티스토리 뷰
네비게이션 컨트롤러의 Navigation bar를 클릭한다
- 일단 Navigation bar의 뿌연 효과를 없애주기 위해 Translucent 를 체크 해지한다
- Prefers Large Titles를 체크하고 large title text attributes를 설정한다
- title text attributes도 large title text attributes와 동일하게 설정해준다 (밑의 사진처럼 테이블 뷰가 스크롤업되면 작은 title로 나오기 때문)


================== iOS 13 부터 변화가 있습니다 ====================
https://forums.developer.apple.com/thread/122100
barTintColor not working correctly for large ti... |Apple Developer Forums
I am currently using the following code to display the background color of the navigation bar, which has been working correctly for forever: self.navigationController?.navigationBar.barTintColor However, when I installed an existing live app (NOT compiled
forums.developer.apple.com
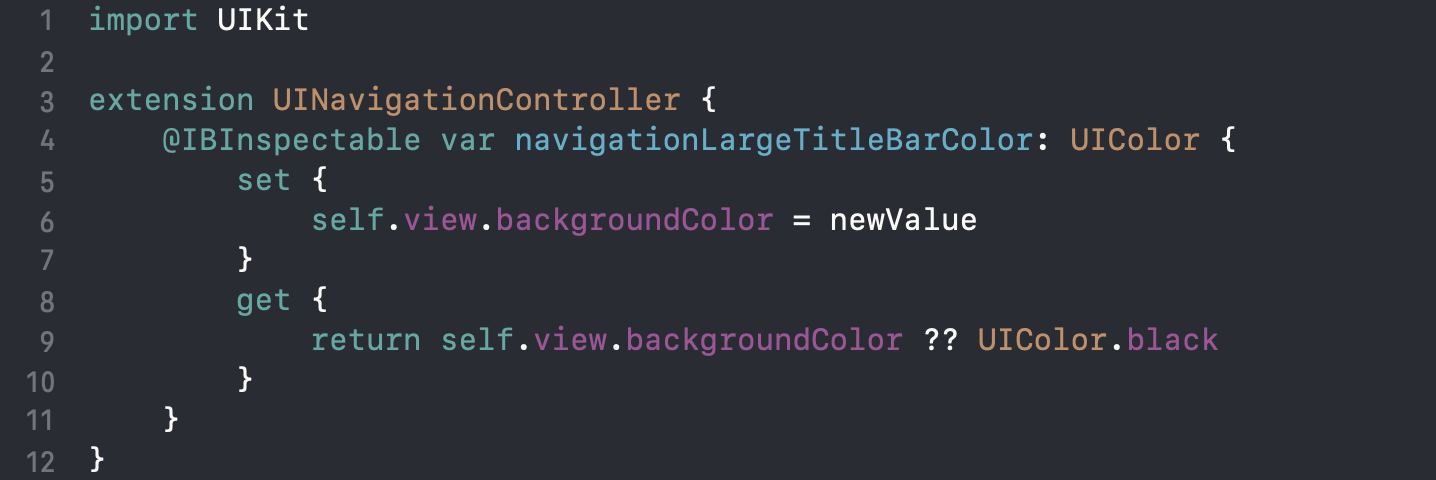
저는 이렇게 extension해서 사용하고 있습니다 -!

'🍏 > iOS' 카테고리의 다른 글
| [UIWindow] UIWindow 실험 (view.window는 언제 nil이 아니게 되는가 + UITextEffetsWindow는 언제 생기는가) (1) | 2019.10.05 |
|---|---|
| [UICollectionView] collectionView의 performBatchUpdates (0) | 2019.09.04 |
| [Popup] 팝업 띄우기 (0) | 2019.05.23 |
| [AutoLayout] Hugging priority와 Compression Resistance priority 비교 (2) | 2019.04.25 |
| [Protocol] 프로토콜 뽀개기 (0) | 2019.01.08 |
- Total
- Today
- Yesterday
- ipad multitasking
- flutter 앱 출시
- Django Heroku Scheduler
- Flutter Clipboard
- Python Type Hint
- 플러터 얼럿
- Dart Factory
- 플러터 싱글톤
- flutter dynamic link
- Django FCM
- SerializerMethodField
- Flutter Text Gradient
- flutter build mode
- ribs
- METAL
- flutter deep link
- cocoapod
- drf custom error
- 장고 URL querystring
- Flutter 로딩
- Watch App for iOS App vs Watch App
- 구글 Geocoding API
- DRF APIException
- Sketch 누끼
- Django Firebase Cloud Messaging
- 장고 Custom Management Command
- github actions
- PencilKit
- Flutter getter setter
- Flutter Spacer
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
