티스토리 뷰
728x90
반응형
[1] 문서보기
Spacer 는
Row 나 Column 같은 Flex container 안에 있는 위젯들 사이에 adjustable, empty spacer 를 만들때 쓰는 위젯이라고 합니다.
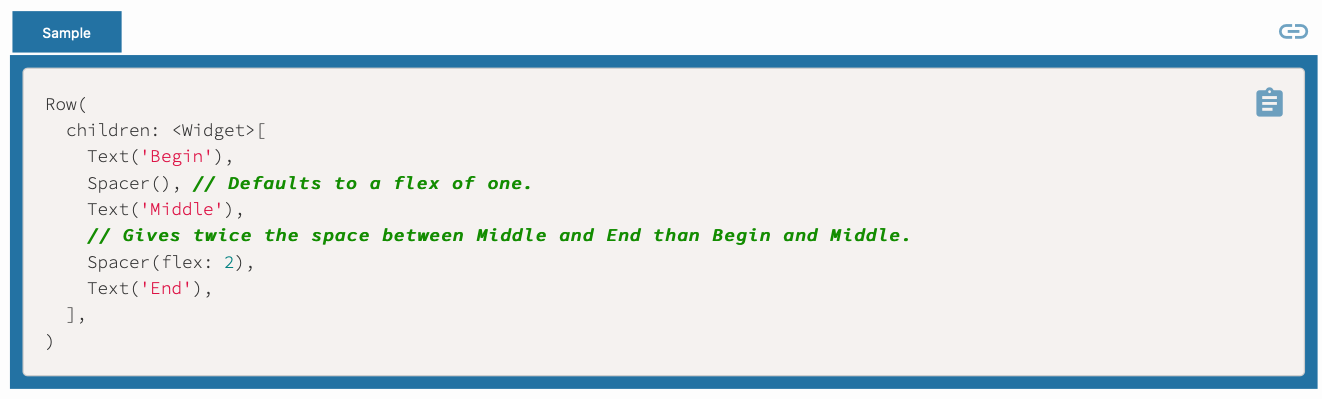
문서에 있는 예제를 돌려보면

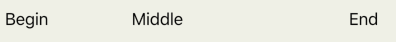
이렇게 됩니다. adjustable한 빈공간이 잘 들어갔네요!

생성자는 이렇게 생겼습니다.

[2] 실전예제

Row를 만드는데
왼쪽 화면에 나의 가족 코드~~ 텍스트가 붙어야하고
오른쪽 화면에 버튼이 붙으면 좋겠어!
이럴때 두 위젯 사이에 adjustable한 empty spacing이 필요합니다.
그때 두개의 위젯사이에 Spacer를 위치하면 됩니다.
Row(
children: [
Text("나의 가족 코드: ${UserManager().user.familyCode}", style: _textStyle),
Spacer(),
CupertinoButton(
child: Text("COPY", style: TextStyle(fontFamily: MyFontFamily.gyeonggiMedium, color: MyColor.white, fontSize: 12)),
padding: EdgeInsets.zero,
color: MyColor.black,
onPressed: () {
},
),
],
),
반응형
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] Firebase Cloud Messaging 연동 + 파베 콘솔에서 푸쉬보내기 (2) | 2020.10.23 |
|---|---|
| [Flutter] Serializing JSON inside model class (0) | 2020.10.16 |
| [Flutter] FutureBuilder를 통해 비동기상황에서 뷰 대응을 해주자 (1) | 2020.10.02 |
| [Flutter] 쿠퍼티노 얼럿 띄우기 (CupertinoAlertDialog, showCupertinoDialog) (0) | 2020.09.25 |
| [Flutter] iOS, 안드로이드에서 로컬 서버에 접속하기 (1) | 2020.09.25 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- drf custom error
- flutter build mode
- PencilKit
- Django Heroku Scheduler
- Flutter Clipboard
- Flutter getter setter
- flutter dynamic link
- DRF APIException
- ipad multitasking
- 플러터 얼럿
- Python Type Hint
- 장고 URL querystring
- Sketch 누끼
- flutter deep link
- cocoapod
- flutter 앱 출시
- Flutter 로딩
- Flutter Spacer
- 플러터 싱글톤
- METAL
- ribs
- Watch App for iOS App vs Watch App
- Django Firebase Cloud Messaging
- 장고 Custom Management Command
- Dart Factory
- Django FCM
- 구글 Geocoding API
- SerializerMethodField
- Flutter Text Gradient
- github actions
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
