티스토리 뷰
[SPM & UnitTest] 편리한 extension을 테스트 코드와 함께 작성하고 SPM에 넣자
eungding 2019. 12. 24. 01:36'iOS Test Driven Development by Tutorials' 라는 책으로 스터디를 진행하면서,
샘플프로젝트에 있는 참고할 만한 코드와 테스트 코드를 저의 SPM으로 옮겨오려고 합니다.
개인프로젝트할때 SPM을 써서 더 효율적이고 편하게 개발하기 위함입니다.
이 포스팅은 그 중, extension 관련 코드를 다루고 있습니다.
폴더 구조, 파일 이름, 코드의 출처는 모두 🍑raywenderlich🍑 님이심을 밝힙니다
(저는 테스트코드만 조금씩 바꿨을뿐...!)
[1] UITableViewCell + Identifier
첫 extension의 주인공은 UITableviewCell의 identifier입니다...!
1.1 코드작성
Extensions > Identifiers 밑에 다음과 같은 파일을 만듭니다.

그리고 이렇게 코드를 작성해줍니다.
(접근제어자 public 적어주는 것 잊지 말기-!)

1.2 테스트 코드작성
raywenderlichs님은 이렇게 서비스 쪽이랑 테스트쪽에 폴더 구조, 파일이름을 똑같이 가져가시는 스타일을 쓰십니다.
(하지만 RIBS처럼 자동으로 테스트쪽의 폴더 구조, 파일이름을 만들어주는 템플릿 없이 수동으로 하려니까 굉장히 귀찮습니다.... 템플릿이 혹시 있나 찾아봐야겠음....)

그리고 더미 뷰를 TestTypes 폴더 밑에 다 두시던데, 일단 따라해봅니다.

TestTableViewCell.swift에 이렇게 코드를 작성해줍니다.

그리고 테스트의 UITableViewCell+Identifier.swift 에는 이렇게 테스트 코드를 작성해줍니다

테스트는 잘 돌아갑니다--!!
1.3 SPM 적용하기
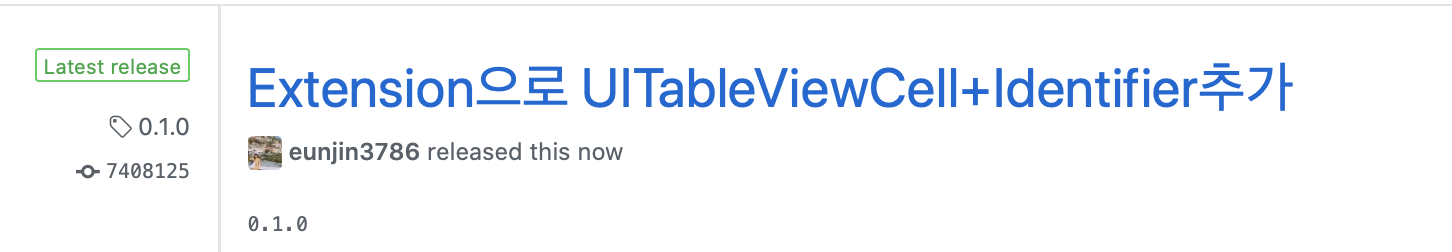
위에서 작업한 내용을 커밋하고 SPM 깃헙에 들어가서 0.1.0 버전을 달아줍니다.

그리고 프로젝트 중 하나를 골라 에 해당 SPM을 넣어봅니다.

그리고 기존에 string으로 identifier를 되어있던 코드를 리팩토링 해줍니다.

이렇게 SPM을 import해주면, extension 으로 만든 것을 사용할 수 있습니다.


[2] NibCreatable
2.1 코드작성
폴더랑 파일을 만듭니다.

