티스토리 뷰
[UIWindow] UIWindow 실험 (view.window는 언제 nil이 아니게 되는가 + UITextEffetsWindow는 언제 생기는가)
eungding 2019. 10. 5. 15:38UIWindow에 대한 간단한 설명 (from stanford ios)

UIWindow의 대한 자세한 설명은
친절한 제드님과 알파카오빠님의 글을 읽고 오세요 :)
https://zeddios.tistory.com/283
iOS ) UIWindow. 그리고 UIView
안녕하세요 :) Zedd입니다. 오늘은 UIWindow와 UIView에 대해서 공부를 해볼거에요. 위 사진들은 UIWindow, UIView라고 검색하면 바로 볼 수 있는 사진들이에요. UIWindow위에 UIView가 올라가 있는 모습을 볼..
zeddios.tistory.com
https://wnstkdyu.github.io/2017/12/29/uiwindow/
UIWindow 공부
UIWindow 객체에 대해 가장 최상단에 위치한 화면을 표시하는 객체 정도로만 어렴풋이 알고 있었다. 최근 스터디를 통해 더 자세히 알고 싶어 Apple Developer Documentation와 View Programming Guide for iOS를 조사해보았다. 역할UIWindow의 역할은 다음과 같다. 앱의 시각적 콘텐츠를 담는다. 뷰들과 다른
wnstkdyu.github.io
실험을 하기 전, 배경지식이 필요합니다
배경지식
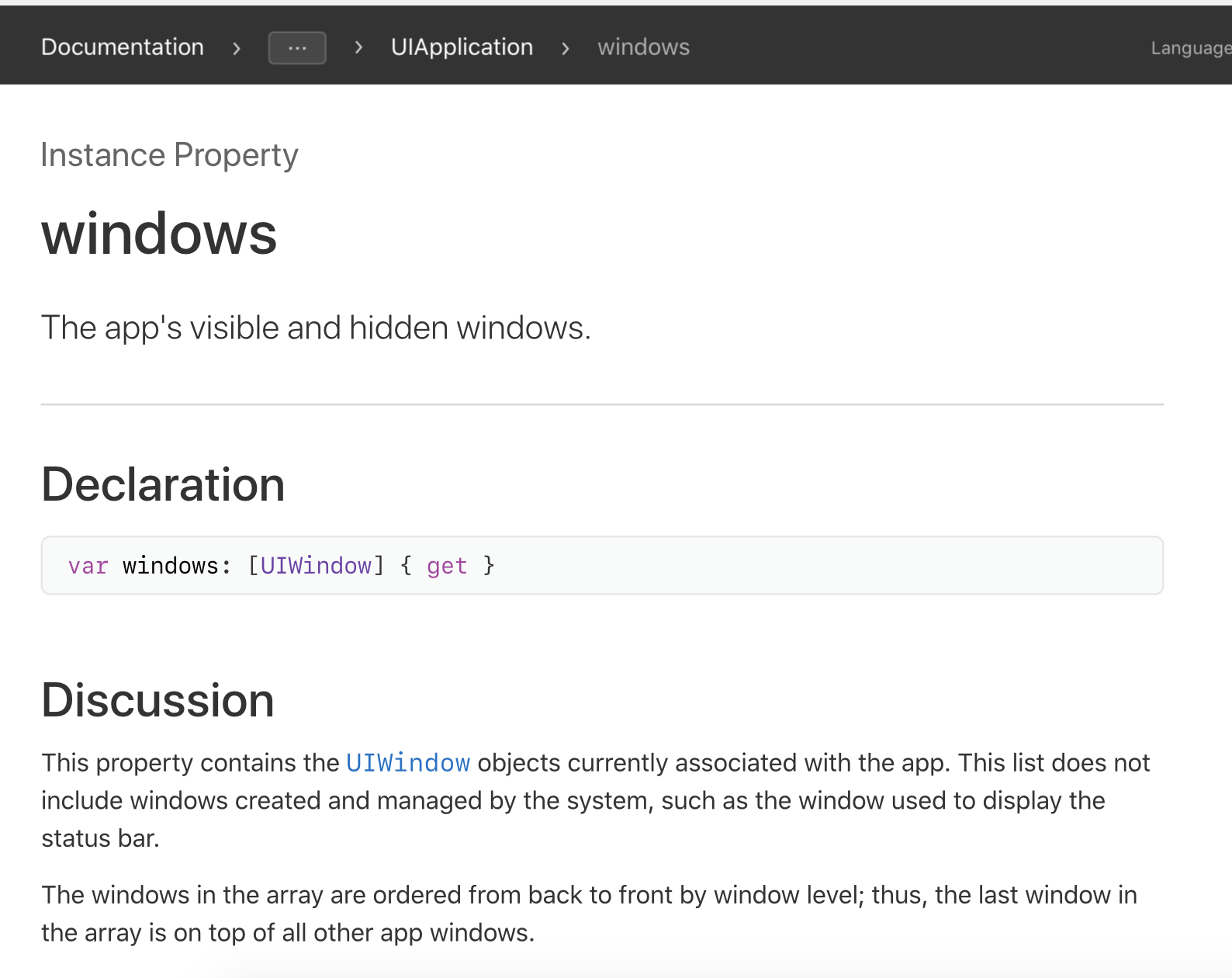
[1] UIApplication의 windows
UIApplication의 windows는 앱의 보이거나 보이지 않는 윈도우 모두를 의미합니다
새로운 윈도우가 추가될때마다 배열의 맨 뒤에 추가됩니다
즉 배열의 마지막 원소가 앱의 윈도우 중 가장 top에 있는 윈도우를 의미합니다

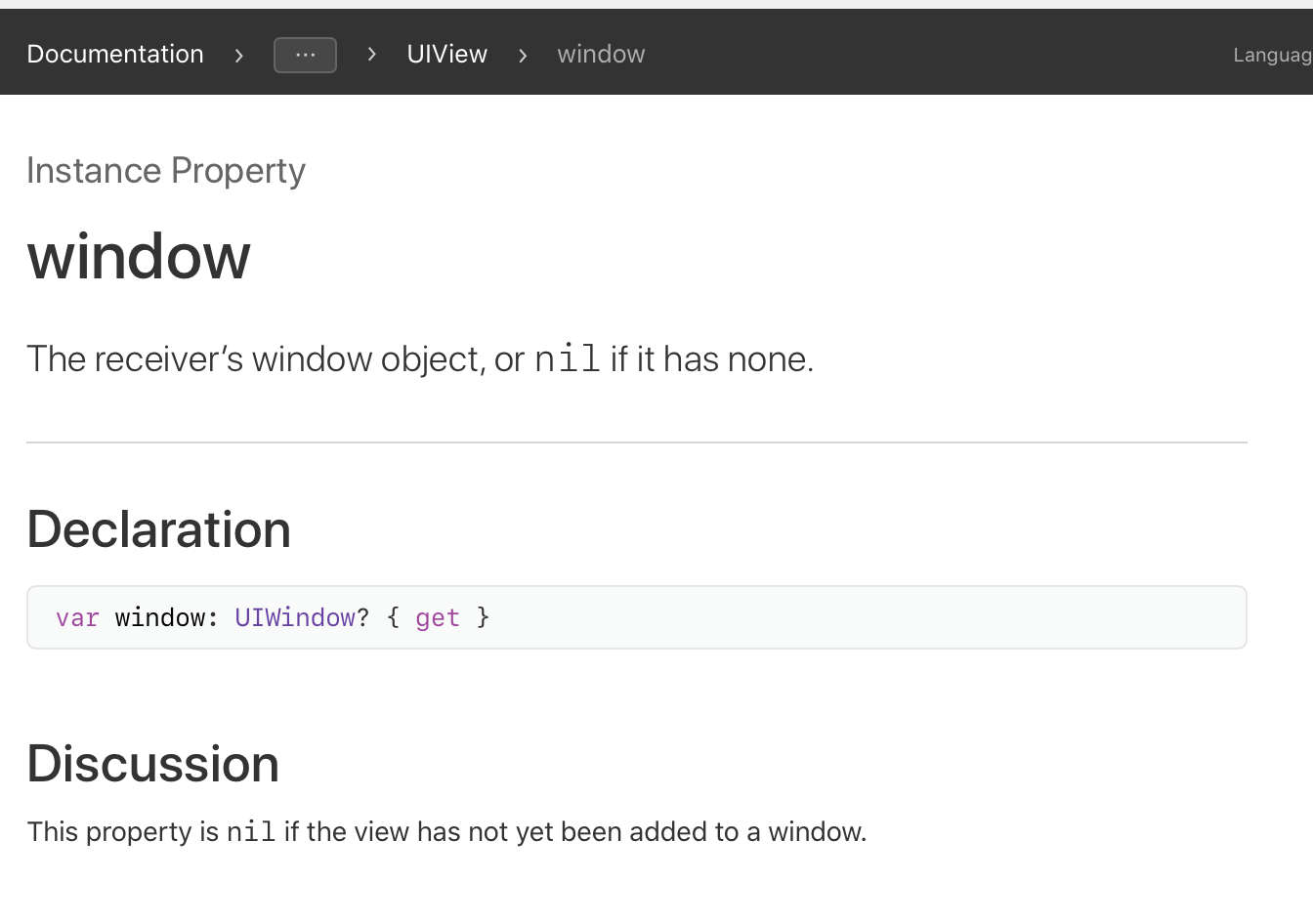
[2] UIView의 window
UIView는 window라는 프로퍼티를 가지는데, view가 window에 add될 때까지 이 속성은 nil이라고 합니다...!!
그래서 밑의 실험을 보면 viewWillLayoutSubviews에 들어와서야 view.window값이 nil이 아니게 됩니다

[3] 앱의 첫번째 window가 만들어지는 시점 (SceneDelegate 추가된 후)

