티스토리 뷰
XCODE 11 + macOS Catalina 라면 Xcode Preview 기능을 쓸 수 있습니다.
SwiftUI가 아니라 기존 UIKit로 짰던 코드도 Preview기능을 사용할 수 있습니다!!
이제 @IBDesignable쓰거나 디바이스 별로 빌드해서 View를 확인해보지 않아도 됩니다 (감동..🥺)
첫번째, UIView를 Preview로 보기
RankingBarView라는 View를 예를 들어보겠습니다.
이 View는 1위, 2위 같은 랭킹을 보여주는 막대그래프이고 막대그래프가 올라가는 애니매이션도 사용할 수 있습니다.
이 뷰를 Preview로 보기 위해서 3가지 절차를 거쳐주세요 : )
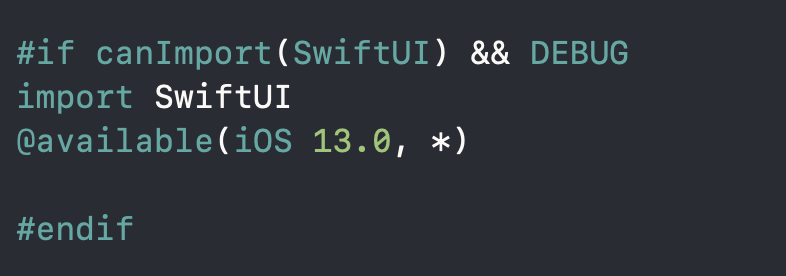
1. 환경 설정해주기
이렇게 환경설정 해줍니다. 우리는 #if 와 #endif 안에서 작업해줄 것입니다

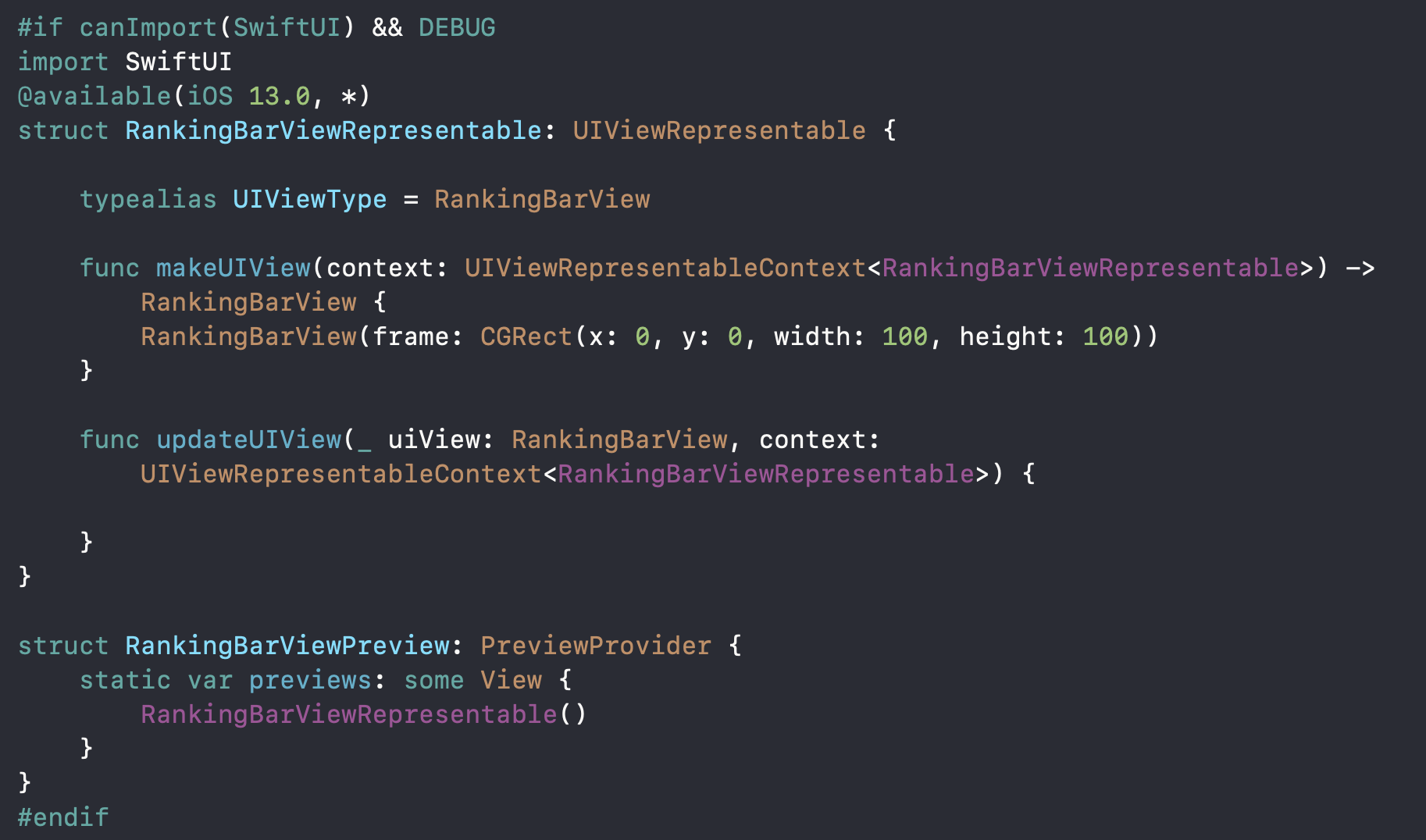
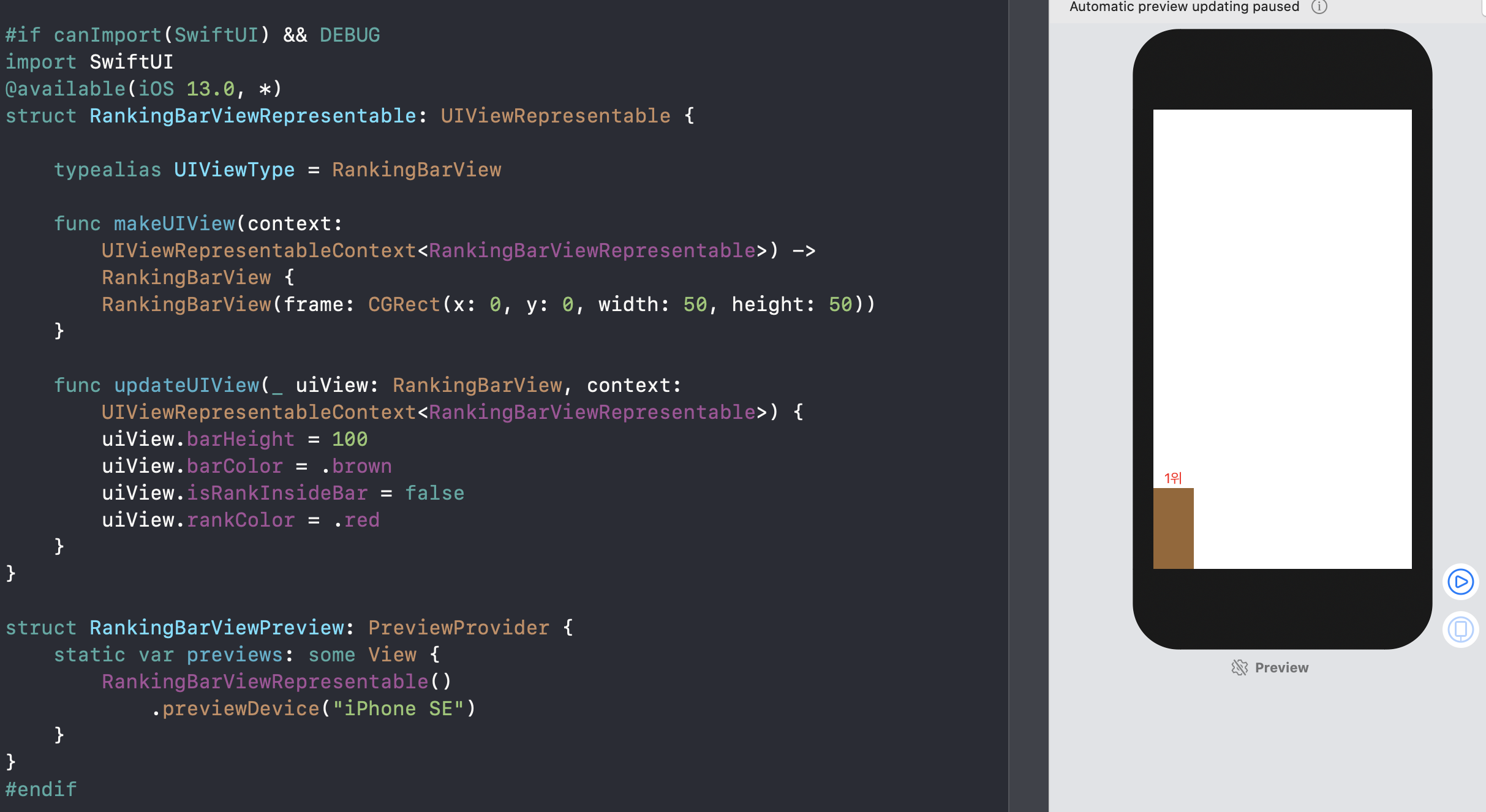
2. UIViewRepresentable 따르는 View 만들어주기
UIVIewRepresentable 은 UIView를 SwfitUI에서도 쓸 수 있게 해주는 프로토콜입니다.
이 프로토콜을 따라서 RankingBarViewRepresentable이라는 것을 만들어줍니다.

