티스토리 뷰
첫 번째 장고 앱 작성하기, part 6 따라해본 것을 기록 🏋️♀️
그동안 만든 Poll앱에 stylesheet와 image를 추가해볼 것입니다.
정적 파일이란
web application을 만들때,
서버에서 생성된 HTML을 제외하고 전체 웹 페이지를 렌더링하는 데 필요한 추가적인 파일들을 제공해야합니다.
예를 들어 이미지, JavaScript, CSS가 있습니다.
장고에서는 이런 파일들을 "정적 파일" 이라고 부릅니다.
작은 프로젝트에서는 웹 서버가 정적 파일을 찾을 수 있는 곳에 보관할 수 있기 때문에 큰 문제가 되지 않습니다.
그러나 대규모 프로젝트에서는 특히 각 애플리케이션이 제공하는 여러 정적 파일 세트를 처리하는 여러 앱으로 구성된 프로젝트라면, 까다로워지기 시작합니다.
그래서 django.contrib.staticfiles 이 있는 것이라고 합니다.
이것은 각 응용 프로그램의 정적 파일들을 프로덕션 환경에서 쉽게 제공 할 수 있는 단일 위치로 수집한다고 합니다.
정적 파일을 만들 디렉토리 생성
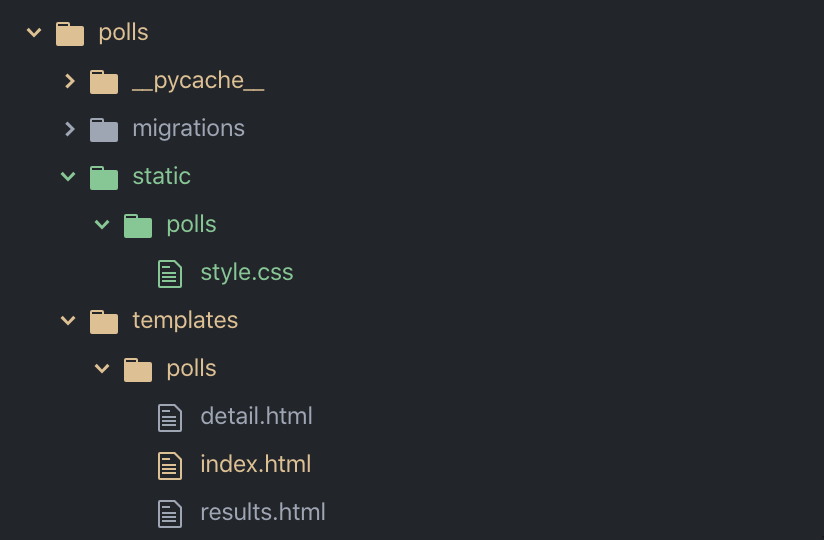
먼저, polls 디렉토리에 static 디렉토리를 만듭니다.
그리고 polls > static 디렉토리 아래에 polls 디렉토리를 하나 더 만듭니다.
그리고 여기에 정적 파일들을 추가해야합니다.
예를들어 style.css 라는 파일을 만들 것이라면
polls/static/polls/style.css 이렇게 되어야합니다.
template을 만들때도 디렉토리를 이런식으로 만들었는데, 장고가 템플릿 파일들을 찾는 path와 동일하게 정적 파일들도 찾는 것 같습니다.

정적 파일 만들기 - stylesheet
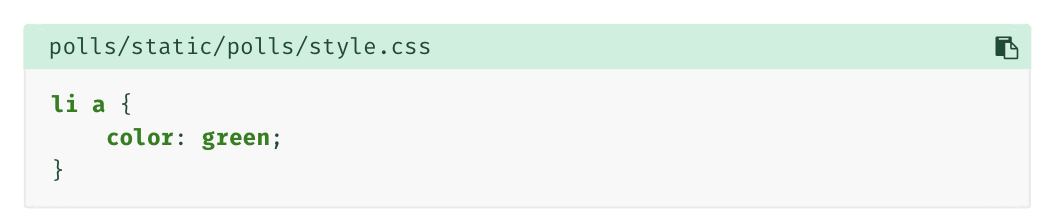
style.css 파일을 만들고 아래의 코드를 작성해주세요

