티스토리 뷰
이번 포스팅은 적은 코드를 위해 제네릭 뷰 를 사용하는 법을 배웁니다
우리가 여태까지 작성했던 views.py 코드를 보면 뷰가 하는 동작이 공통적임을 알 수 있습니다.


뷰는 URL에서 전달 된 매개 변수에 따라 데이터베이스에서 데이터를 가져 오는 것과 템플릿을 로드하고 렌더링 된 템플릿을 리턴하는 기본 웹 개발의 일반적인 경우를 나타냅니다.
Django는 이런 매우 일반적인 경우를 위해 "제너릭 뷰" 라는 지름길을 제공합니다.
Generic View를 사용하도록 poll 앱을 바꿔볼 것 입니다.
1) index view
index함수는 이렇게 생겼고

index.html 이라는 템플릿을 사용하고 있습니다.
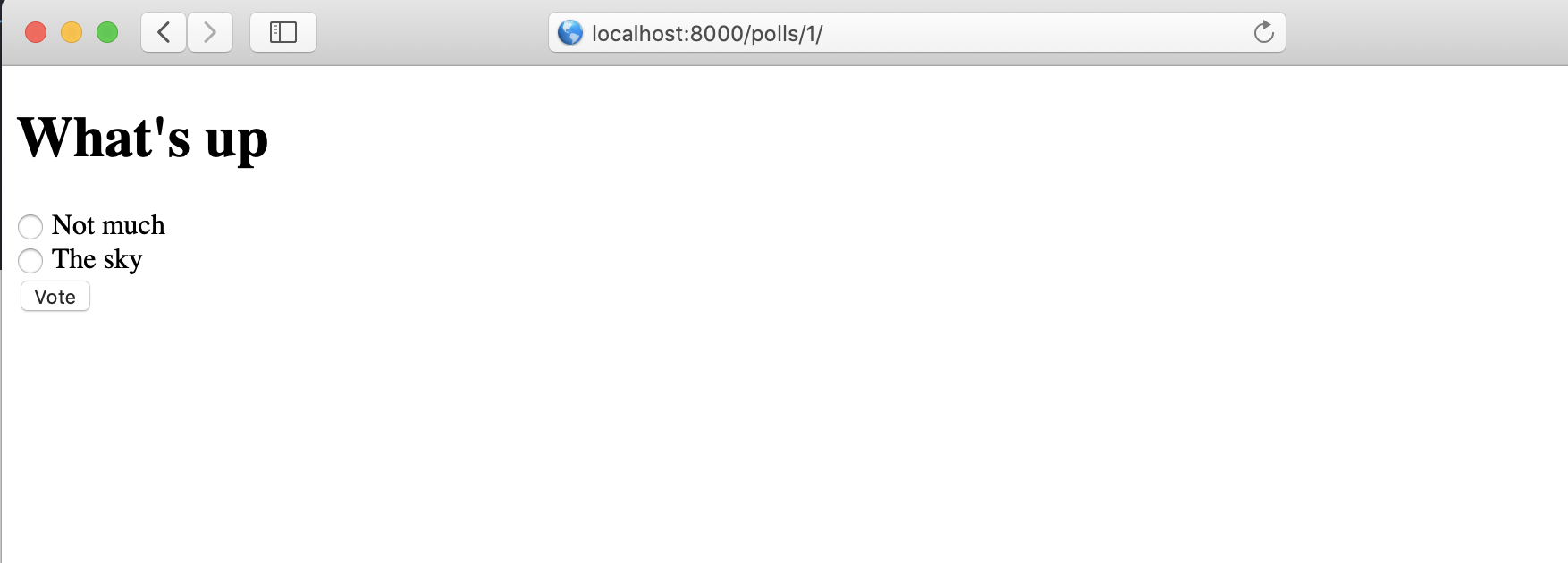
아래와 같은 화면을 보여주는 html 코드 였습니다.

장고의 generic view 들 중, 리스트를 보여주는 ListView 로 바꿔주겠습니다.
ListView는

View랑 BaseListView 등등을 상속받고 있는 뷰입니다.

그리고 아래와 같은 메소드를 사용할 수 있다고 합니다.

여기서 get_queryset() 이라는 함수를 사용할 것입니다.
우선 상속받고 있는 것들 중, TemplateResponseMixin을 살펴보겠습니다.
TemplateResponse를 만들 수 있게 도와주는 클래스 인 것 같습니다.

이 클래스에서 template_name 이라는 attribute를 오버라이딩 할 것입니다.

