티스토리 뷰
[사전 지식]
Detect Hand Pose with Vision (1)
[Vision] Detect Hand Pose with Vision (1) - Hand Landmark, VNDetectHumanHandPoseRequest, VNRecognizedPointsObservation
WWDC 2020 세션 중, Detect Body and Hand Pose with Vision 을 인상깊게 봤는데 일단 손동작을 detect하는 것을 따라해보겠습니다. 엄지와 검지를 붙인채로 텍스트를 쓰는 것을 보여줬는데요..! 너무 너무 멋있
eunjin3786.tistory.com
Detect Hand Pose with Vision (2) - ThumbUp & ThumbDown
[Vision] Detect Hand Pose with Vision (2) - ThumbUp & ThumbDown
이전 포스팅에서 이어집니다. 정말 간단하게 엄지 척, 엄지 다운을 detect해서 이모지를 보여주는 예제를 해보겠습니다. [1] HandGestureProcessor 만들기 HandGestureProcessor 를 아래와 같이 만들어주세요 ��
eunjin3786.tistory.com
위의 두 포스팅을 읽고 오셔야지 이해할 수 있습니다..!
[1] pinched 손 동작을 인식할수있는 로직 만들기 (HandGestureProcessor)

이렇게 pinched 된 손동작의 특징을 두가지로 잡았습니다.
1) thumb TIP와 index TIP의 distance가 0이다. (y축기준)
근데 실험을 해보니까 잘 인식이 안되어서 기준을 널널하게(?) 바꿨어요.
1번은 distance가 40보다 작으면 thumb TIP와 index TIP가 붙었다고 인식하게 했습니다. (애플프로젝트에서 40이라고 해준거 따라했어요-!)
2) index TIP는 middle, ring, little MCP보다 아래있다. (y축기준)
1번이 잘 되면 좋은데 distance가 너무 크게 잡힐때가 있어서 방어코드(??) 느낌으로 distance가 200보다 작은데
indexTIP가 middle, ring, little MCP보다 밑에 있다면 pinched로 인식하게 해줬습니다-!
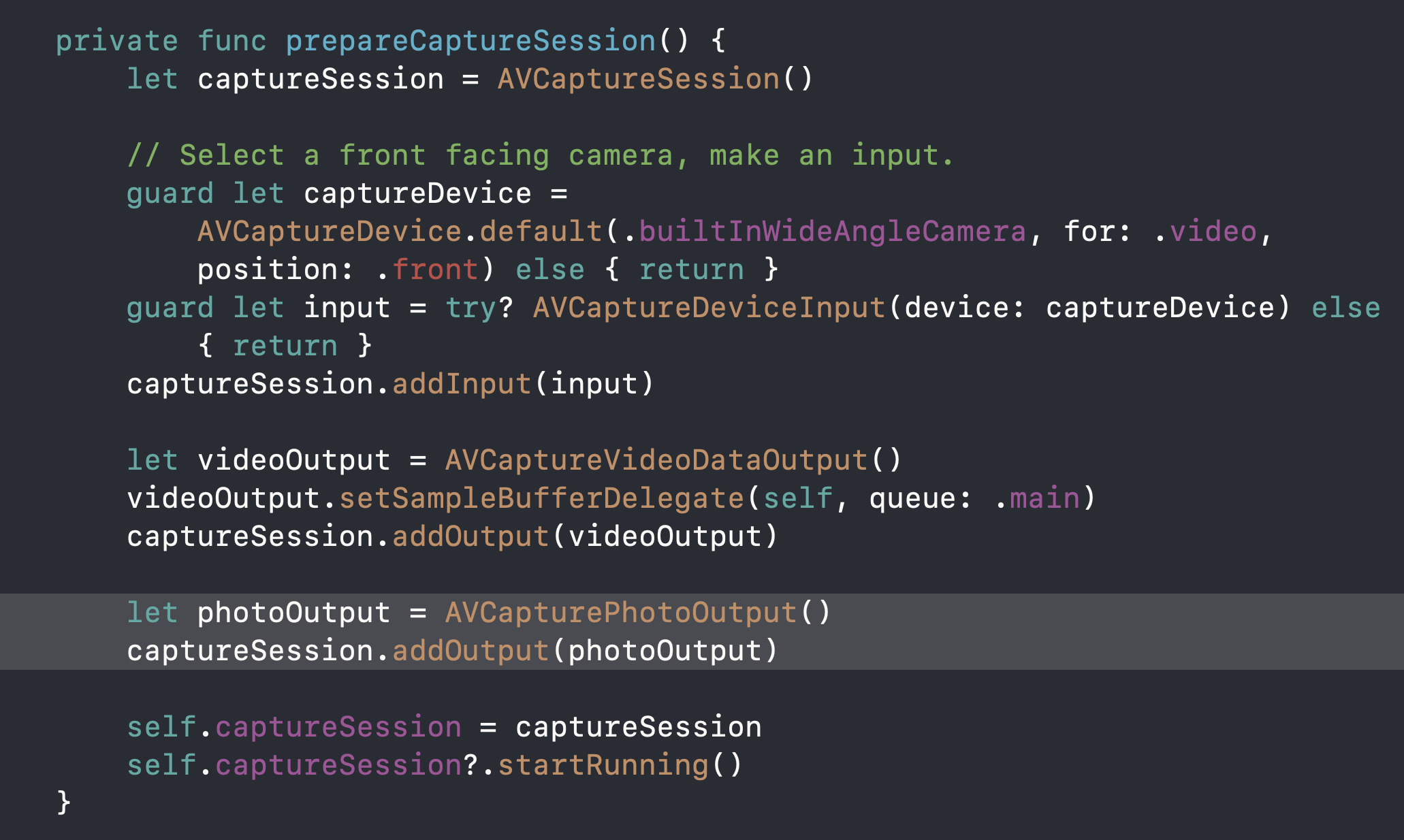
[2] AVCaptureSession에 photoOutput 추가하기 + captureImage 기능 구현
사진을 얻어야하니까
AVCaputreSession의 output으로 AVCapturePhotoOutput을 추가해주세요

