티스토리 뷰
[1] Flutter 앱에 Firebase 추가하기
Flutter 앱에 Firebase 추가 문서를 보고 따라해주세요
그리고 iOS는 안드로이드와 달리 한단계 더 있는데,
APN(Apple push notification) 구성을 따로 해줘야합니다. (참고: iOS에서 Firebase 클라우드 메시징 클라이언트 앱 설정)

[2] iOS - APNs
APNs(Apple push notification service)는
애플 developer 사이트에 들어가서 인증서 또는 인증키를 발급해야지 사용할 수 있습니다.
두가지 방식의 차이는 이 글을 참고해주세요! (저는 처음에 잘모르고 인증서, 인증키 둘다 만들었는데 하나만 만들어도 됩니다)
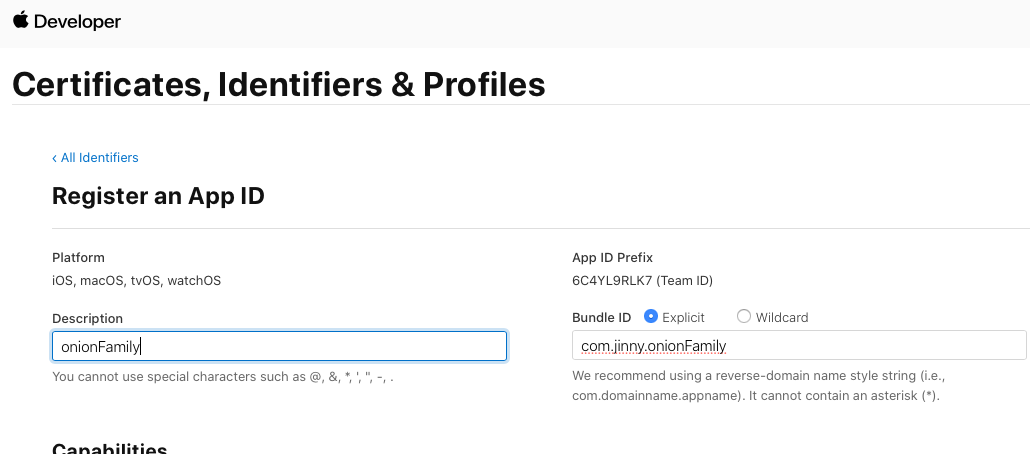
우선 developer사이트에서 앱등록 먼저 해줄게요

인증서(2.1) 또는 인증키(2.2) 둘 중 하나만 만드시면 됩니다.
(둘다 기록해두지만 인증키를 추천합니다. 인증서는 매년 갱신해야하지만, 인증키는 매년 갱신안해도 됩니다!)
2.1 인증서
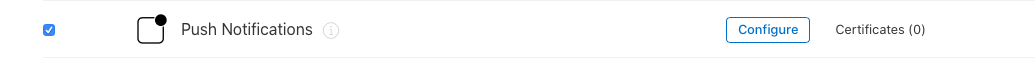
Capabilities의 Push Notifications를 켜주고 register를 눌러줍니다.