그 다음, MultipleObjectMixin도 살펴보겠습니다.
정확히 무슨 역할을 하는 클래스인지 잘모르겠지만 list를 보여주는 데에 쓰이는 클래스(??) 인 것 같습니다.

이 클래스에서 context_object_name이라는 attribute를 오버라이딩 할 것입니다.

그럼 이제 만들어보겠습니다..!!
일단 index함수를 지워주고 generic을 import 해주세요
from django.views import generic
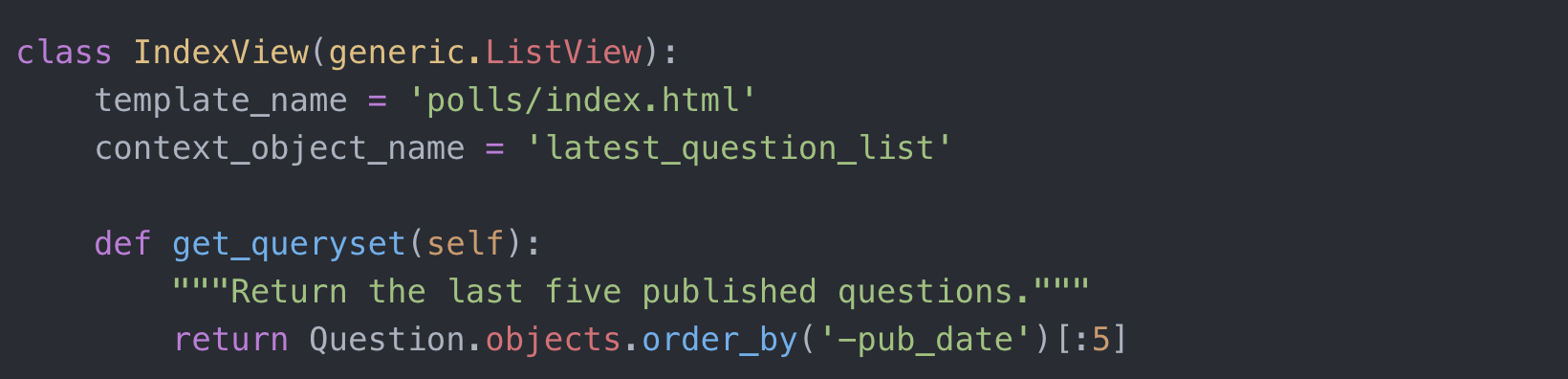
ListView를 상속받고 있는 IndexView를 만들어주세요
그리고 위에서 살펴봤던 template_name과 context_object_name을 오버라이딩 해주세요

그 다음 get_queryset 이라는 함수를 사용해서 템플릿으로 넘겨줄 모델들을 리턴해주세요
(self를 왜쓰는 건지는 모르겠음.)

예전에 이렇게 생겼던 index함수가 저렇게 바뀌었습니다.

그래서 urls.py에 가서 urlpatterns 코드도 수정해줘야합니다.
이렇게 되어있던 코드를

이렇게 바꿔주세요

2) detail view
detail 함수는 이렇게 생겨있었고

템플릿으로 쓰는 detail.html은 이런 화면을 보여주는 코드였습니다.

장고의 제네릭 뷰들 중, DetailView 를 사용하여 바꿔주겠습니다.
DetailView는

View, BaseDetailView 등을 상속받고 있고

아래와 같은 메소드들이 있습니다.

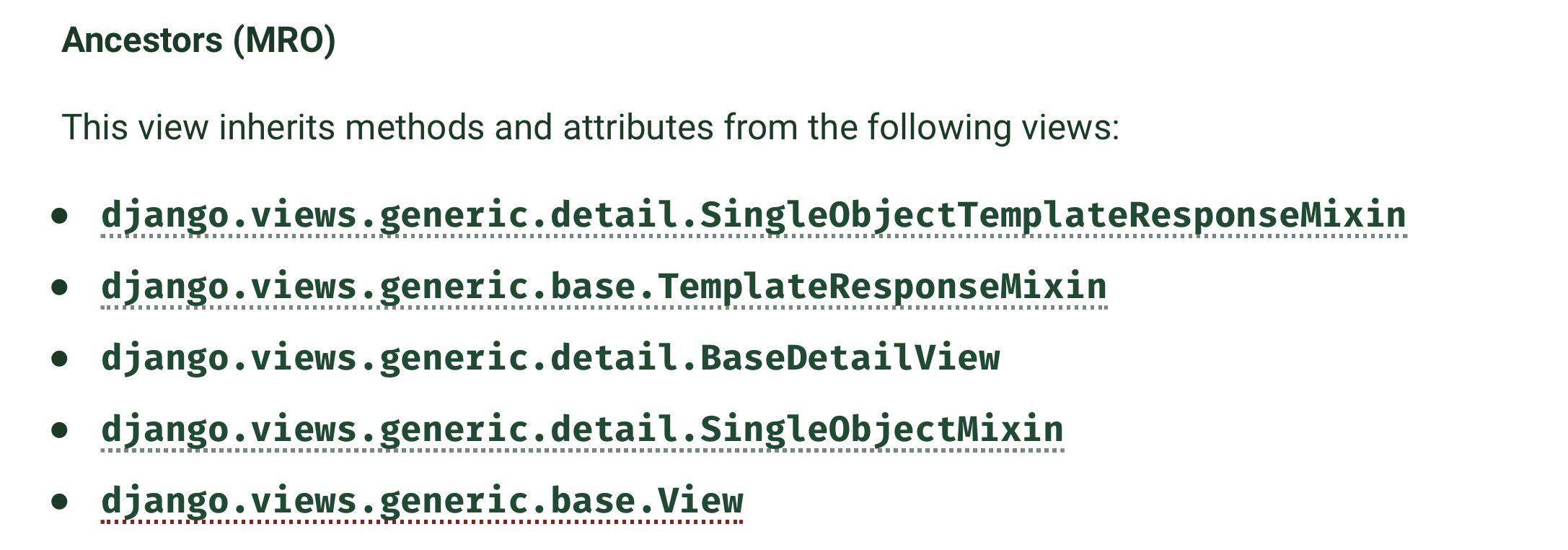
상속받고 있는 클래스들 중,
TemplateResponseMixin의 template_name을 오버라이딩 할 것 이고 (위에서 살펴봄)
SingleObjectMixin이라는 클래스의

model 이라는 attribute를 오버라이딩 할 것입니다.

detail 함수를 지우고

DetailView를 상속받는 DetailView를 구현해주세요

그 다음 urls.py에 가서
기존에 이렇게 구현되어있는 detail의 path를

아래와 같이 바꿔주세요

question_id 를 pk로 변경했는데, 그 이유는.....!!!
DetailView 라는 제너릭 뷰는 URL에서 캡쳐된 기본 키값이 "pk" 라고 기대하기 때문에
question_id를 제너릭 뷰를 위해 pk로 변경합니다.
이전 코드처럼 pk로 Question을 찾아서 Question을 템플릿에 넘겨주는 코드를 작성하지 않아도
알아서 해주는 가 봅니다 (😮😮)
3) results view
results 함수는 이렇게 구현되어있고

템플릿으로 쓰는 results.html은 이런 화면을 보여주는 코드였습니다.

result view도 제네릭 뷰들 중, DetailView를 사용해주겠습니다..!!
일단 results 함수를 지워주고
DetailView를 상속하는 ResultsView를 구현해주세요

그리고 urls.py에 이렇게 구현되어있는 results의 path를

아래와 같이 바꿔주세요

4) vote는 그대로
vote 함수는 이렇게 생겼는데, 튜토리얼에서 안바꾸고 그대로 뒀습니다.
관련 Generic 뷰가 없나봐요...(???)

'🐍 > Django' 카테고리의 다른 글
| [Django] Github User API를 사용하여 User 정보 보여주기 (0) | 2020.02.16 |
|---|---|
| [Django] HTTP Request를 받아서 응답해주기 (GET, POST, PUT, DELETE) (1) | 2020.02.16 |
| [Django] 튜토리얼 part 4 (1) - QueryDict (0) | 2020.02.15 |
| [Django] 튜토리얼 part 3 (2) - 404 에러 일으키기, get_object_or_404, {% url %} 템플릿 태그 (0) | 2020.02.11 |
| [Django] 튜토리얼 part 3 (1) - view 만들기, Template 이용하기, r (0) | 2020.02.11 |
- Total
- Today
- Yesterday
- flutter 앱 출시
- ribs
- Django FCM
- ipad multitasking
- flutter build mode
- 플러터 싱글톤
- 장고 URL querystring
- Flutter getter setter
- drf custom error
- METAL
- 플러터 얼럿
- SerializerMethodField
- flutter deep link
- 장고 Custom Management Command
- cocoapod
- 구글 Geocoding API
- Flutter Clipboard
- Python Type Hint
- Flutter Text Gradient
- DRF APIException
- Watch App for iOS App vs Watch App
- Dart Factory
- Django Firebase Cloud Messaging
- github actions
- Flutter Spacer
- PencilKit
- Sketch 누끼
- Flutter 로딩
- flutter dynamic link
- Django Heroku Scheduler
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