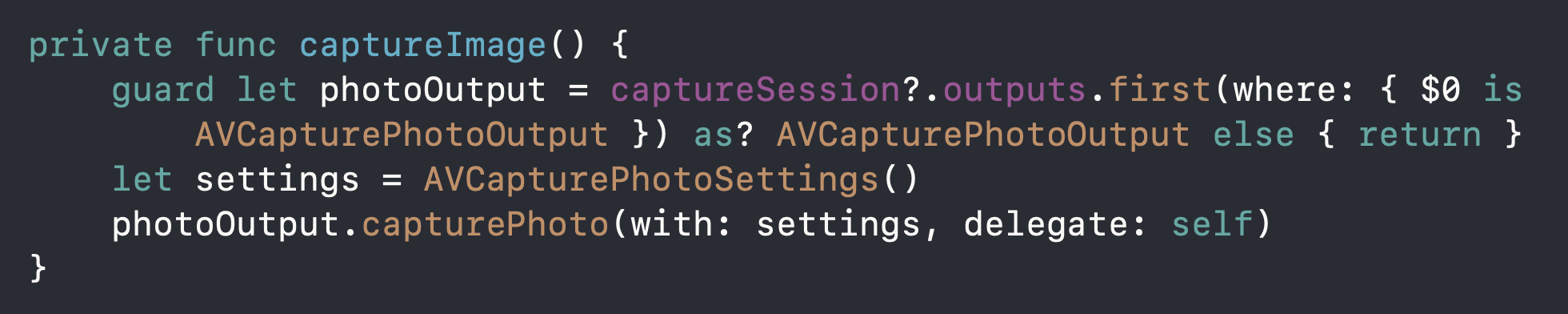
그 다음 caputreImage 함수를 만들어줍니다.
session의 ouput 중 AVCapturePhotoOutput 타입인 것을 찾아서 AVCapturePhotoOutput의 capturePhoto함수를 호출해줍니다.

capturePhoto의 delegate 파라미터타입은 AVCapturePhotoCaptureDelegate 인데요,
이 delegate를 채택해주고 photoOutput(_:didFinishProcessingPhoto:error:) 를 구현해줄게요-!
caputrePhoto가 불리면 이 delegate 함수가 불리고
찍은 사진(캡쳐한 사진)을 앨범에 추가합니다.

