티스토리 뷰
728x90
반응형
iOS 17 부터 scrollClipDisabled 모디파이어를 쓸 수 있다.

ScrollView 는 기본적으로 contents 를 scrollView bounds 에 맞게 clip 하기 때문에
ScrollView 안에 들어가는 뷰에 shadow 를 주면 짤리게 된다.
그 때 이 모디파이어를 사용해서 shadow 를 안짤리게 할 수 있다.
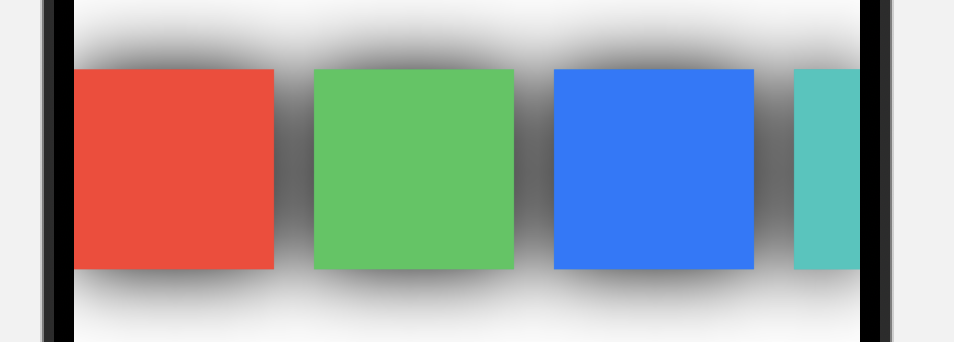
[ 문서에 나오는 예제 ]
scrollClipDisabled > true (디폴트값)

scrollClipDisabled > false

[ 하위버전 ]
그럼 하위버전에서는 어떻게 shadow 가 안짤리게 할까 ?
ScrollView 자체에 shadow 를 주면 된다. (동일하게 동작함)

ScrollView(.horizontal) {
....
}
.shadow(color: .primary, radius: 20)
만약 모든 뷰 가 아니라 일부 뷰에만 shadow 를 적용해야해서 위처럼 일괄 적용을 못한다면..?
ScrollView 의 기반이 되는 UIScrollView 의 clipsToBounds 를 세팅한다.
onAppear, onDisappear 에서 아래 설정을 변경하거나 Introspect 쓰는 등..
UIScrollView.appearance().clipsToBounds = false
반응형
'🍏 > SwiftUI + Combine' 카테고리의 다른 글
| [SwiftUI] @Previewable, PreviewModifier (2) | 2024.10.20 |
|---|---|
| [SwiftUI] Layout 을 이용한 SizeLogger (2) | 2024.08.12 |
| [Combine] ConnectablePublisher (0) | 2024.08.04 |
| [SwiftUI] Preferences (0) | 2024.05.23 |
| [SwiftUI] animation(_:body:) 로 돌발애니메이션 막기 (1) | 2023.11.30 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 장고 Custom Management Command
- Dart Factory
- flutter dynamic link
- Python Type Hint
- Flutter Clipboard
- Flutter 로딩
- 구글 Geocoding API
- Watch App for iOS App vs Watch App
- flutter 앱 출시
- 플러터 얼럿
- cocoapod
- Django Firebase Cloud Messaging
- drf custom error
- github actions
- PencilKit
- SerializerMethodField
- METAL
- Django Heroku Scheduler
- flutter deep link
- ribs
- flutter build mode
- 장고 URL querystring
- 플러터 싱글톤
- Django FCM
- Sketch 누끼
- Flutter Text Gradient
- ipad multitasking
- Flutter getter setter
- Flutter Spacer
- DRF APIException
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
