티스토리 뷰
1. 기본 세팅하기
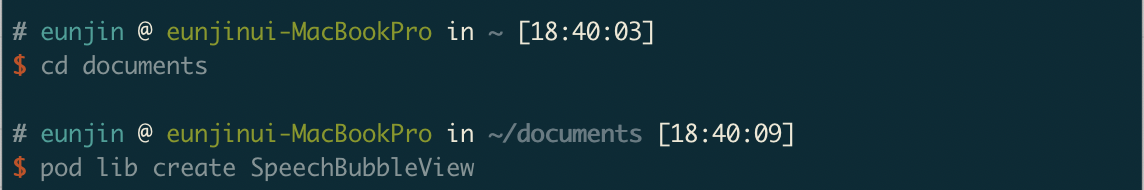
[1] 터미널을 켜고 원하는 폴더에 들어가준 뒤, 다음과 같은 명령어로 라이브러리를 만들어줍니다
pod lib create 프로젝트 이름

저는 이렇게 documents에 'SpeechBubbleView' 라는 프로젝트 이름으로 만들어줬음--!!
[2] 그러면 이런 질문들을 물어보는데, 대답해줍니다

(ios앞의 ㅑ 는 오타입니다... 😥)
저는 ios 플랫폼이고, 언어는 swift이고, 라이브러리 예시를 보여주고 싶어서 데모 애플리케이션을 넣을 것이고, 테스트는 빼준다~ 라고 대답했습니다
그러면 SpeechBubbleView 프로젝트가 뿅- 하고 생기고 열립니다
[3] 그 다음 깃헙에 들어가서 저장소를 만듭니다


여기 두번째 블럭의 'push an existing repository from the command line' 블럭의 명령어를 기억해주세요
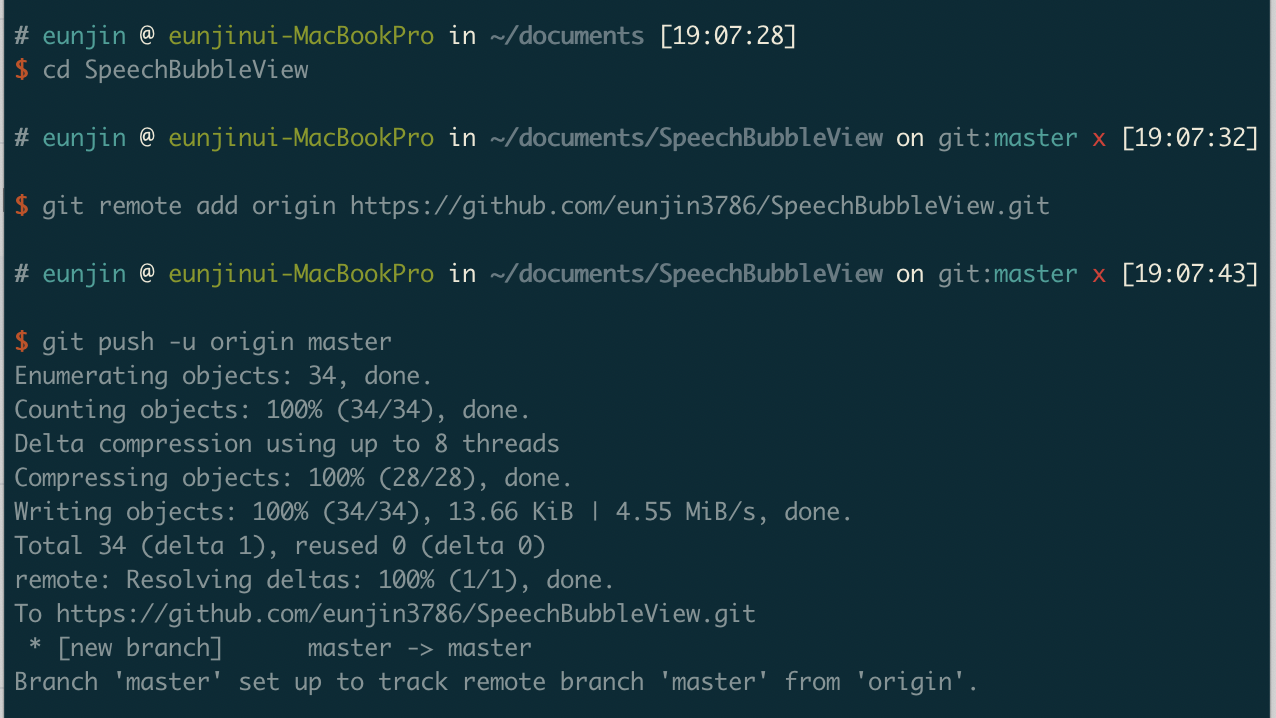
[4] 다시 터미널로 돌아가서 위의 명령어를 입력해서 만든 라이브러리를 깃헙에 푸쉬해줍니다