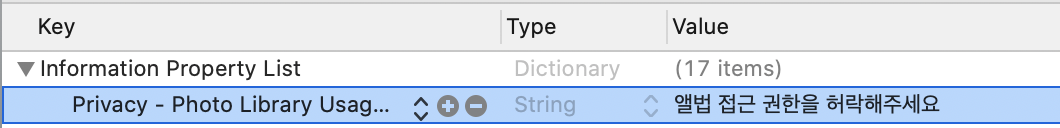
info.plist에 앨범 접근 권한 요청하는 것도 잊지 마세요

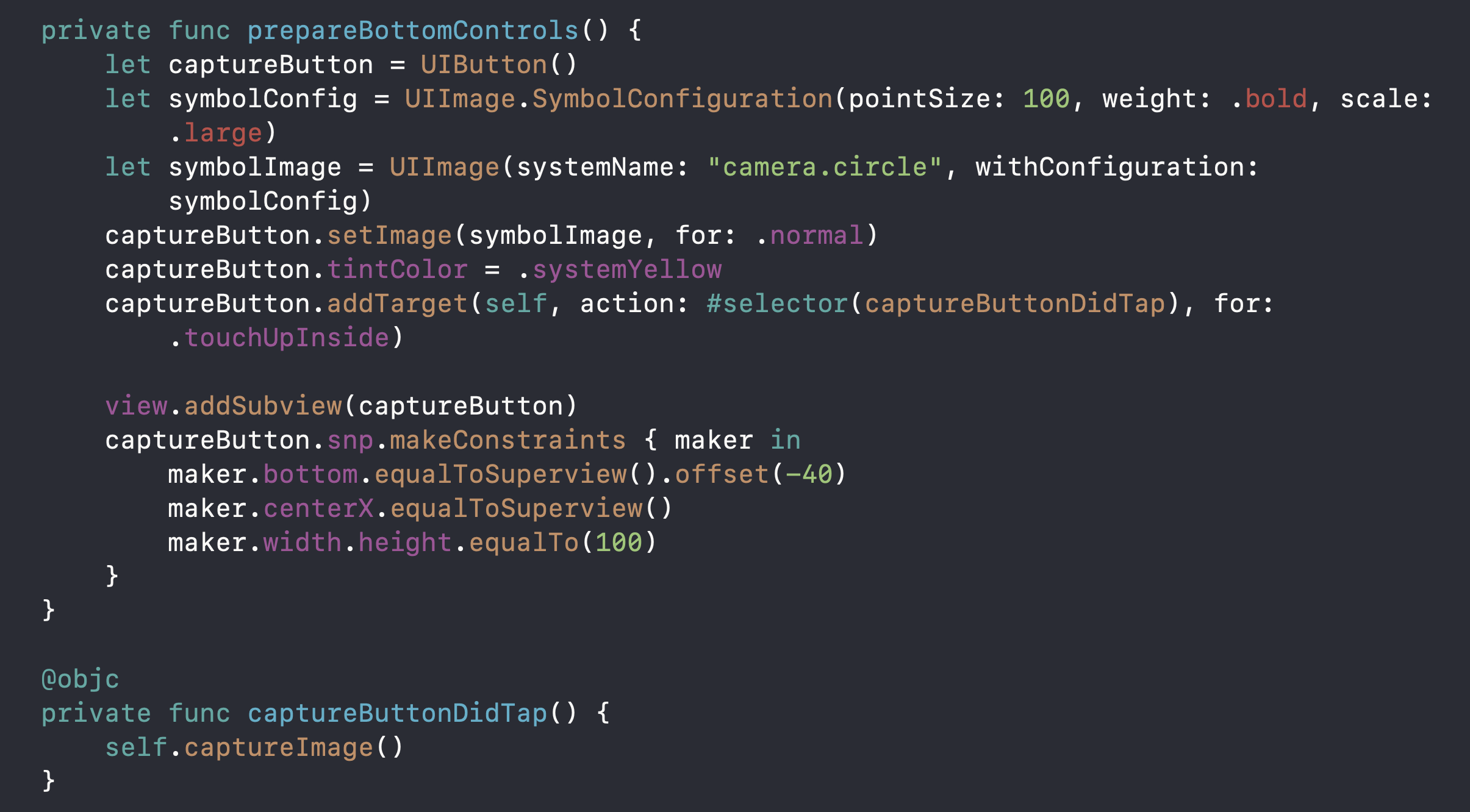
[3] 카메라 버튼 추가하기 (옵션)
caputreImage 함수를 테스트해보고 사진앱 느낌도 나도록 카메라 버튼을 추가해보겠습니다.
SF symbol을 활용해볼게요-!

이제 카메라 앱 같아졌어요..!