SceneDelegate의 이 함수에서 첫번째 window가 만들어집니다
이 함수의 주석을 보면, 스토리보드를 사용한다면 window 는 자동으로 만들어져서 Scene에 붙여진다 라고 말하고 있네요
실험은 매우 길고 무식하니(그냥 프린트할껄..왜 디버깅 캡쳐했지..) 바로 결론 넘어가서 읽으세요!!!!
(view.window가 nil이 아니게 되는 지점의 메소드는 파란색
UITextUITextEffetsWindow가 생기게 되는 지점의 메소드는 초록색으로 표시함)
실험
(메소드 호출 순서대로 씁니다)
[1] 하나의 ViewController
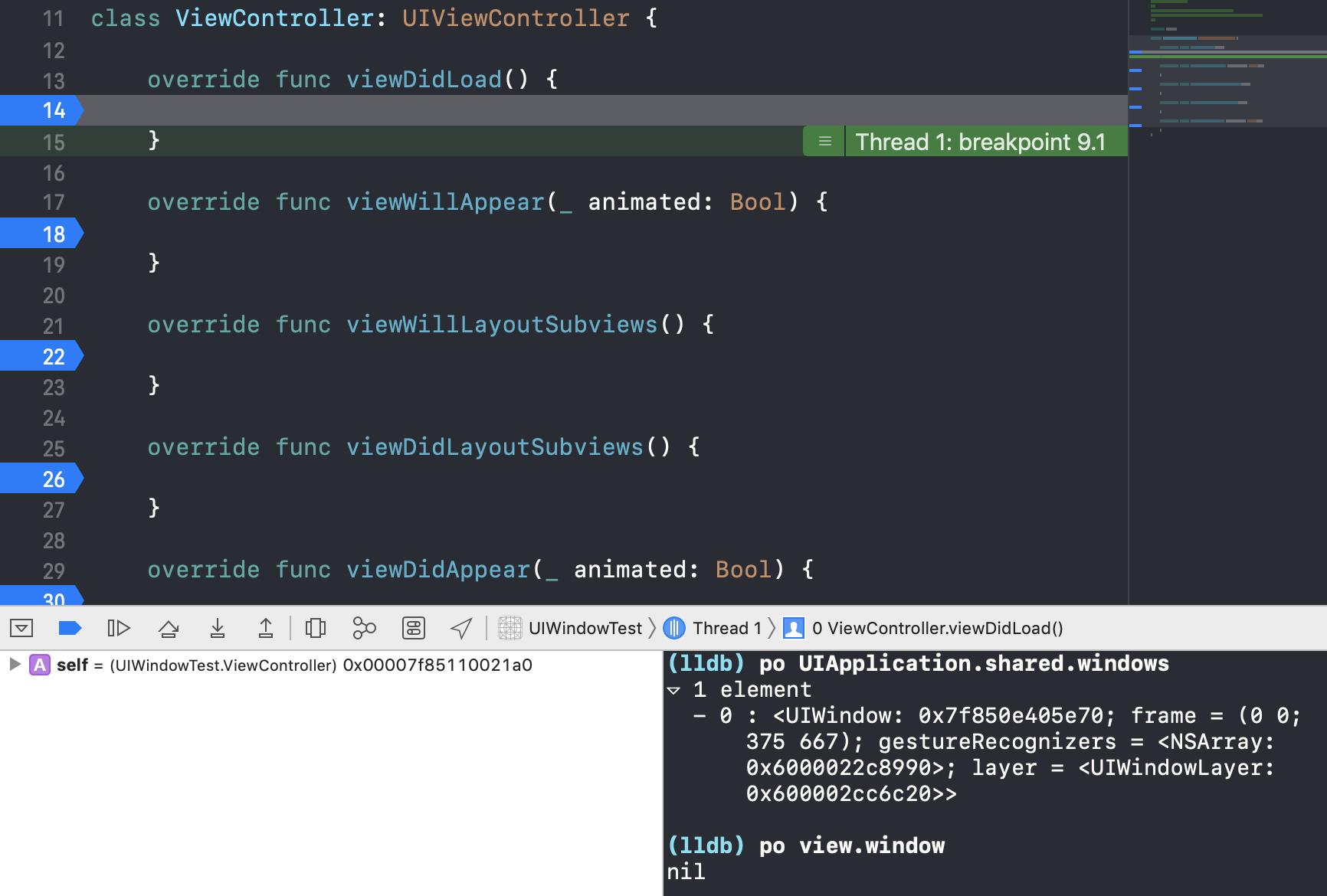
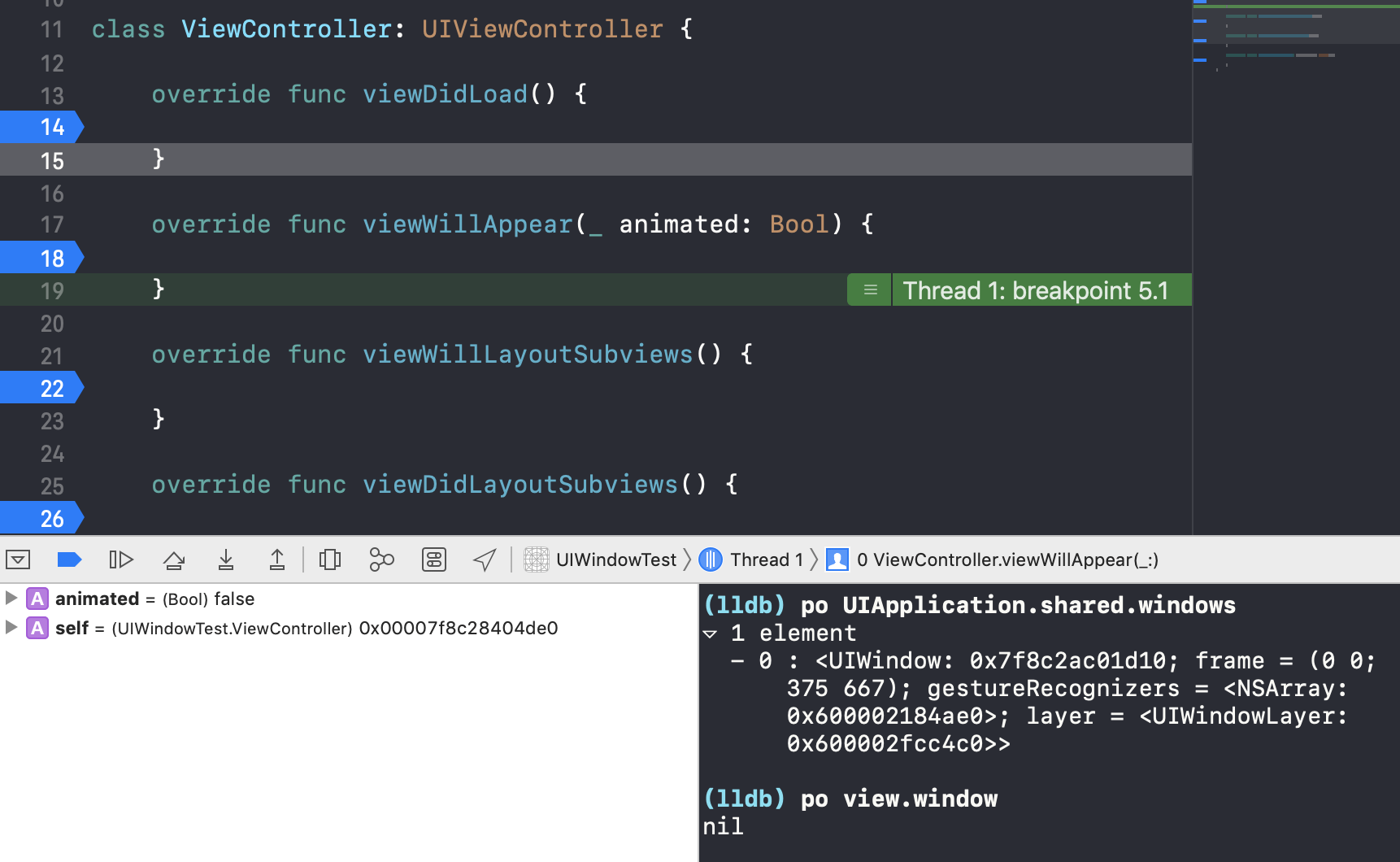
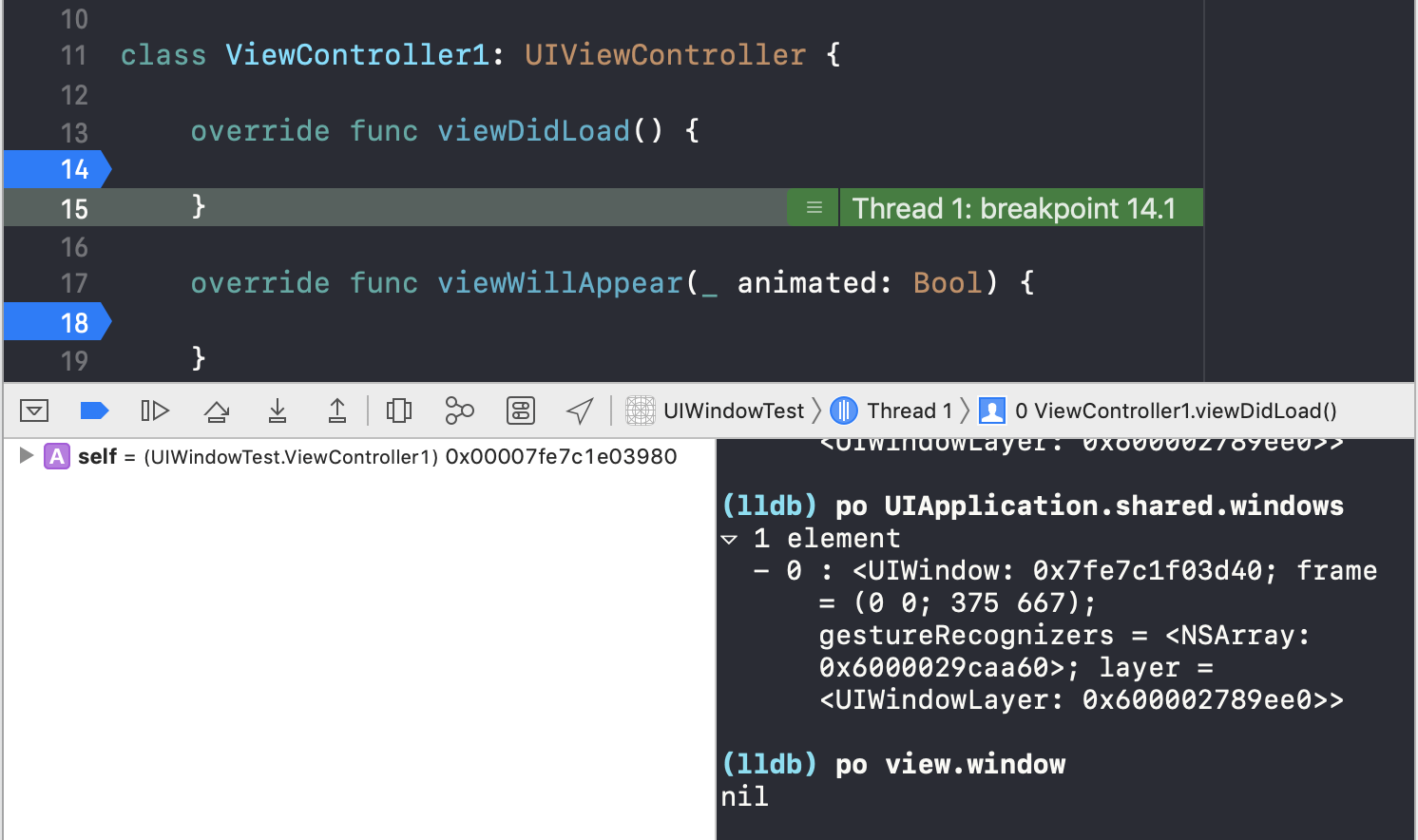
1) viewDidLoad

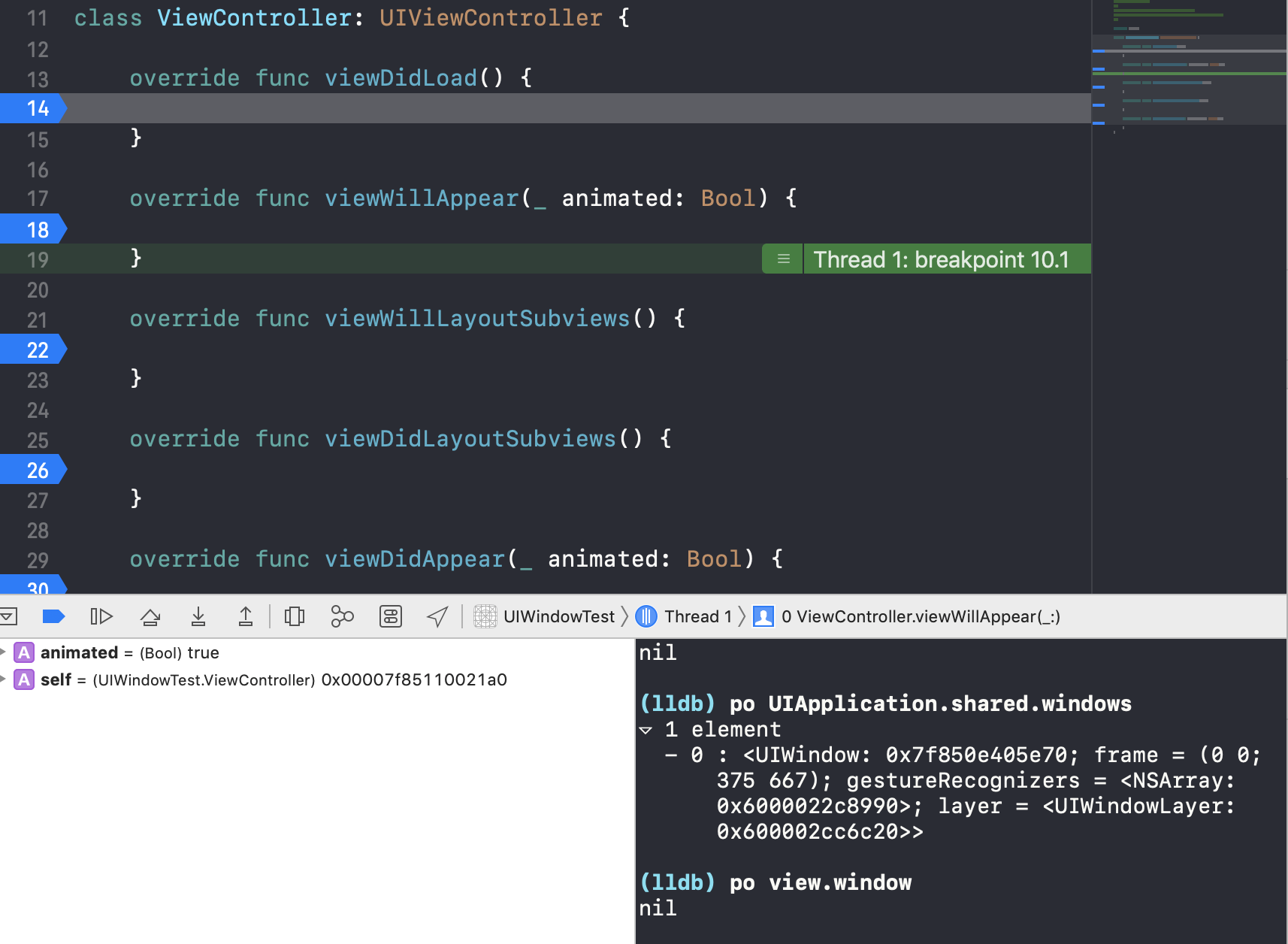
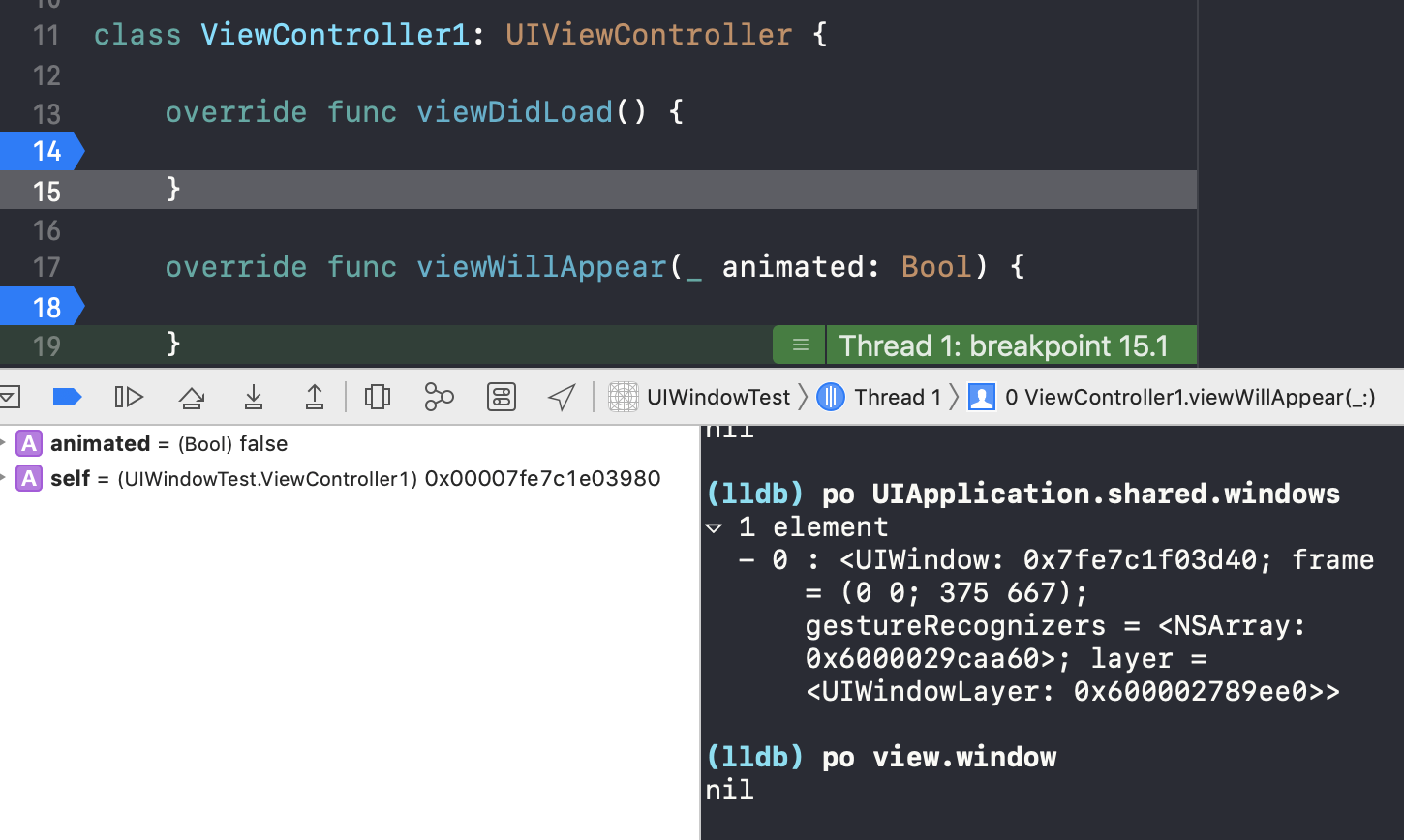
2) viewWillAppear

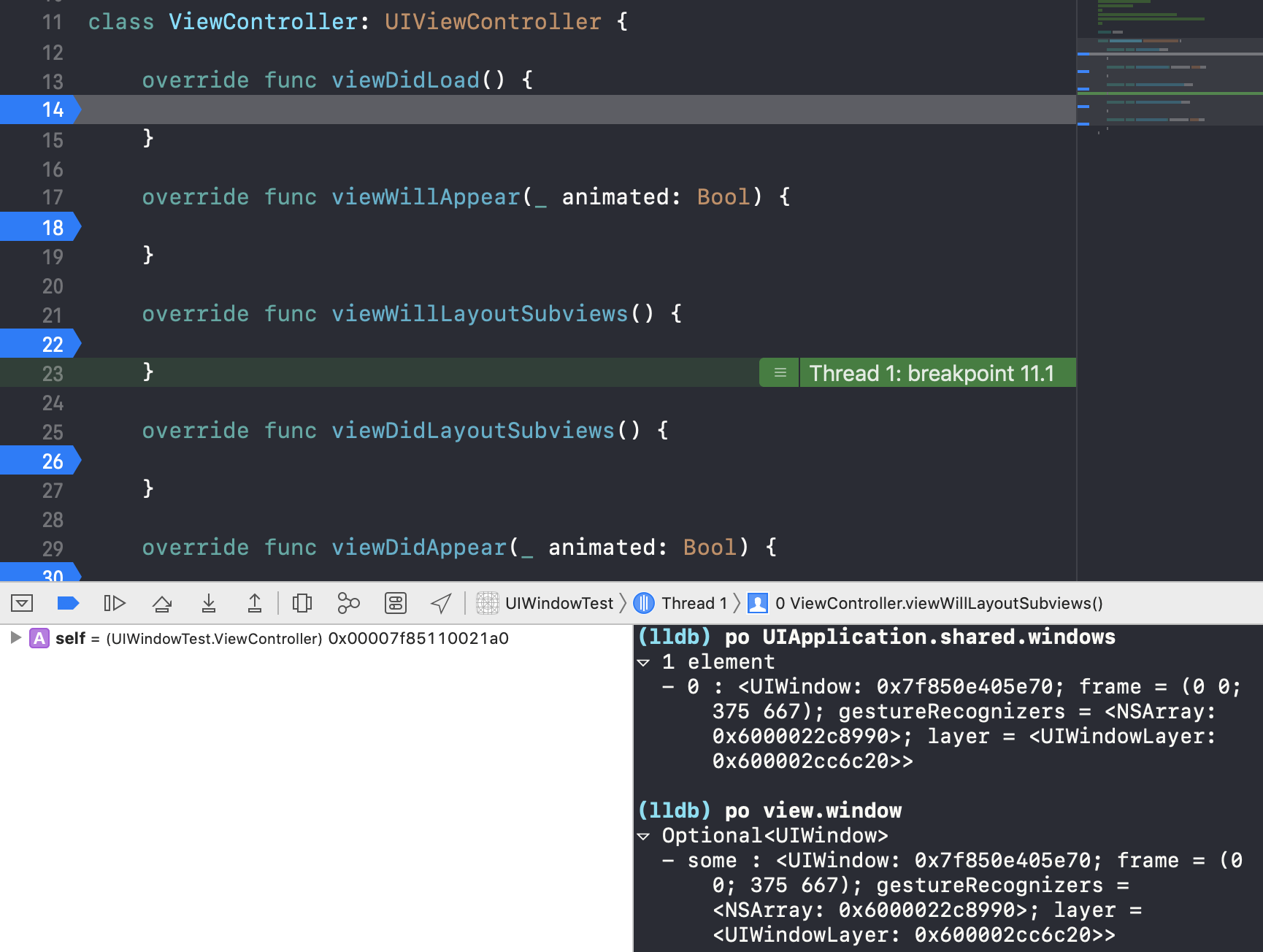
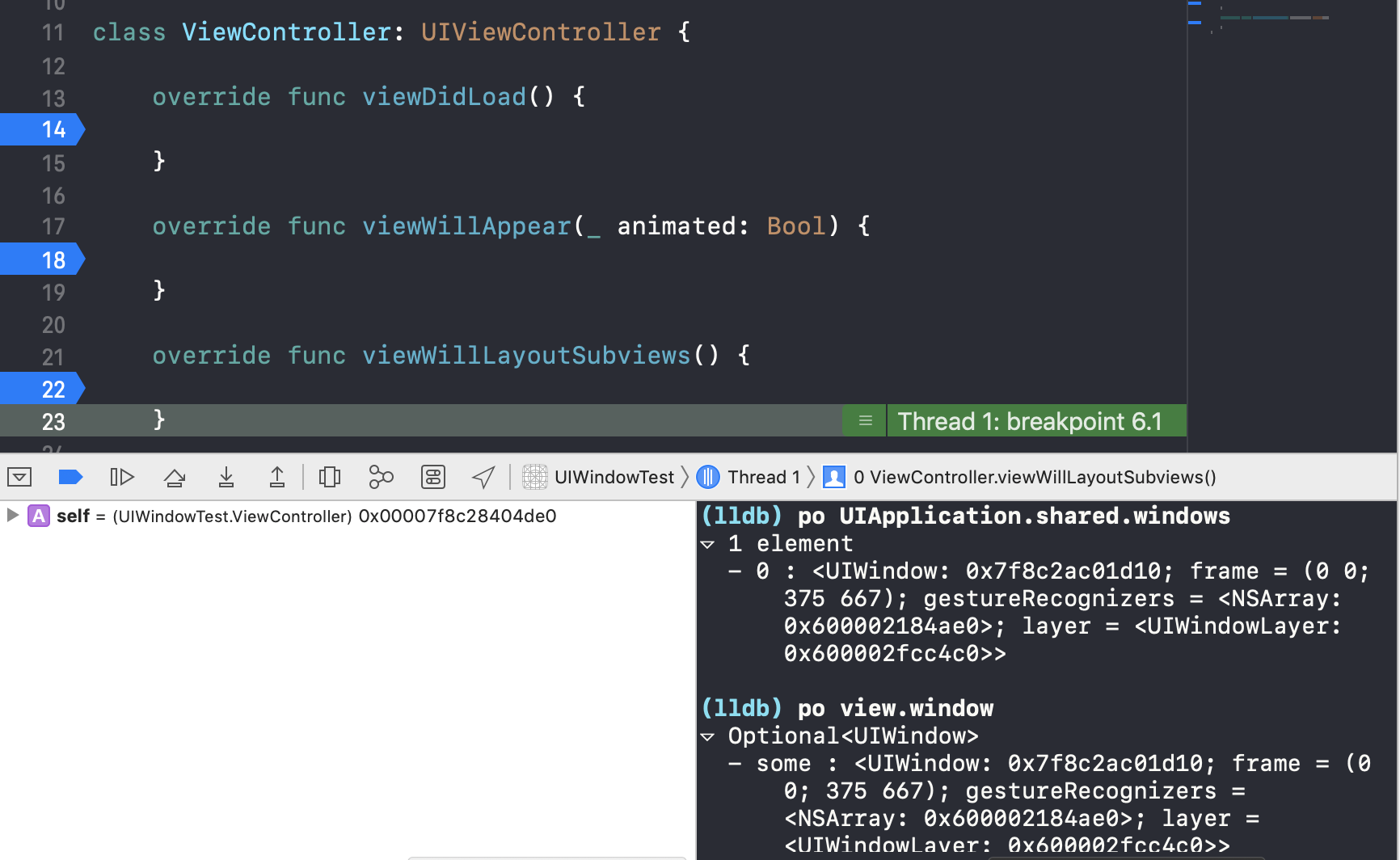
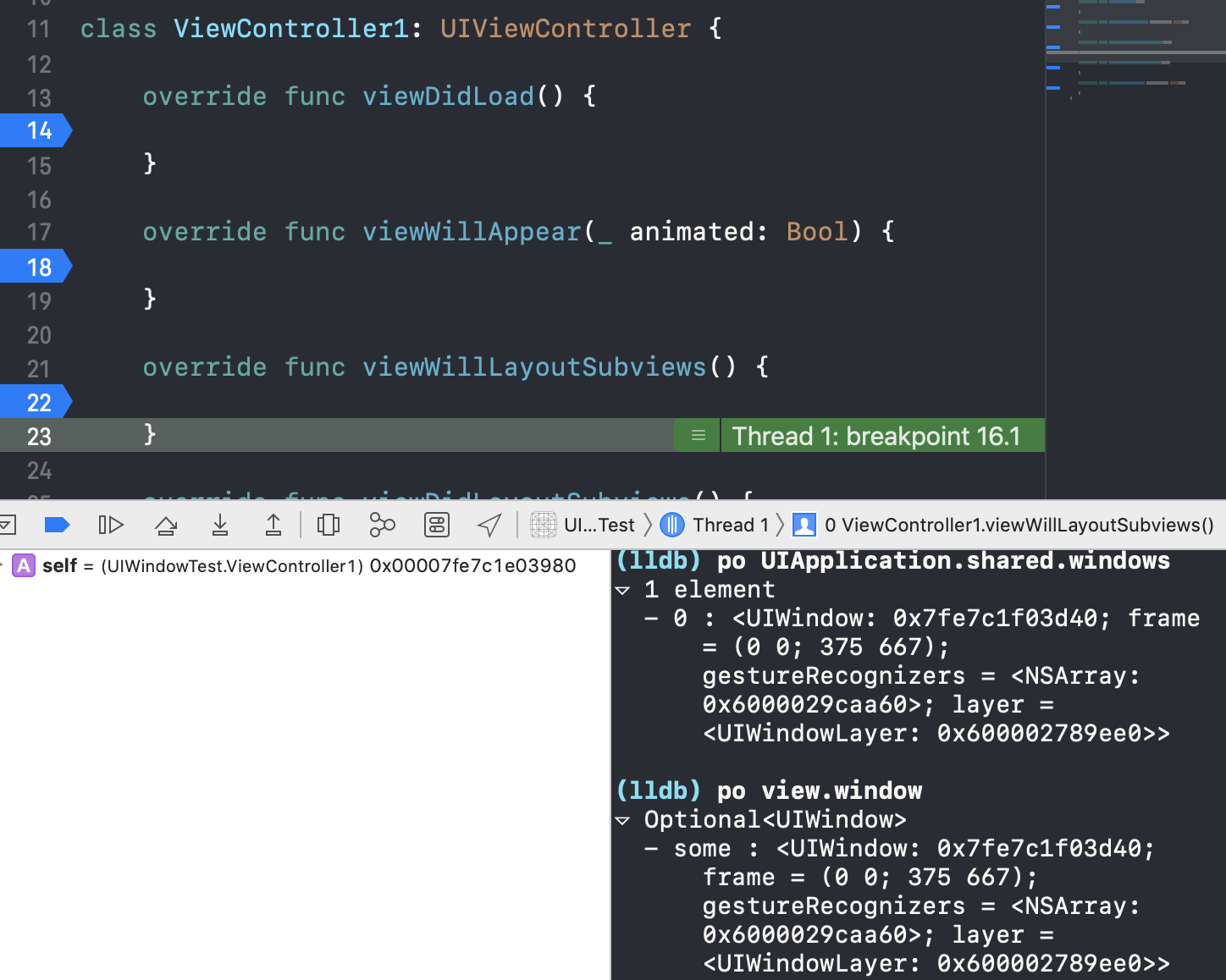
3) viewWillLayoutSubviews (view.window가 not nil )