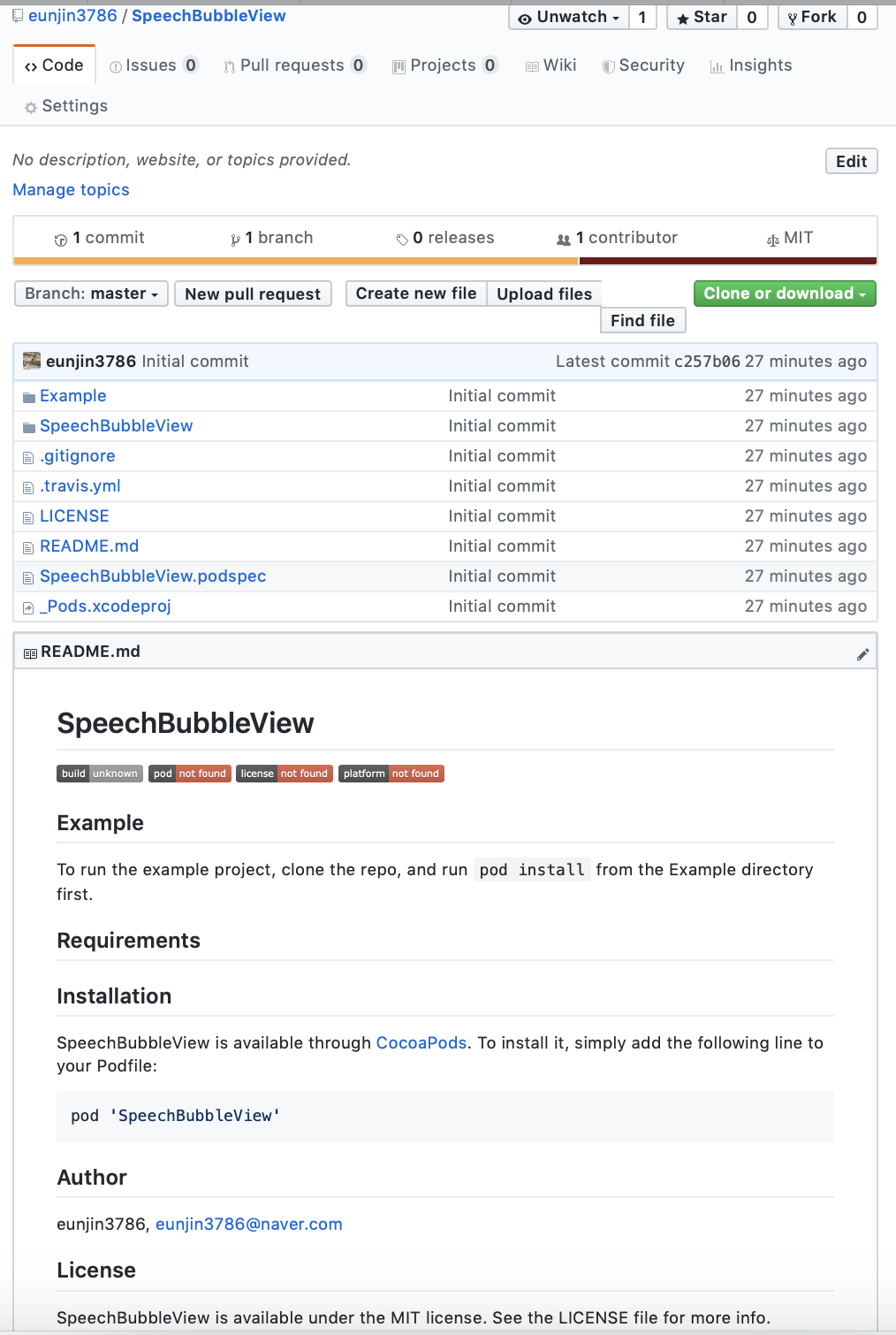
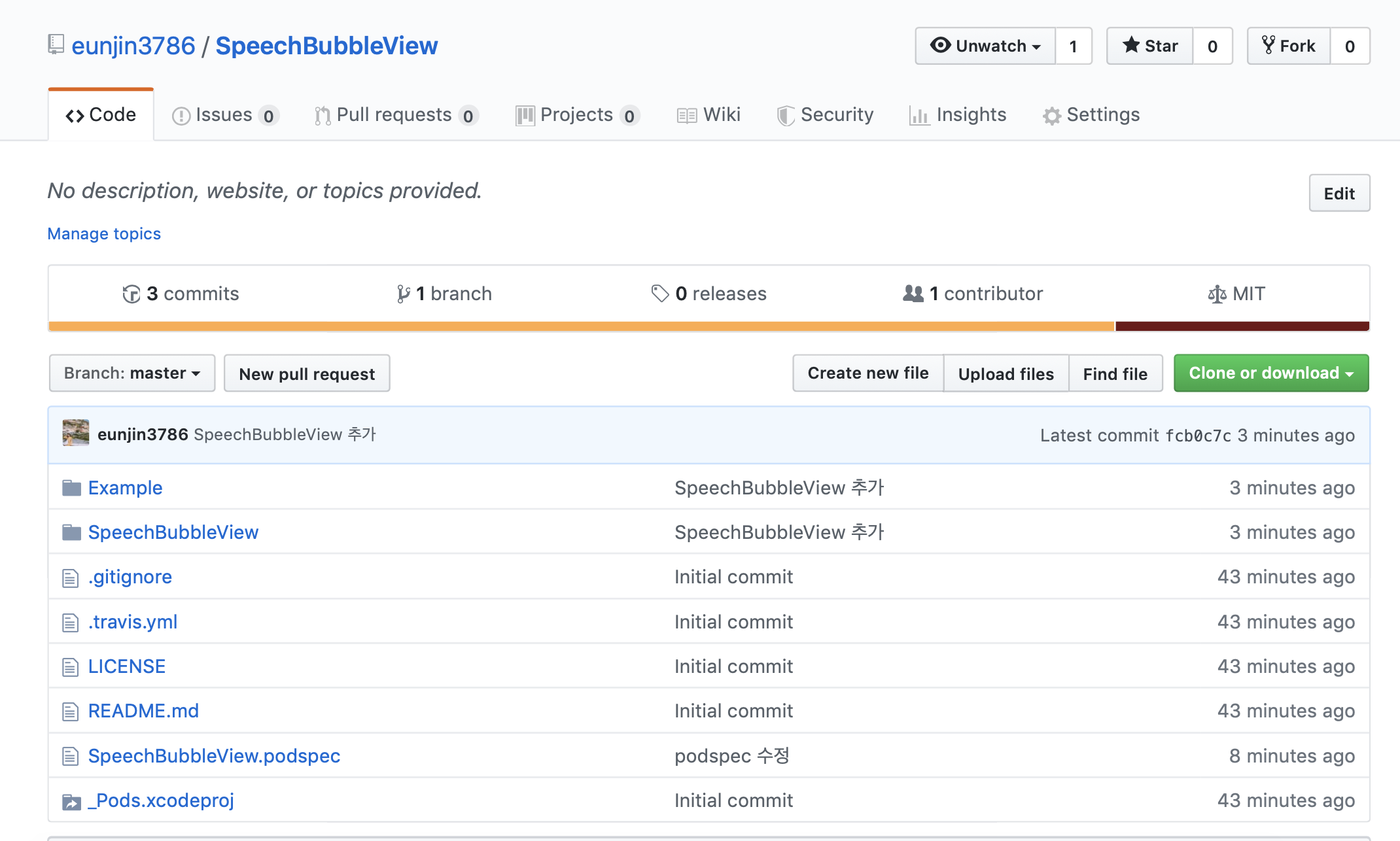
깃헙을 새로 고침해보면...!!
이렇게 나옵니다