그 다음, 추가한 앱으로 다시 들어가서 Push Notifications 옆의 Configure를 눌러주세요

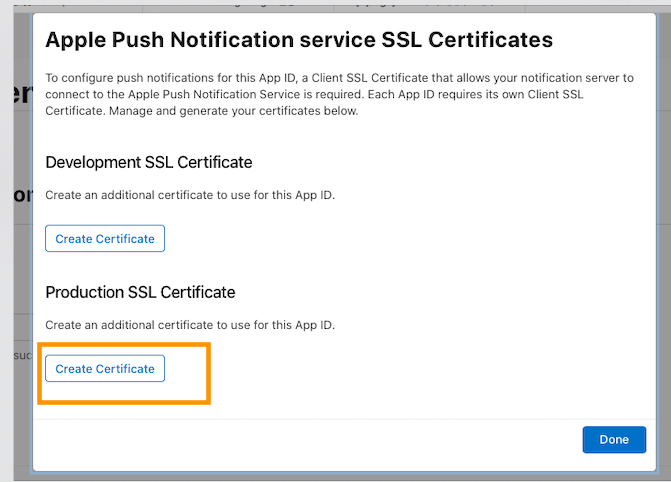
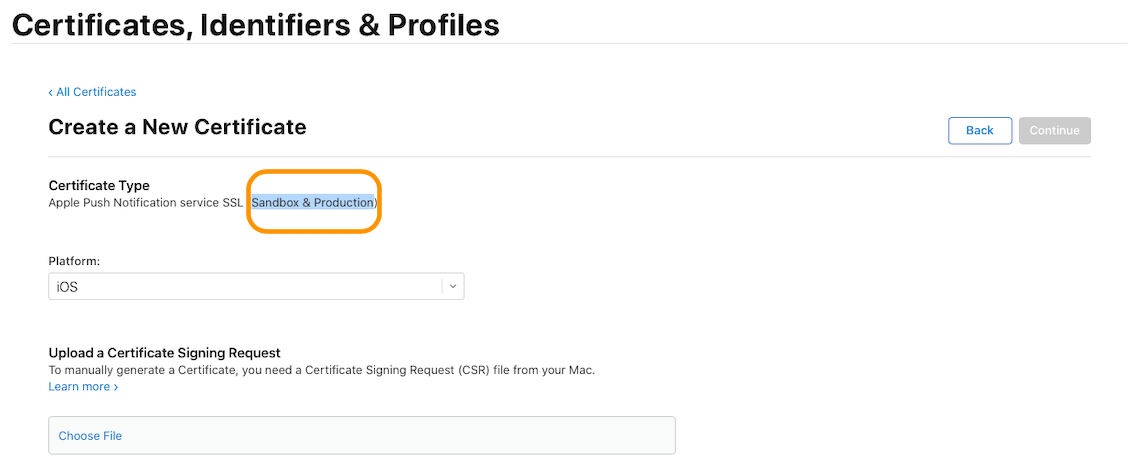
그럼 인증서(Certificates) 만들라구 이렇게 나오는데, 저는 프덕으로 해줬어요

근데 이거 선택하면 샌박 & 프덕 통합으로 선택되는 것 같네요

그 다음 CSR 파일을 넣어달라고 나오는데,
만들어서 넣어줘볼게요-! (참고: help.apple.com/developer-account/#/devbfa00fef7)
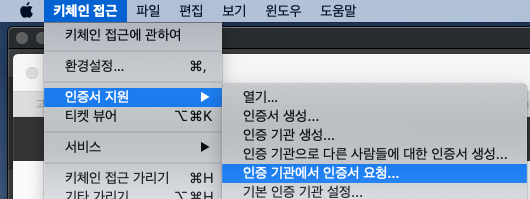
키체인 접근을 열어주고 '인증서 지원 > 인증 기관에서 인증서 요청' 을 눌러줍니다.

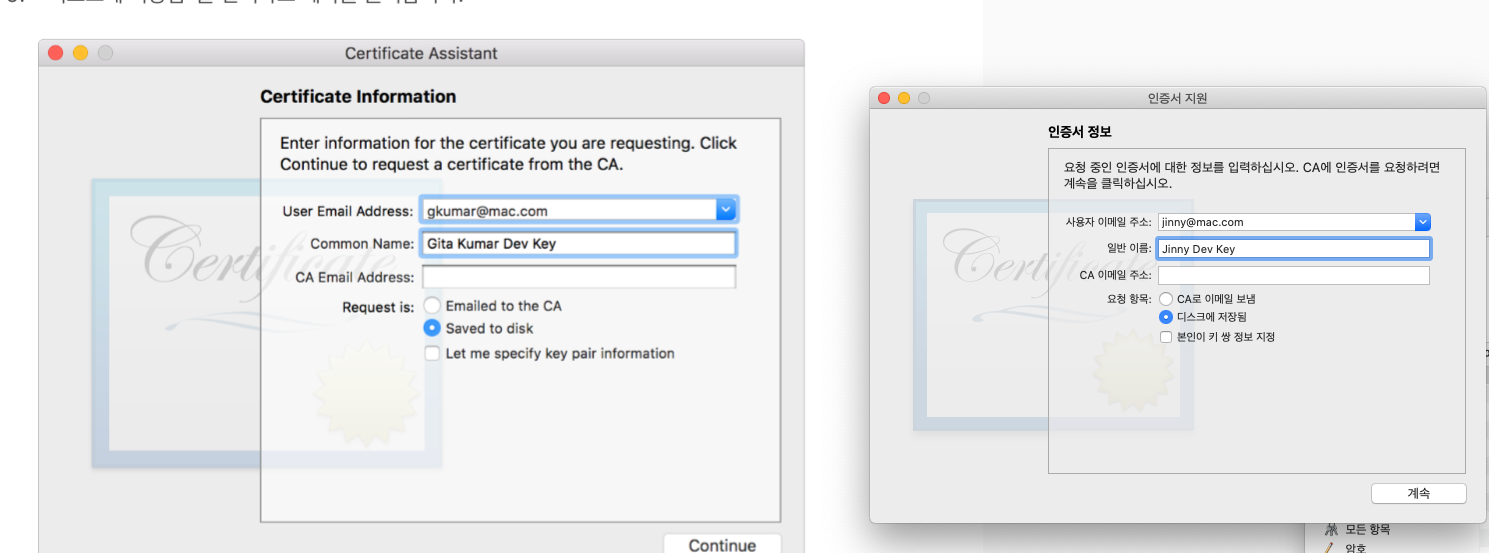
문서에 있는 것처럼(왼쪽)
저도 똑같이 해줬어요(오른쪽)

