티스토리 뷰
옵져버블이 completed되고 난 후, 마지막 값을 테스트로 확인해보고 싶은 경우가 있다고 해보겠습니다.
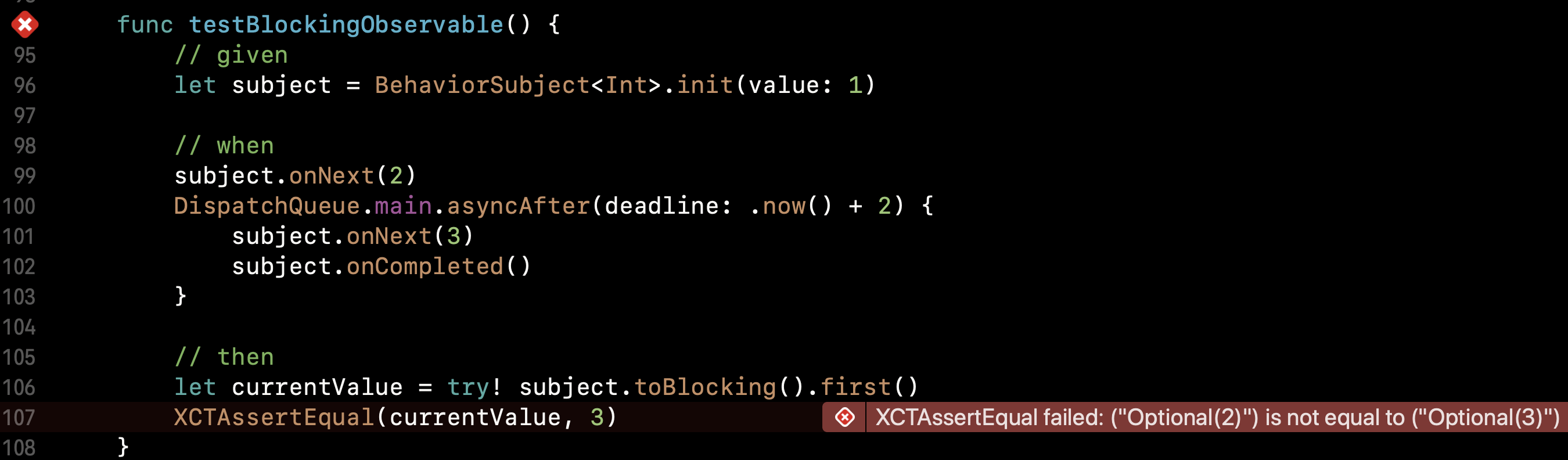
이런 테스트 코드가 있습니다. 당연히 테스트가 실패하겠죠..?!

RxBlocking을 쓰면 이 테스트는 성공합니다..!!
toBlocking함수를 쓰면 Observable -> BlockingObservable로 바뀌고
BlockingObservable의 last함수는 시퀀스가 종료될때 까지 블러킹해주는 역할을 하기 때문이죠....!!
(Blocks current thread until sequence terminates.)

그럼 BlockingObservable의 함수 몇가지를 더 알아보겠습니다.
[1] first()
시퀀스의 첫번째 이벤트가 방출될때 까지 블러킹해줍니다.
(Blocks current thread until sequence produces first element.)
위의 코드에서 last를 first로 바꿔보겠습니다.
첫번째 이벤트인 onNext(2)가 방출되고 블러킹이 끝나니까
아래와 같이 당연히 테스트가 실패하게 됩니다..!!

[2] last()
위에서 살펴보았습니다.
시퀀스가 종료될때 까지 블러킹해줍니다.
(Blocks current thread until sequence terminates.)
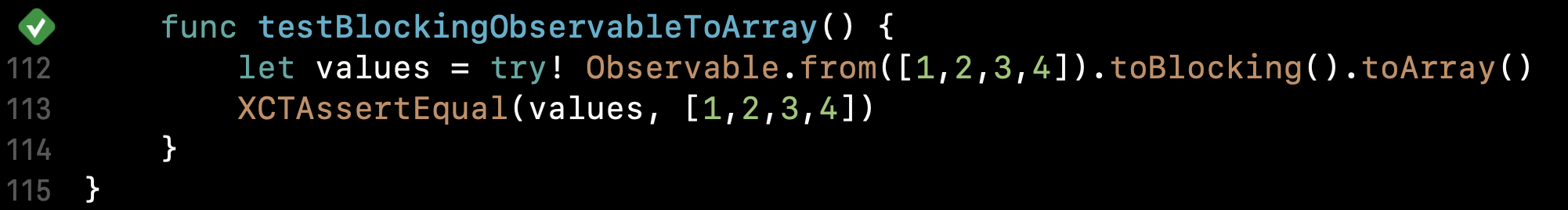
[3] toArray()
시퀀스가 종료될때 까지 블러킹해줍니다.
(Blocks current thread until sequence terminates.)
특별한 점은 방출된 이벤트들을 배열로 묶어준다는 것입니다. value형태로 변환해서요..!!

위 경우는 complete가 불려서 시퀀스가 종료되면 그동안 방출된 이벤트들의 value를 [1,2,3,4] 로 주게 됩니다.
subscribed
Event next(1)
Event next(2)
Event next(3)
Event next(4)
Event completed
isDisposed
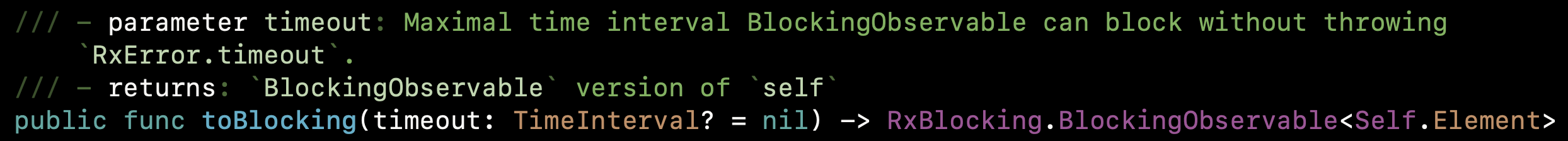
추가) timeout 파라미터
toBlocking 함수에는 timeout이라는 파라미터가 있습니다.

예를 들어 12초 후에 스트림이 종료되게 하면
테스트는 12초 동안 돌아가고 12초 후에 테스트 성공과 함께 테스트가 끝나게 됩니다.

이렇게 무조건 스트림이 끝날때 까지 기다리지 않고 타임아웃을 줄 수 있어요-!
타임아웃을 1초동안 주면 1초동안만 기다립니다. 1초 후, 스트림이 종료가 안되었으니 "Sequence timeout" 이라는 에러가 납니다.

'🍏 > Unit & UI Test' 카테고리의 다른 글
| [Unit / UITest] Parallel Testing으로 Test시간을 줄여보자 (0) | 2020.11.20 |
|---|---|
| [Unit Test] 테스트 리포트 보는 여러가지 방법 (slather / xcpretty / xcresult) (1) | 2020.07.16 |
| [SPM & UnitTest] 편리한 extension을 테스트 코드와 함께 작성하고 SPM에 넣자 (0) | 2019.12.24 |
| [XCTUnwrap] 강제 언래핑과 XCTUnwrap으로 한 언래핑의 차이점 (0) | 2019.12.10 |
| [XCTAssert] XCTAssert의 line 파라미터 (0) | 2019.12.09 |
- Total
- Today
- Yesterday
- github actions
- Django Firebase Cloud Messaging
- Watch App for iOS App vs Watch App
- Flutter Text Gradient
- 플러터 싱글톤
- METAL
- Flutter getter setter
- flutter deep link
- cocoapod
- Django Heroku Scheduler
- flutter build mode
- flutter 앱 출시
- PencilKit
- Flutter Spacer
- ribs
- 플러터 얼럿
- Flutter Clipboard
- DRF APIException
- SerializerMethodField
- 구글 Geocoding API
- flutter dynamic link
- Flutter 로딩
- 장고 URL querystring
- Django FCM
- 장고 Custom Management Command
- Python Type Hint
- ipad multitasking
- Dart Factory
- Sketch 누끼
- drf custom error
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