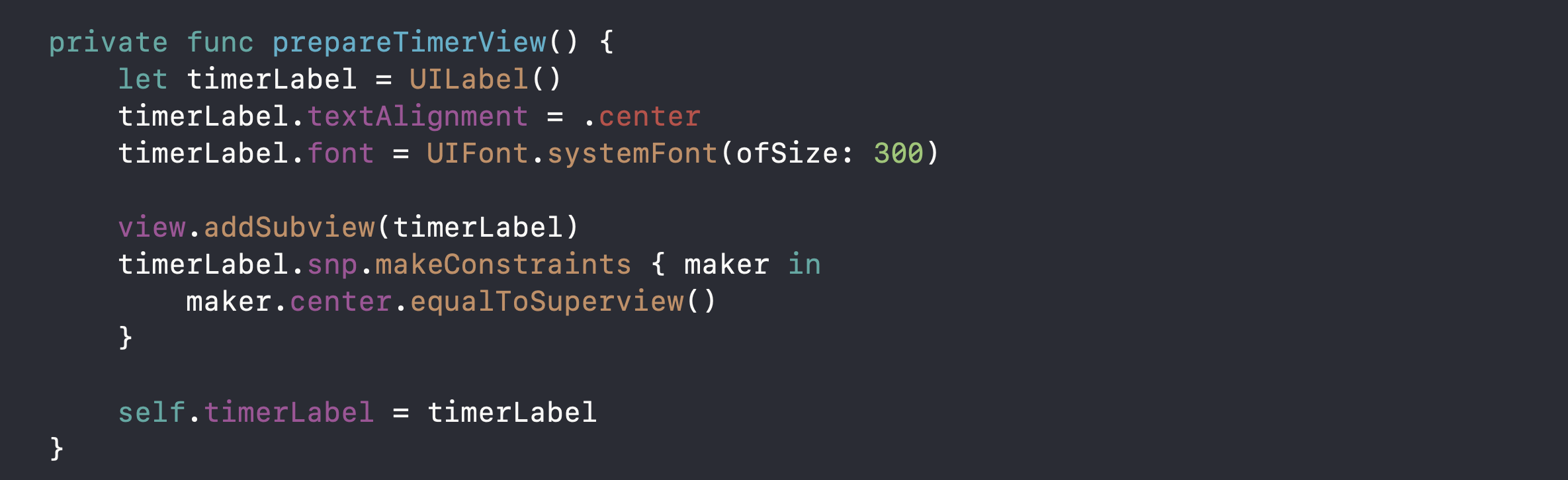
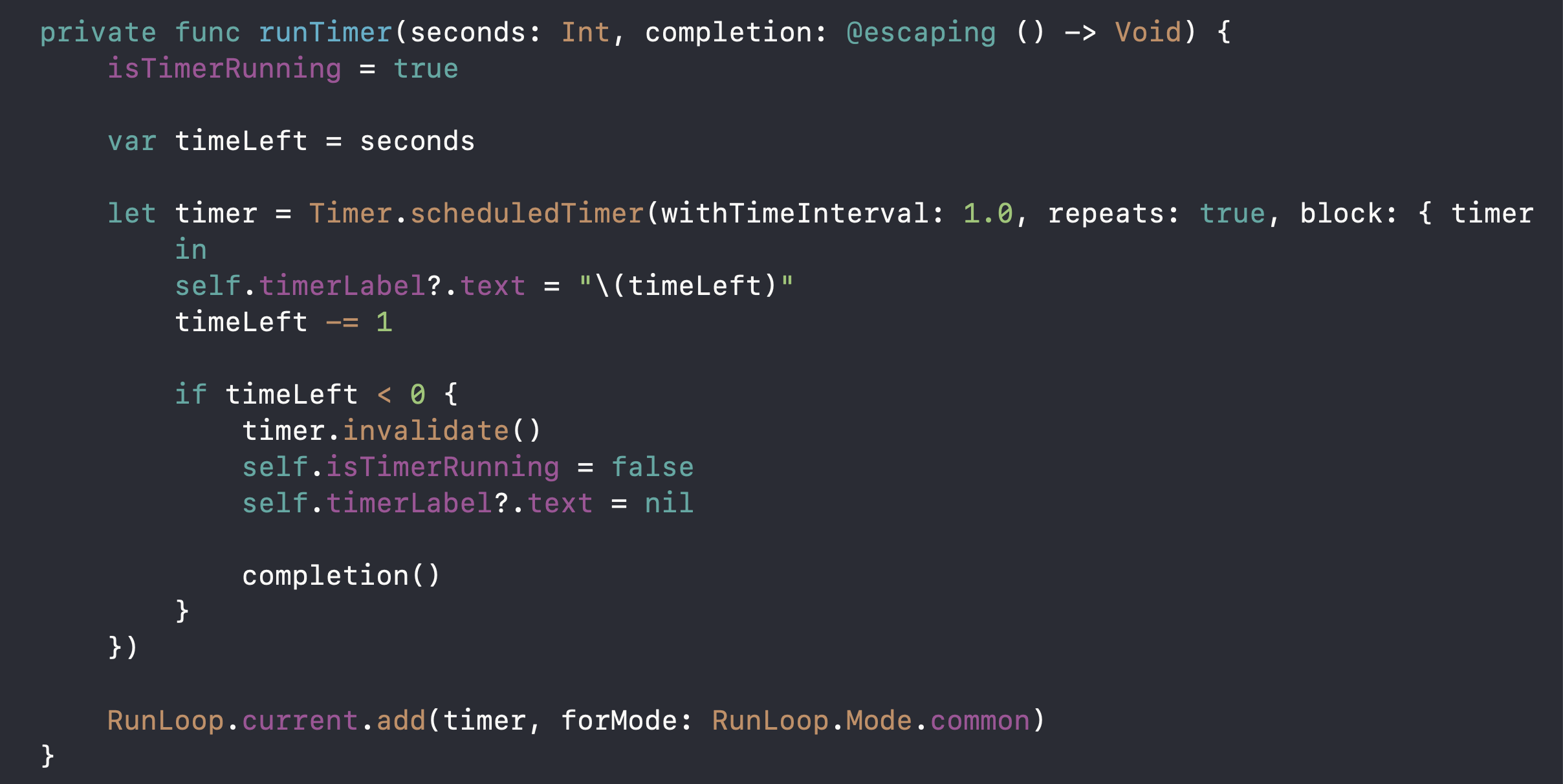
[4] Timer 관련 뷰랑 함수 만들기
손 동작을 인식하고 3, 2, 1 이 나오고 찰칵! 해야하니까
3, 2, 1을 보여줄 뷰를 만들고

