티스토리 뷰
[ARKit] Face Tracking 앱 만들기 (2) - ARFaceAnchor, SCNReferenceNode, renderer
eungding 2020. 5. 28. 19:06[1] 얼굴의 포지션과 방향을 tracking하기
face tracking이 active되면
ARKit은 자동으로 ARFaceAnchor을 돌아가고 있는 AR session에 add합니다.
ARFaceAnchor는 ARAnchor의 서브클래스로,
사용자의 face position and orientation에 관련된 정보를 포함하고 있어요

SceneKit-based AR에서는 3D content를 face anchor에 붙일수있어요
renderer(_:nodeFor:) 또는 renderer(_:didAdd:for:) 라는 delegate method를 통해서요..!
(이 두 함수는 ARSCNViewDelegate 에 있습니다)
정확히 말하면
3D Content를 SceneKit node에 붙이고
SceneKit node를 anchor에 붙이는데,
ARKit은 anchor에 붙은 SceneKit node를 관리하고 각 프레임에서 노드의 포지션과 방향을 업데이트 시켜줍니다.
그래서 SceneKit node에 붙인 content는 자동으로 사용자의 얼굴 포지션과 방향을 따라가게 됩니다.
[2] SCNRefereneNode 에 Content 붙이기
위에서 말한 node는 SCNNode 를 말하는 것입니다.
저희는 SCNNode의 서브클래스인 SCNReferenceNode 를 사용하여서
SceneKit이 scene file을 로드할 수 있게 해줄 것입니다.
실습을 위해, 애플 예제 프로젝트에서 scn파일들을 가져와주세요

그리고 sceneView.delegate = self를 해주고
뷰컨트롤러가 ARSCNViewDelgate를 채택하게 해줍니다.

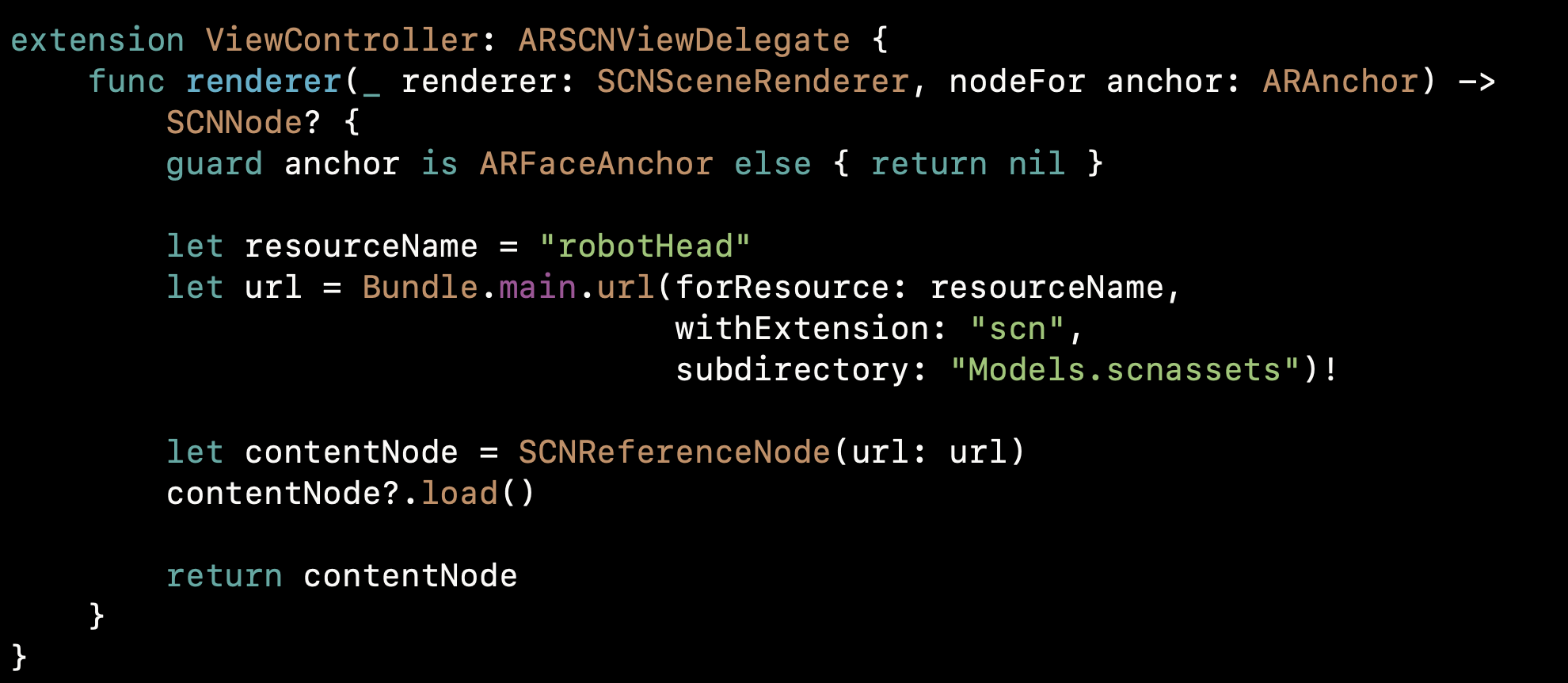
renderer 함수를 구현해주세요
아까 가져온 scn파일 중, robotHead라는 Content를 가져와서
노드에 load해보겠습니다.