viewWillLayoutSubviews 에서 view가 window에 add되나 봅니다..!
view.window 값이 nil이 아니네요
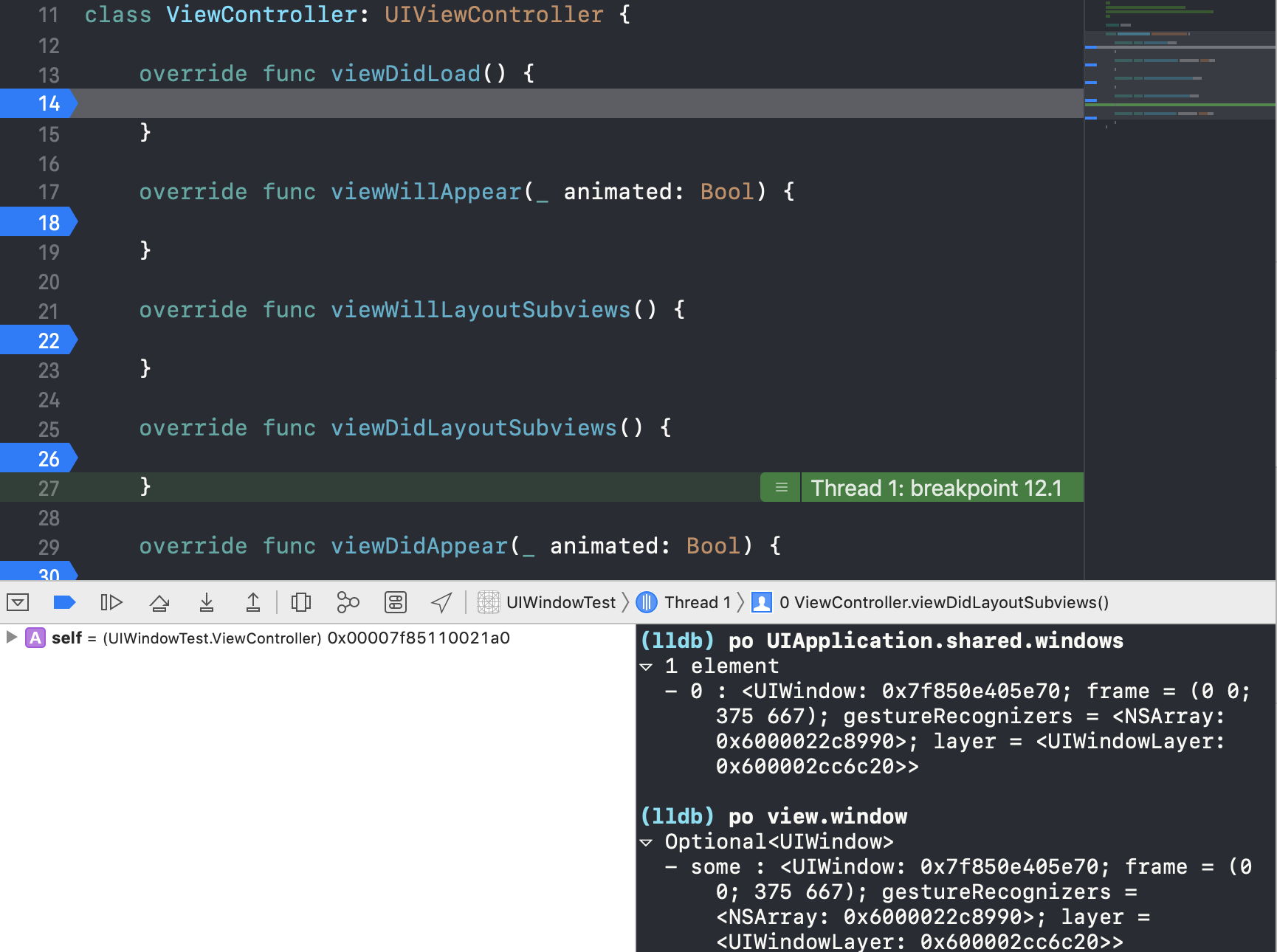
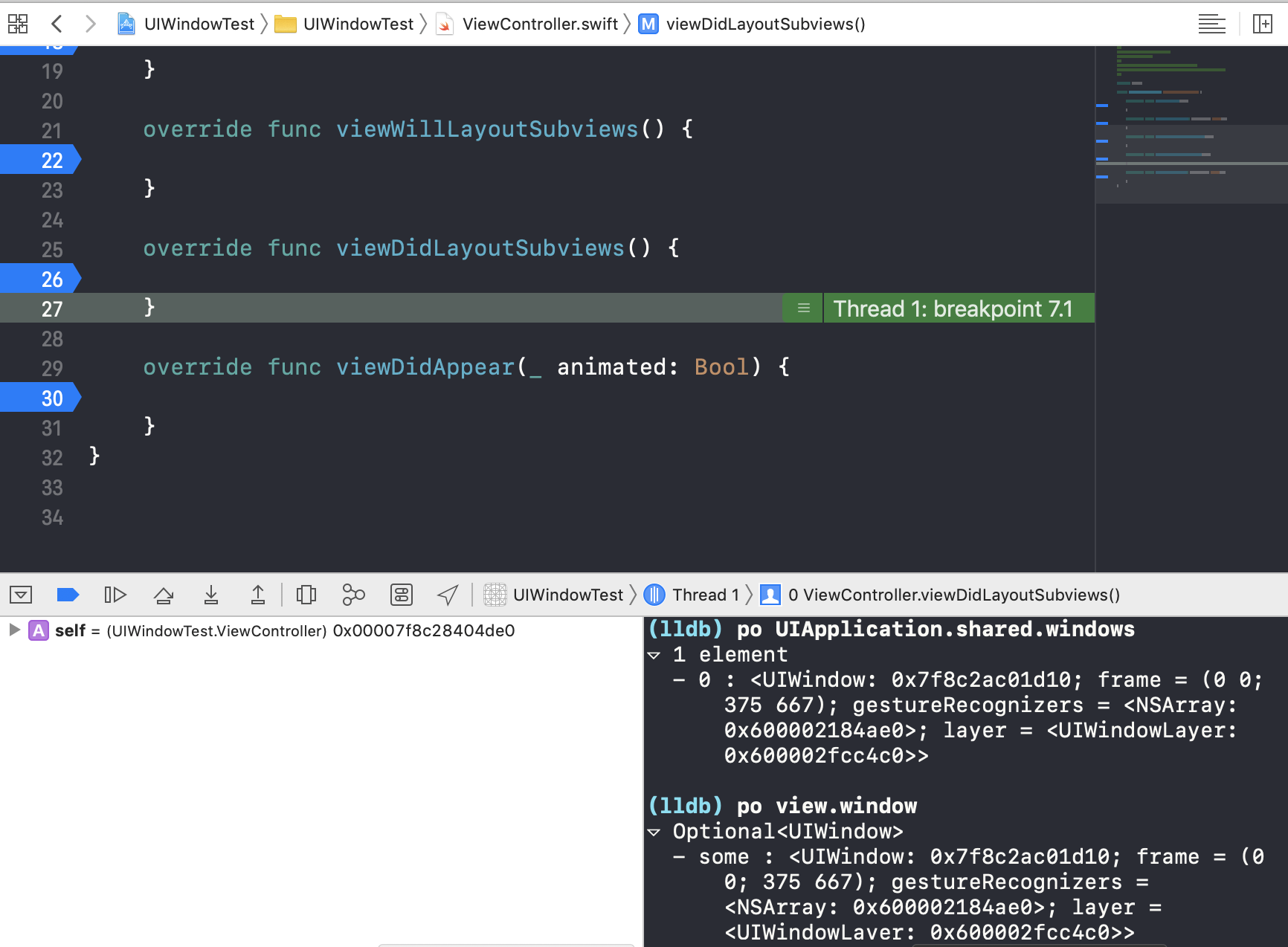
4) viewDidLayoutSubviews