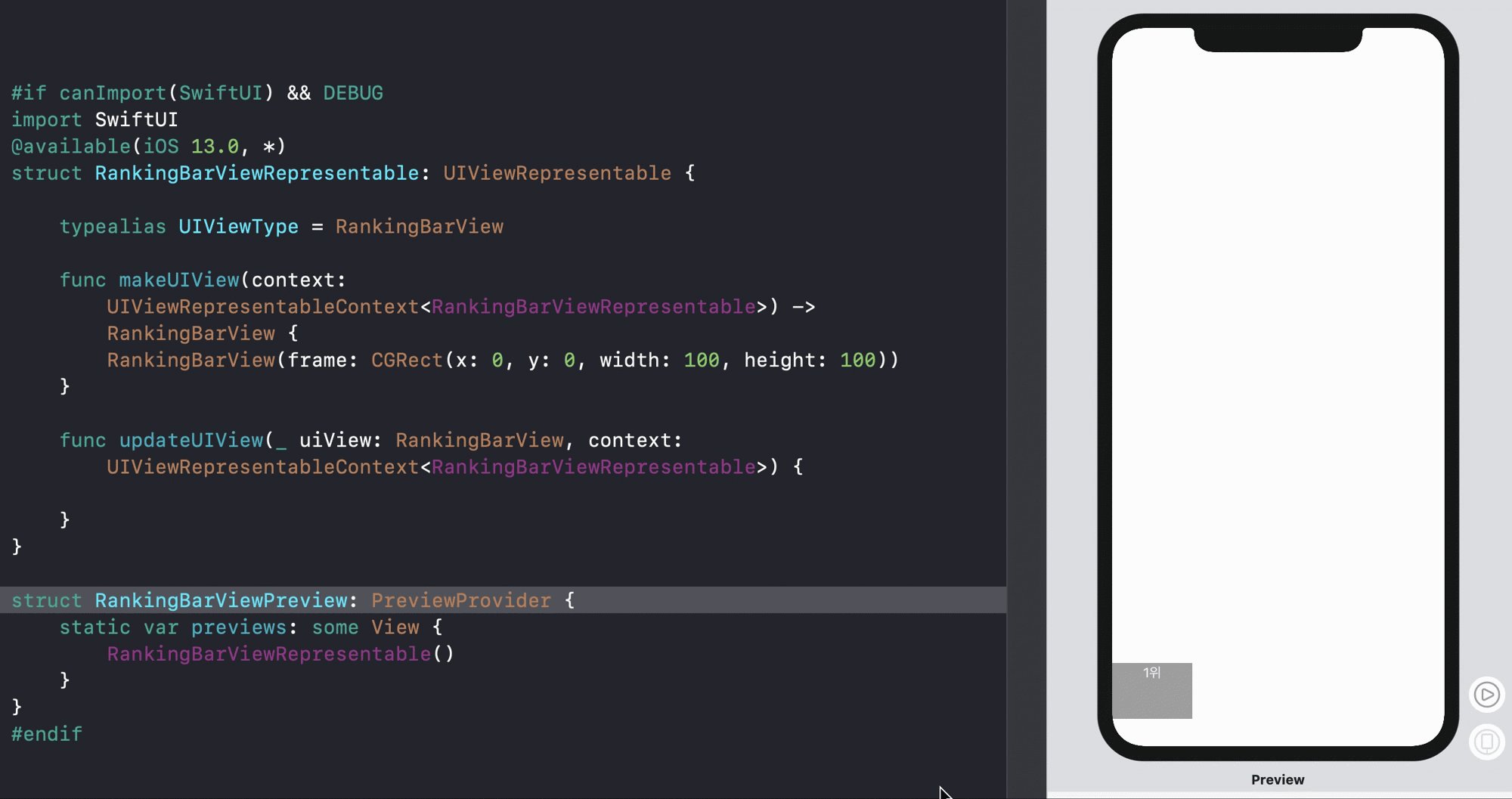
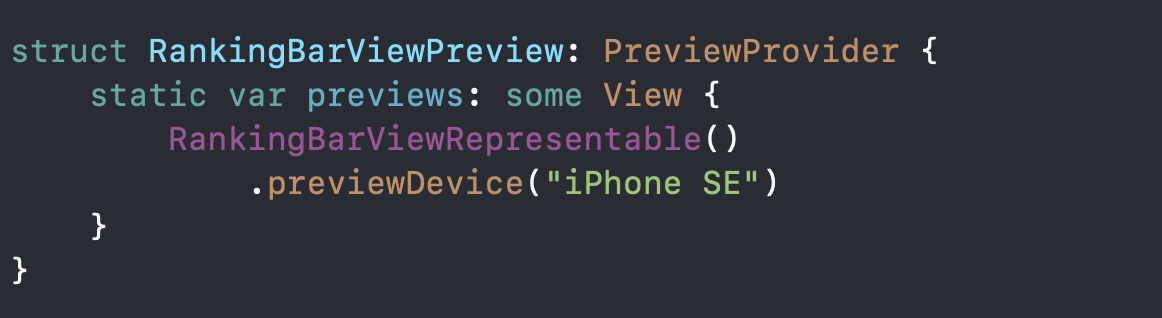
3. PreviewProvider 만들어주기
PreviewProvider는 말그대로 프리뷰를 해주기 위한 프로토콜입니다.
RankingBarViewPreview를 만들고 이 프로토콜을 채택해줍니다.