기본 세팅 끝 --!
2. PodSpec 수정하기
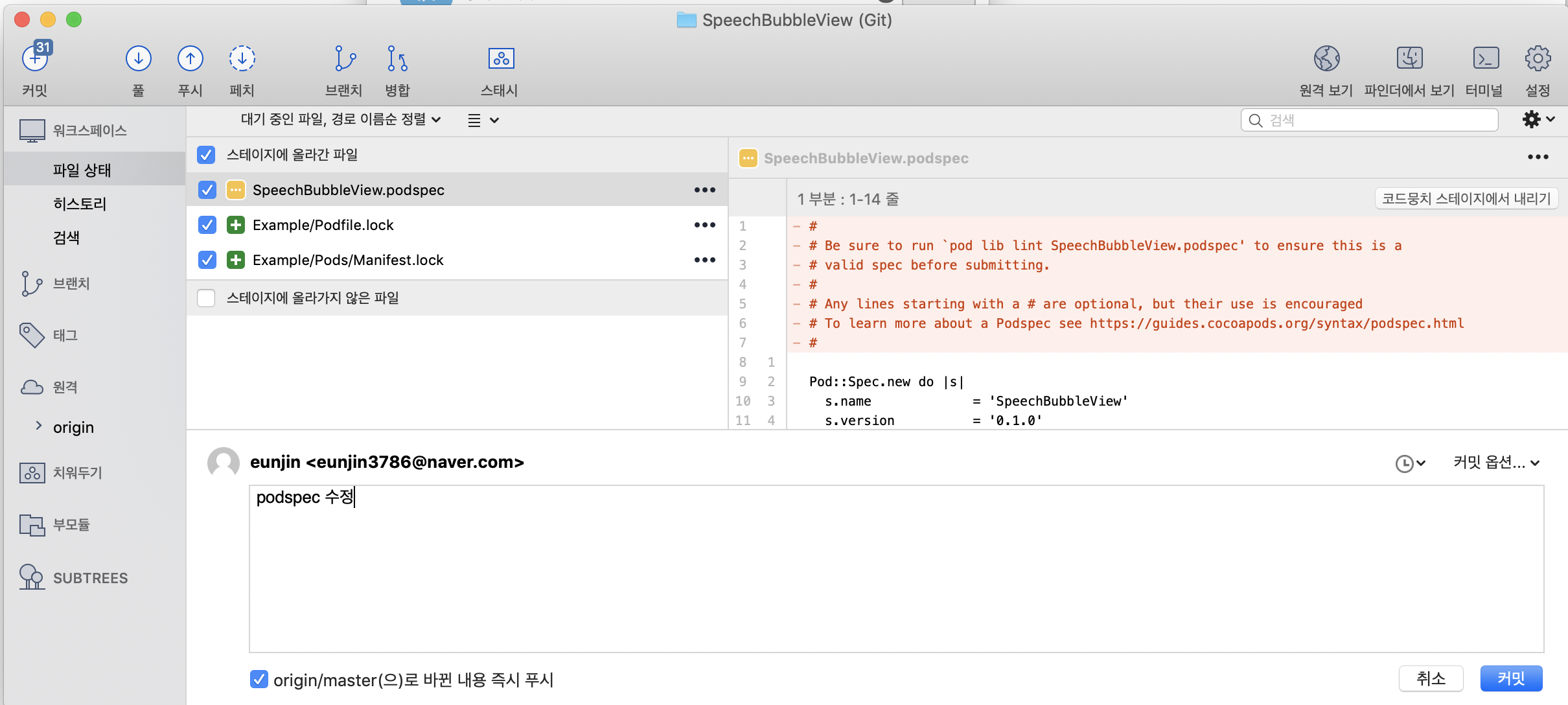
저는 소스트리가 편하니까
다큐먼트에 있는 프로젝트를 소스트리로 끌어와서 이렇게 추가해줬습니다

