티스토리 뷰
PencilKit은 iOS 13 부터 사용가능합니다 :-)
PKCanvasView는 간단히 말하면 애플펜슬로 글을 쓰거나 그림을 그리거나 할 수 있는 캔버스 입니다

PencilKit을 import하고
canvasView를 코드로 view에 붙여주면

canvasView가 애플펜슬과 손가락의 input을 받아들여서 화면에 글을 쓸 수 있게 됩니다
( 아이패드가 다크모드라서 검은 화면..! )

아니면 스토리보드 상에서 캔버스뷰를 현재 뷰에 붙여줄 수 도 있습니다..!!

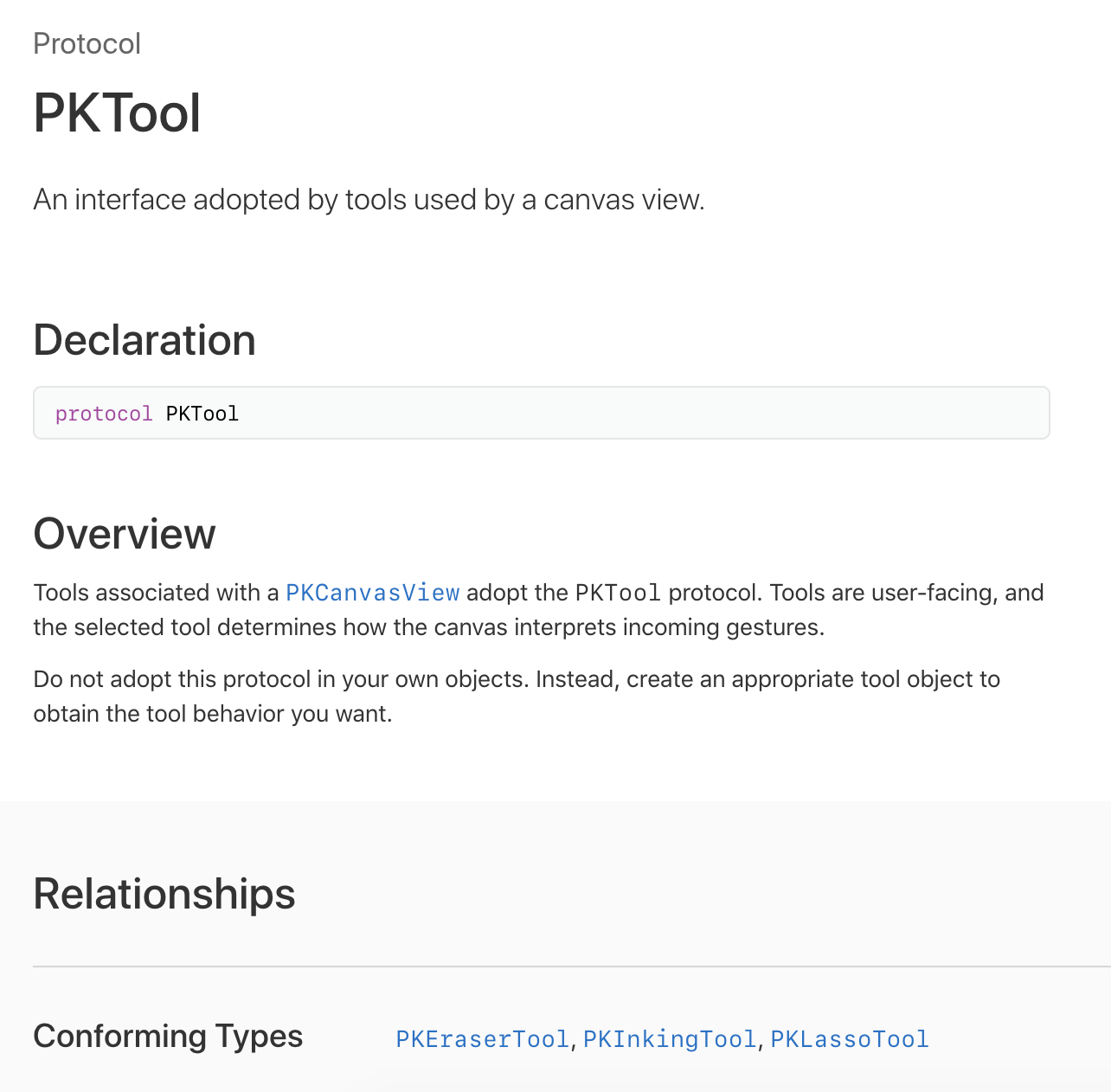
그 다음 canvasView의 tool이라는 속성을 살펴봅시다

tool은 말그대로 글쓰거나 그림그리는 데 필요한 도구들을 뜻하는 데요,