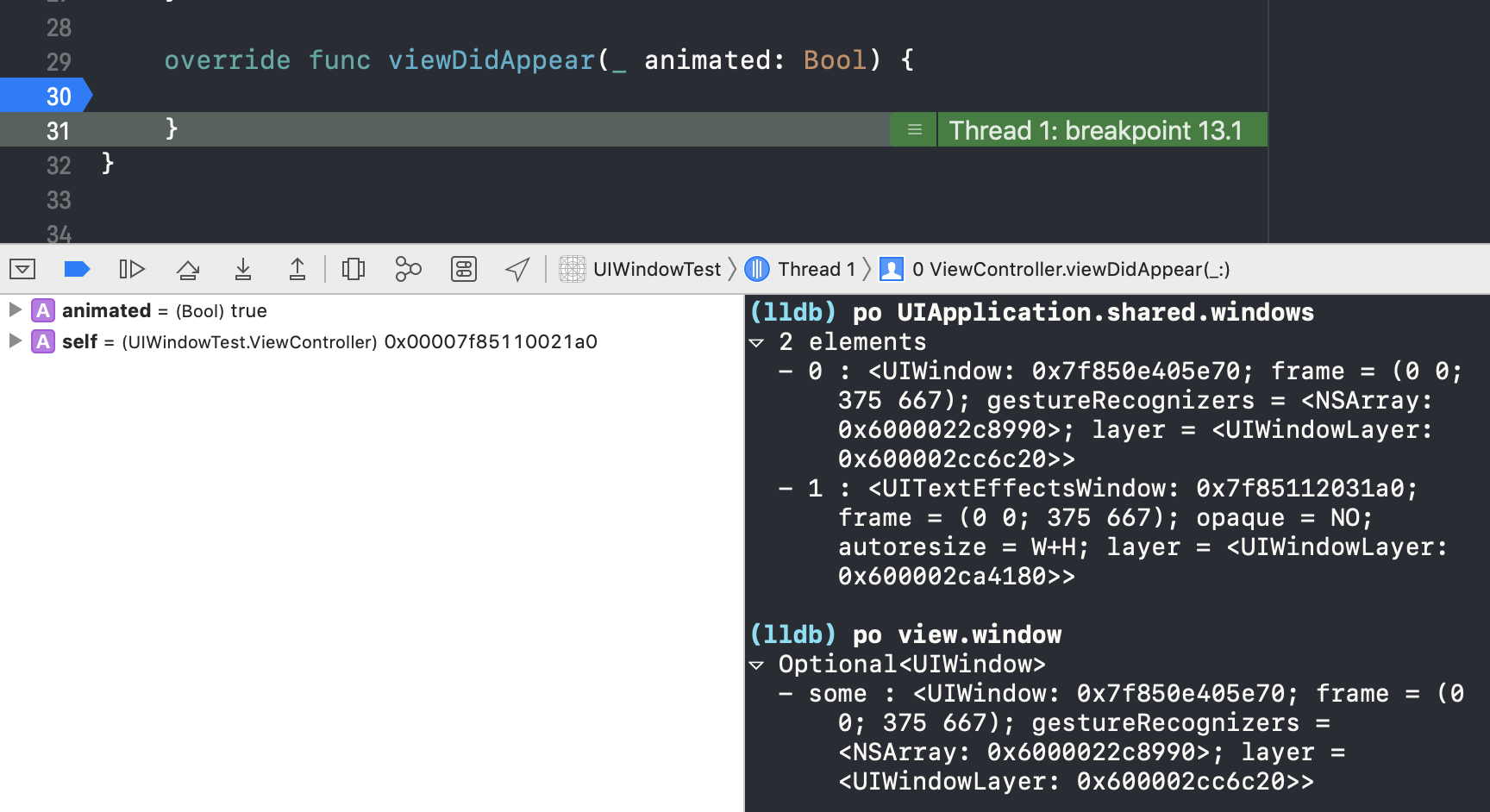
5) viewDidAppear ( UITextEffectsWindow 생김 )

viewDidAppear에 오니까, UITextEffectsWindow라는 window가 하나 더 추가 되었습니다
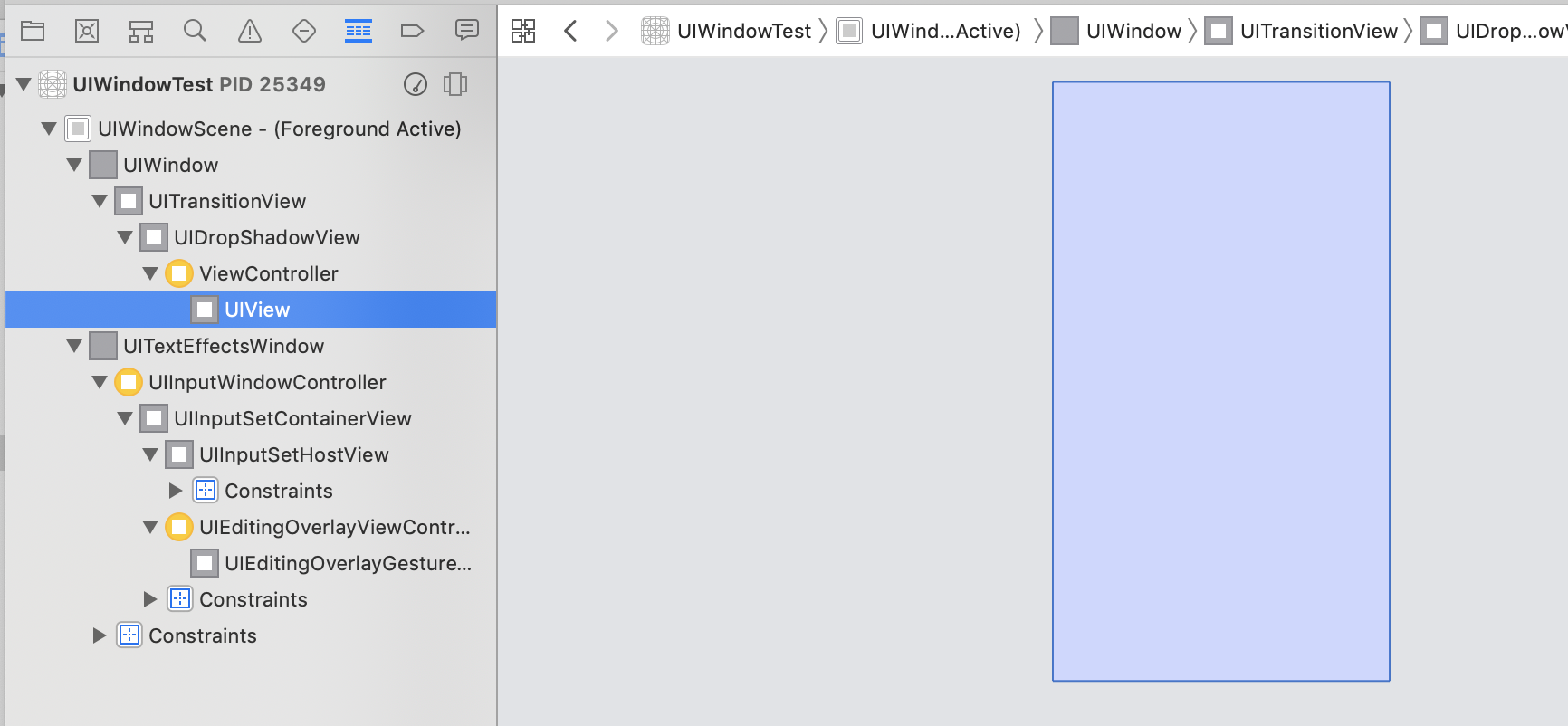
뷰의 계층도 보기 디버깅 버튼을 누르면 이렇게 UIWindow안에 뷰가 들어있고
UITextEffectsWindow는 UIWindow와 동등한 계층에 존재하네요