polls/templates/polls/index.html의 맨 위에 아래 코드를 추가해주세요

그리고 다시 서버를 돌려주면
python manage.py runserver
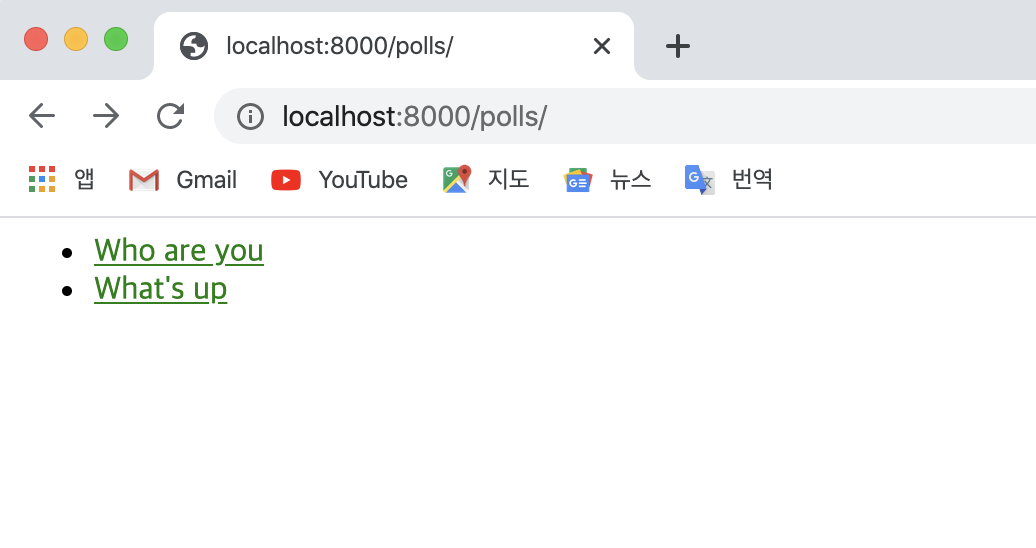
a링크(?)가 걸린 텍스트들이 green 컬러로 잘나옵니다.
스타일시트가 잘 로드된 것을 확인했습니다!

정적 파일 만들기 - Image
이미지를 만들기 전, 이미지용 하위 디렉토리를 만들어줍니다.
polls/static/polls/ 디렉토리에 images 라는 서브 디렉토리를 만듭니다.
그 다음 디렉토리 안에 background.gif 라는 이미지를 넣습니다.
polls/static/polls/images/background.gif <-- path는 이렇게 되어야합니다.
튜토리얼에서 샘플 gif 파일을 안줘서 저는 건후 gif 파일을 넣어 줬습니다 >__<

그 다음, 스타일 시트(polls/static/polls/style.css)에 아래 코드를 추가해주세요

그 다음, http://localhost:8000/polls/을 새로고침해보세요 배경이 나타나네요...!!

이렇게 튜토리얼 part 6은 끝입니다!
지금까지의 내용은 기본이라고 하네요 :-)
프레임워크에 포함된 설정 및 다른 것들에 대한 자세한 내용은 정적 파일 howto와 정적 파일 레퍼런스를 참조하면 됩니다.
정적 파일 배포는 실제 서버에서 정적 파일을 사용하는 방법을 설명합니다.
저는 HTML, CSS 잘 몰라서 잘 안와닿는데(??)
나중에 CSS를 본격적으로 다루게 되면 더 자세하게 정적 파일 문서를 읽어봐야겠어요 📚🤓
'🐍 > Django' 카테고리의 다른 글
| [Django] Custom Management Command 만들기 (0) | 2020.10.27 |
|---|---|
| [Django] FCM 서버를 통해 앱에 푸쉬보내기 (6) | 2020.10.24 |
| [Django] 튜토리얼 part 5 (2) - 뷰 테스트 작성하기 (0) | 2020.02.22 |
| [Django] 튜토리얼 part 5 (1) - 테스트 작성하기 (0) | 2020.02.20 |
| [Django] Github User API를 사용하여 User 정보 보여주기 (0) | 2020.02.16 |
- Total
- Today
- Yesterday
- github actions
- flutter build mode
- 장고 URL querystring
- drf custom error
- Flutter Text Gradient
- flutter deep link
- ipad multitasking
- Django Heroku Scheduler
- cocoapod
- Flutter getter setter
- flutter 앱 출시
- METAL
- ribs
- Django Firebase Cloud Messaging
- Flutter Clipboard
- 플러터 얼럿
- SerializerMethodField
- Watch App for iOS App vs Watch App
- DRF APIException
- Flutter 로딩
- flutter dynamic link
- PencilKit
- Sketch 누끼
- 플러터 싱글톤
- 장고 Custom Management Command
- Django FCM
- Python Type Hint
- 구글 Geocoding API
- Dart Factory
- Flutter Spacer
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