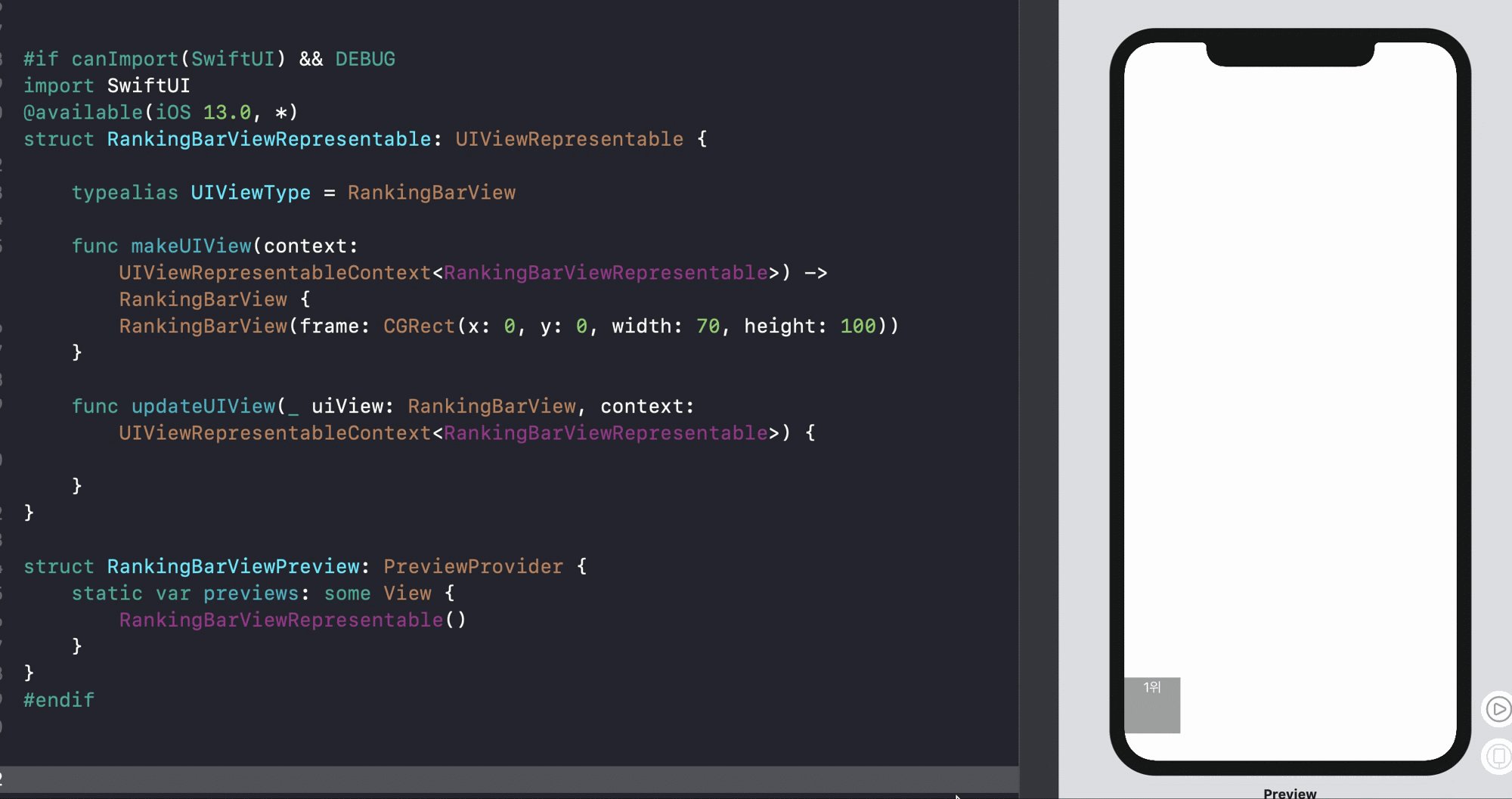
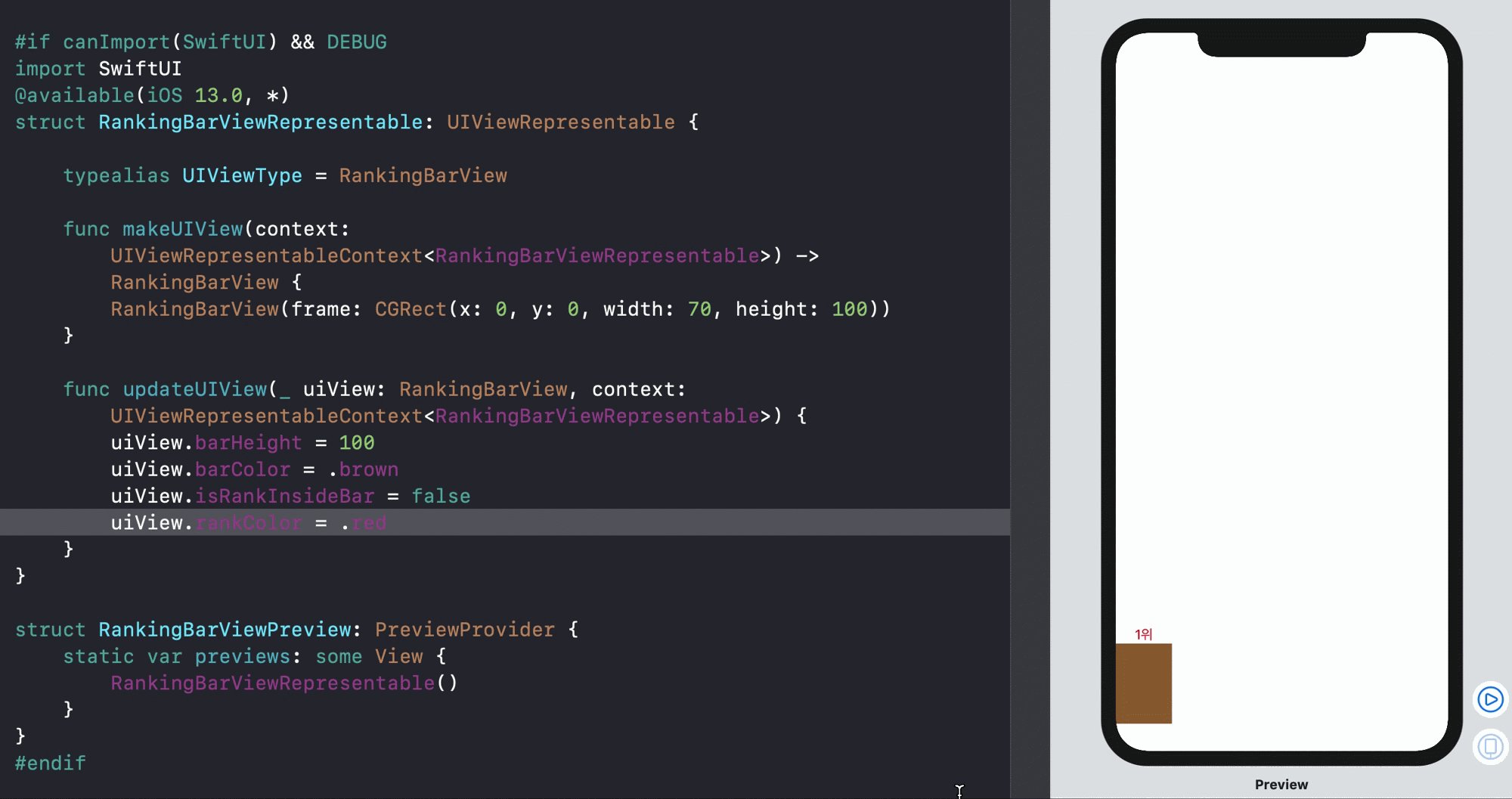
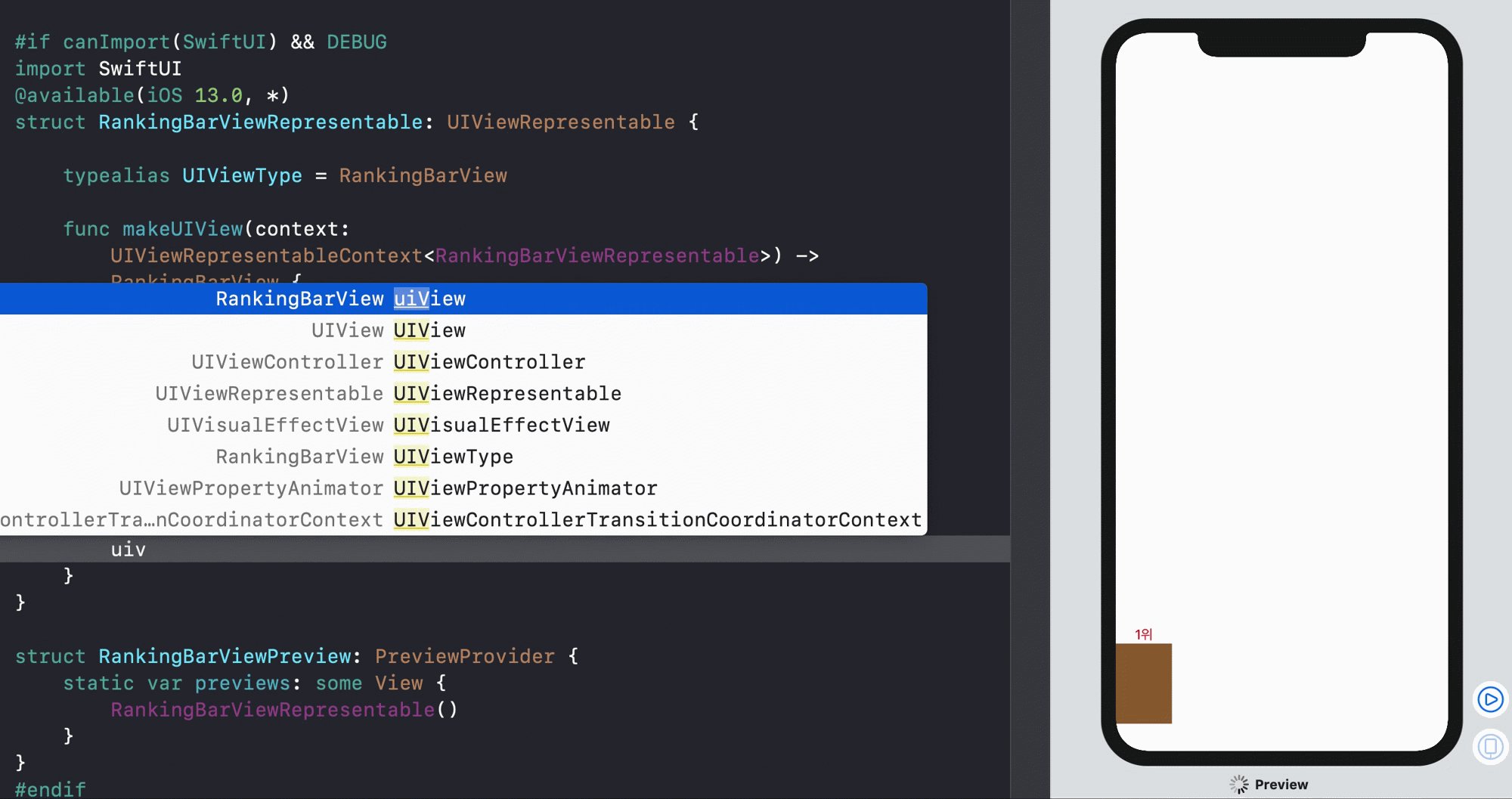
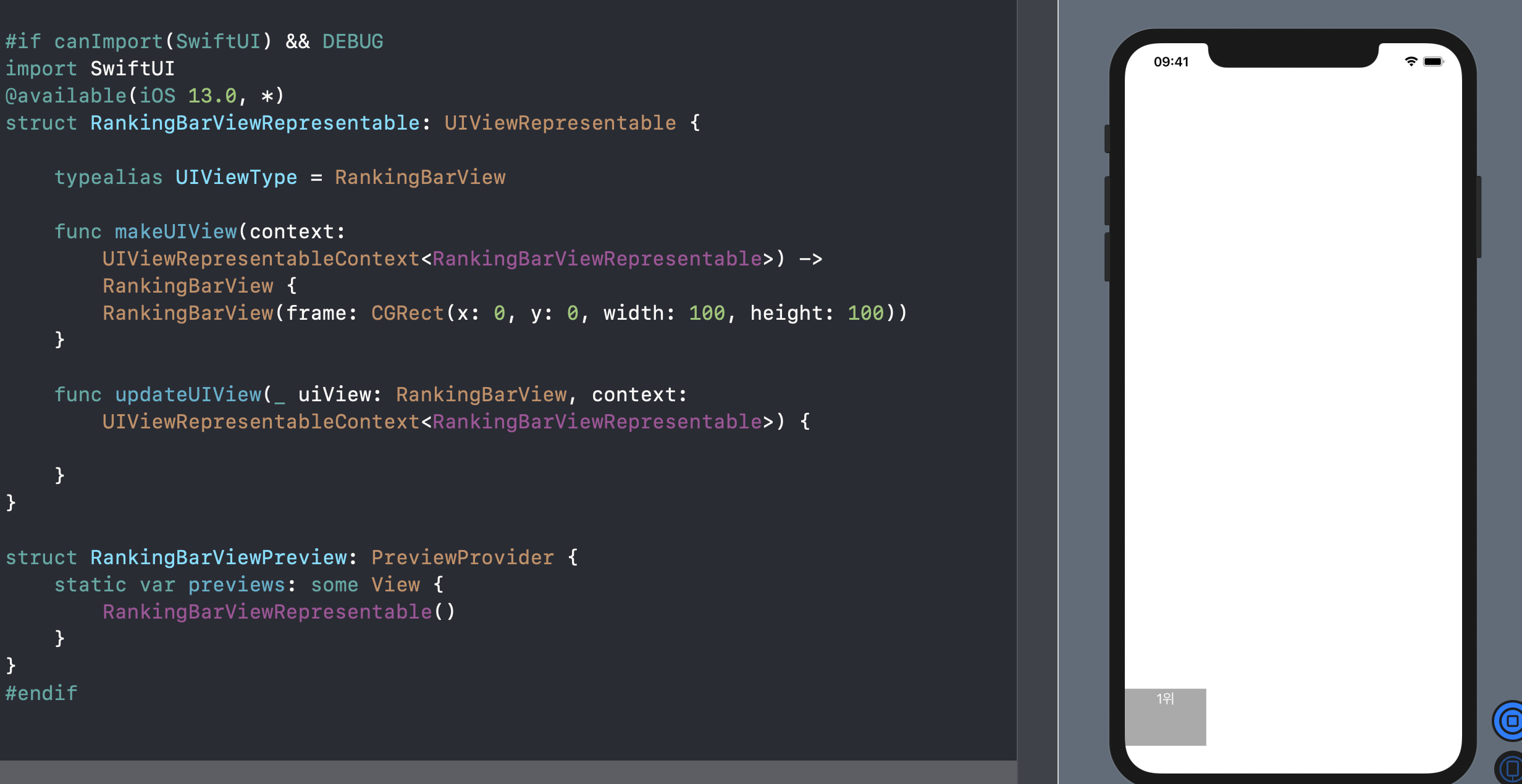
그러면 이렇게 canvas에 프리뷰가 뜨게 됩니다..!!