그리고 계속을 하면 이런 파일이 만들어집니다..!

다시 개발자 페이지로 돌아가서 이 파일을 업로드하고 Continue를 눌러주세요~
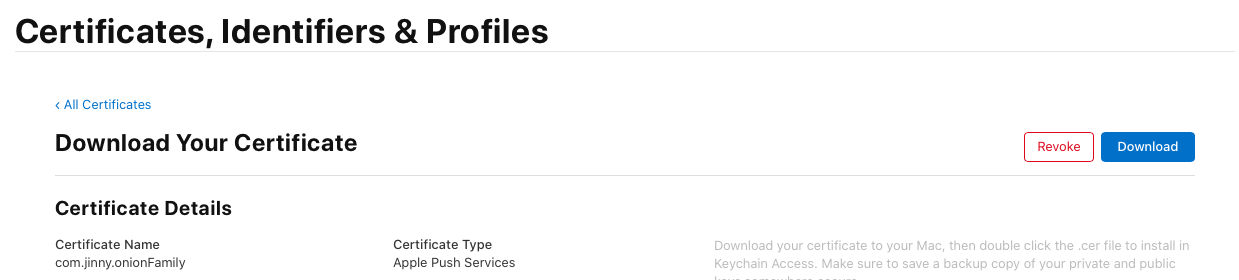
그럼 이런 페이지가 나오는데 다운로드를 눌러주세요

이제 APNs 인증서 파일을 얻었습니다 🎉

더블클릭해서 키체인에 저장했습니다.

2.2 인증키
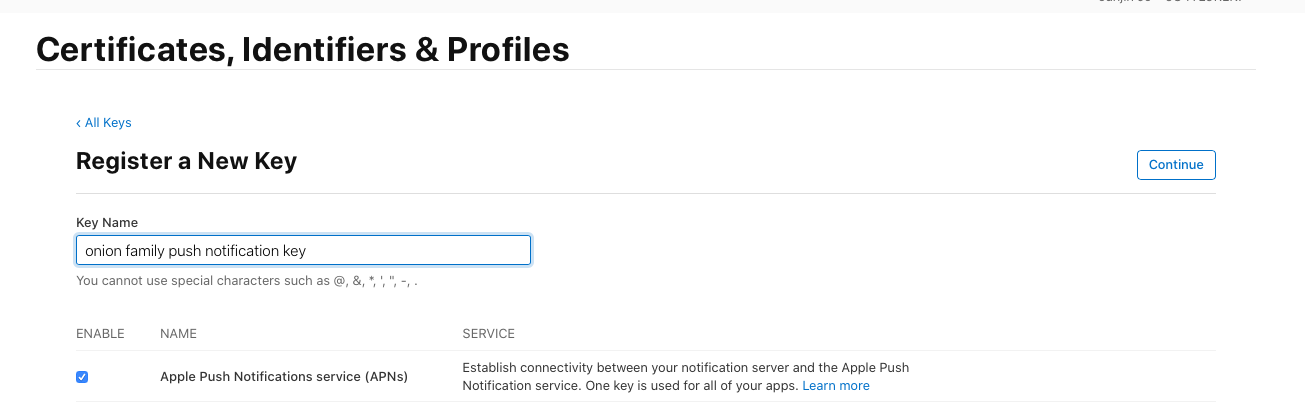
Keys에 들어가서 + 누르고

Key Name 입력하고 APNs 선택한 후, Continue 눌러주세요

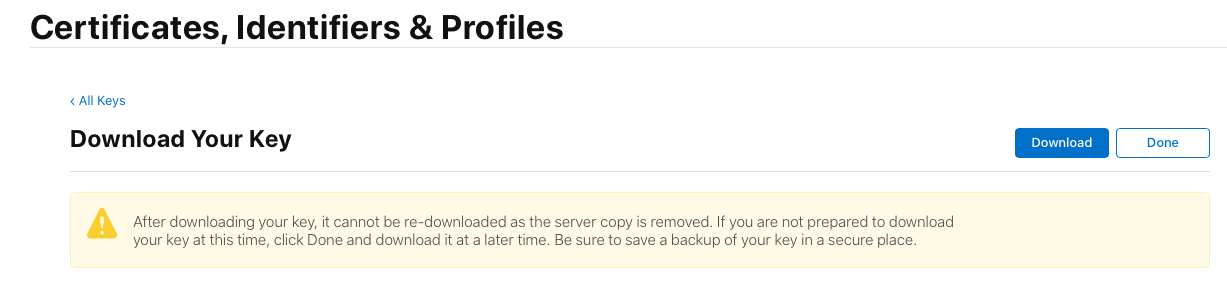
다운로드 해줍니다.
경고메세지로 재다운이 불가하다고 나오네요!! 안전한 곳에 잘 저장해줍니다.


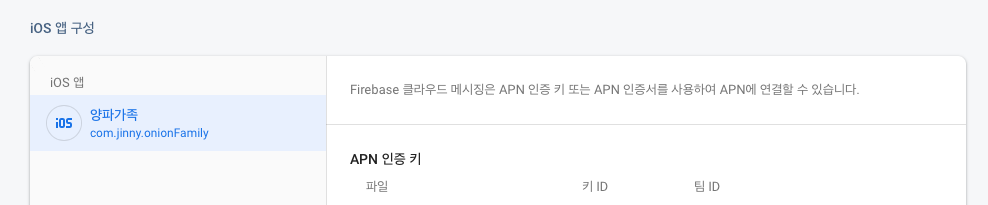
2.3 Firebase에 인증서 또는 인증키 업로드
Firebase 클라우드 메시징은 APN 인증 키 또는 APN 인증서를 사용하여 APN에 연결할 수 있습니다.
저는 인증키를 업로드해주는 방법을 택했습니다!
Firebase 콘솔 > 프로젝트 설정 > 클라우드메세징에 들어가주세요


여기서 아까 다운받은 인증키를 업로드해줍니다.

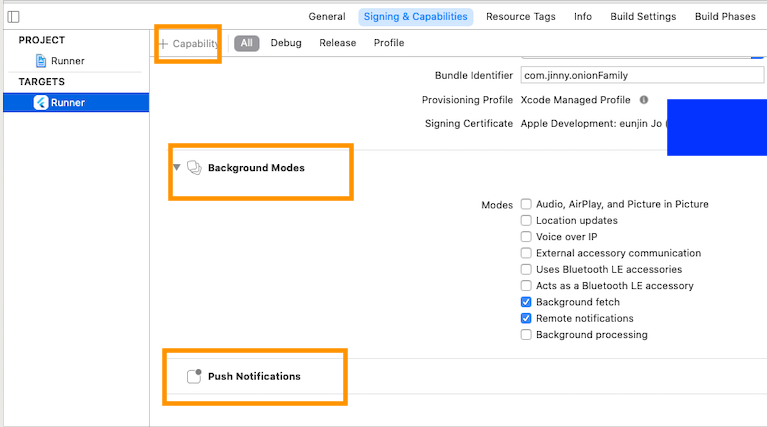
마지막으로 iOS 프로젝트를 열고 Capability로
BackgroundMode - Remote notifications & BackgroundFetch 를 추가해줍니다.