<NibCreatable.swift>

protocol 안에는 class Type이나 final class Type의 변수를 선언할 수 없어서 (클래스 타입들은 클래스 안에서만 쓸 수 있습니다!_!)
저렇게 다 static 으로 해주었는데요, 프로토콜을 따르는 쪽에서 이렇게 class나 final class Type을 지정해줄 수 있더라구요...!!!
오버라이딩을 허락해줄 친구들만 class로 해주고 나머지는 final class로 접근제어자 설정을 해줍니다.
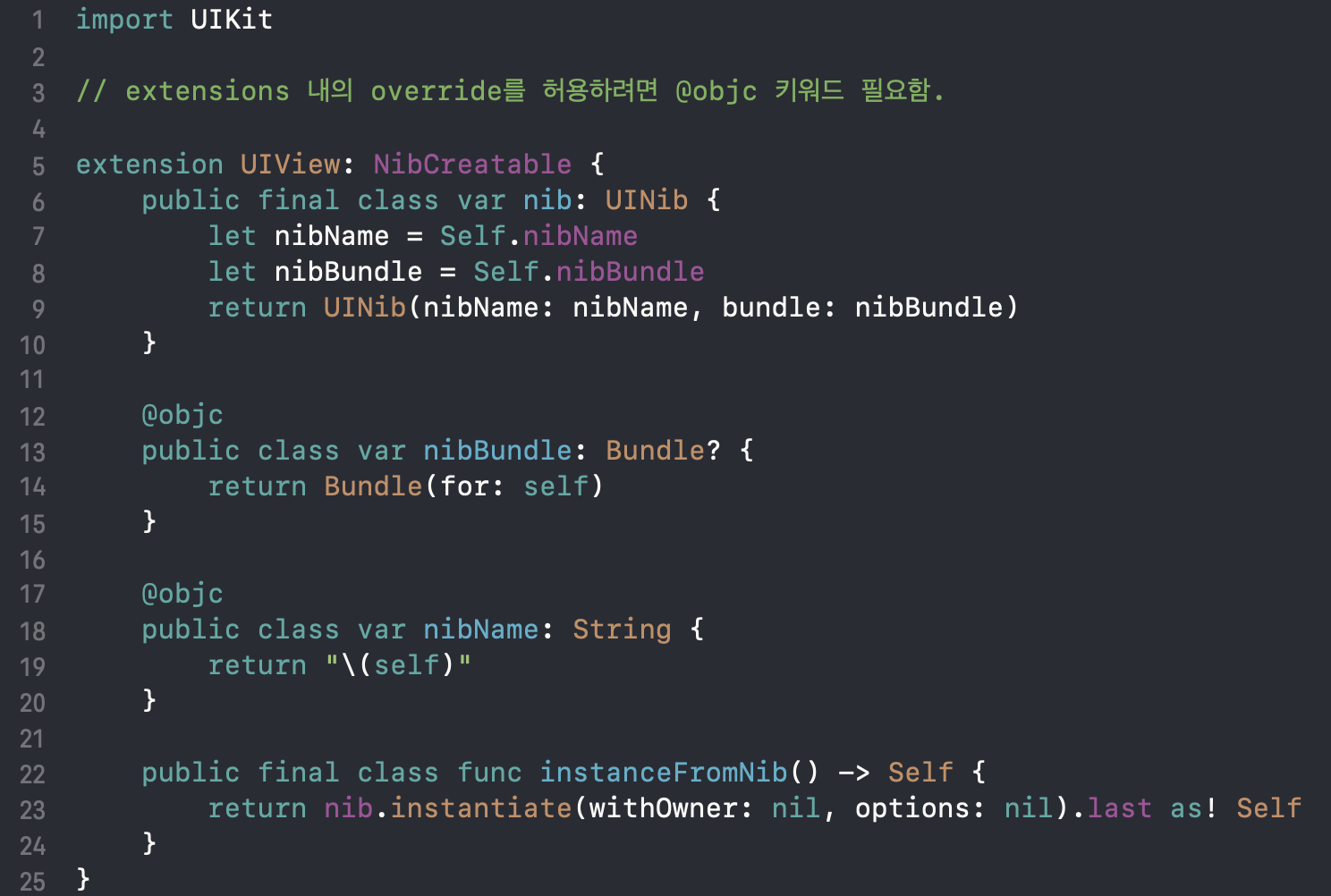
<UIView+NibCreatable.swift>

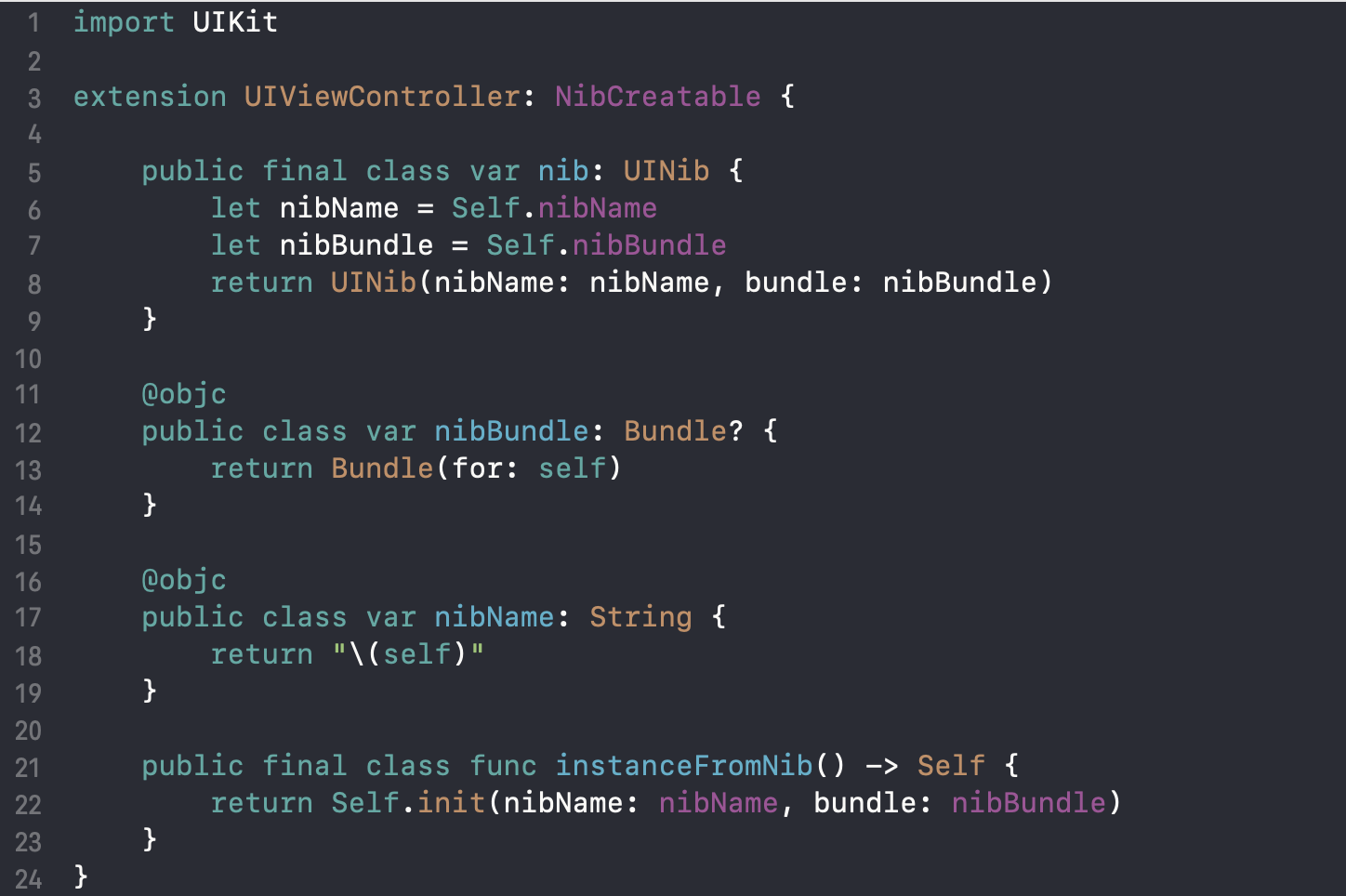
<UIViewController+NibCreatable.swift>

2.1 테스트 코드작성
이렇게 테스트 코드를 작성하고,
TestTypes 폴더에
TestView와 TestViewController 소스파일 & xib 파일을 추가한 후, 테스트해야하는데요...!!!!