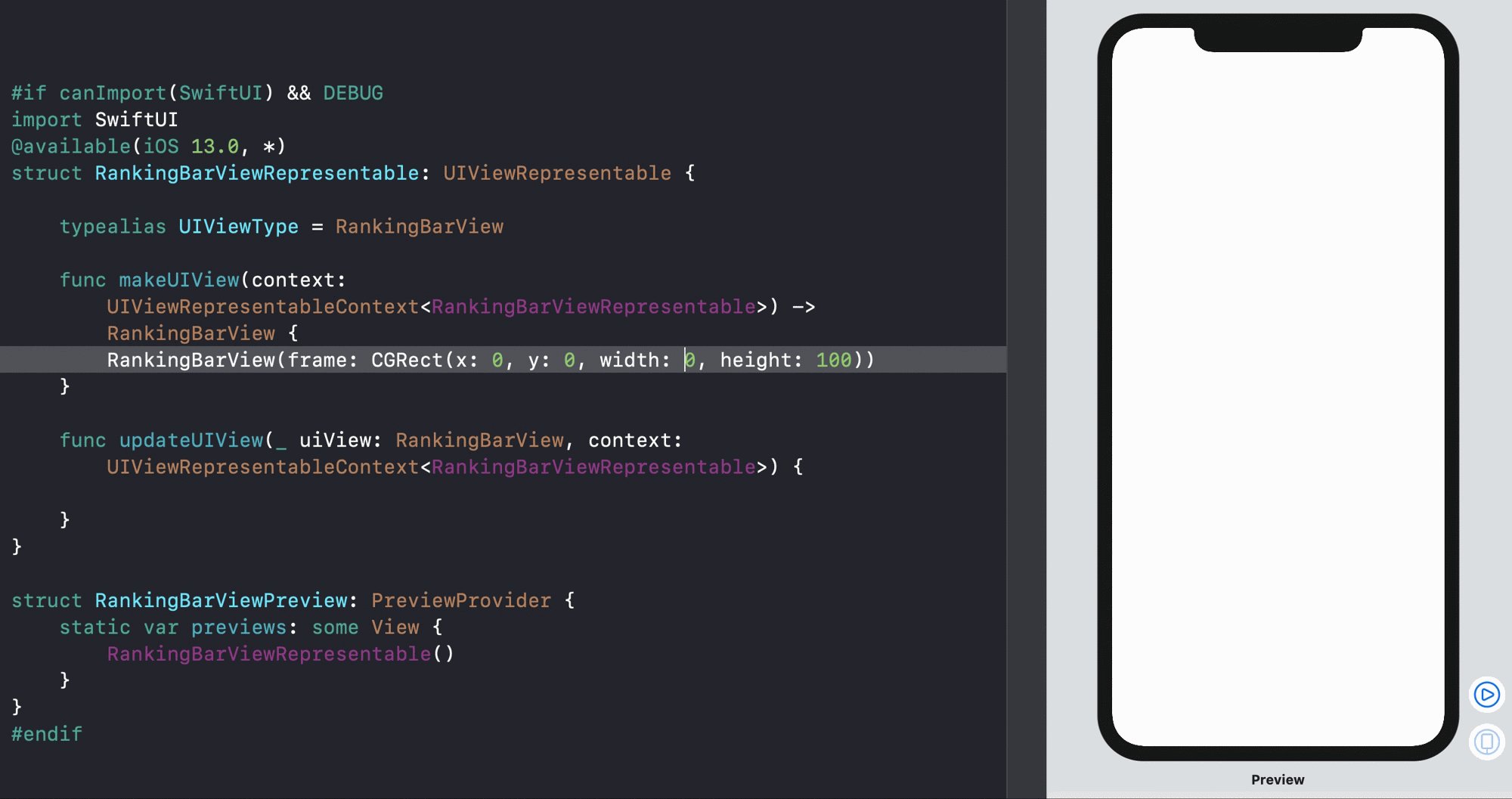
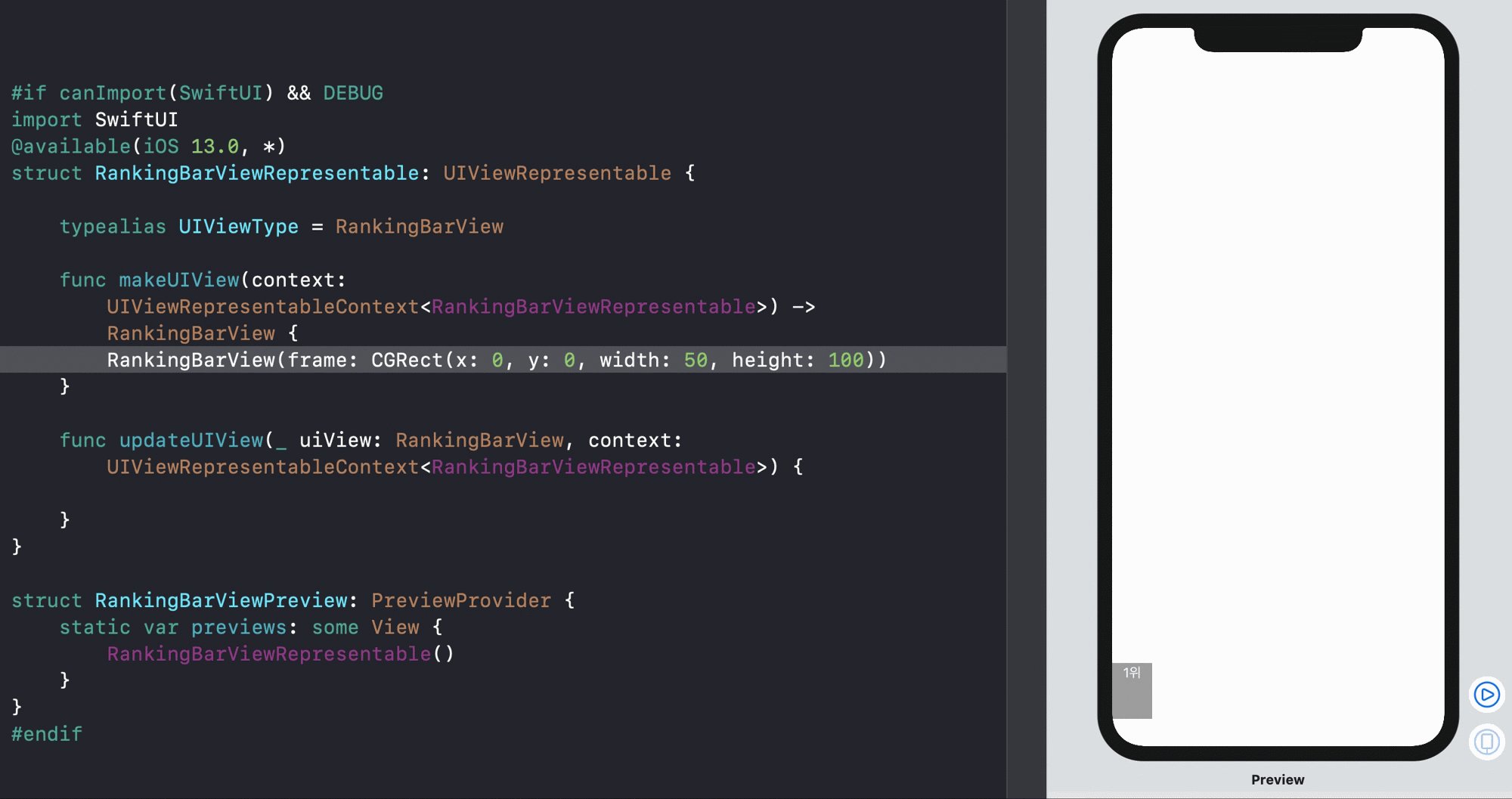
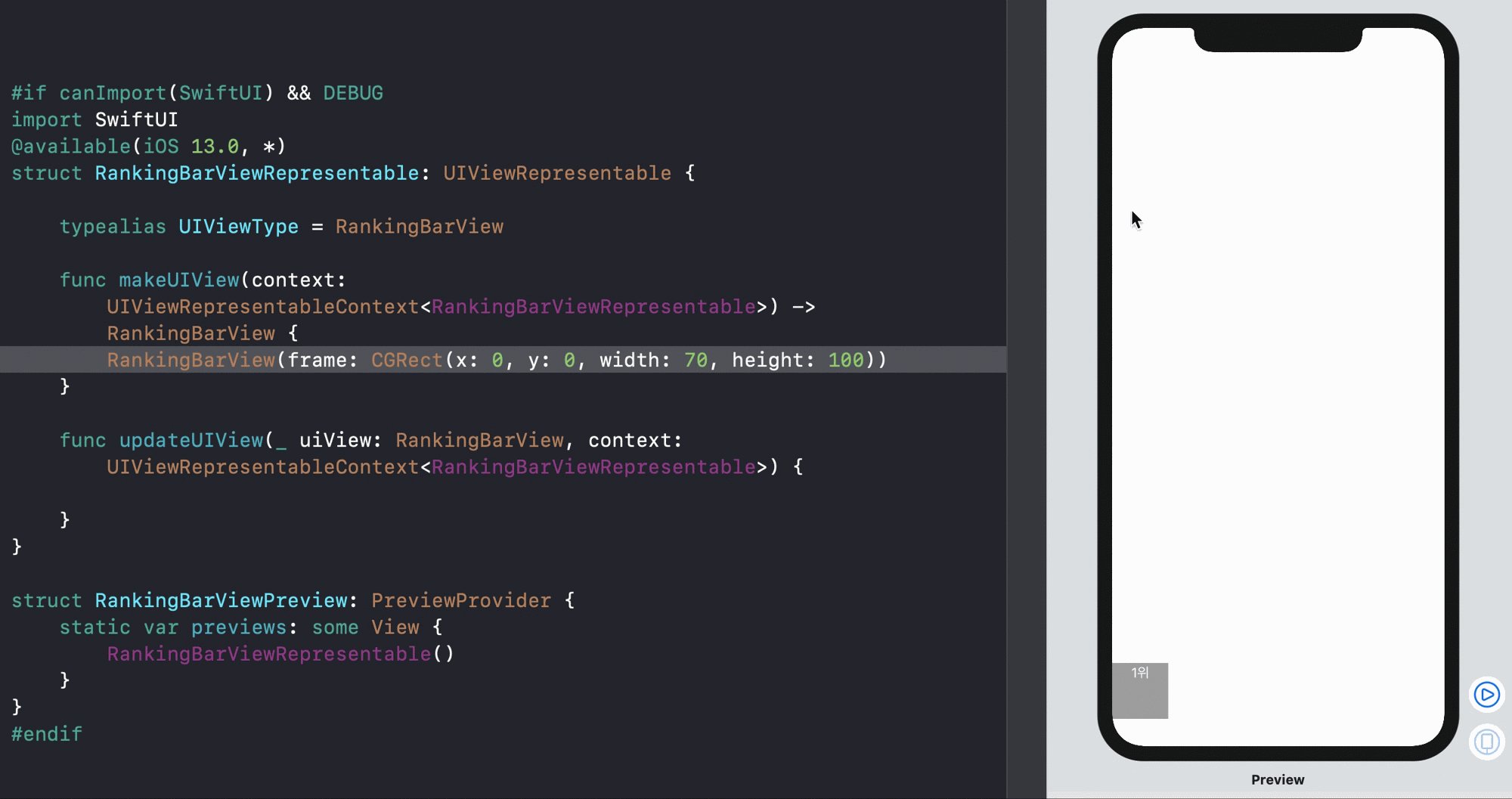
makeUIView에서 넓이를 바꿔도 프리뷰에 바로바로 뜨고
(움짤이 너무 버벅이는데 양해부탁드림당😭)
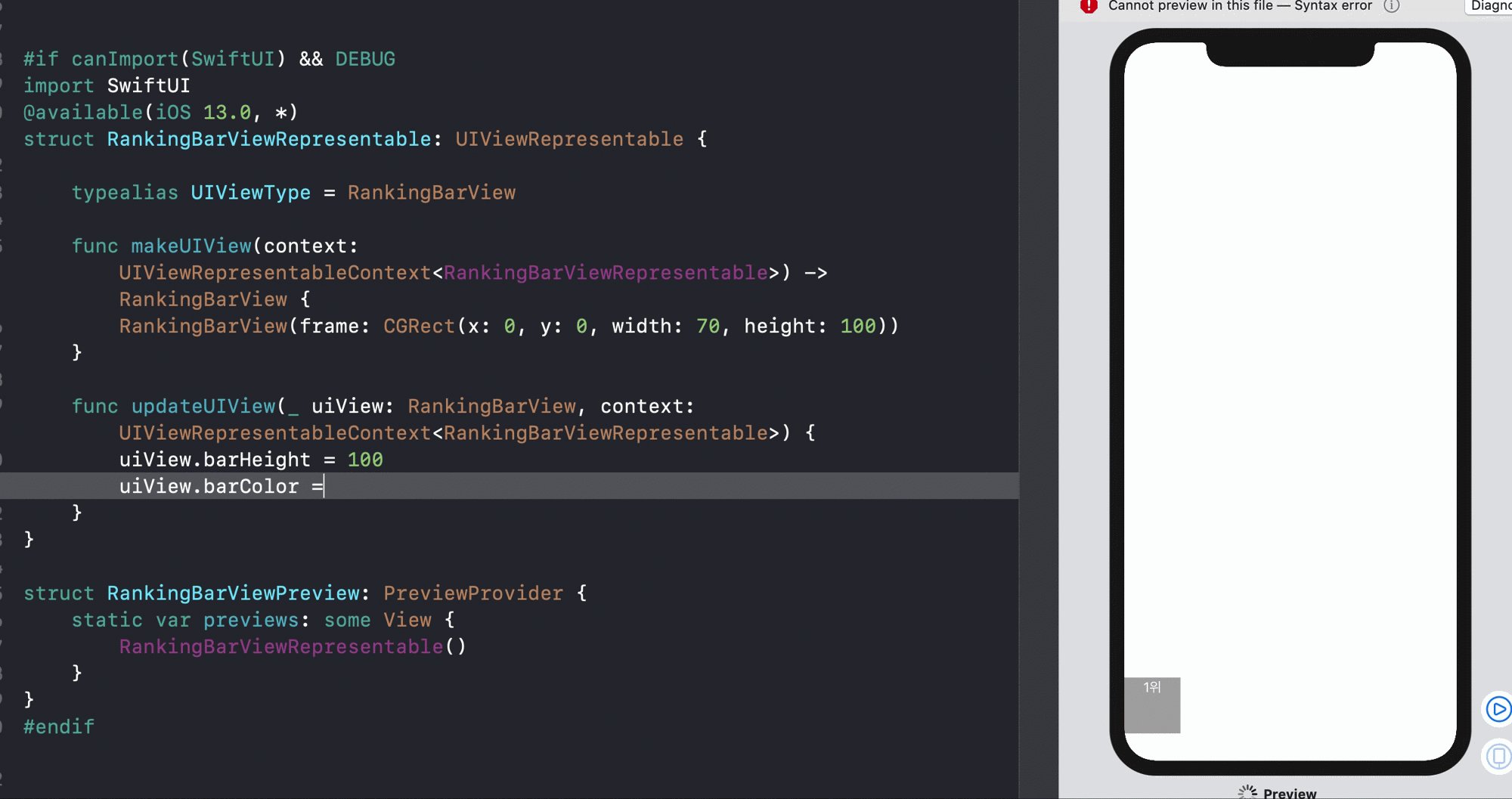
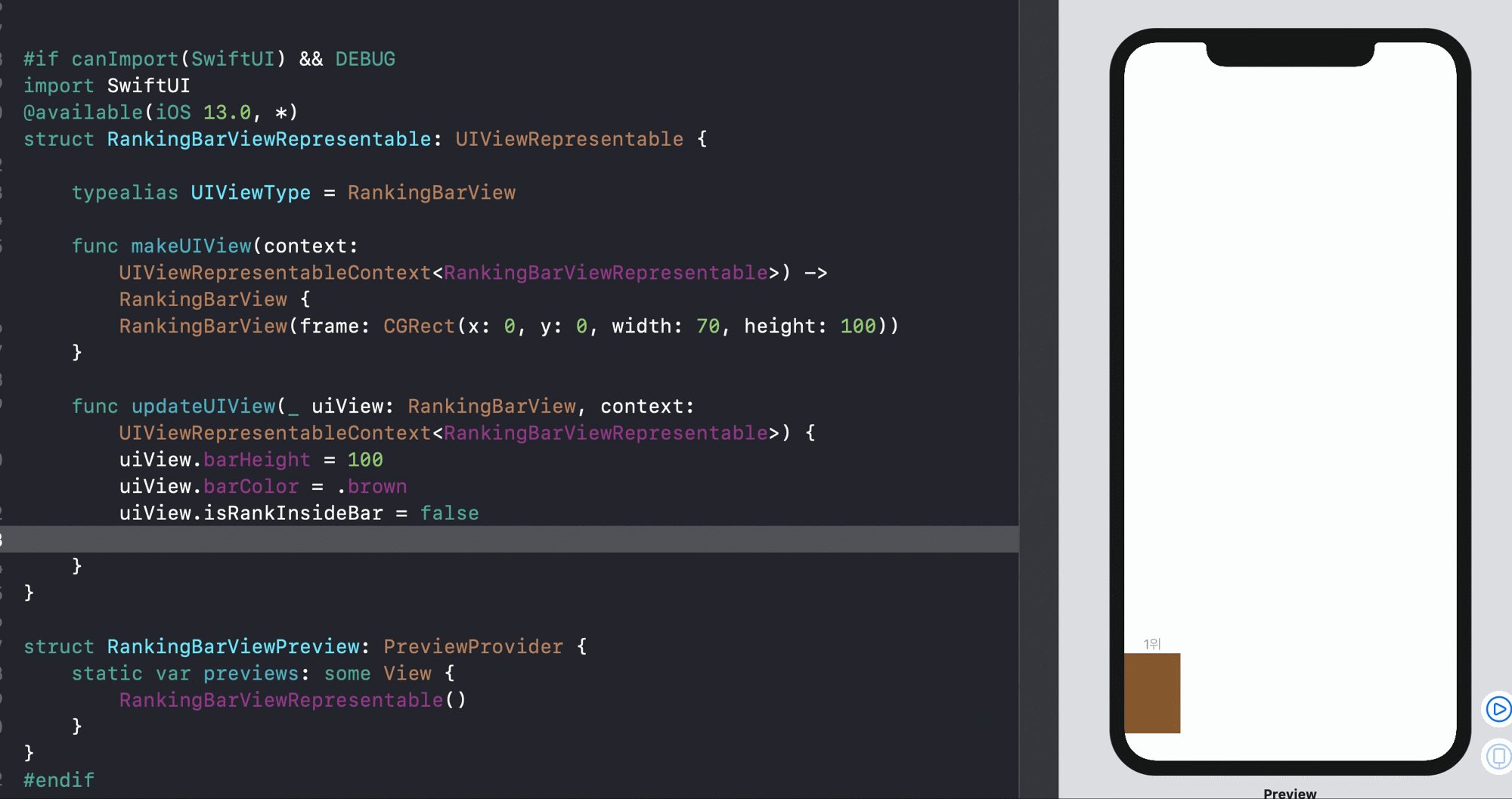
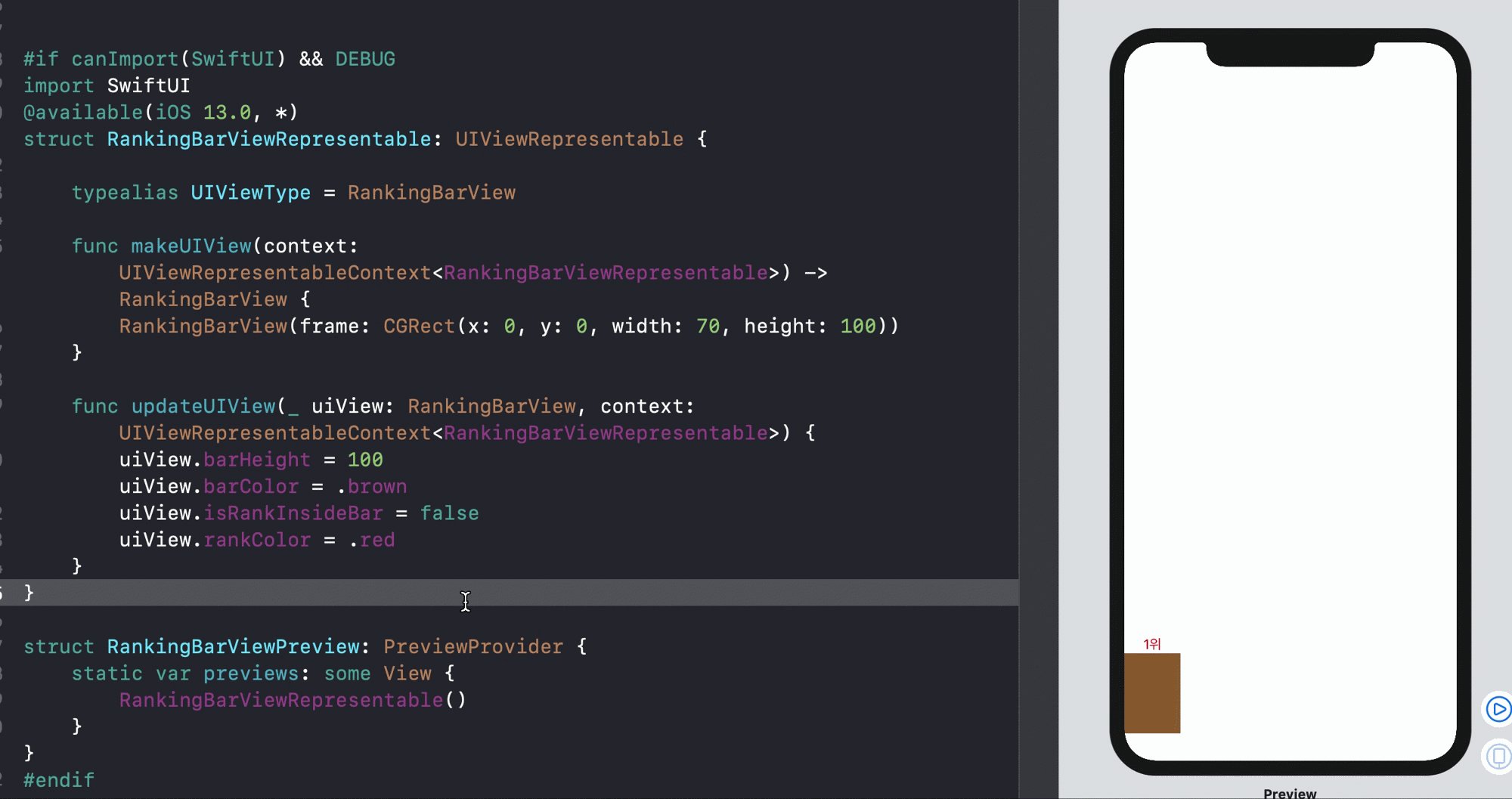
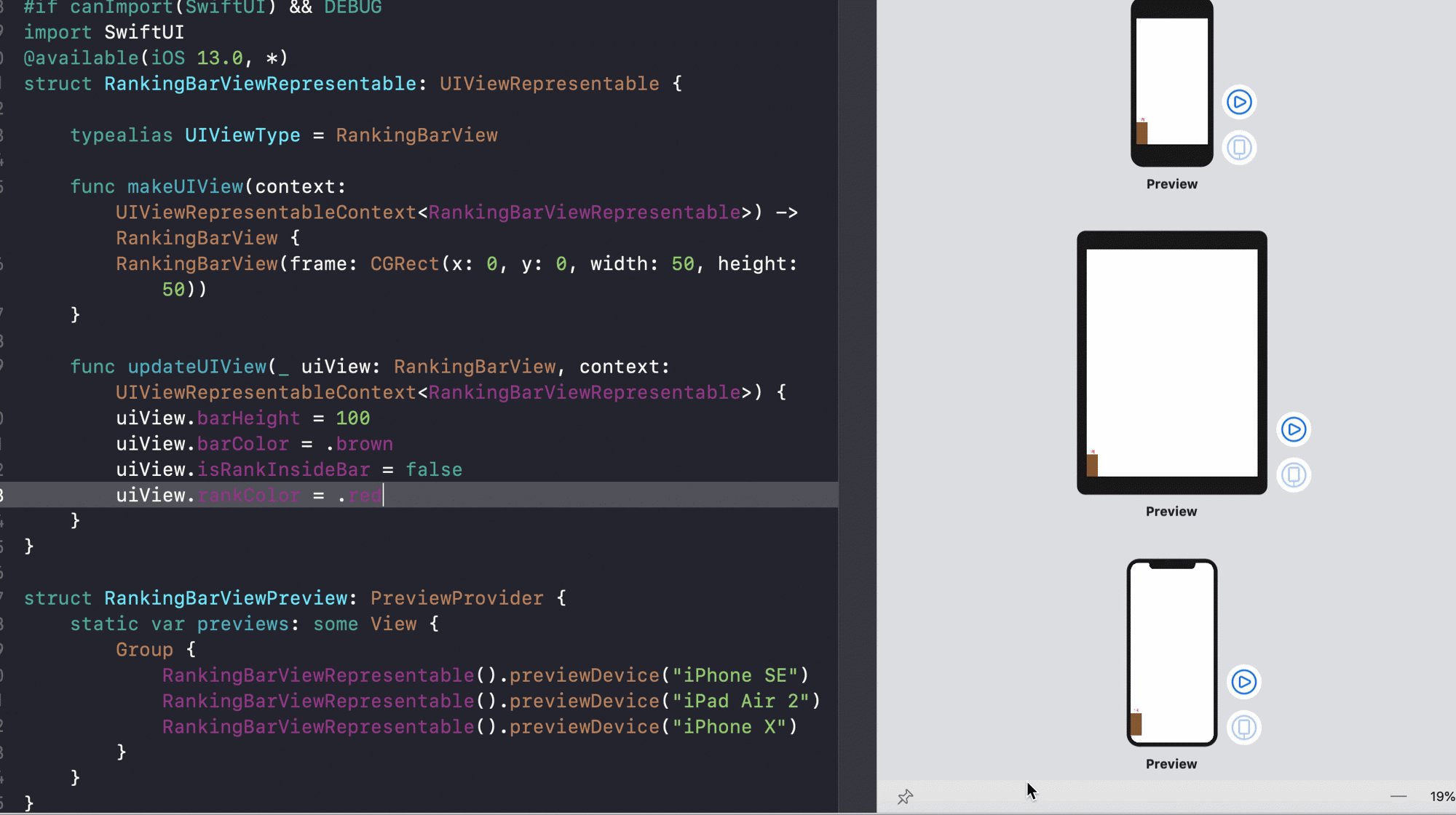
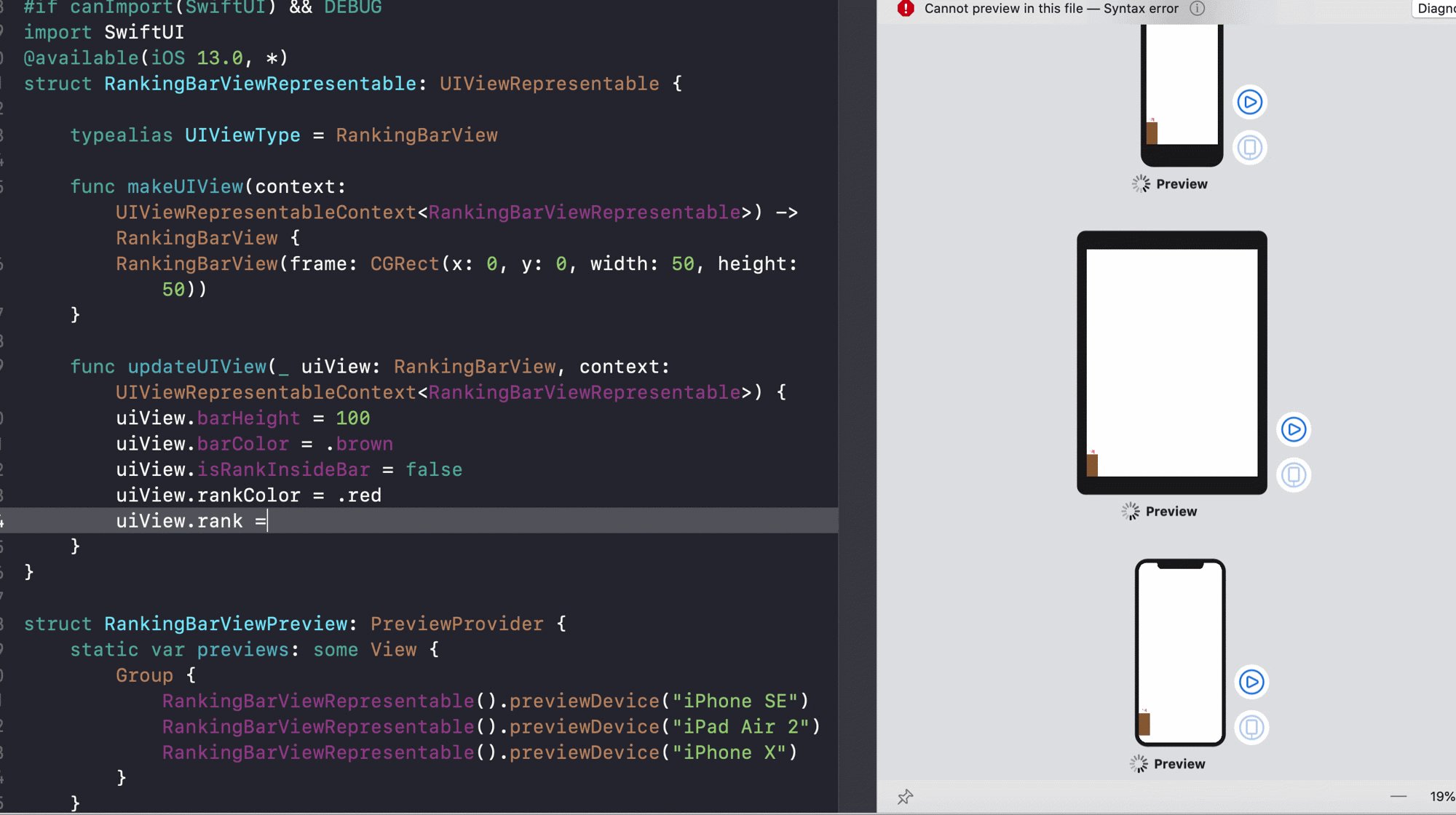
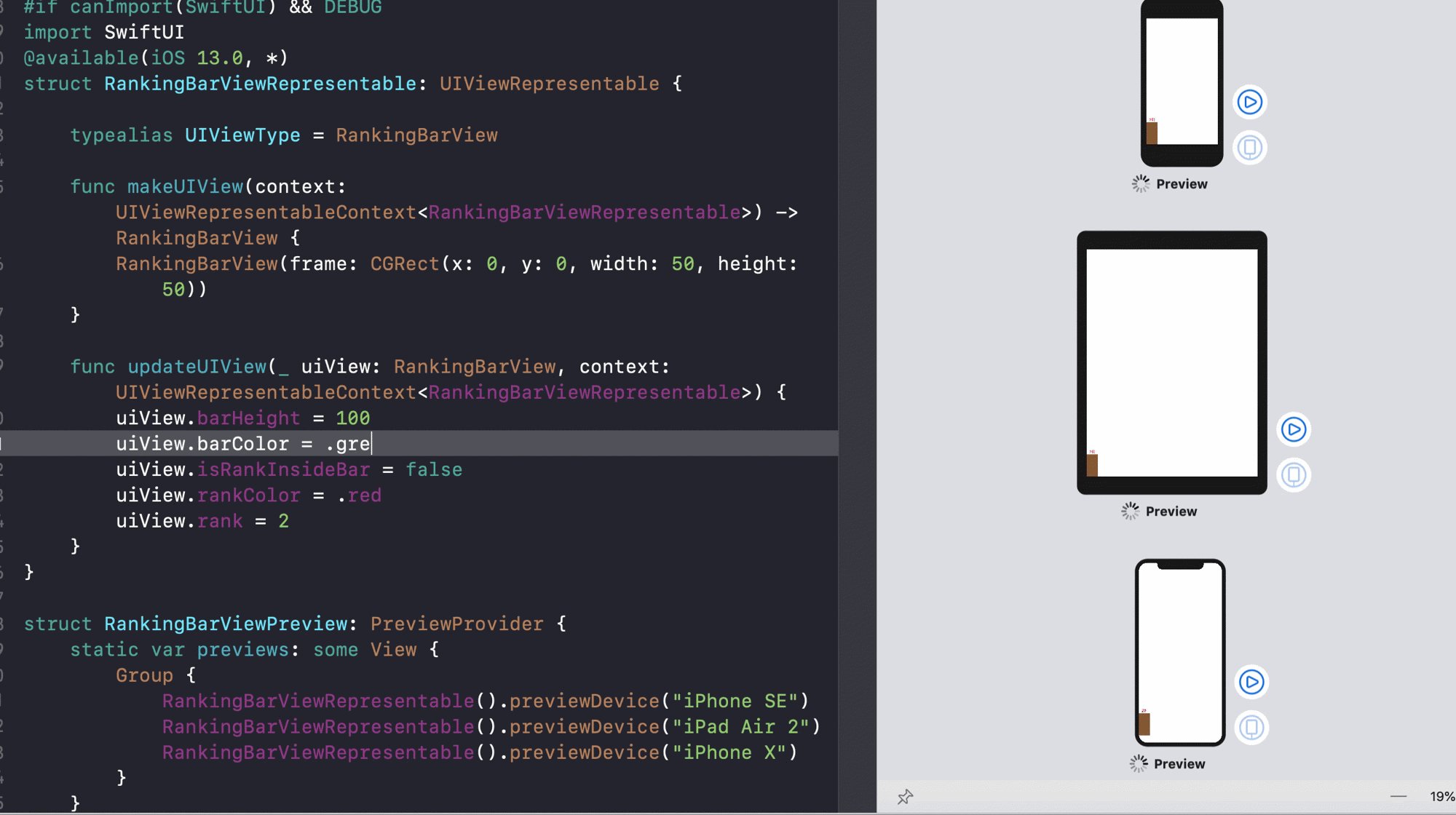
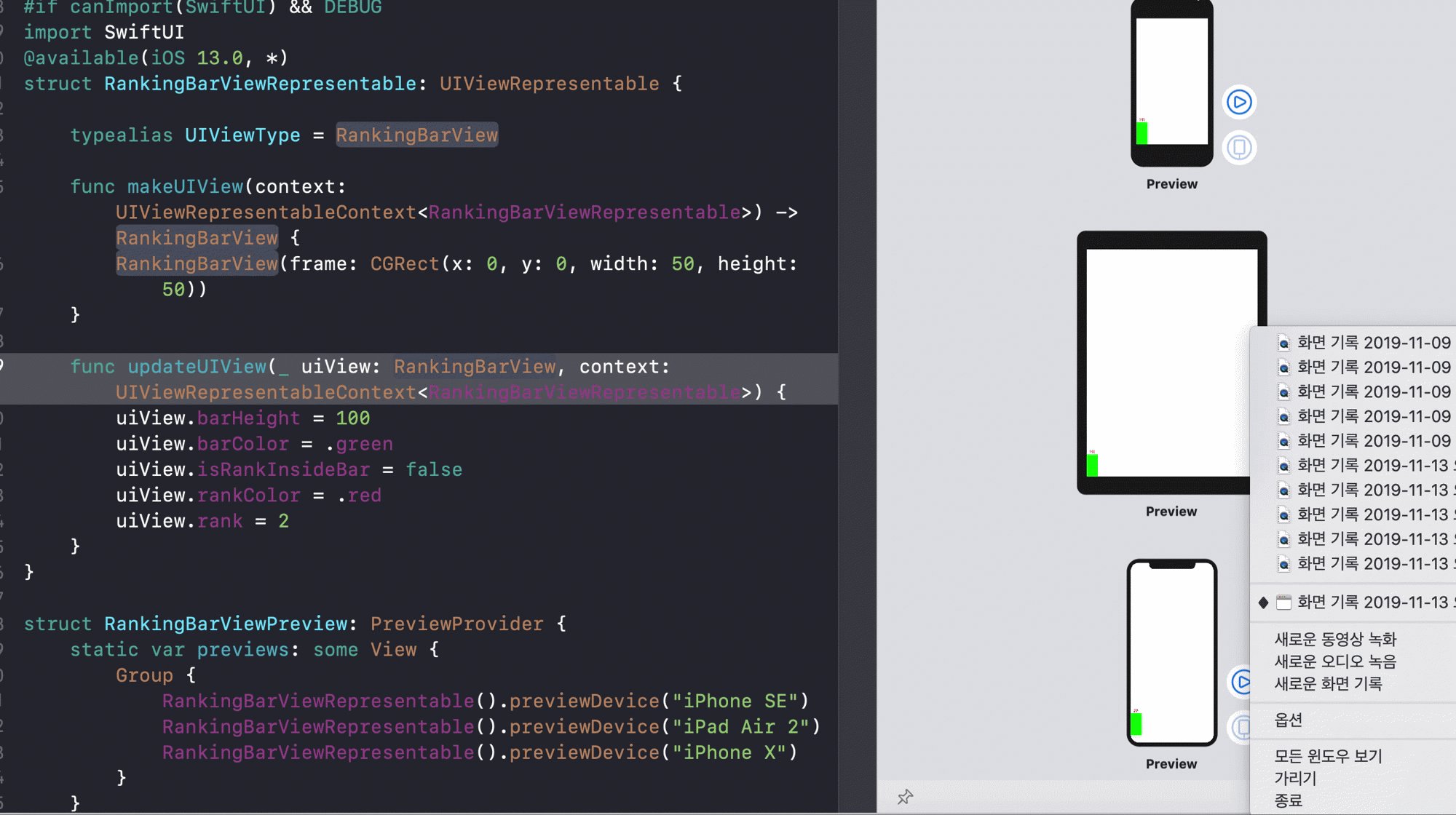
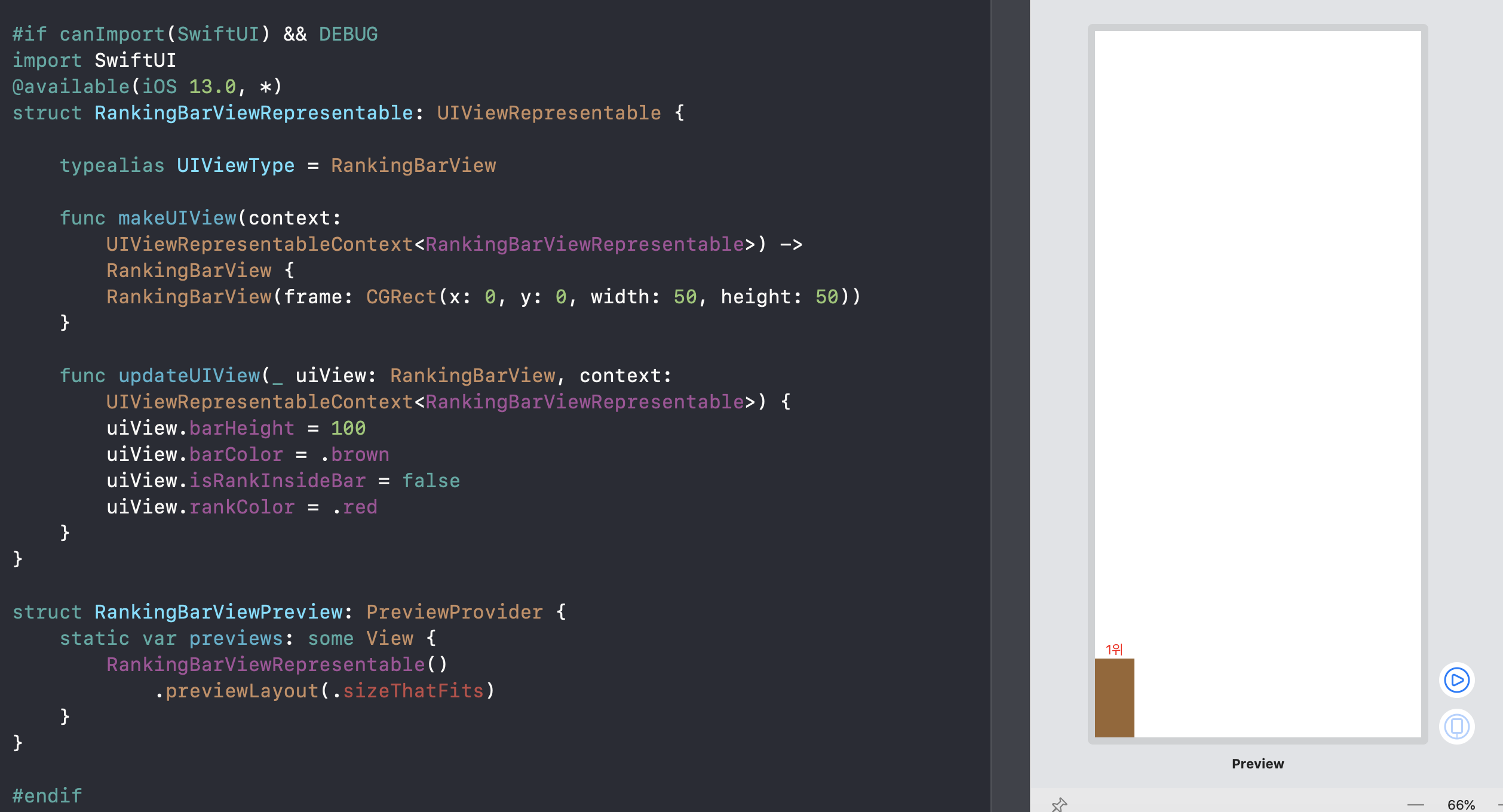
updateUIView에서 설정을 바꿔봐도 프리뷰에 바로바로 뜹니다
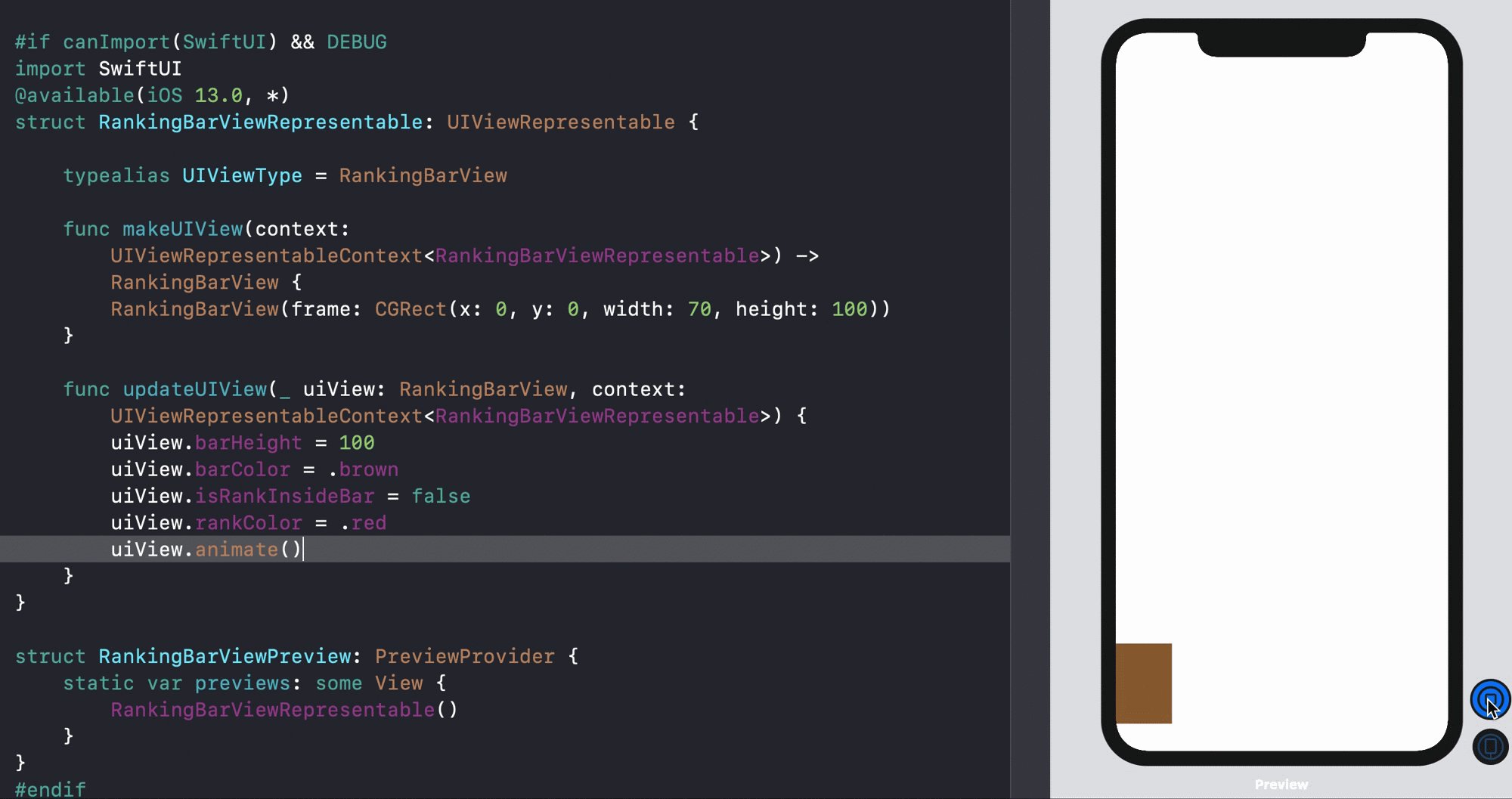
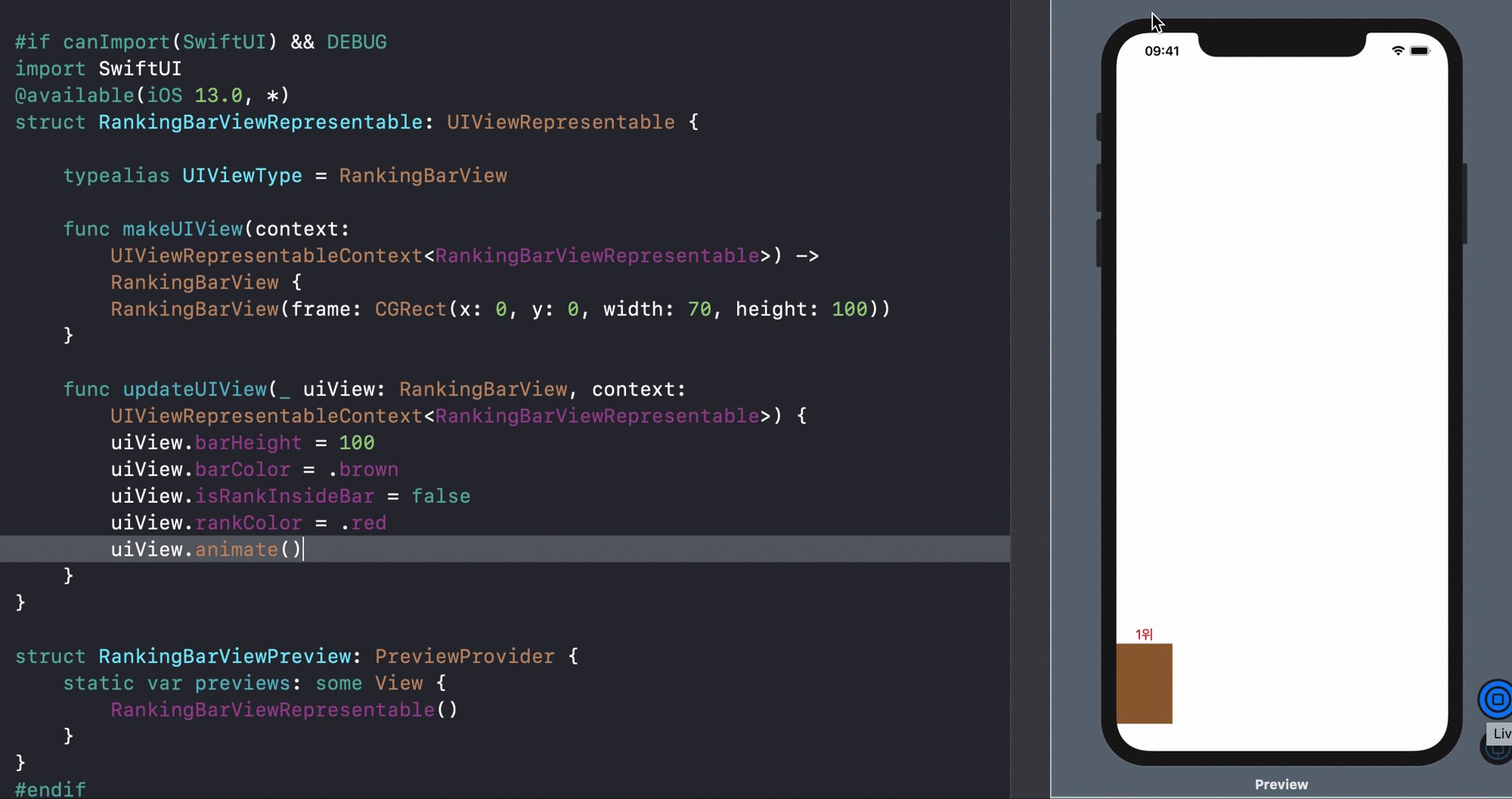
애니매이션 구현한 것도 확인해볼 수 있습니다. 이것은 프리뷰의 플레이 버튼(?) 을 눌러야볼수있더라구요
두번째, UIViewController를 Preview로 보기
앞의 세 단계를 그대로 해주면 됩니다.
2단계에서 UIViewRepresentable 대신 UIViewControllerRepresentable 프로토콜을 사용해주세요..!!
https://eunjin3786.tistory.com/103 <- 이 글에서 사용하였답니다!_!
+ Preview의 여러가지 옵션 주기
[1] previewLayout(.sizeThatFits)
화면 전체를 보고 싶지 않을때 딱 만들고 있는 그 뷰만 보고 싶을 때 -!
.previewLayout(.sizeThatFits) 를 해주면 된다고 합니다

하지만 저는 이렇게 크게 나오네요... 왜지..

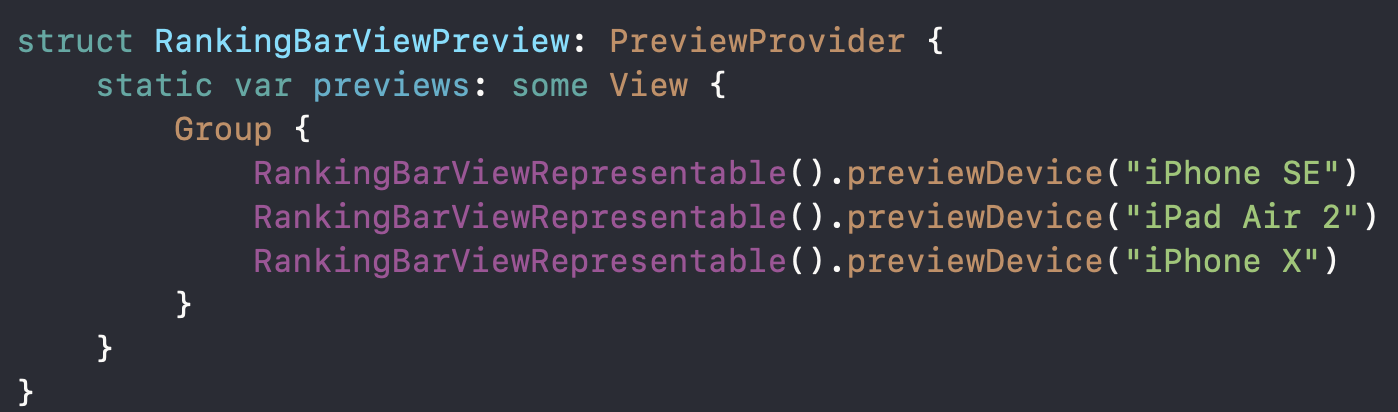