[2] NavigationController가 있는 하나의 ViewController

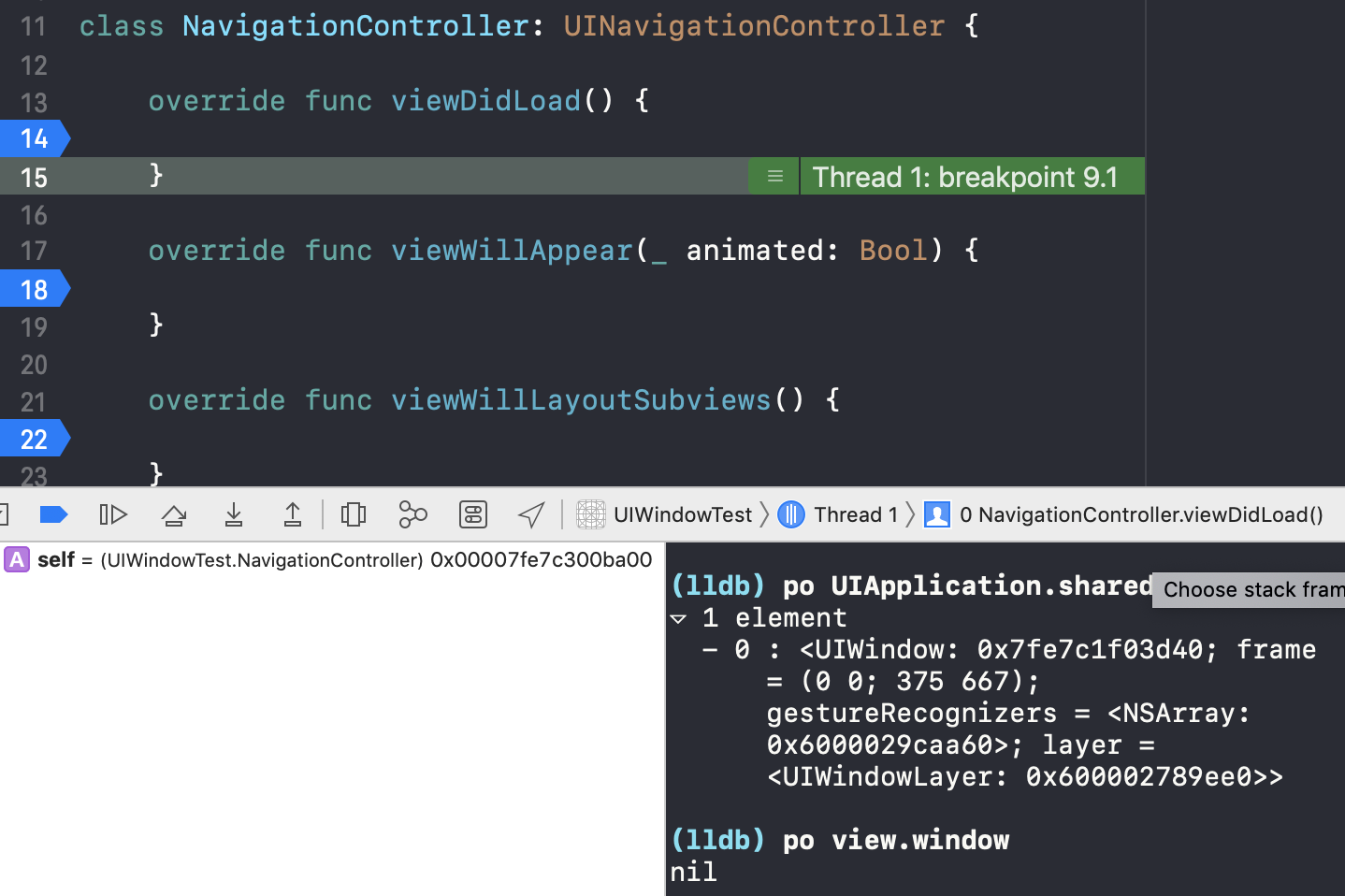
1) NavigationController - viewDidLoad

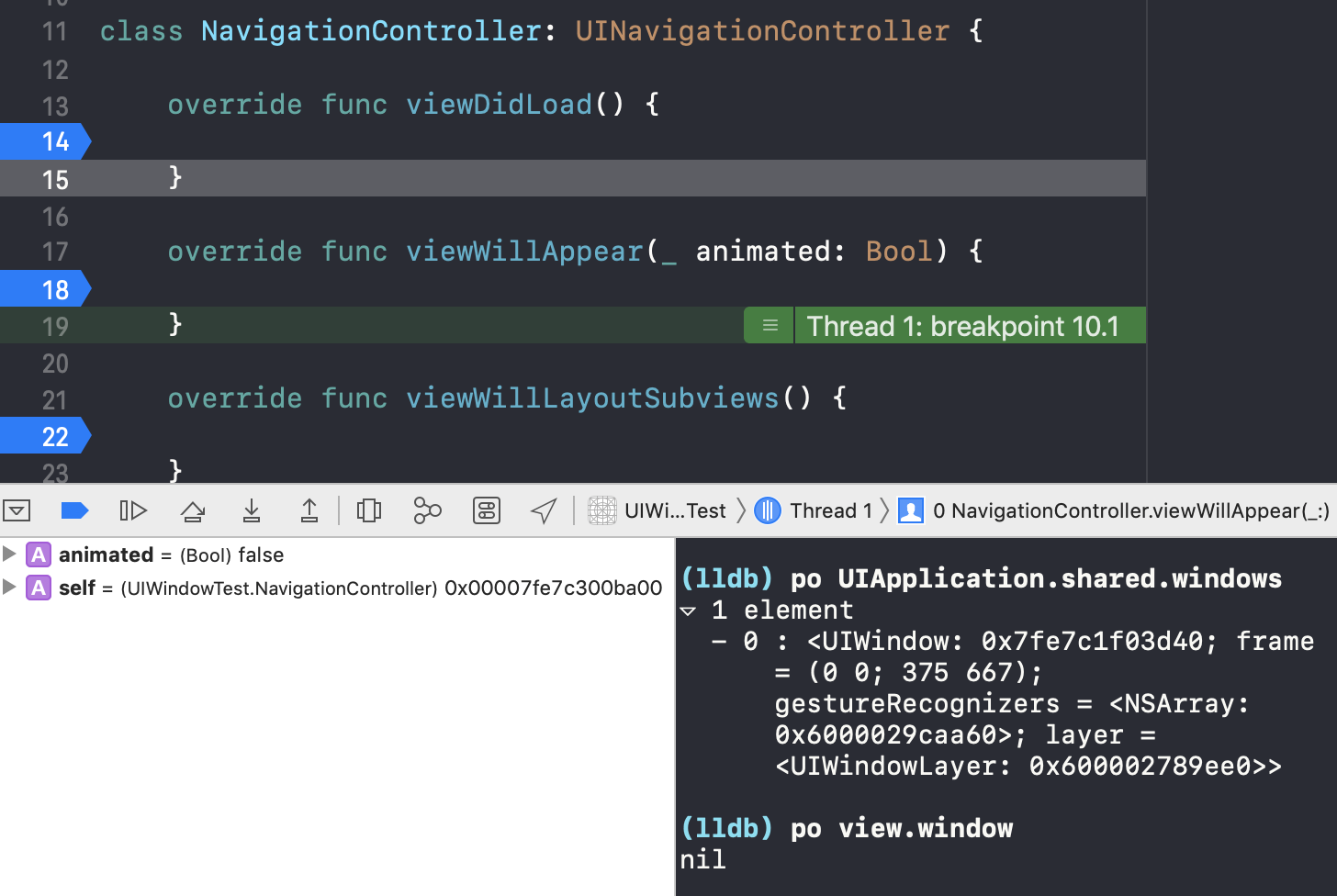
2) NavigationController - viewWillAppear

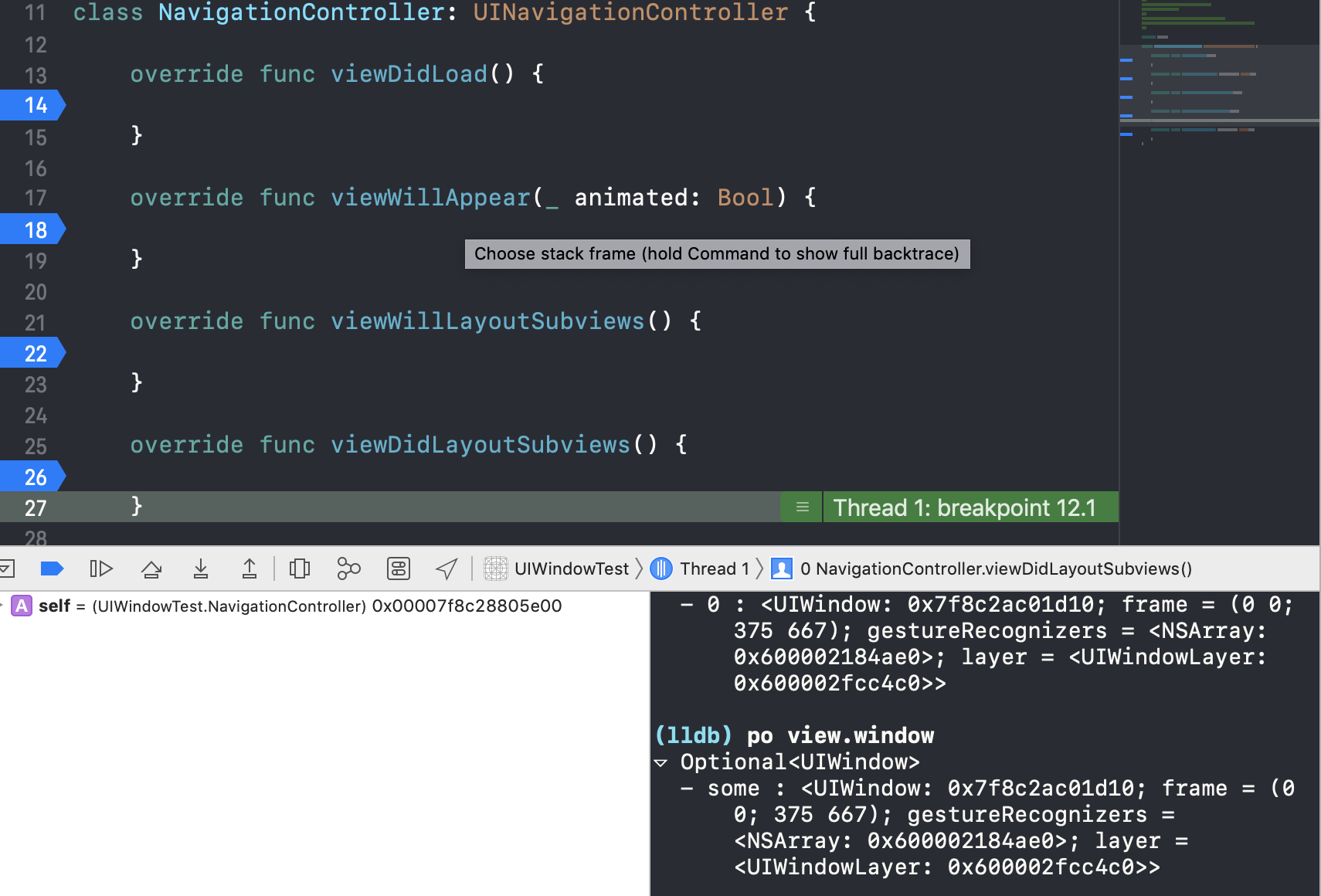
3) NavigationController - viewWillLayoutSubviews (view.window가 not nil )

역시 여기서 view.window 값이 nil이 아니게 됩니다
4) ViewController - viewDidLoad

5) ViewController - viewWillAppear

6) NavigationController - viewDidLayoutSubviews

7) ViewController - viewWillLayoutSubviews (view.window가 not nil)

8) ViewController - viewDidLayoutSubviews

9) NaviationController - viewDidAppear (UITextEffetsWindow생김)
사진이 도망갔는데....... 여기서 UITextEffetsWindow가 추가되었습니다 :-)
ViewController의 viewDidAppear는 불리지 않습니다 (저는 안해줬지만, super.viewDidAppear(animated)를 해줬다면 이 다음에 불립니다 )
계층도는 다음과 같습니다 :-)

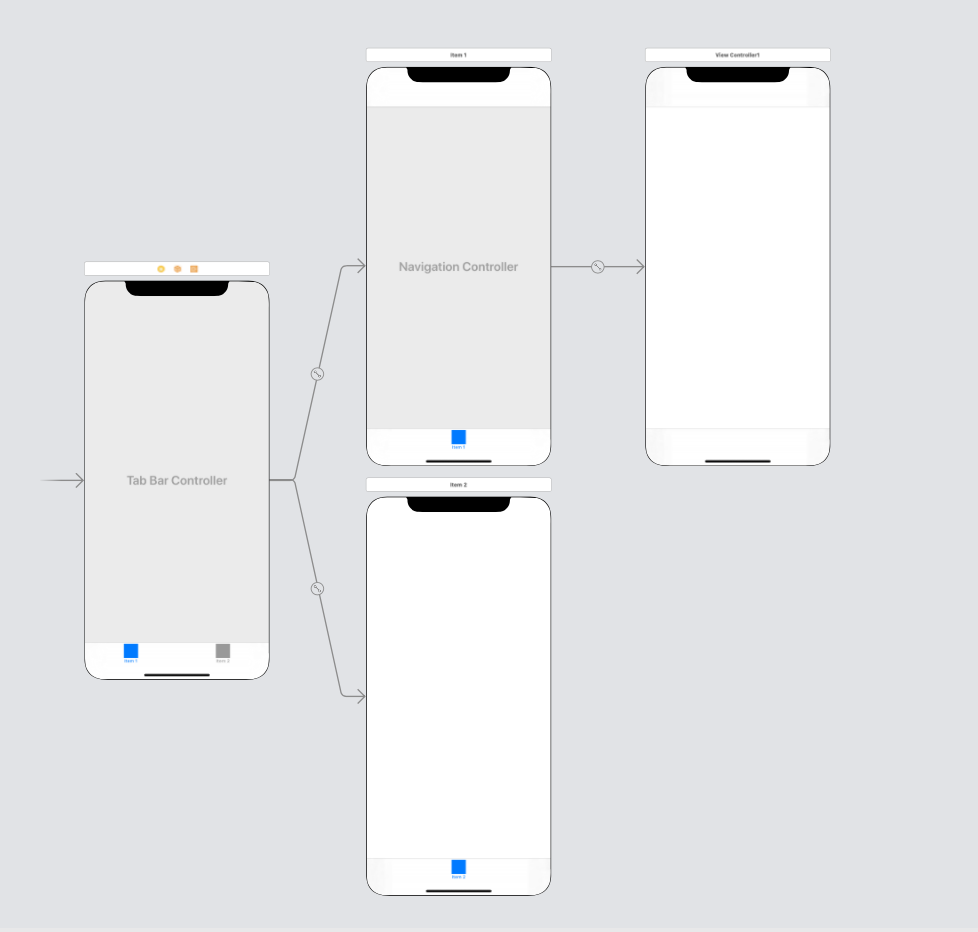
[3] Tabbar로 연결된 두 개의 ViewController (탭의 첫번째 VC는 Navigation에 연결되어있다)