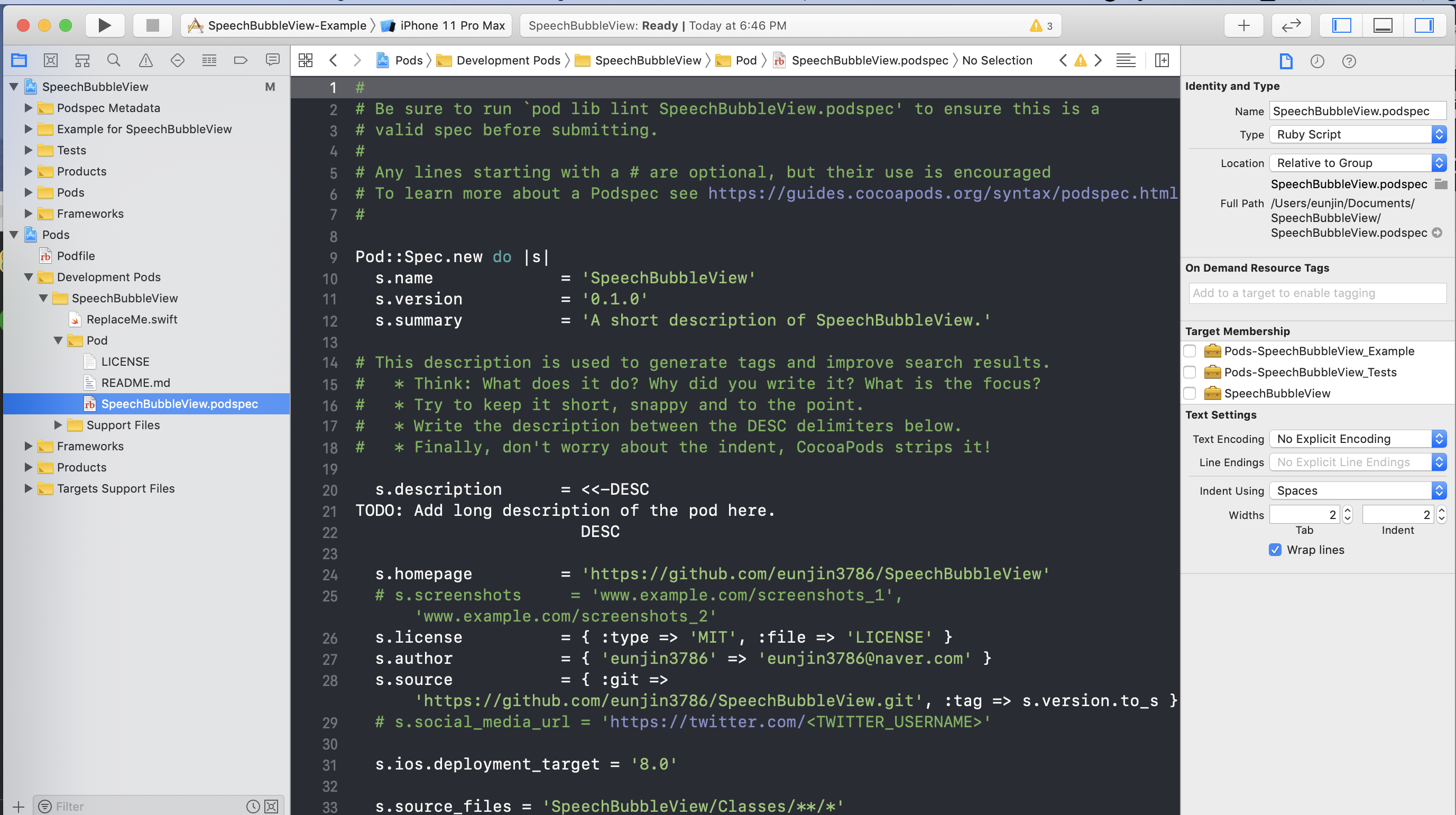
[1] 프로젝트명.podspec 파일에 들어가서 수정을 해줍니다
원래 이 파일은 이런 기본 설정으로 되어있었는데,

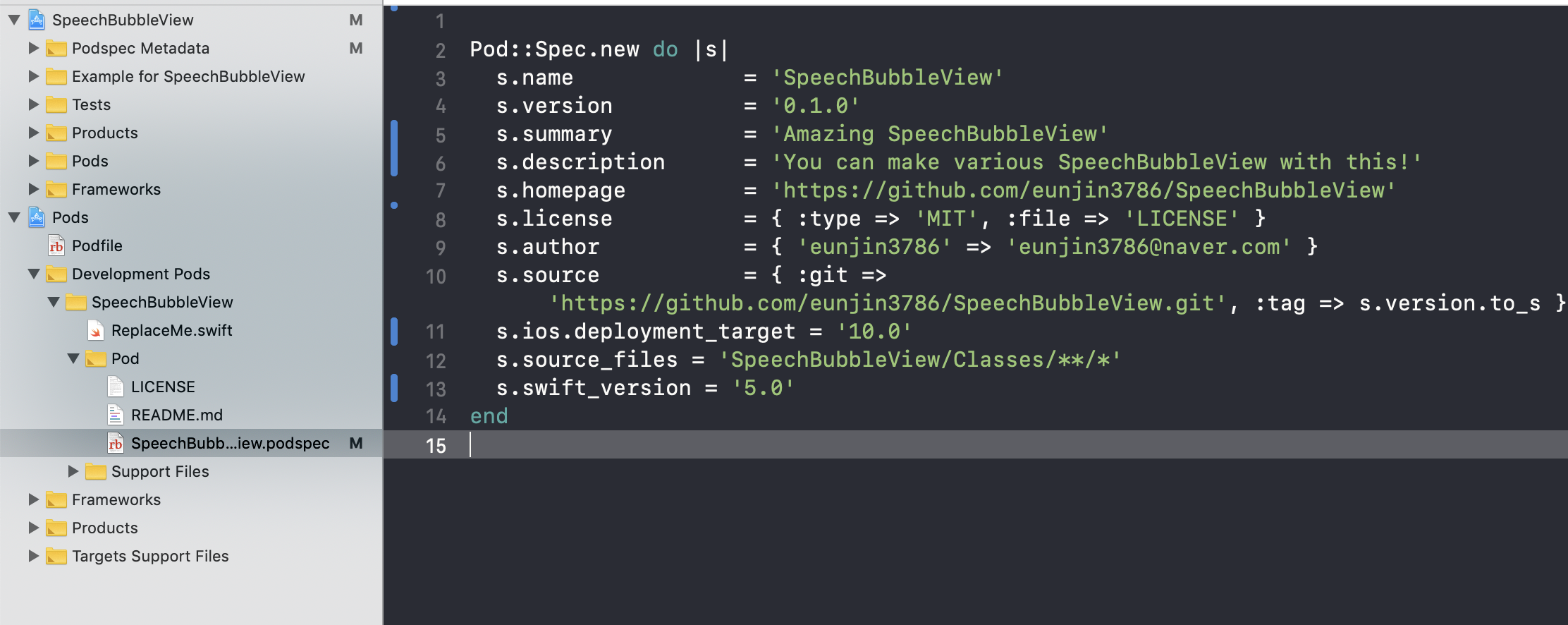
저는 일단 주석을 지워주었습니다
s.ios.deployment_target을 10.0으로 수정하였고
s.ios.deployment_target = '10.0'
s.summary와 s.description도 수정하였습니다
s.summary = 'Amazing SpeechBubbleView'
s.description = 'You can make various SpeechBubbleView with this!'
그리고 s.swift_version을 추가하였습니다!
s.swift_version = '5.0'
summary는 꼭 수정해야하고 swift_version도 podspec에 꼭 추가해야합니다.....!!
그렇지 않으면 마지막 단계 pod trunk push 에서 이런 워닝이 뜨면서 cocoapod에 안올려주더라구요ㅠ.ㅠ
--allow-warnings로 무시하고 올릴수 있다고 나오지만, 그냥 추가하는 것을 권장합니다 --!

아무튼 저의 PodSpec을 이렇게 수정완료하였습니다 --!!

그리고 깃헙에 푸쉬해줍니다

3. 나의 소스코드 추가하기
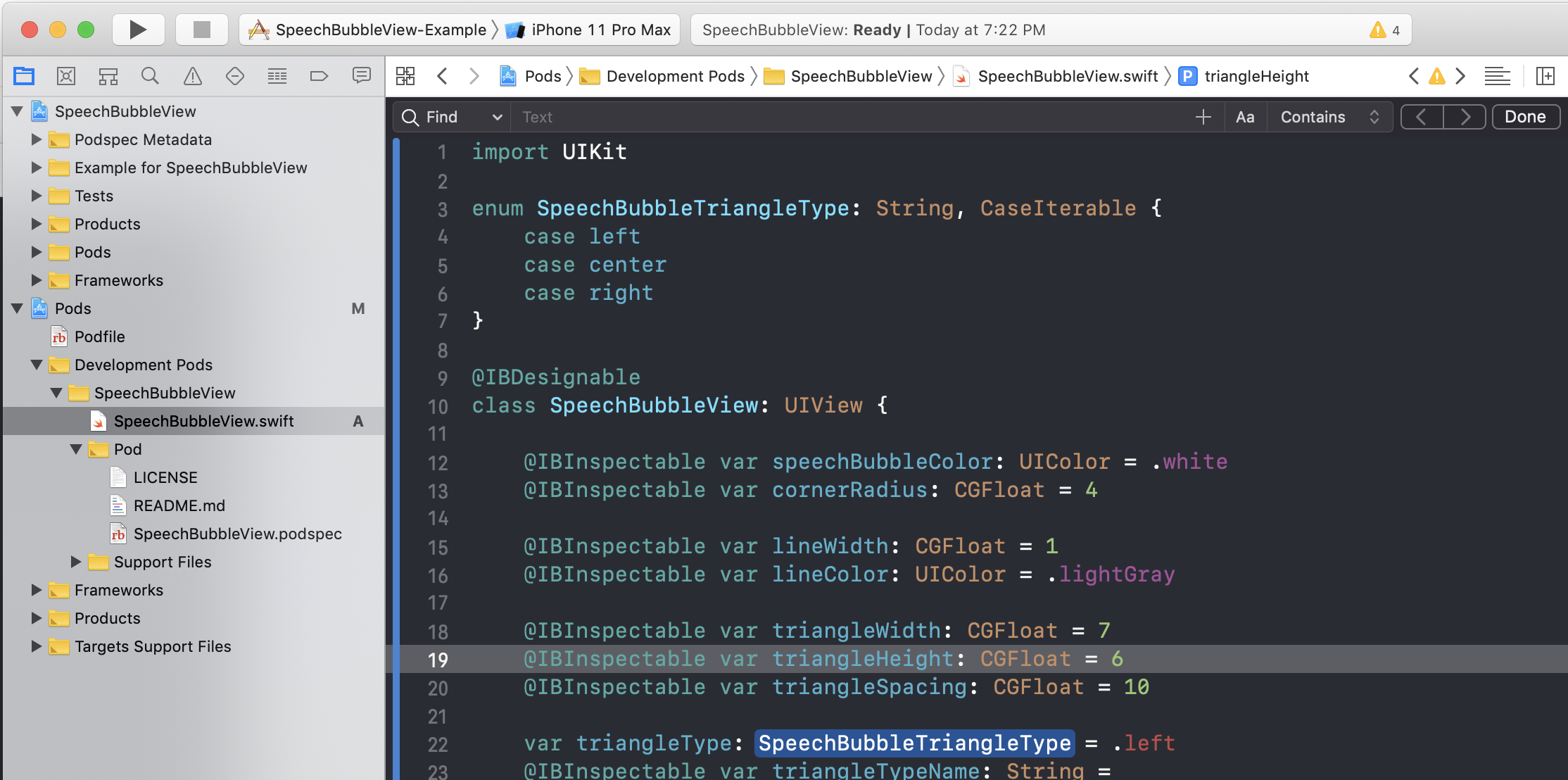
프로젝트에 ReplaceMe.swift 라는 파일이 자동으로 생성되어있습니다

이 파일을 자신이 만든 소스코드로 대체해줍니다..!

그리고 깃헙에 커밋 & 푸쉬해줍니다

4. 깃헙 저장소에 release 버전 세팅하기
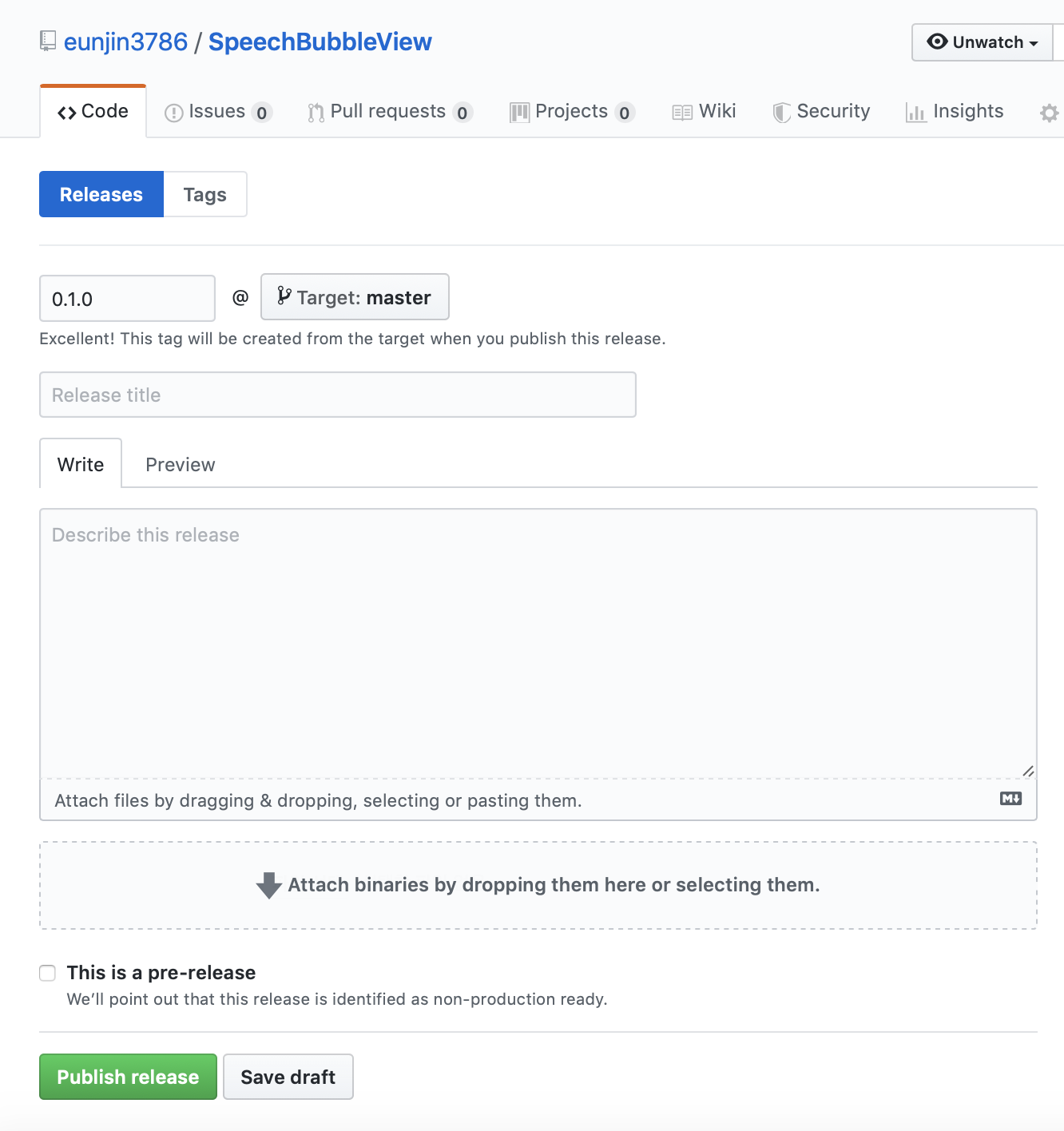
여기서 '0 releases' 를 누릅니다

이렇게 0.1.0 을 입력해주고 publish release 를 누릅니다

그러면...!! 이렇게 '1 release' 로 바뀌었습니다

5. Cocoapod에 라이브러리 올리기
[1] podspec을 검증합니다
pod spec lint

SpeechBubbleView.podspec이 validation을 pass했다고 나오네요..!!
(이 단계 굳이 안해도 pod trunk push하면 알아서 validation절차를 시작합니다 하지만 pod trunck push는 시간이 오래걸리니, 이 명령어로 미리 자신의 podspec이 validation을 통과할지 보는 것도 좋겠네요...!!! )
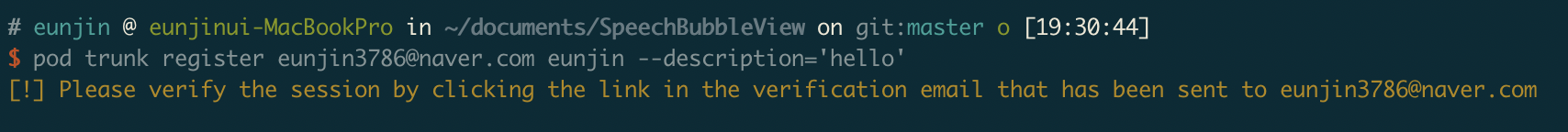
[2] pod trunk 계정을 등록합니다
pod trunk register 이메일주소 계정이름 --description='계정 설명'
저는 계정 설명에 무엇을 써야할 지 몰라서 hello를 적었어요..!

그러면 위에 작성한 이메일로 메일이 갑니다
받은 링크를 클릭하면 이 화면으로 이동하게 되고 이메일 검증을 끝낸 것입니다 ^_^

[3] 코코아팟에 라이브러리를 올립니다
pod trunk push

성공 🎉🎉
6. 샘플 프로젝트 만들어서 확인해보기
TestSpeechBubbleView라는 프로젝트를 만들고 podfile을 구성해준뒤.. pod install 해봅니다
잘 설치가 되는 것을 확인할 수 있습니다..!


프로젝트에서도 잘 나오네요...!!!

+
이 블로그 추천합니다!! 엄청 친절해요 >__<
https://medium.com/@twih1203/ios-custom-library를-cocoapod에-올리는-방법-a2dc51511303
'🍏 > iOS' 카테고리의 다른 글
| [Xcode Preview] UIKit에서 Xcode Preview 사용하기 (0) | 2019.11.13 |
|---|---|
| [UIView] UIView에 관한 질문들 정리 (0) | 2019.10.27 |
| [UIWindow] UIWindow 실험 (view.window는 언제 nil이 아니게 되는가 + UITextEffetsWindow는 언제 생기는가) (1) | 2019.10.05 |
| [UICollectionView] collectionView의 performBatchUpdates (0) | 2019.09.04 |
| [Navigation Bar] 스토리보드에서 Large title text 설정하기 (0) | 2019.05.26 |
- Total
- Today
- Yesterday
- Flutter Spacer
- Flutter Text Gradient
- flutter 앱 출시
- METAL
- Django FCM
- 장고 Custom Management Command
- ribs
- Django Firebase Cloud Messaging
- flutter build mode
- Flutter Clipboard
- SerializerMethodField
- 구글 Geocoding API
- Django Heroku Scheduler
- ipad multitasking
- PencilKit
- Flutter getter setter
- Flutter 로딩
- cocoapod
- Watch App for iOS App vs Watch App
- DRF APIException
- github actions
- 플러터 싱글톤
- Dart Factory
- flutter dynamic link
- 장고 URL querystring
- Python Type Hint
- flutter deep link
- Sketch 누끼
- 플러터 얼럿
- drf custom error
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