타이머를 실행시켜주는 함수를 만들어줍니다.

[5] captureOutput 함수에서 필요한 손가락 랜드마크(포인트)들을 얻어서 processPoints함수에 넘겨주기
[6] processPoints함수에서 pinched state일 때, 타이머 + 사진찍기를 실행시켜주기
우선 적정한 confidence를 넘으면 실행시켜줍니다. (저는 0.3으로 했어요)
그다음 VNRecognizedPoint -> AVFoundationPoint -> UIKitPoint 로 컨버팅해줍니다.
컨버팅해준 포인트들을 가지고 1번에서 만든 handGestureProcessor의 getHandState함수를 호출해줍니다.
리턴값으로 얻은 hand state가 pinched면 타이머 + 사진찍기를 실행시켜주세요-!
오른손일때,

왼손일때,

[ 잘안되는 것 ]
1) 처음부터 손동작을 하고 카메라를 실행시키면 hand detection를 시작안하는 것 같다. 손까지 내 얼굴, 배경이랑 한세트로 인식해서 그런건가...?! 손움직임이 있어야 인식을 시작하는 것 같다.
2) 손이 아예 카메라 화면에 안나올때도 가끔씩 시작되는 3, 2, 1, 찰칵...🤯
[ 소스 코드 ]
github.com/eunjin3786/HandPoseCamera
eunjin3786/HandPoseCamera
Contribute to eunjin3786/HandPoseCamera development by creating an account on GitHub.
github.com
(HandPose는 iOS14부터 추가된거라서 min target이 iOS 14입니다-!)
'🍏 > Vision' 카테고리의 다른 글
- Total
- Today
- Yesterday
- ipad multitasking
- 플러터 얼럿
- Django FCM
- Flutter getter setter
- 플러터 싱글톤
- Flutter Spacer
- flutter deep link
- flutter dynamic link
- METAL
- Django Firebase Cloud Messaging
- SerializerMethodField
- Flutter Clipboard
- flutter 앱 출시
- Flutter Text Gradient
- Flutter 로딩
- Dart Factory
- drf custom error
- 장고 URL querystring
- DRF APIException
- Sketch 누끼
- flutter build mode
- Watch App for iOS App vs Watch App
- ribs
- Django Heroku Scheduler
- cocoapod
- Python Type Hint
- github actions
- PencilKit
- 구글 Geocoding API
- 장고 Custom Management Command
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