previewDevice로 프리뷰에 보여주는 디바이스를 설정할 수 있습니다.


이 기능의 정말 감동적인 점은 이렇게 Group을 활용하여 여러 디바이스를 동시에 프리뷰로 볼 수 있다는 점입니다..!!!


이렇게 설정해놓고 수정하면 동시에 업데이트가 되어서 이제 se랑 패드 걱정하면서 여러 디바이스를 돌려보지 않아도 됩니다 🥺
+
previewDevice에 들어갈 값으로 지원해주는 리스트입니다. 여기 명칭을 적어주면 됩니다

Reference
- 렛츠스위프트 2019 > 'Xcode Previews - IB 없이 개발하기' (김남현님)
- https://www.avanderlee.com/xcode/xcode-previews/
Using Xcode Previews with existing views without using SwiftUI - SwiftLee
Using Xcode Previews allows you to iterate fast and implement designs even faster. Don't wait for SwiftUI and start using Xcode Previews today!
www.avanderlee.com
'🍏 > iOS' 카테고리의 다른 글
| [SPM] 나의 Cocoapod 라이브러리에 Swift Package Manager를 지원해보기 (0) | 2019.12.14 |
|---|---|
| [Shadow] Shadow의 Amazing한 속성 (자신의 색깔이 clear이면 자식뷰에게 shadow가 적용됨) (1) | 2019.11.16 |
| [UIView] UIView에 관한 질문들 정리 (0) | 2019.10.27 |
| [Cocoapod] Cocoapod에 나의 라이브러리를 올리기 (2) | 2019.10.25 |
| [UIWindow] UIWindow 실험 (view.window는 언제 nil이 아니게 되는가 + UITextEffetsWindow는 언제 생기는가) (1) | 2019.10.05 |
- Total
- Today
- Yesterday
- Flutter 로딩
- Flutter Clipboard
- METAL
- ipad multitasking
- 장고 Custom Management Command
- flutter build mode
- Watch App for iOS App vs Watch App
- Python Type Hint
- Flutter Text Gradient
- 구글 Geocoding API
- cocoapod
- Django Heroku Scheduler
- github actions
- Flutter getter setter
- flutter dynamic link
- flutter deep link
- drf custom error
- SerializerMethodField
- PencilKit
- Sketch 누끼
- Flutter Spacer
- flutter 앱 출시
- ribs
- 장고 URL querystring
- Dart Factory
- Django Firebase Cloud Messaging
- DRF APIException
- 플러터 싱글톤
- 플러터 얼럿
- Django FCM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |