티스토리 뷰
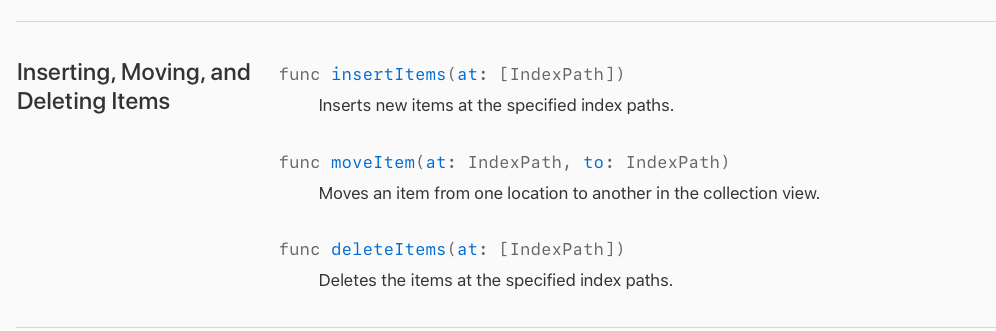
collectionView의 이 세가지 메소드에 들어가보면

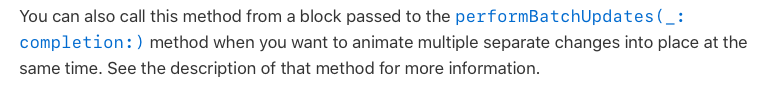
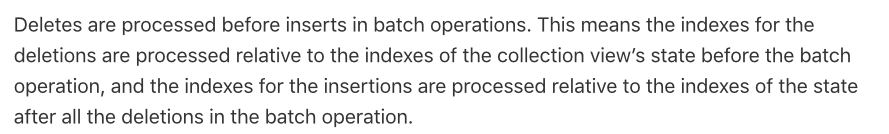
모두 다음과 같은 설명이 있습니다..!!

여러 개의 변경을 동시에 animate하고 싶을 때, performBatchUpdates(_:completion:) 를 사용하는 것을 권장하고 있네요
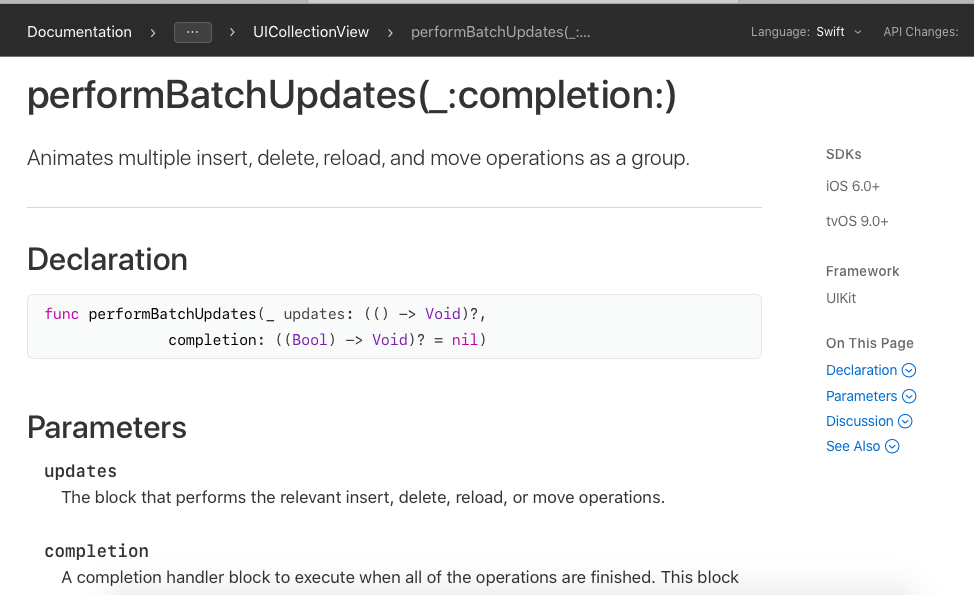
performBatchUpdates는 collectionView의 메소드 입니다.

설명을 보면 많은 insert, delete, reload, move 연산을 그룹으로 묶어서 animate한다 라고 나와있습니다
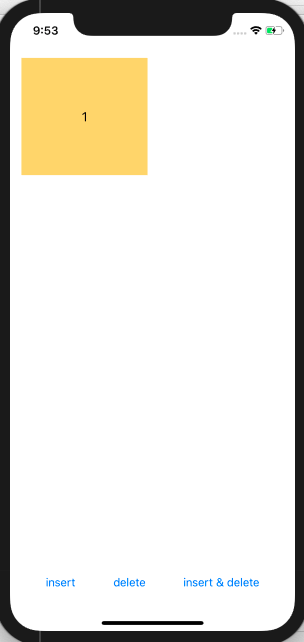
그럼 performBatchUpdates를 테스트해보기 위해 간단히 사전 세팅을 해줍시다

그리고 insert&delete 메소드를 구현해줍시다
index 1에 100이라는 Cell을 추가해주고 다시 지워주는 시나리오를 만들어봅시다
먼저, performBatchUpdates를 쓰지 않은 버전인데요, 잘 작동합니다...!!
하지만 똑같은 코드를 performBatchUpdates 안에서 해주면 크래쉬가 납니다...!!!
*** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'attempt to delete item 1 from section 0 which only contains 1 items before the update'
이런 에러메세지와 함께요...!!!
그 이유는 performBatchUpdates는 코드의 순서상관없이 insert보다 delete 연산을 먼저 해주기 때문입니다

그래서 IndexPath가 item = 1 & section= 0 인 것 (즉 두번째 아이템)을 지우려고 하는데
현재 section 0에는 아이템이 한개 밖에 없는데?!?!??!?!? 하는 에러메세지와 함께 저런 크래시가 나는 것입니다....!
삭제가 먼저 실행되는 performBatchUpdates에서는 insert 후 바로 삭제하는 위의 시나리오를 구현해줄 수 없겠죠?!?!
그럼 둘 다 똑같은 코드를 쓸 수 있는 다른 시나리오를 살펴봅시다...!!!
numbers = [1,2,3] 로 설정해주고 2,3을 지웁니다. 그 다음 인덱스 1에 100을 넣어주고 그에 따른 collectionview update도 해줍시다
먼저 performBatchUpdates를 안쓴 버전입니다
(for문을 돌면서 numbers.remove 해주면 인덱스 에러가 나니까 뒤의 인덱스부터 지워주어야합니다..!! 이 방식은 안전한 방식은 아니지만, 뒤에 보여드릴게있어서 이렇게 for문을 돌면서 remove해주겠습니다-!)
그 다음 performBatchUpdates를 쓴 버전입니다
크래쉬 안나고 잘 돌아가는 군요..
performBatchUpdates를 안쓰면 insert, delete 하는 족족(?) collectionview의 상태가 바뀝니다
collectionView.numberOfItems(inSection: 0) 값이 연산에 따라 계속 변하는 것을 보면 알 수 있습니다
반면, performBatchUpdates 쓰면 블럭이 끝나야 collectionview의 상태가 바뀝니다
collectionView.numberOfItems(inSection: 0) 값이 연산을 해도 바로 안바뀌고 completion 블럭 안에서야 바뀌는 것을 볼 수 있습니다
아마도 애플은 그래서 여러 연산을 할 때, 블럭안에 있는 연산이 다 끝나고 collectionview의 상태를 한번에 업데이트 시켜주라고 해서 performBatchUpdates를 권장하는 걸지도 모르겠습니다...!!!
performBatchUpdates를 쓴 버전과 안쓴 버전 모두 collectionView insert / delete 해주는 화면효과는 똑같은 것 같습니다-!
1. performBatchUpdates 안썼을 때
2. performBatchUpdates 썼을 때
+ 마지막으로 이 글을 추천합니다 : )
A better way to update UICollectionView data in Swift with diff framework
It’s hard to imagine any application that doesn’t use a collection view. So let’s build a better data source update system for UICollectionView…
medium.com
Reference
https://developer.apple.com/documentation/uikit/uicollectionview/1618045-performbatchupdates
performBatchUpdates(_:completion:) - UICollectionView | Apple Developer Documentation
Instance Method performBatchUpdates(_:completion:) Animates multiple insert, delete, reload, and move operations as a group. Declarationfunc performBatchUpdates(_ updates: (() -> Void)?, completion: ((Bool) -> Void)? = nil) ParametersupdatesThe block that
developer.apple.com
'🍏 > iOS' 카테고리의 다른 글
| [Cocoapod] Cocoapod에 나의 라이브러리를 올리기 (2) | 2019.10.25 |
|---|---|
| [UIWindow] UIWindow 실험 (view.window는 언제 nil이 아니게 되는가 + UITextEffetsWindow는 언제 생기는가) (1) | 2019.10.05 |
| [Navigation Bar] 스토리보드에서 Large title text 설정하기 (0) | 2019.05.26 |
| [Popup] 팝업 띄우기 (0) | 2019.05.23 |
| [AutoLayout] Hugging priority와 Compression Resistance priority 비교 (2) | 2019.04.25 |
- Total
- Today
- Yesterday
- flutter dynamic link
- Watch App for iOS App vs Watch App
- Dart Factory
- PencilKit
- 플러터 싱글톤
- Sketch 누끼
- 플러터 얼럿
- ribs
- Django Firebase Cloud Messaging
- Python Type Hint
- Flutter 로딩
- drf custom error
- flutter build mode
- METAL
- 장고 URL querystring
- cocoapod
- Flutter Text Gradient
- Django FCM
- 장고 Custom Management Command
- 구글 Geocoding API
- github actions
- DRF APIException
- ipad multitasking
- Django Heroku Scheduler
- Flutter getter setter
- flutter deep link
- SerializerMethodField
- Flutter Clipboard
- flutter 앱 출시
- Flutter Spacer
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |