티스토리 뷰
늘 헷갈리니 기록을 하자 🙂
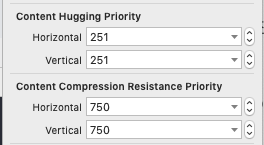
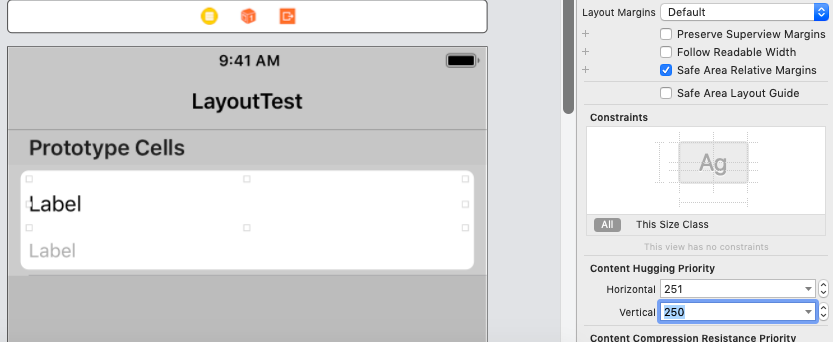
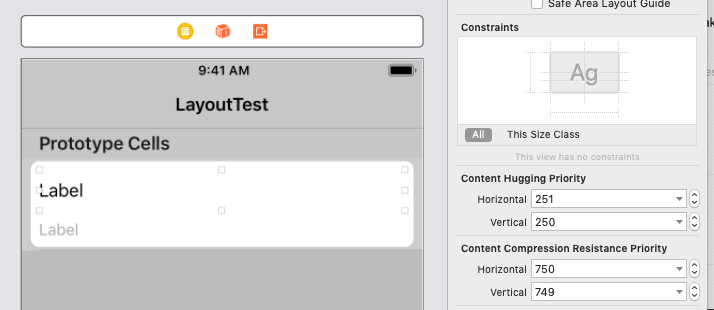
Xcode상에서 UILabel과 같은 오브젝트를 클릭하면 다음과 같이 두개의 Priority를 설정할 수 있다

1) Hugging priority
우선순위가 높으면 내 크기 유지. 우선순위 낮으면 크기 늘어남 (늘어난다 = 당겨진다 = 커진다)
2) Compression Resistance priority
우선순위가 높으면 내 크기 유지. 우선순위 낮으면 크기 작아짐 (밀린다 = 찌그러진다 = 작아진다)
두 오브젝트 중 하나가 커져야하는 상황 -> Hugging priority 쓰고
두 오브젝트 중 하나가 작아져야하는 상황 -> Resistance priority 쓴다
(밑에서 자세하게 설명--!)
[ 1 ] Hugging priority
두 개의 UILabel로 두 priority를 비교해보자 ( A라벨과 B라벨 )
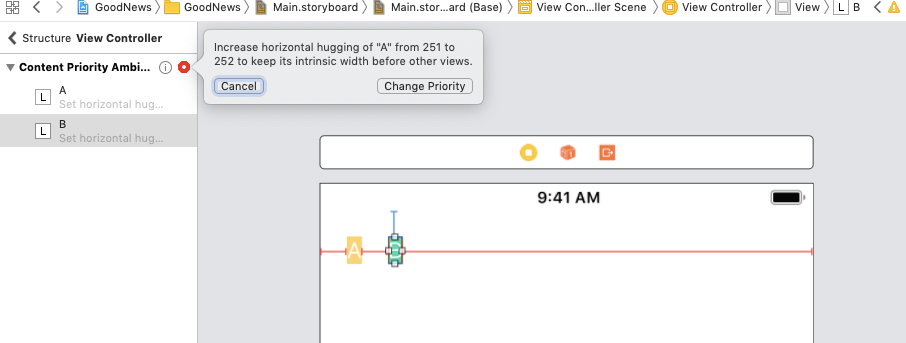
두개의 라벨 모두 왼쪽/오른쪽/위쪽 으로 20으로 간격을 설정해주면 horizontal hugging을 변경해주라는 경고가 생긴다

이렇게 공간이 남을 때 무엇이 커질 지 설정해주는 것이 hugging priority 이다
라벨의 width를 설정해주지 않은 상태에서 20씩 간격을 주려면 두 라벨 중 하나가 커져야한다...!
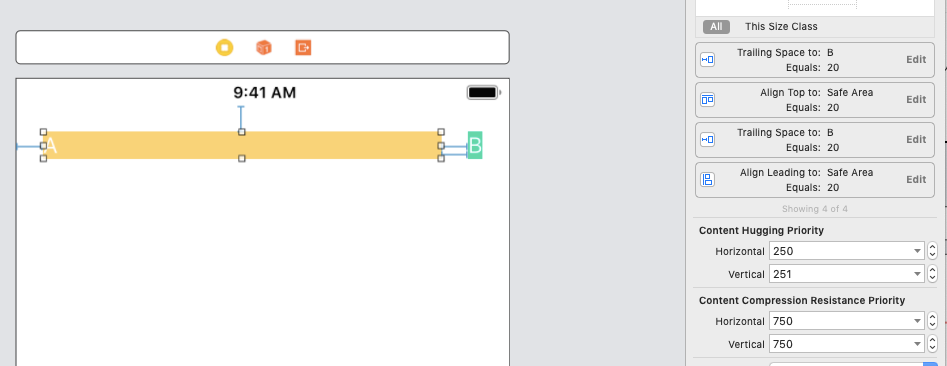
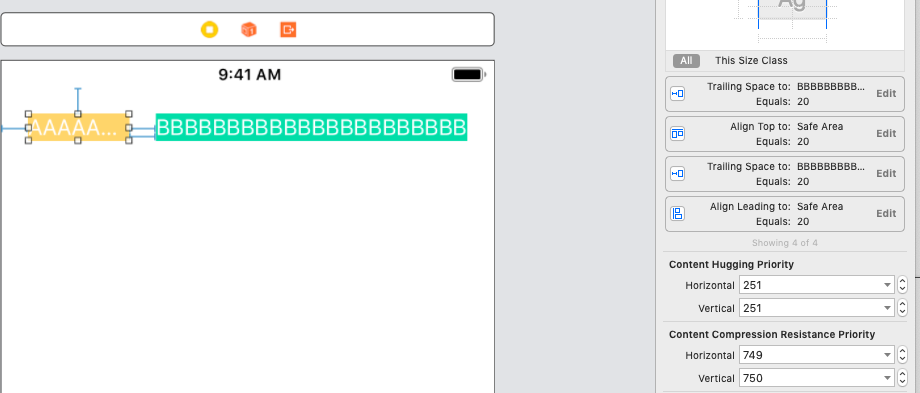
A라벨의 horizontal hugging priority 를 낮춰주면 (251 -> 250)
우선 순위가 더 높은 B라벨 (251) 이 자신의 크기를 유지하고
우선 순위가 더 낮은 A라벨 (250) 이 늘어나게 된다

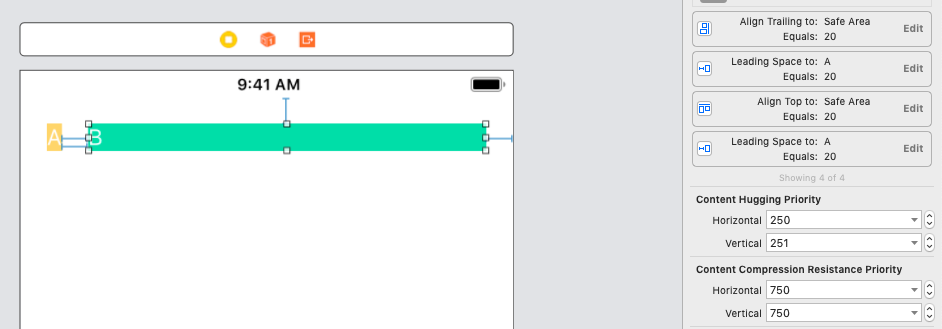
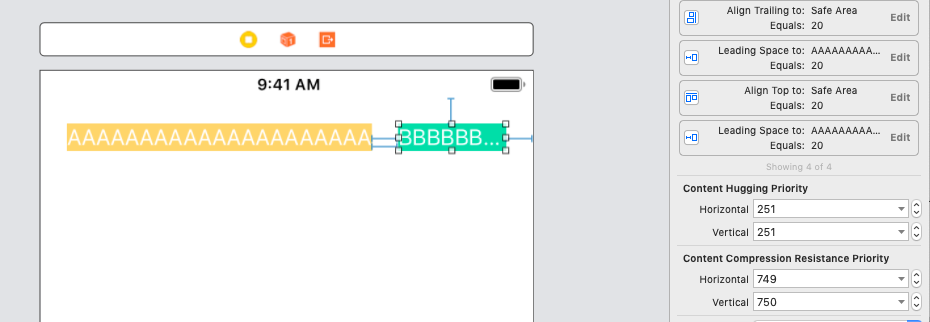
반대로 A라벨의 horizontal hugging priority를 251, B라벨의 horizontal hugging priority를 250으로 설정해주면 B라벨이 늘어난다

[ 2 ] Compression Resistance priority
두 라벨에 긴 텍스트를 넣어보자 (AAAAAAAA... 와 BBBBBBB..... )
두개의 라벨 모두 왼쪽/오른쪽/위쪽 으로 20으로 간격을 설정해준 상태이다 (앞의 예제와 같이)
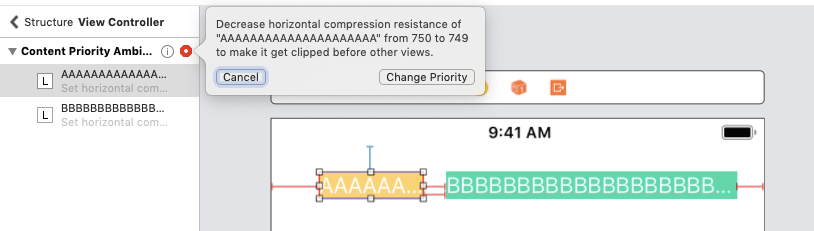
이번에는 compression resistance을 변경해주라는 경고가 생긴다

이렇게 공간이 부족할 때 무엇이 줄어들지 설정해주는 것이 compression resistance priority 이다
라벨의 width를 설정해주지 않은 상태에서 20씩 간격을 주려면 두 라벨 중 하나가 작아져야한다...!
A 라벨의 compression resistance priority를 낮춰주면 (750 -> 749)
우선 순위가 더 높은 B라벨이 자신의 크기를 유지하고 (750)
우선 순위가 더 낮은 A라벨이 줄어들게 된다

반대로 B 라벨의 우선순위를 더 낮춰주면 B라벨이 줄어드는 것을 볼 수 있다

+ 실제 쓰이는 예제
(tableView에 title과 description으로 이뤄진 cell들을 뿌려주는 예제)
tableViewCell에 title과 description을 뿌려줄 두 개의 라벨을 끌어놓는다
-> 두 label의 lines를 0으로 바꿔준다 (1줄이 아니라 텍스트에 따라 유동적으로 라인수를 바꾸고 싶다)
-> 두 label을 스택뷰로 묶는다
-> stackView의 왼/오/위/아래 spacing을 constrain to margins 체크하고 0/0/0/0 으로 준다
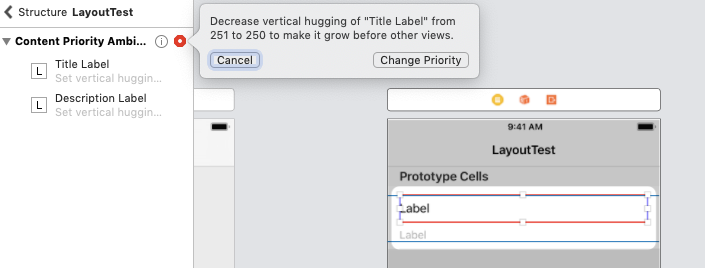
==> 그러면 hugging관련 메세지가 뜬다
공간이 남는데 어떤 것이 더 늘어나게 하고 싶니~? 하는 것이다

titleLabel의 vertical hugging priority를 낮춰서 빨간 경고를 해결해준다

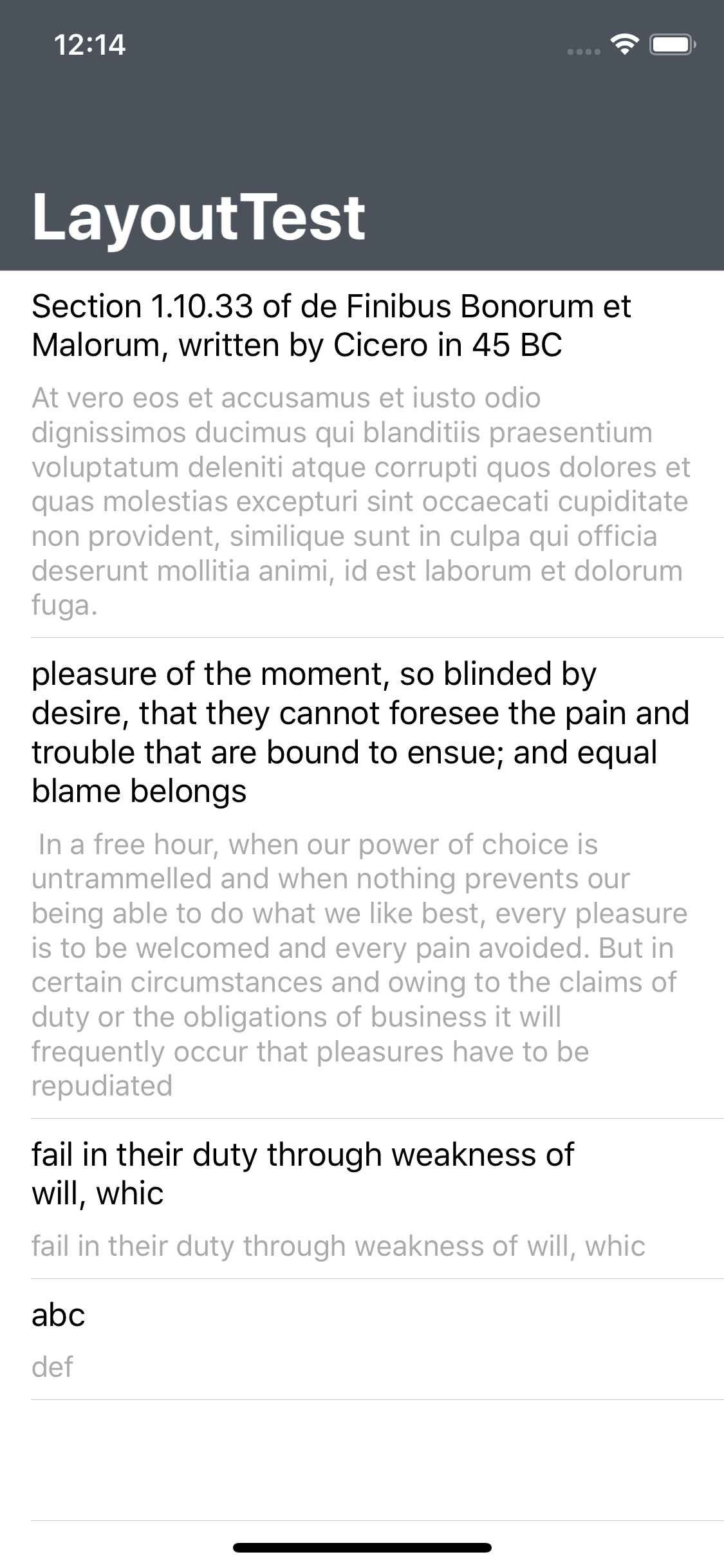
그리고 tableView의 heightForRowAt 메소드를 오버라이드 해주지 않고 돌려보면,

이렇게 텍스트 사이즈에 맞게 라인 수와 테이블 뷰 셀의 크기가 정해진다
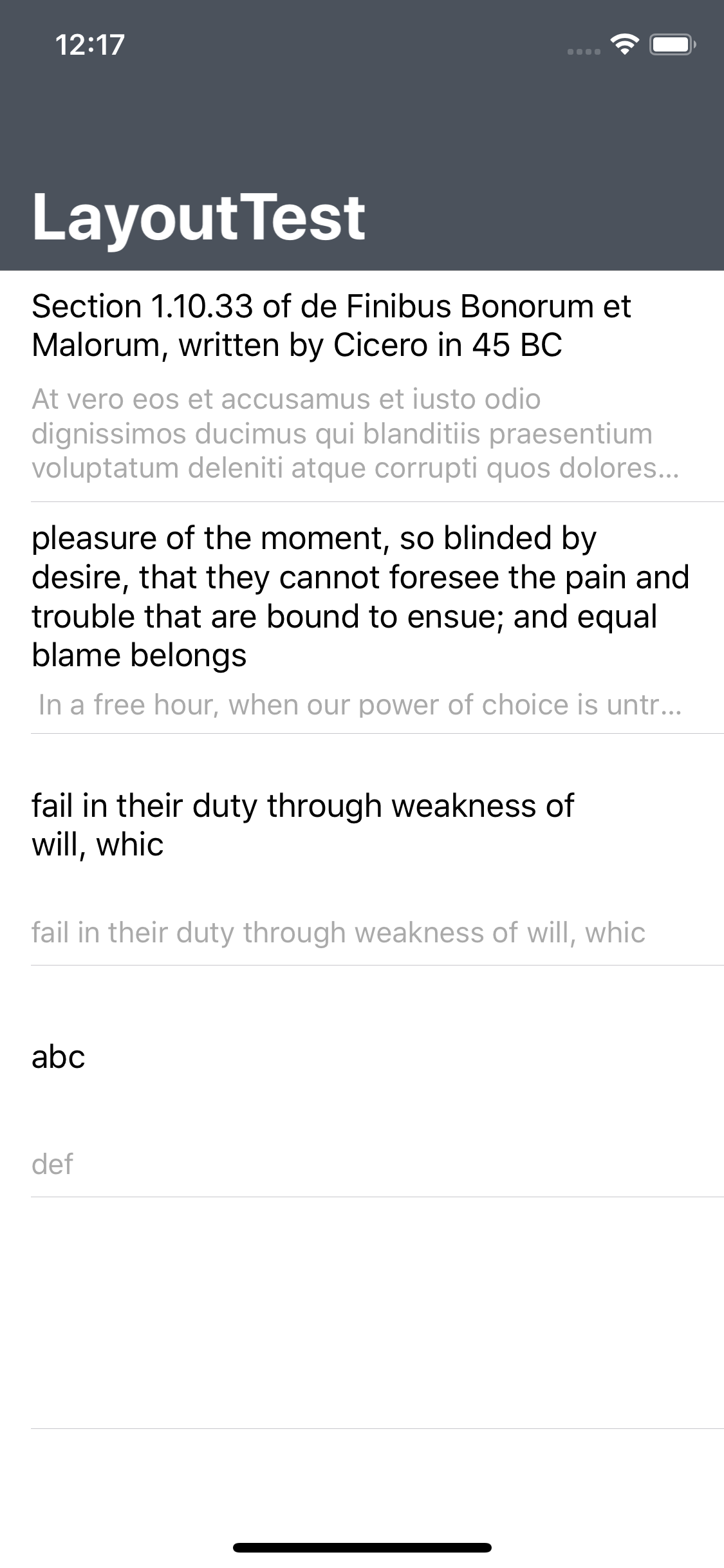
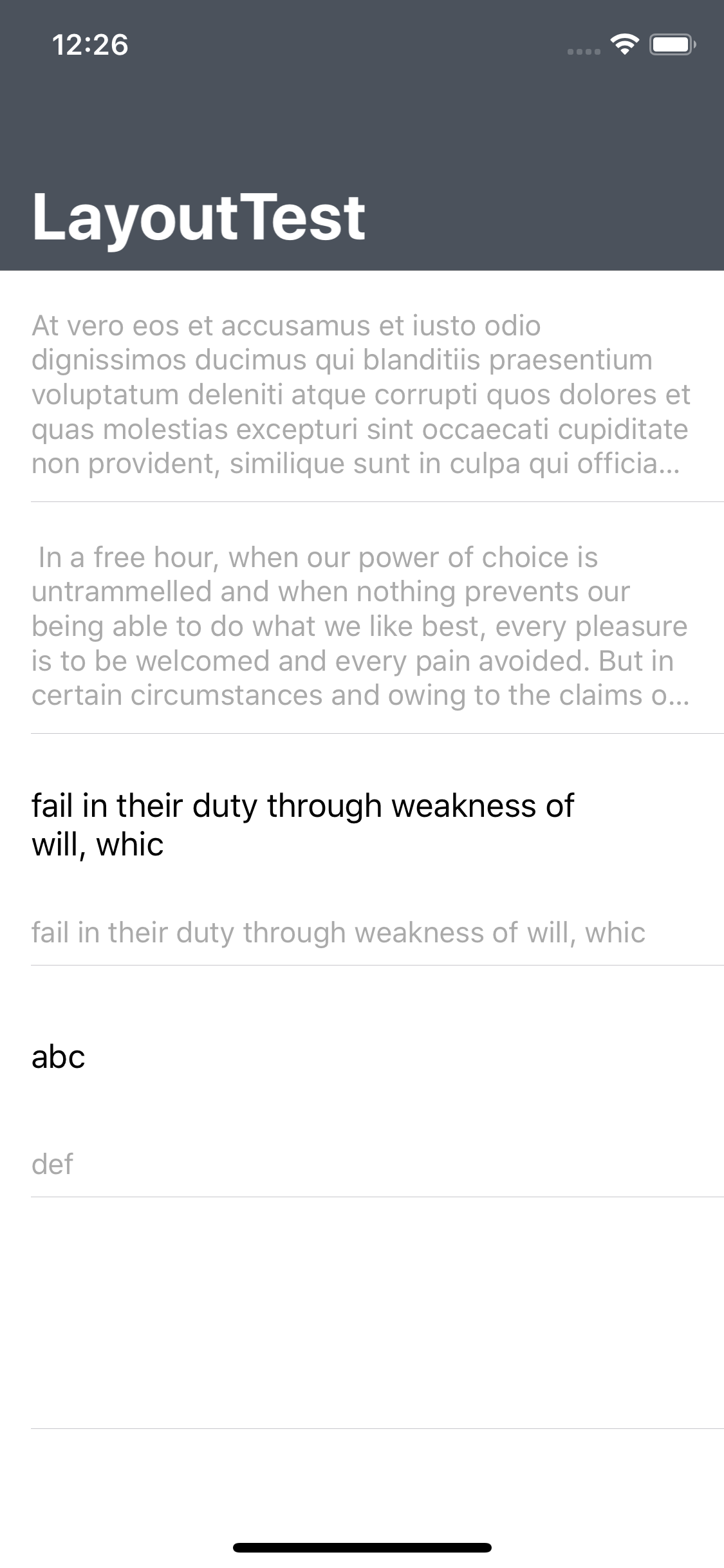
이번에는 heightForRowAt 메소드를 오버라이드 해보자 크기를 120으로 지정해준다

그러면 위의 label의 hugging priority가 더 낮기 때문에
세번째, 네번째 Cell과 같이 공간이 남으면 위의 label이 늘어난다
(첫번째, 두번째 Cell은 공간이 부족한 경우므로 해당사항 없다 )
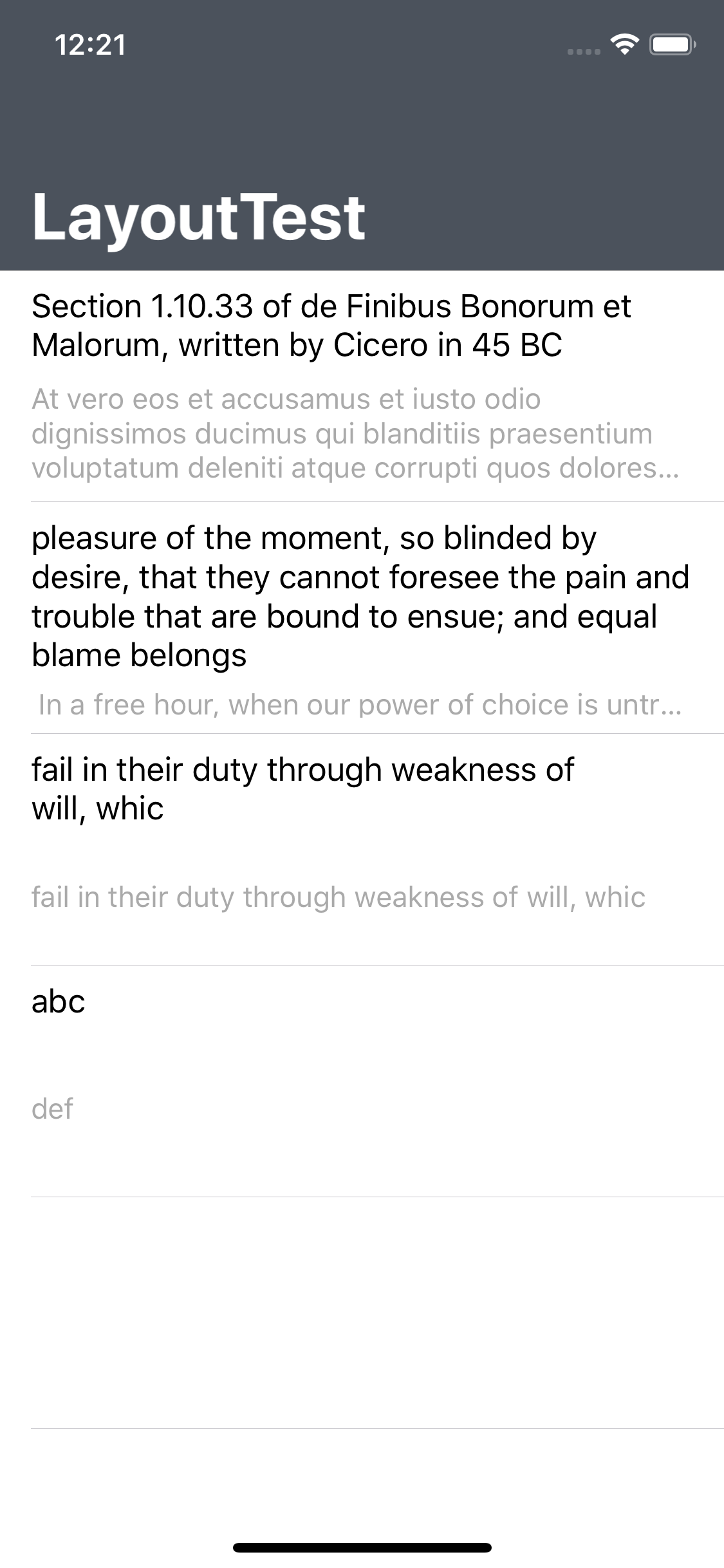
반대로 밑의 label의 hugging priority를 더 낮춰주면
세번째, 네번째 Cell과 같이 공간이 남으면 밑의 label이 늘어난다

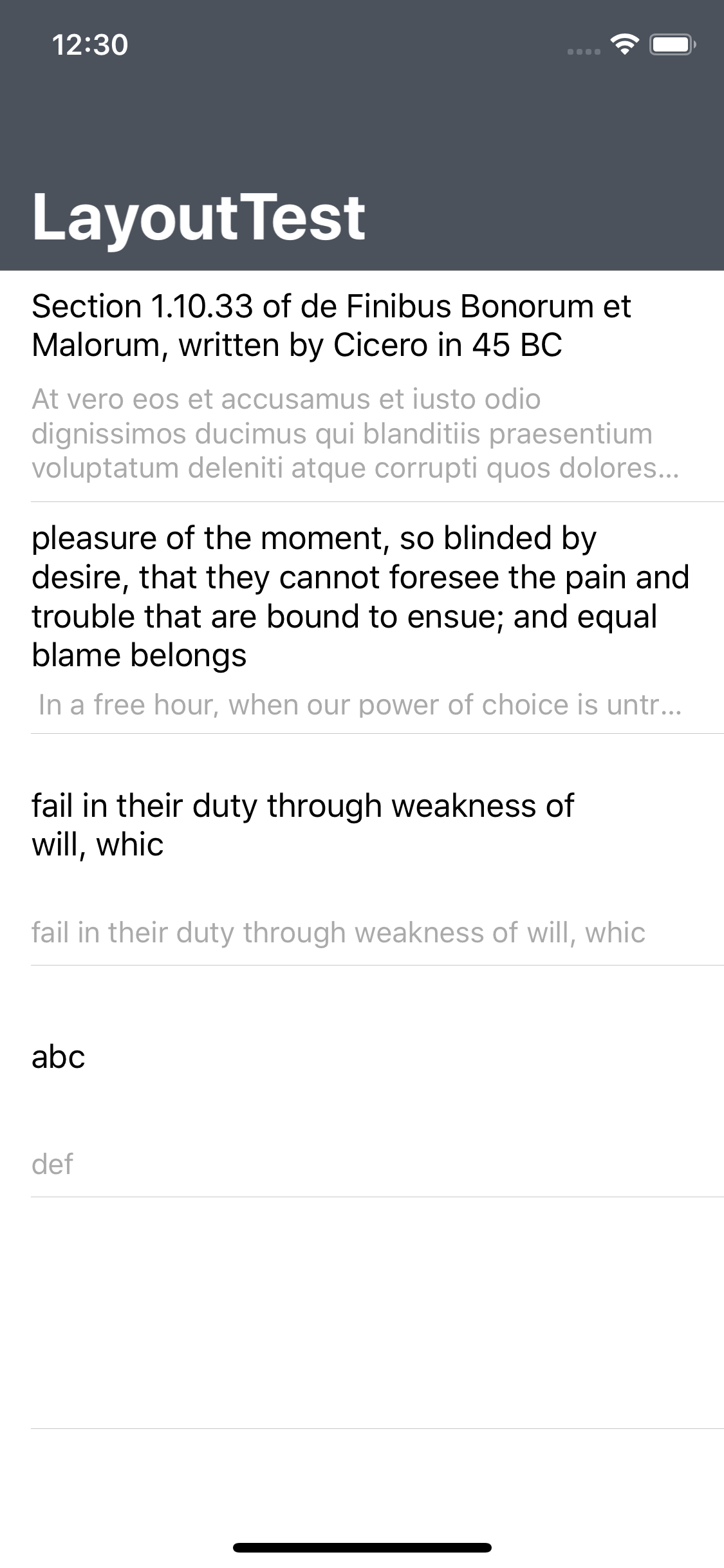
다시 위의 label의 hugging priority를 더 낮춰주고 이번에는 Compression Resistance priority를 설정해주어서
첫번째, 두번째 Cell과 같이 공간이 부족할 때 우선순위를 체크해보자
위의 label의 vertical compression resistance priority를 더 낮춰준다