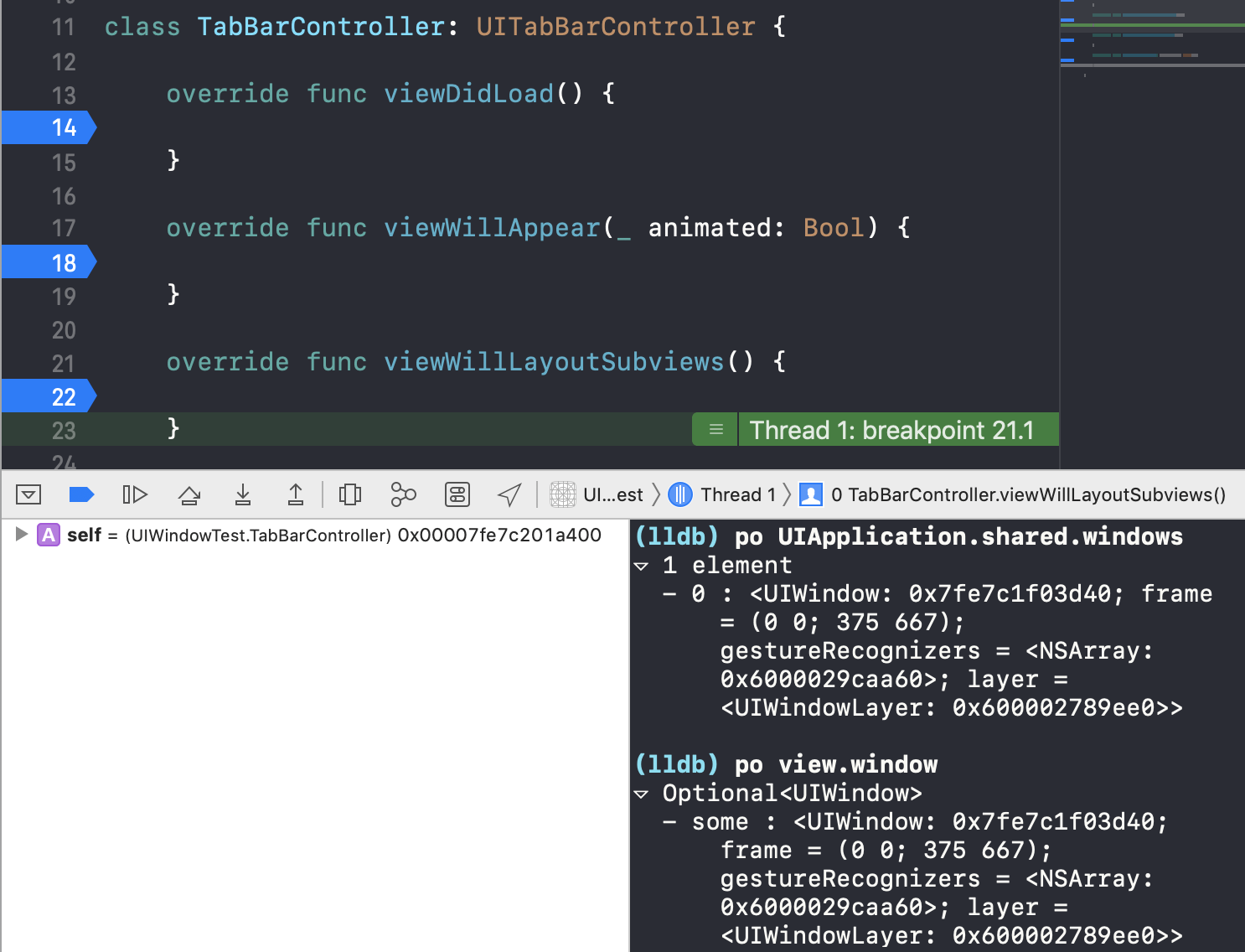
1) TabBarController - viewDidLoad

2) TabBarController - viewWillAppear

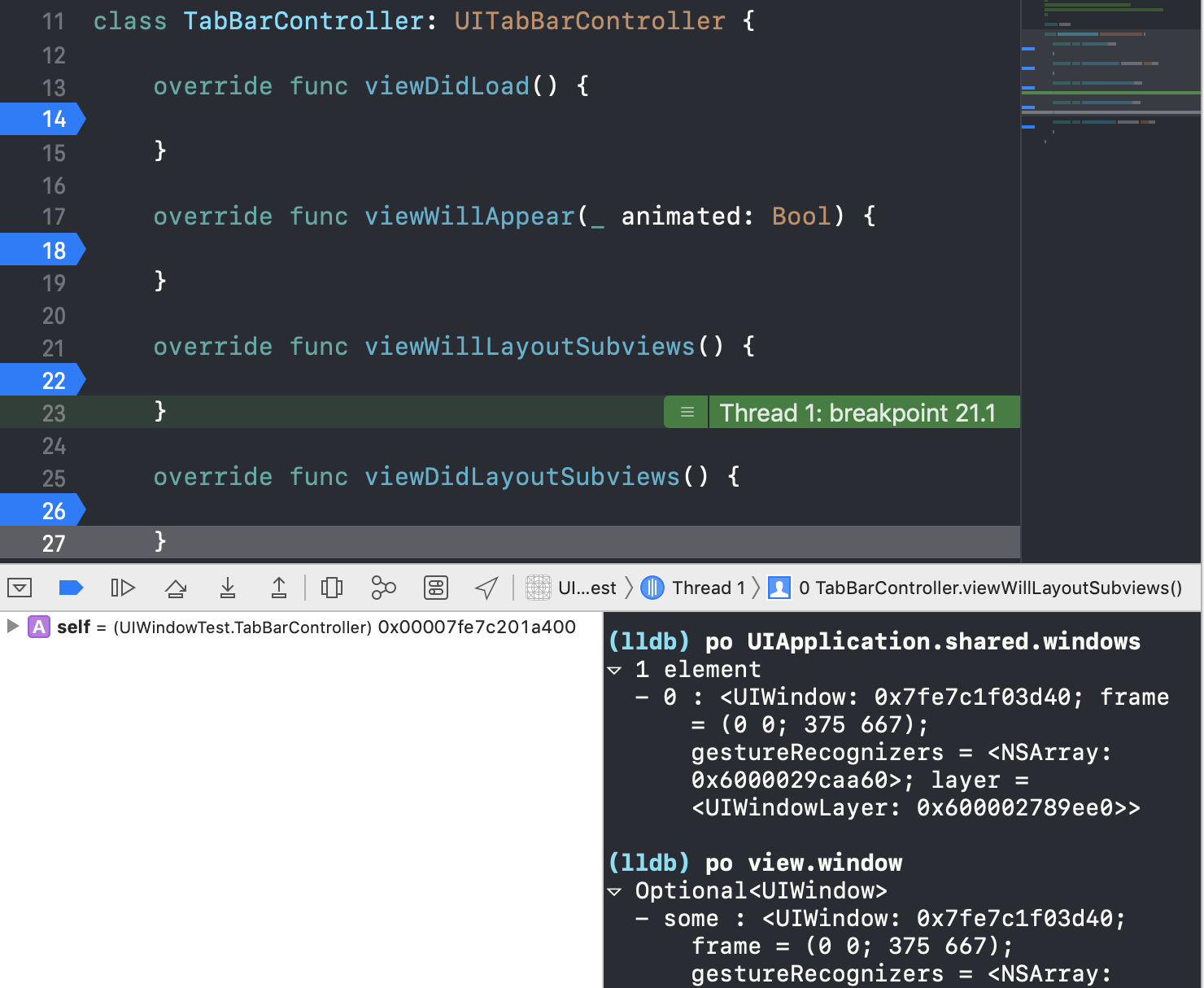
3) TabBarController - viewWillLayoutSubviews (view.window가 not nil )

4) NavigationController - viewDidLoad

5) NavigationController - viewWillAppear

6) TabBarController - viewDidLayoutSubviews

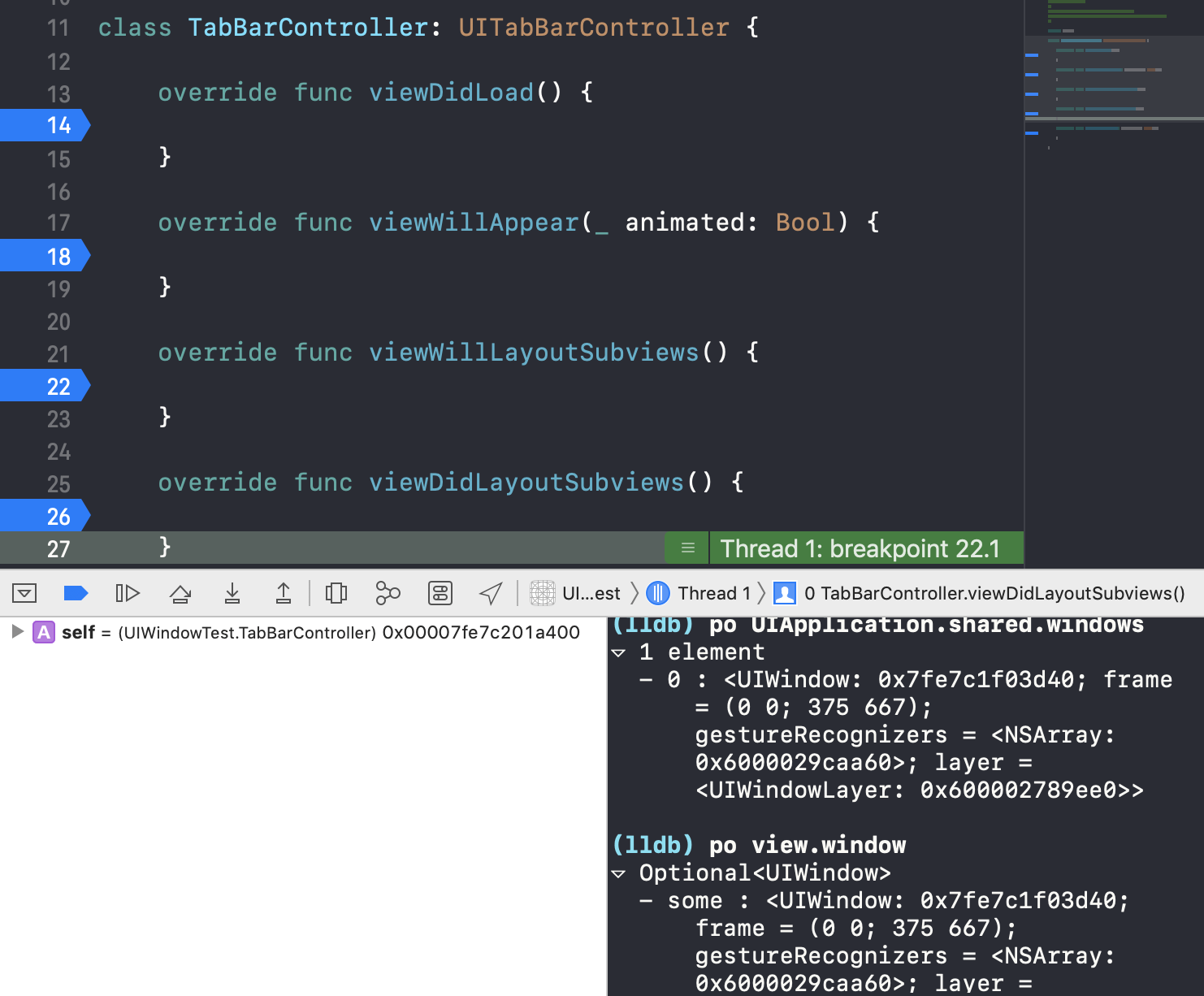
7) TabBarController - viewWillLayoutSubviews (왜 한번 더 불리지...?)

8) TabBarController - viewDidLayoutSubviews (왜 한번 더 불리지...?)

9) NavigationController - viewWillLayoutSubviews (view.window가 not nil )

10) ViewController1 - viewDidLoad

11) ViewController1 - viewWillAppear

12) NavigationViewController- viewDidLayoutSubViews

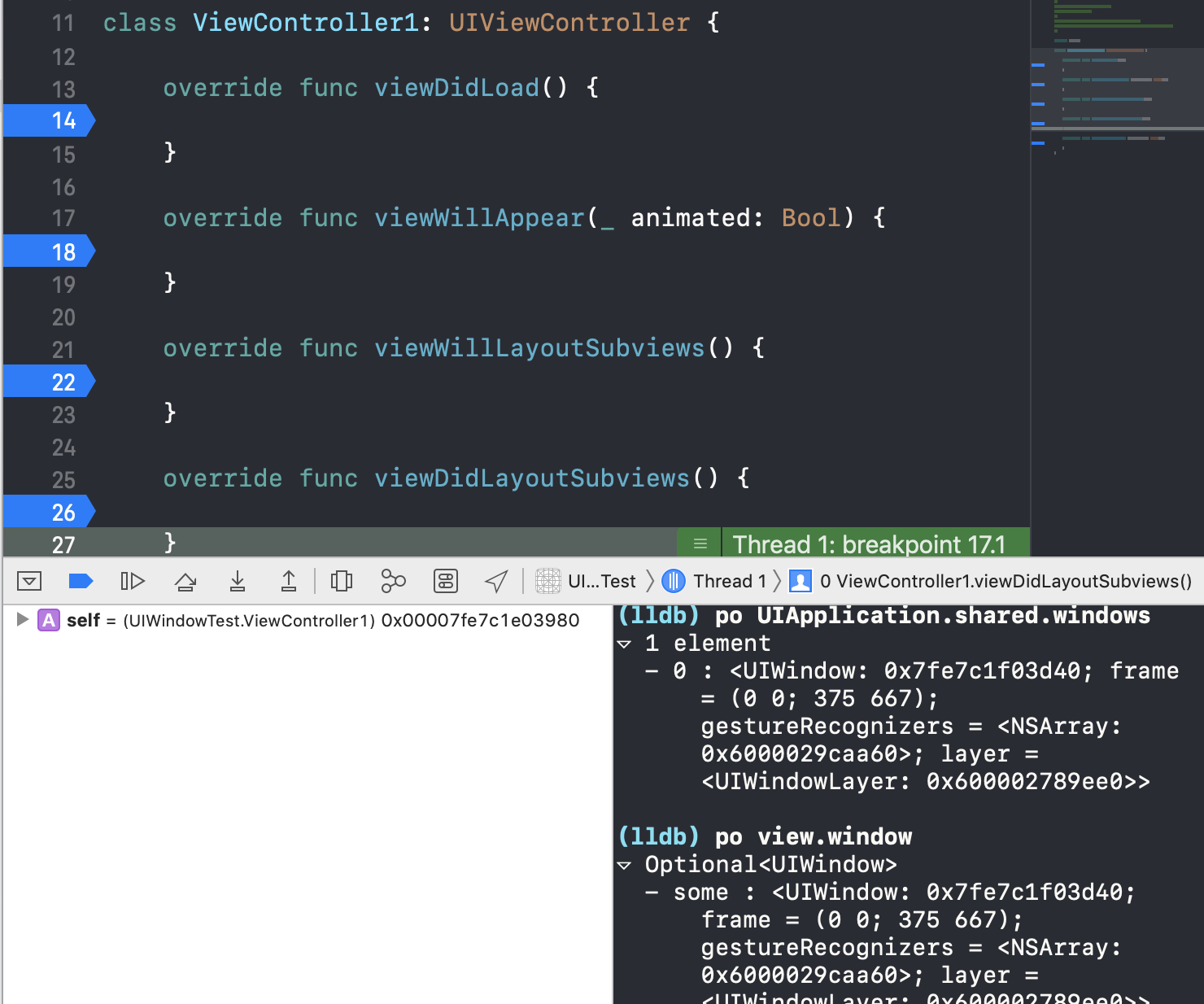
13) ViewController1 - viewWillLayoutSubViews (view.window가 not nil )