하지만....!!!!!!!!
" Currently Swift packages only support source code so you can't add a xib file to the package. "
즉 SPM에서는 xib파일을 만들 수 없다고 합니다..!!! 다른 프로젝트에서 xib파일 끌어와서 넣어보았는데,
그래도 테스트가 안돌아가고 아래와 같은 에러가 납니다. DerivedData 초기화해봐도 저렇게 에러가 뜹니당..
XCTUnwrap failed: throwing "Could not load NIB in bundle: 'NSBundle </Users/eunjin/Library/Developer/Xcode/DerivedData/JinnyAppKit-dsyjawglhfwxrvfhlrfufeilyadu/Build/Products/Debug-iphonesimulator/JinnyAppKitTests.xctest> (loaded)' with name 'TestView'"
저는 그래서 NibCreatable 테스트부분은 SPM에서 뺐습니다.
2.3 SPM 적용하기
작업한 내용을 커밋하고 이렇게 태그를 달아주세요

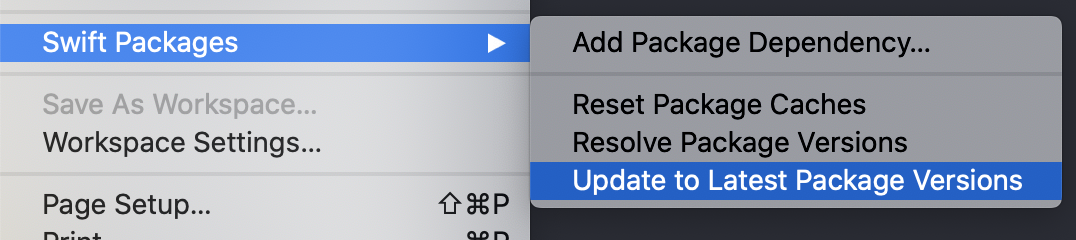
SPM 넣어준 프로젝트에서 여기를 눌러줘서

최신 버전으로 업데이트 시켜줍니다.

예제 프로젝트에서는 xib를 쓰지 않아서 리팩토링할 부분은 없습니다 !+!
[3] StoryboardCreatable
3.1 코드 작성
이렇게 파일이랑 폴더를 만듭니다.

