티스토리 뷰
728x90
반응형
새로운 프로젝트를 선택하고 다음과 같이 선택해주면 -!

이렇게 구성된 샘플 AR프로젝트가 생성된다

이렇게 ViewController 코드가 설정되어있다
import UIKit
import SceneKit
import ARKit
class ViewController: UIViewController, ARSCNViewDelegate {
@IBOutlet var sceneView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
// Set the view's delegate
sceneView.delegate = self
// Show statistics such as fps and timing information
sceneView.showsStatistics = true
// Create a new scene
let scene = SCNScene(named: "art.scnassets/ship.scn")!
// Set the scene to the view
sceneView.scene = scene
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Create a session configuration
let configuration = ARWorldTrackingConfiguration()
// Run the view's session
sceneView.session.run(configuration)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
// Pause the view's session
sceneView.session.pause()
}
}
핸드폰으로 돌려보면 나의 현실(real world)에 virtual object가 있게 되는 것을 볼 수 있다 : )

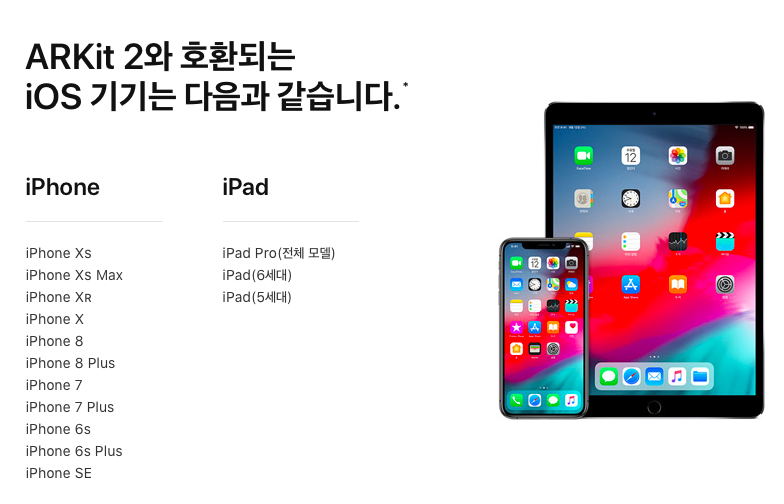
Supported Devices
ARKit은 iOS 11 및 A9 프로세서 이상을 갖춘 iOS 기기가 필요하다

애플이 소개하는 AR apps in app store
https://www.apple.com/kr/ios/augmented-reality/
iOS - 증강 현실
iOS에서 만나는 증강 현실. 일하고, 공부하고, 놀고, 당신을 둘러싼 세상과 교류하는 방식을 탈바꿈시킵니다. 게다가 이건 그저 시작에 불과하죠.
www.apple.com
Made With ARKit 사이트
Made With ARKit
Hand-picked curation of the coolest stuff made with Apple's ARKit
www.madewitharkit.com
반응형
'🍏 > ARKit' 카테고리의 다른 글
| [ARKit] 3D Content 직접 만들기 (scn파일 만들기) (0) | 2020.05.29 |
|---|---|
| [ARKit] Face Tracking 앱 만들기 (3) - eye tracking, blendShapes (0) | 2020.05.29 |
| [ARKit] Face Tracking 앱 만들기 (2) - ARFaceAnchor, SCNReferenceNode, renderer (0) | 2020.05.28 |
| [ARKit] Face Tracking 앱 만들기 (1) - ARFaceTrackingConfiguration (0) | 2020.05.26 |
| [iOS-ARKit] SCNText, SCNBox, SCNSphere 를 띄워보자 (0) | 2019.05.18 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Python Type Hint
- drf custom error
- PencilKit
- Flutter Text Gradient
- Django Heroku Scheduler
- ribs
- 장고 Custom Management Command
- cocoapod
- flutter dynamic link
- 플러터 싱글톤
- 장고 URL querystring
- Django Firebase Cloud Messaging
- DRF APIException
- flutter deep link
- github actions
- SerializerMethodField
- Flutter Clipboard
- 구글 Geocoding API
- 플러터 얼럿
- Flutter getter setter
- METAL
- ipad multitasking
- Dart Factory
- Watch App for iOS App vs Watch App
- Flutter 로딩
- Flutter Spacer
- flutter build mode
- Django FCM
- flutter 앱 출시
- Sketch 누끼
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
