 이 라이브러리 사용하면!

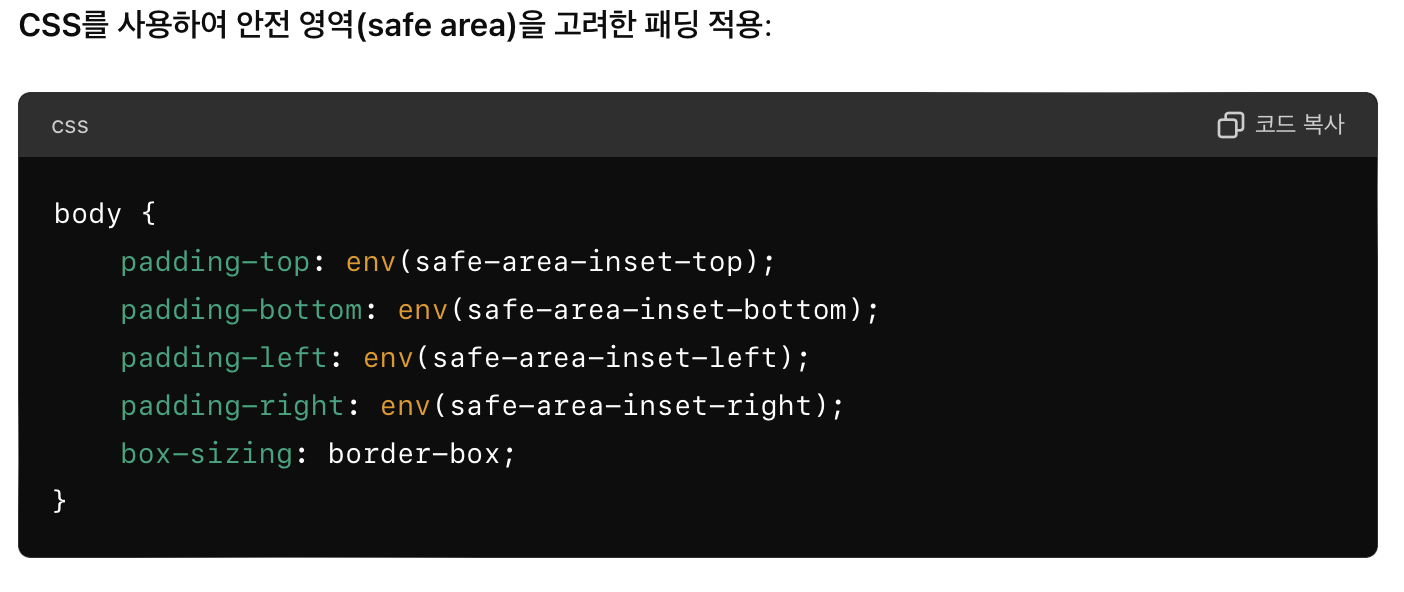
[2] SafeArea 고려하는 CSS
아이폰의 status bar, 노치, 다이나믹 아일랜드 등을 모두 고려해주는
env(safe-area-inset-top); 이라는 게 있다.

이걸 안쓰고 x,y (0,0) 하면 물리 기기의 (0,0) 을 잡아버린다.
gpt 가 잘 설명해주니까 참고!
https://chatgpt.com/share/f94874f8-ee3f-4463-b7a3-52583656441d
ChatGPT
A conversational AI system that listens, learns, and challenges
chatgpt.com
'🍏 > iOS' 카테고리의 다른 글
| [iOS] 프리뷰 빌드인 지 아는 법 (3) | 2024.07.09 |
|---|---|
| [iOS] Apple Intelligence > Genmoji (2) | 2024.07.04 |
| [Xcode] Swift Package Plugin (3) | 2024.04.30 |
| [Xcode] StaticLinker 의 release, debug 빌드 차이 (-export_dynamic, -no_deduplicate) (4) | 2024.04.20 |
| [Xcode] Instruments - Swift Concurrency (1) | 2024.03.11 |
eungding님의
글이 좋았다면 응원을 보내주세요!
- Total
- Today
- Yesterday
- Watch App for iOS App vs Watch App
- Sketch 누끼
- github actions
- Flutter Text Gradient
- Flutter getter setter
- METAL
- Django Heroku Scheduler
- ribs
- Flutter 로딩
- 플러터 싱글톤
- Django FCM
- flutter 앱 출시
- drf custom error
- ipad multitasking
- 구글 Geocoding API
- SerializerMethodField
- Python Type Hint
- flutter dynamic link
- flutter deep link
- Flutter Clipboard
- 장고 Custom Management Command
- cocoapod
- 플러터 얼럿
- Dart Factory
- DRF APIException
- Django Firebase Cloud Messaging
- PencilKit
- Flutter Spacer
- flutter build mode
- 장고 URL querystring
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
