티스토리 뷰
728x90
반응형
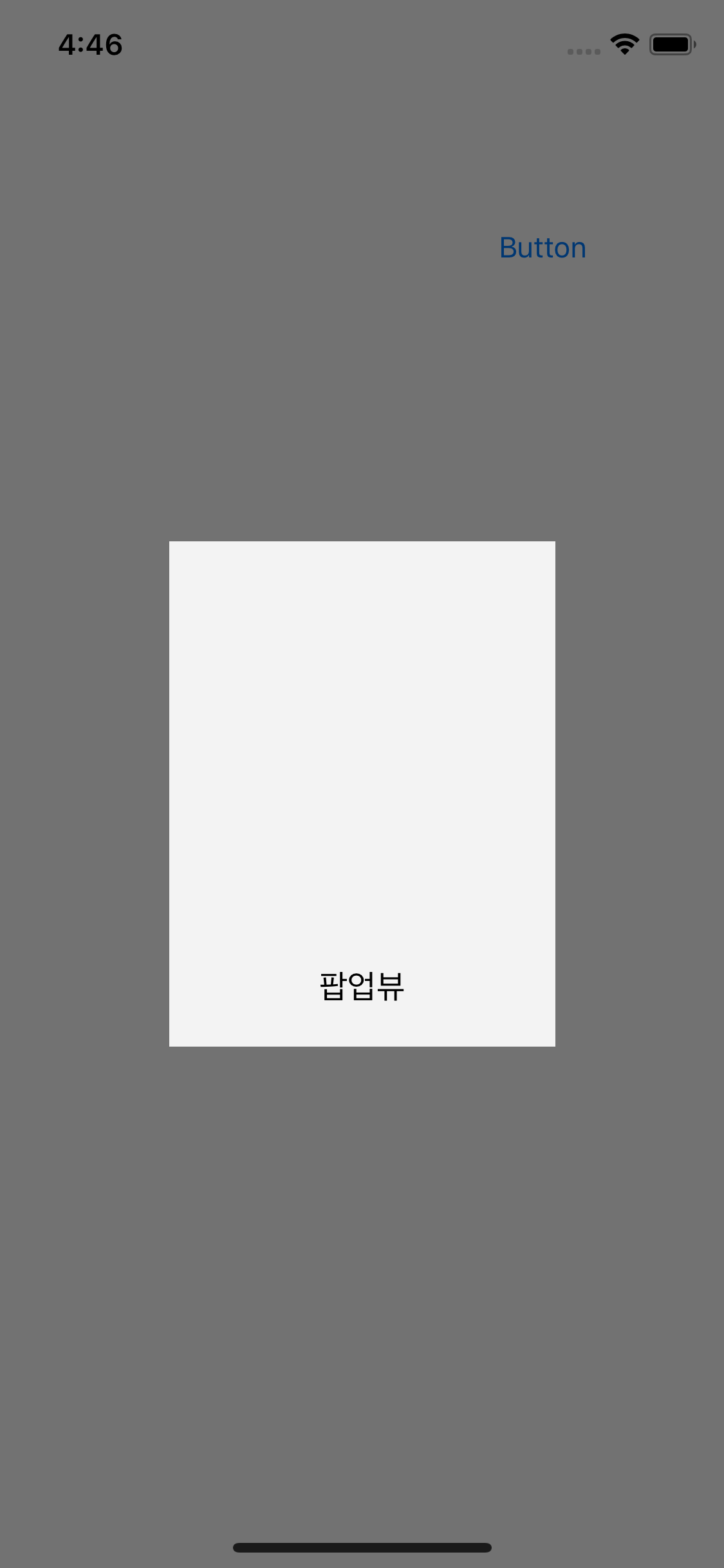
이런 식으로 투명하게 살짝 까만 팝업을 띄우려면 어떻게 해야할까?!?

1. Popup 뷰컨트롤러를 만들어준다
2. background color를 까만색으로 하고 opacity를 조정하여 투명도를 준다 (나는 55%로 설정)

⚠️ 주의 ⚠️
이렇게 view의 Alpha 값을 지정해서 투명하게 해줄 수 도 있지만, 알파는 뷰에 있는 모든 객체를 다 투명하게 해준다

3. 팝업을 띄우는 쪽에서 popupVC.modalPresentationStyle = .overCurrentContext 해주기
2까지만 하고 팝업을 띄우는 뷰컨트롤러쪽에서 present하면 투명도를 지정해줬지만, 까만 화면이 나온다..!
modalPresentationStyle 를 설정해줘야한다..!
@IBAction func showPopup(_ sender: Any) {
let storyBoard = UIStoryboard.init(name: "Main", bundle: nil)
let popupVC = storyBoard.instantiateViewController(withIdentifier: "PopupViewController")
popupVC.modalPresentationStyle = .overCurrentContext
present(popupVC, animated: true, completion: nil)
}
그러면 이렇게 투명하게 까만(?) 팝업을 띄울 수 있다

반응형
'🍏 > iOS' 카테고리의 다른 글
| [UICollectionView] collectionView의 performBatchUpdates (0) | 2019.09.04 |
|---|---|
| [Navigation Bar] 스토리보드에서 Large title text 설정하기 (0) | 2019.05.26 |
| [AutoLayout] Hugging priority와 Compression Resistance priority 비교 (2) | 2019.04.25 |
| [Protocol] 프로토콜 뽀개기 (0) | 2019.01.08 |
| [Enum] enum 꿀팁 - CaseIterable, Extension (0) | 2018.12.31 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- github actions
- Flutter Clipboard
- Flutter getter setter
- drf custom error
- Django Heroku Scheduler
- SerializerMethodField
- flutter build mode
- Flutter Spacer
- 장고 URL querystring
- ribs
- flutter 앱 출시
- Flutter Text Gradient
- flutter deep link
- Python Type Hint
- METAL
- 플러터 얼럿
- ipad multitasking
- 플러터 싱글톤
- DRF APIException
- cocoapod
- 구글 Geocoding API
- Dart Factory
- Flutter 로딩
- Sketch 누끼
- PencilKit
- 장고 Custom Management Command
- Django FCM
- flutter dynamic link
- Django Firebase Cloud Messaging
- Watch App for iOS App vs Watch App
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