14) ViewController1 - viewDidLayoutSubViews

15) TabBarController- viewDidAppear (UITextEffectsWindow 생김)

드디어 (??) 여기서 UITextEffectsWindow가 생겼습니다..
NavigationController와 ViewController의 ViewDidAppear는 안불립니다
(저는 안해줬지만, super.viewDidAppear(animated)를 해줬다면
Tab의 viewDidAppear -> Nav의 viewDidAppear -> 뷰컨의 viewDidAppear 순으로 불립니다)
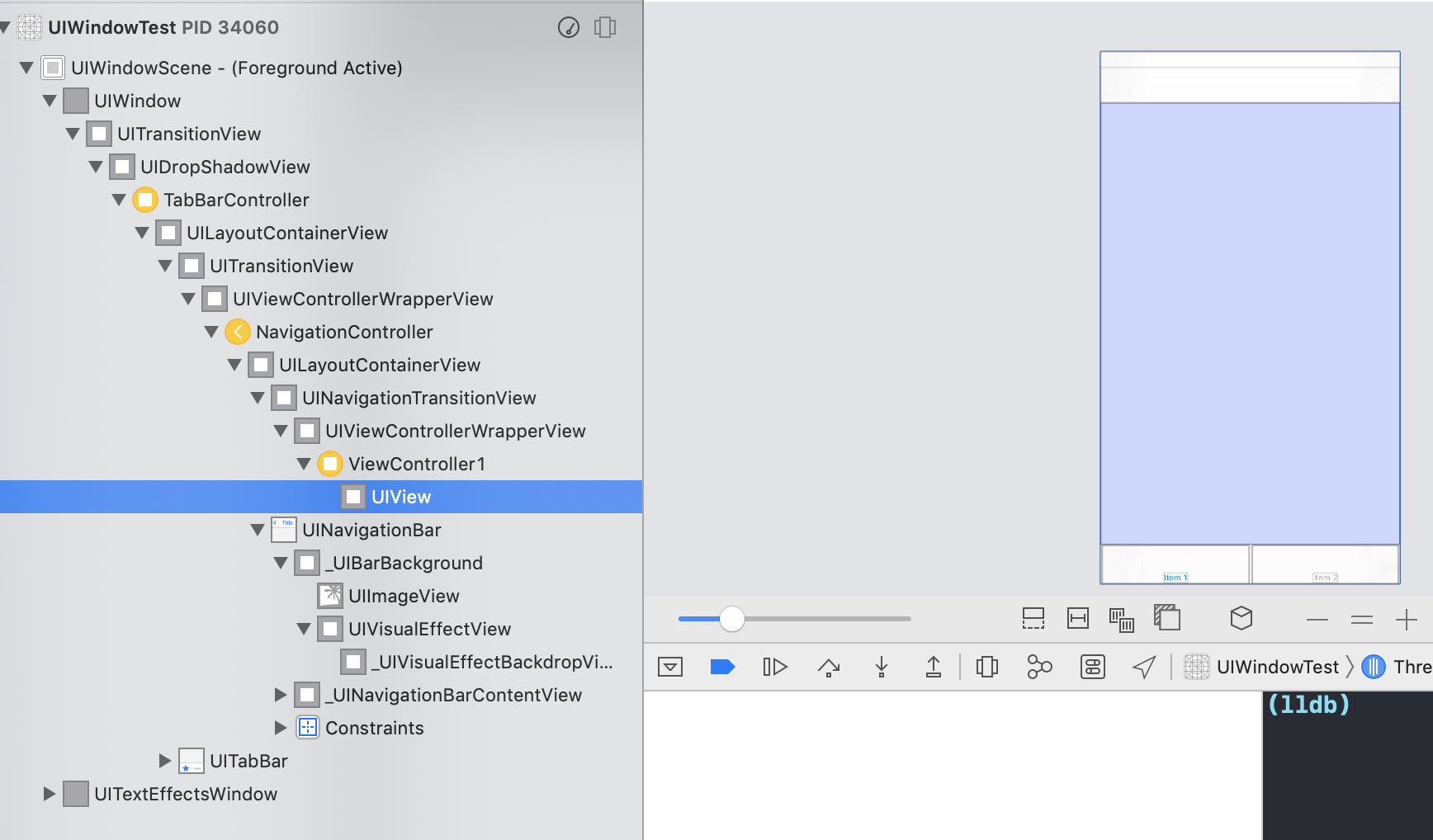
뷰 계층도는 이렇게 됩니다

결론
1) view.window는 view가 window에 add된 후 부터 nil이 아닌데, 그것이 viewWillLayoutSubviews 에서 되는 것 같다.
그래서 viewWillLayoutSubviews 이후, view.window의 값이 nil이 아니다
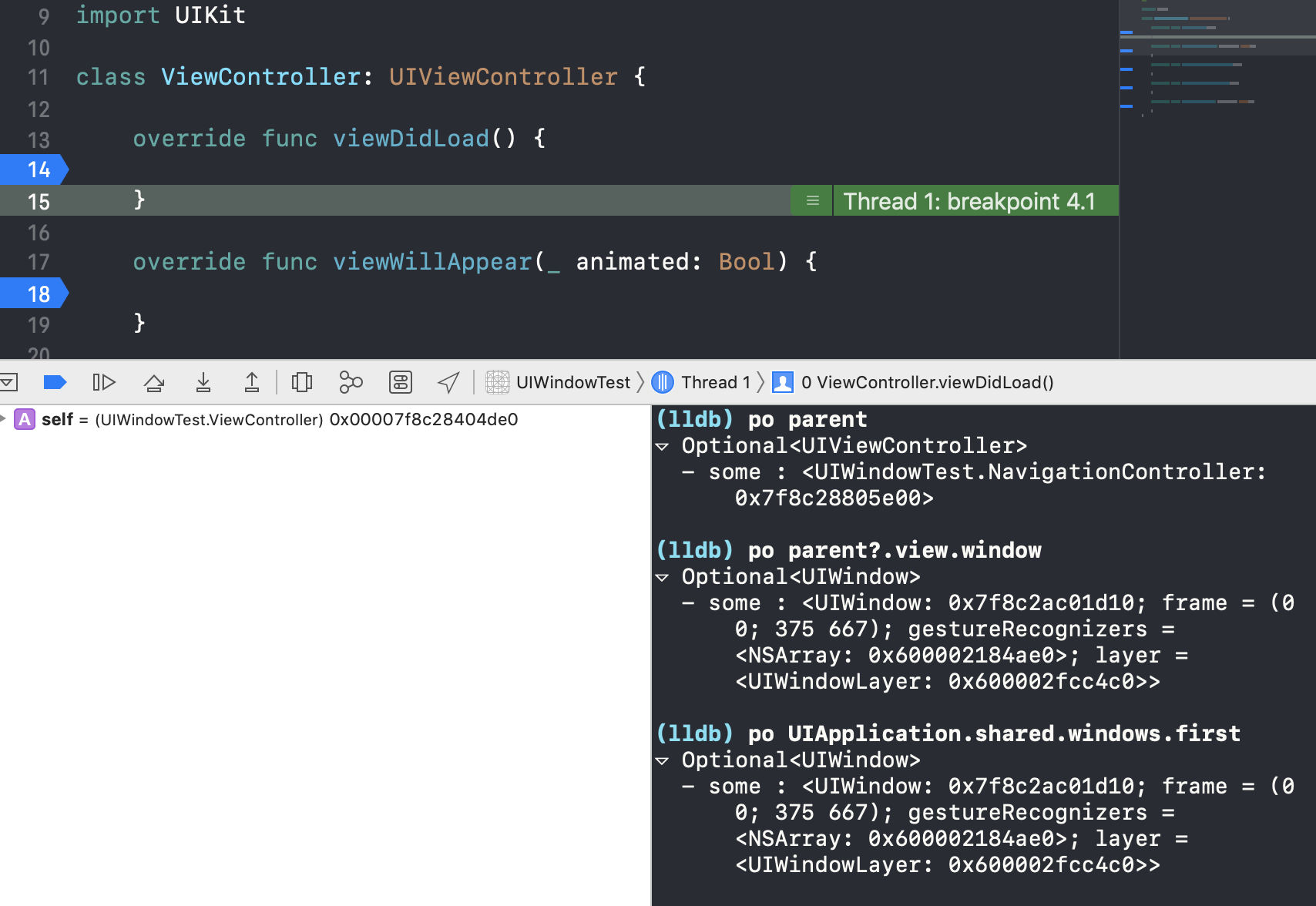
=> window가 viewDidLoad에서 필요하다면, UIApplication.shared.windows.first를 쓰면된다
혹시 NavigationController로 연결되어있는 뷰컨이라면 parent.view.window를 쓸 수 도 있다

2) viewDidAppear에서 UITextEffetsWidnow가 생기는 것 같다
NavigationController가 있다면
NavigationController의 viewDidAppear,
TabBarController가 있다면
TabBarController의 viewDidAppear 에서 생긴다
하지만 UITextEffetsWidnow가 뭐하는 녀석인지 정확히 모르겠다
검색해도 안나온다ㅠㅠ
이 window는 UIWindow와 같은 계층에 있다

3) UIWindow는 하나만 생기는 게 진짜 맞다
탭바 뷰컨트롤러나 네비게이션 뷰컨트롤러에 엄청 많은 뷰컨을 추가하고 뷰 디버깅 모드를 해봐도
다 UIWindow밑에 위치하고 있다...!
'🍏 > iOS' 카테고리의 다른 글
| [UIView] UIView에 관한 질문들 정리 (0) | 2019.10.27 |
|---|---|
| [Cocoapod] Cocoapod에 나의 라이브러리를 올리기 (2) | 2019.10.25 |
| [UICollectionView] collectionView의 performBatchUpdates (0) | 2019.09.04 |
| [Navigation Bar] 스토리보드에서 Large title text 설정하기 (0) | 2019.05.26 |
| [Popup] 팝업 띄우기 (0) | 2019.05.23 |
- Total
- Today
- Yesterday
- Dart Factory
- flutter deep link
- Python Type Hint
- Flutter getter setter
- Flutter Spacer
- 장고 Custom Management Command
- 플러터 싱글톤
- ribs
- Sketch 누끼
- flutter 앱 출시
- cocoapod
- Django Heroku Scheduler
- PencilKit
- 플러터 얼럿
- Flutter 로딩
- SerializerMethodField
- 구글 Geocoding API
- Watch App for iOS App vs Watch App
- drf custom error
- flutter dynamic link
- Flutter Clipboard
- METAL
- Django Firebase Cloud Messaging
- Django FCM
- Flutter Text Gradient
- flutter build mode
- ipad multitasking
- 장고 URL querystring
- github actions
- DRF APIException
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