그러면 공간이 부족할때 위의 label이 더 작아진다
(세번째, 네번째 Cell은 공간이 남을 경우므로 해당사항 없다 )

반대로 아래 label의 vertical compression resistance priority를 더 낮춰주면
첫번째, 두번째 Cell에서 밑의 label이 더 줄어든다
(두 개의 compression resistance priority가 같으면, 기본적으로 밑의 label이 줄어드는 것 같다)

이 두 priority를 잘 설정해주면,
" 크기가 정해진 테이블 뷰 셀에서 공간이 남으면 title(위의 label)이 더 늘어나게 해주시고, 공간이 부족하면 title이 줄어들고 description(밑의 label)이 더 많이 보이게 해주세요 "
와 같은 복잡한 요구사항을 구현할 수 있다 : ) Good Good~
'🍏 > iOS' 카테고리의 다른 글
| [Navigation Bar] 스토리보드에서 Large title text 설정하기 (0) | 2019.05.26 |
|---|---|
| [Popup] 팝업 띄우기 (0) | 2019.05.23 |
| [Protocol] 프로토콜 뽀개기 (0) | 2019.01.08 |
| [Enum] enum 꿀팁 - CaseIterable, Extension (0) | 2018.12.31 |
| [CodingKey] CodingKey로 JSON DECODING을 예쁘게 (0) | 2018.12.31 |
- Total
- Today
- Yesterday
- 장고 Custom Management Command
- drf custom error
- METAL
- Django Heroku Scheduler
- Django Firebase Cloud Messaging
- github actions
- Dart Factory
- flutter dynamic link
- PencilKit
- SerializerMethodField
- 장고 URL querystring
- ribs
- Flutter Clipboard
- Flutter 로딩
- 플러터 싱글톤
- flutter deep link
- Sketch 누끼
- flutter 앱 출시
- Flutter Text Gradient
- Python Type Hint
- 플러터 얼럿
- Watch App for iOS App vs Watch App
- Django FCM
- ipad multitasking
- cocoapod
- 구글 Geocoding API
- DRF APIException
- flutter build mode
- Flutter Spacer
- Flutter getter setter
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