PKTool은 프로토콜이고 PKEraserTool, PKInkingTool, PKLassoTol 이라는 친구들이 이 프로토콜을 따르고 있습니다 : )

(PKLassoTool이라는 단어가 생소할 수 있는데, 이렇게 요소를 선택해서 cut, copy 등을 할 수 있게 하는 툴입니다)

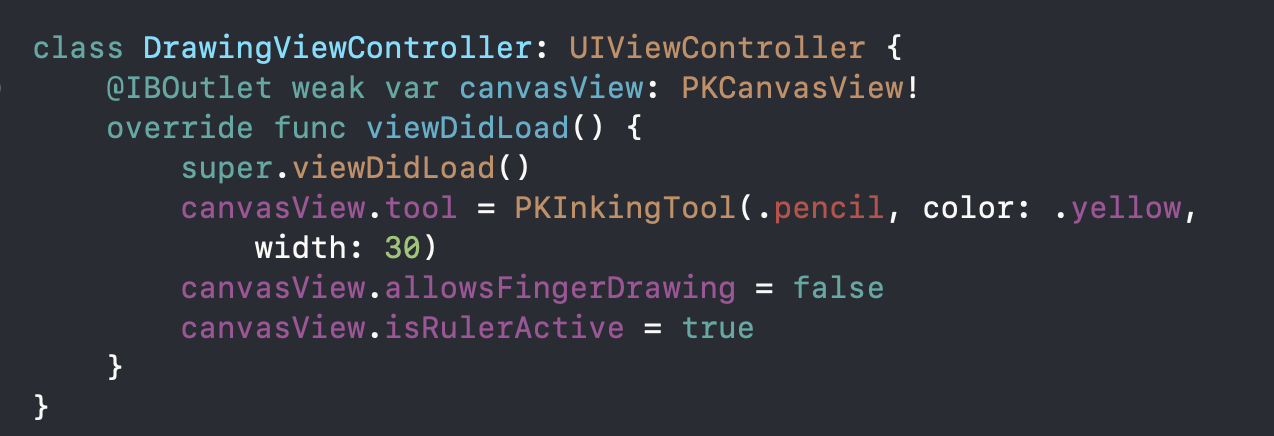
그 중, PKInkingTool를 예시로 넣어봅시다

이렇게 넣으면
펜슬타입, 노란색, 넓이가 30인 선으로 그려지게 됩니다 : -)

그 다음, allowsFingerDrawing 속성입니다
말 그대로 손가락으로도 그릴 수 있게 할 건지 정해주는 속성인데,
이렇게 false로 해주면 ONLY 애플펜슬 input만 받게 됩니다 (기본은 true로 설정되있음)

