반응형
 [Django] 튜토리얼 part 6 - 정적 파일
[Django] 튜토리얼 part 6 - 정적 파일
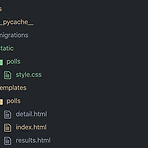
첫 번째 장고 앱 작성하기, part 6 따라해본 것을 기록 🏋️♀️ 그동안 만든 Poll앱에 stylesheet와 image를 추가해볼 것입니다. 정적 파일이란 web application을 만들때, 서버에서 생성된 HTML을 제외하고 전체 웹 페이지를 렌더링하는 데 필요한 추가적인 파일들을 제공해야합니다. 예를 들어 이미지, JavaScript, CSS가 있습니다. 장고에서는 이런 파일들을 "정적 파일" 이라고 부릅니다. 작은 프로젝트에서는 웹 서버가 정적 파일을 찾을 수 있는 곳에 보관할 수 있기 때문에 큰 문제가 되지 않습니다. 그러나 대규모 프로젝트에서는 특히 각 애플리케이션이 제공하는 여러 정적 파일 세트를 처리하는 여러 앱으로 구성된 프로젝트라면, 까다로워지기 시작합니다. 그래서 djang..
🐍/Django
2020. 2. 29. 22:07
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- github actions
- Sketch 누끼
- Flutter Clipboard
- flutter 앱 출시
- 구글 Geocoding API
- flutter dynamic link
- 플러터 싱글톤
- SerializerMethodField
- cocoapod
- 장고 URL querystring
- DRF APIException
- Django FCM
- ipad multitasking
- Flutter Text Gradient
- 장고 Custom Management Command
- flutter deep link
- 플러터 얼럿
- flutter build mode
- Flutter Spacer
- METAL
- drf custom error
- ribs
- Python Type Hint
- Flutter getter setter
- Django Firebase Cloud Messaging
- Watch App for iOS App vs Watch App
- Django Heroku Scheduler
- Dart Factory
- Flutter 로딩
- PencilKit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