그리고 돌려보면
정말 저의 얼굴 포지션과 방향을 따라서 content가 움직이네요 :-) 👍

[코드개선]
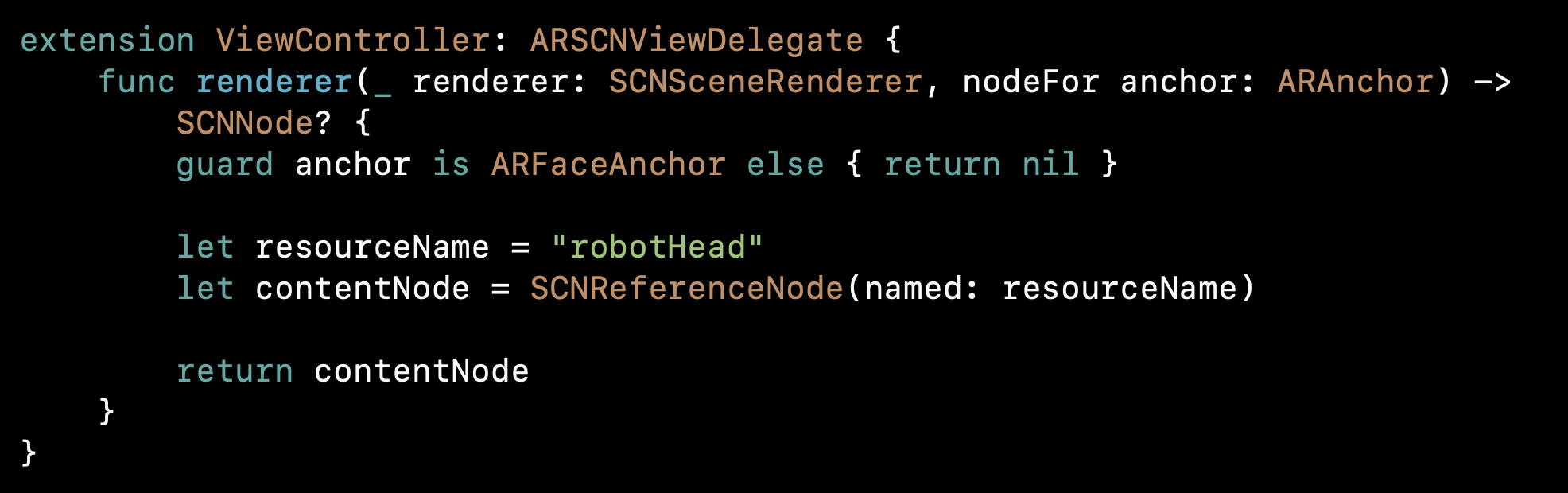
애플 예제 프로젝트를 보면
이렇게 extension을 해놨더라구요

저 코드를 가져와서
이렇게 바꾸어주었습니다.

'🍏 > ARKit' 카테고리의 다른 글
| [ARKit] 3D Content 직접 만들기 (scn파일 만들기) (0) | 2020.05.29 |
|---|---|
| [ARKit] Face Tracking 앱 만들기 (3) - eye tracking, blendShapes (0) | 2020.05.29 |
| [ARKit] Face Tracking 앱 만들기 (1) - ARFaceTrackingConfiguration (0) | 2020.05.26 |
| [iOS-ARKit] SCNText, SCNBox, SCNSphere 를 띄워보자 (0) | 2019.05.18 |
| [iOS-ARKit] Hello AR (0) | 2019.05.04 |
- Total
- Today
- Yesterday
- Flutter getter setter
- 구글 Geocoding API
- METAL
- flutter deep link
- Watch App for iOS App vs Watch App
- Flutter Clipboard
- Python Type Hint
- ribs
- Flutter Spacer
- 플러터 싱글톤
- Dart Factory
- Flutter Text Gradient
- cocoapod
- flutter dynamic link
- Django FCM
- Django Heroku Scheduler
- drf custom error
- 장고 Custom Management Command
- PencilKit
- github actions
- ipad multitasking
- flutter 앱 출시
- Flutter 로딩
- SerializerMethodField
- flutter build mode
- DRF APIException
- 장고 URL querystring
- Sketch 누끼
- 플러터 얼럿
- Django Firebase Cloud Messaging
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