그 다음, isRulerActive 속성입니다
이걸 true로 해주면

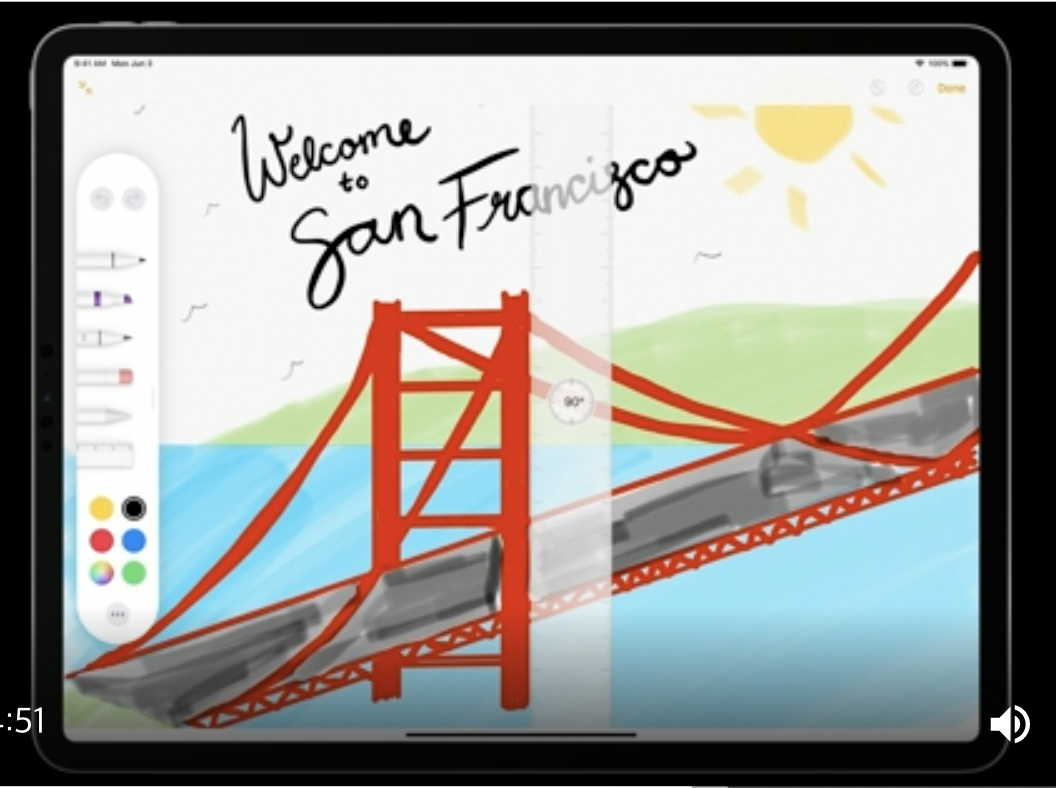
정말 룰러가 등장합니다..!!!

룰러를 꾹~ 눌러서 룰러의 위치를 마음대로 조정할 수도 있고 룰러를 회전시킬 수 도 있습니다
그리고 룰러의 투명도를 조절할 수도 있습니다 ( 음... 말로 어떻게 표현해야할지 모르겠는데ㅠㅠ 두 손가락을 룰러 위에 올리고 두 손가락을 가까이 모으면 투명도가 증가하고 두 손가락을 멀리 벌리면 투명도가 감소합니다..!!! )
WWDC를 보니 정말 자를 대고 그리라는 거군요...!!!

감동.. 🥺🥺🥺물론 많은 아이패드 그리기 앱들이 구불구불하게 선을 그려도 곧은선으로 바꿔주는 기능을 가지고 있긴 하지만...!!
가끔 대각선으로 곧은 선이 될때도 있어서 다시 그리는데, 이런 섬세한 배려 너무 좋다.....!!!

'🍏 > PencilKit' 카테고리의 다른 글
| [PencilKit] PKToolPicker를 달아보자 (0) | 2019.10.02 |
|---|
- Total
- Today
- Yesterday
- Python Type Hint
- Flutter Spacer
- Watch App for iOS App vs Watch App
- Dart Factory
- github actions
- drf custom error
- Django Firebase Cloud Messaging
- 장고 URL querystring
- flutter 앱 출시
- Django FCM
- 장고 Custom Management Command
- 구글 Geocoding API
- METAL
- SerializerMethodField
- Sketch 누끼
- 플러터 싱글톤
- Flutter Clipboard
- ribs
- Flutter getter setter
- DRF APIException
- 플러터 얼럿
- flutter build mode
- Django Heroku Scheduler
- Flutter 로딩
- flutter dynamic link
- flutter deep link
- Flutter Text Gradient
- PencilKit
- ipad multitasking
- cocoapod
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