<StoryboardCreatable.swift>

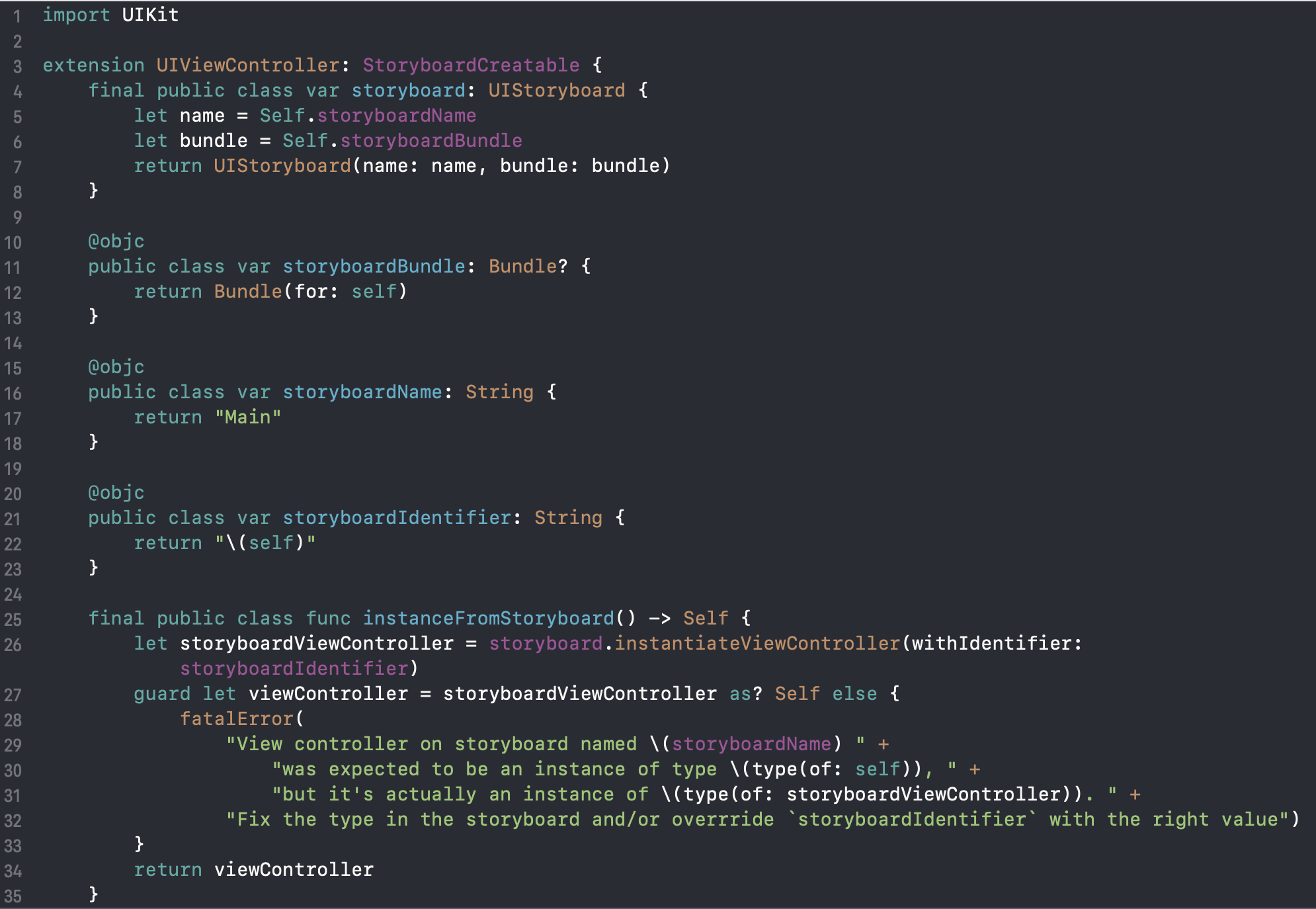
<UIViewController+StoryboardCreatable.swift>

3.2 테스트 코드 작성
TestTypes밑에 이렇게 파일을 넣어두고

이렇게 테스트 코드를 작성합니다!_!
하지만 2.2에서 언급한 것처럼.. SPM에 소스코드만 넣을 수 있어서 테스트 코드를 추가하지 못했습니다.. 엉엉
3.3 SPM 적용
작업내용을 커밋하고 또 태그를 달아줍니다

SPM을 적용한 프로젝트에가서 SPM 버전을 업데이트시켜주고
이렇게 되어있던 코드를

이렇게 리팩토링 해줍니다~

'🍏 > Unit & UI Test' 카테고리의 다른 글
| [Unit Test] 테스트 리포트 보는 여러가지 방법 (slather / xcpretty / xcresult) (1) | 2020.07.16 |
|---|---|
| [RxBlocking] toBlocking()과 BlockingObservable (0) | 2020.04.14 |
| [XCTUnwrap] 강제 언래핑과 XCTUnwrap으로 한 언래핑의 차이점 (0) | 2019.12.10 |
| [XCTAssert] XCTAssert의 line 파라미터 (0) | 2019.12.09 |
| [Unit Test] Testable한 코드를 위한 2가지 스킬과 예제 (from WWDC 2017 - Engineering For Testability) (1) | 2019.09.11 |
- Total
- Today
- Yesterday
- Django Heroku Scheduler
- DRF APIException
- Flutter getter setter
- Sketch 누끼
- Flutter 로딩
- SerializerMethodField
- 플러터 얼럿
- github actions
- flutter 앱 출시
- ribs
- 구글 Geocoding API
- drf custom error
- Python Type Hint
- 장고 Custom Management Command
- Django Firebase Cloud Messaging
- Dart Factory
- METAL
- ipad multitasking
- flutter build mode
- Flutter Spacer
- 장고 URL querystring
- Django FCM
- 플러터 싱글톤
- Flutter Text Gradient
- flutter dynamic link
- cocoapod
- Flutter Clipboard
- flutter deep link
- PencilKit
- Watch App for iOS App vs Watch App
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