그리고 Firbase-messaging 문서에 FCM의 메소드 스위즐링을 피하고 싶으면 두가지를 하라고 나와있어서
잘 이해는 못했지만 해줬어요
- info.plist에 FirebaseAppDelegateProxyEnable = false
- appdelegate에 NUserNotificationCenter.current().delegate = self

⚠️ 위의 문서대로 하면 iOS 디버그모드에서만 푸쉬오고 Profile/Release 모드에서는 안옵니다 ⚠️
여기 이슈 보고 안건데,
info.plist에 문서처럼 이렇게 해주지말고
<key>FirebaseAppDelegateProxyEnabled</key>
<false/>
이렇게 해주세요!!
<key>FirebaseAppDelegateProxyEnabled</key>
<string>NO</string>
[3] FCM 토큰 얻기 & FCM 이벤트 리스닝
특정기기로 푸쉬를 보내려면 푸쉬를 보내는 서버가 기기의 FCM 토큰을 알아야합니다. (참고: 백그라운드 앱에 테스트 메시지 보내기)
일단 서버 작업하기전에 Firebase 콘솔에서 특정토큰으로 보내볼게요-!!
저는 1번에서 firebase_core 패키지만 설치해줘서 추가 패키지(firebaseopensource.com/projects/firebaseextended/flutterfire/) 중, firebase-messaing을 설치해주겠습니다.
pubspec.yaml의 depency에 이렇게 있으면 됩니다~
firebase_core: ^0.5.0+1
firebase_messaging: ^7.0.3
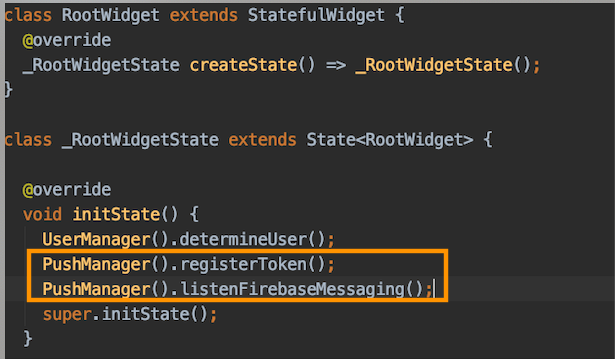
그 다음, PushManager를 만들어줍니다.
토큰을 출력하는 코드랑 FCM이벤트를 옵져빙하는 코드가 들어가면 됩니다.
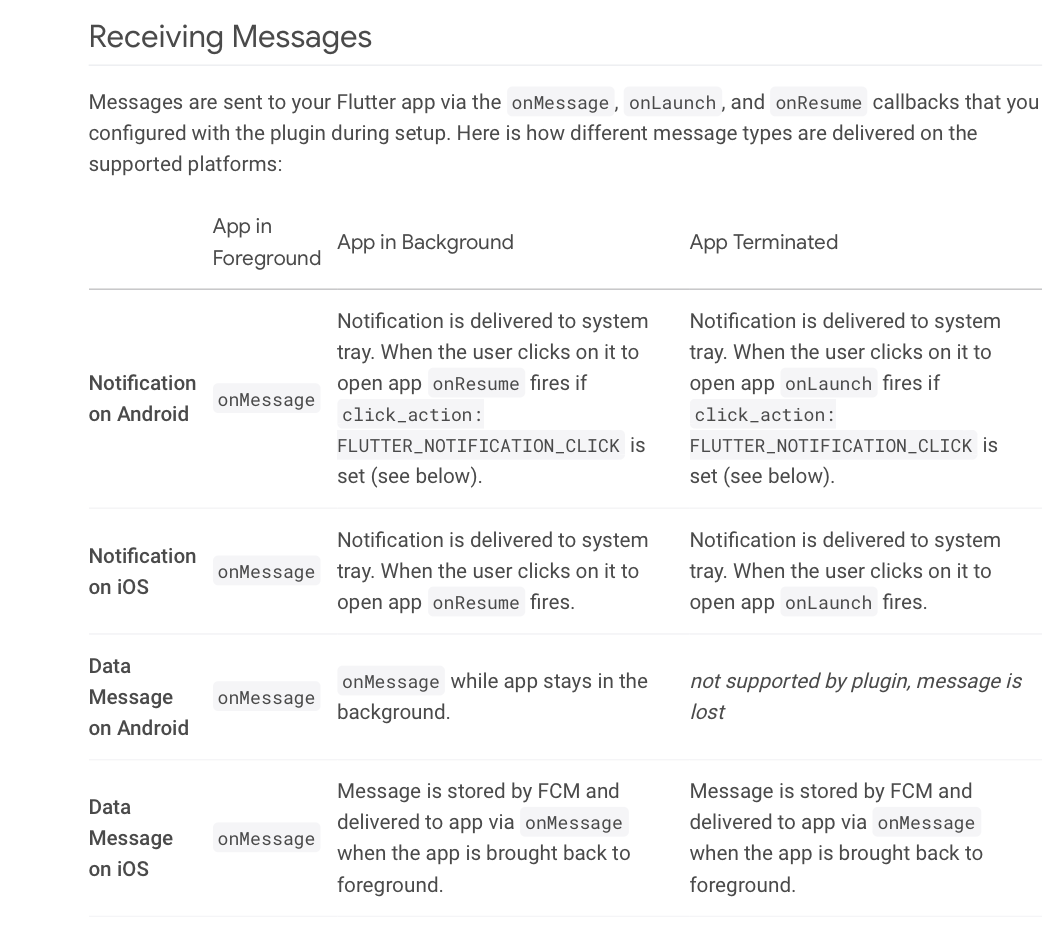
onMessage, onResume, onLauch 는
문서에 있는 자세한 설명을 참고하시면 더 좋습니다.

그리고 RootWidget에서 이렇게 해줬습니다.

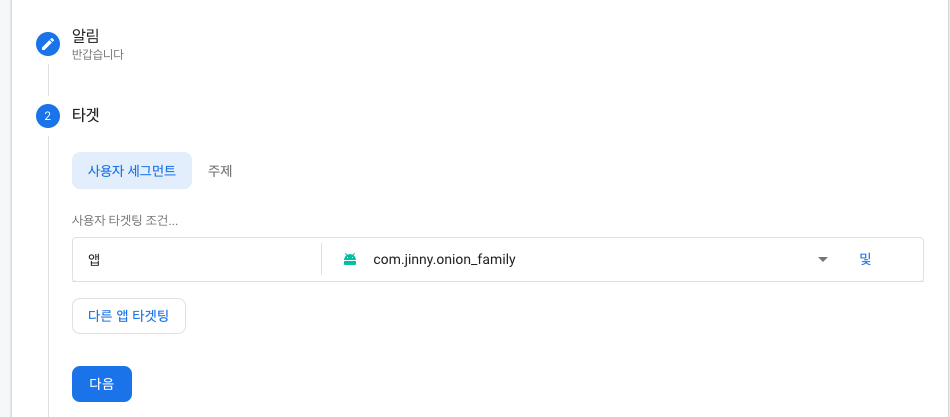
[4] 파이어베이스 콘솔에서 푸쉬보내기
4.1 안드로이드
print되는 토큰을 복사해주고
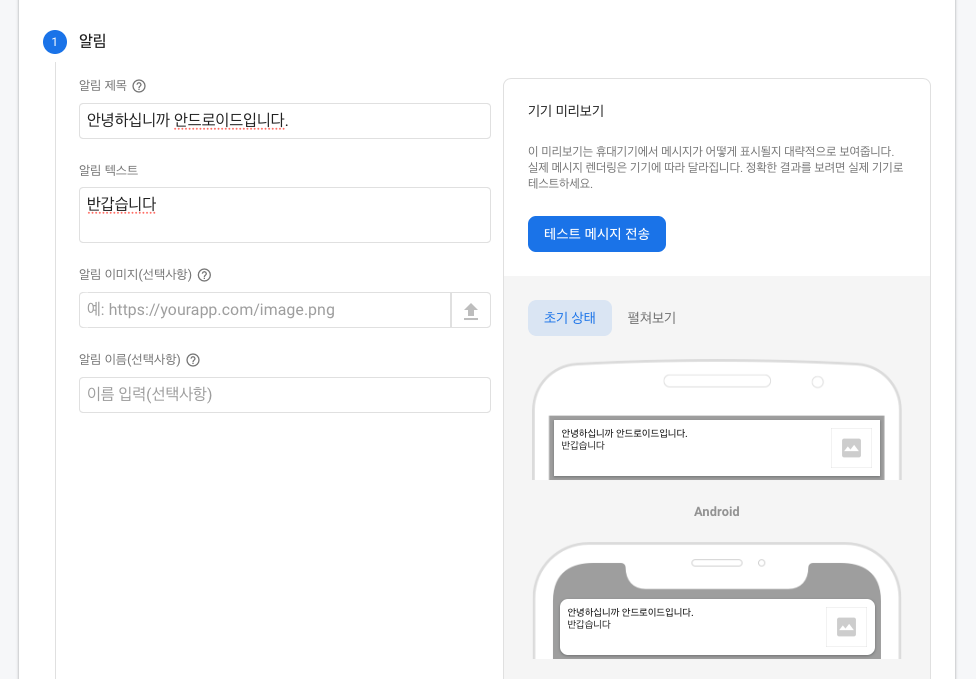
알림작성에 들어가서 제목이랑 텍스트 입력해주시고
테스트 메시지 전송을 눌러주세요

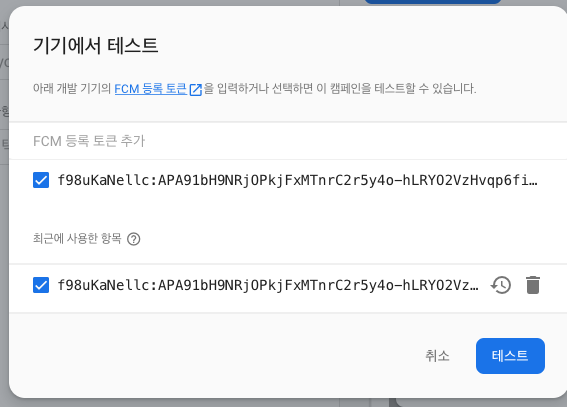
복사한 토큰을 붙여넣고 테스트를 눌러줍니다.

안드앱을 선택하고 검토를 누르면 끝!

그리고 앱을 백그라운드에 두고 푸쉬를 보내주셔야합니다.
포그라운드에서 메시지를 수신하려면 Android 앱에서 메시지 수신을 해줘야하는데 아직 안해줬기때문!

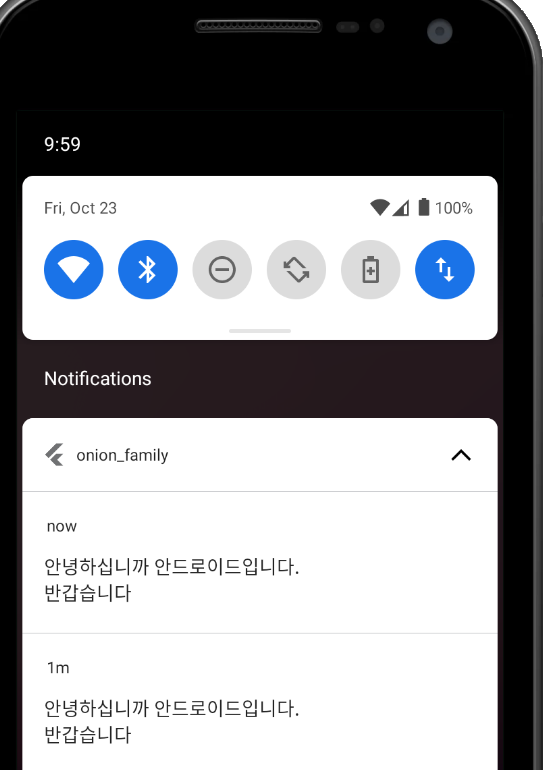
위에서 아래로 슥 내려보면 노티가 왔습니다!!

근데 제가 직접 푸쉬 목록 봐야지 푸쉬가 보이고 가만히 있으면 푸쉬가 안뜨더라구요...!!! ㅠㅠ
4.2 iOS
안드로이드와 달리

iOS는 실기기만으로 테스트하라고 가이드 하고 있습니다. (실제 시뮬레이터로 해봤는데 안됨)

실기기로 돌려주세요
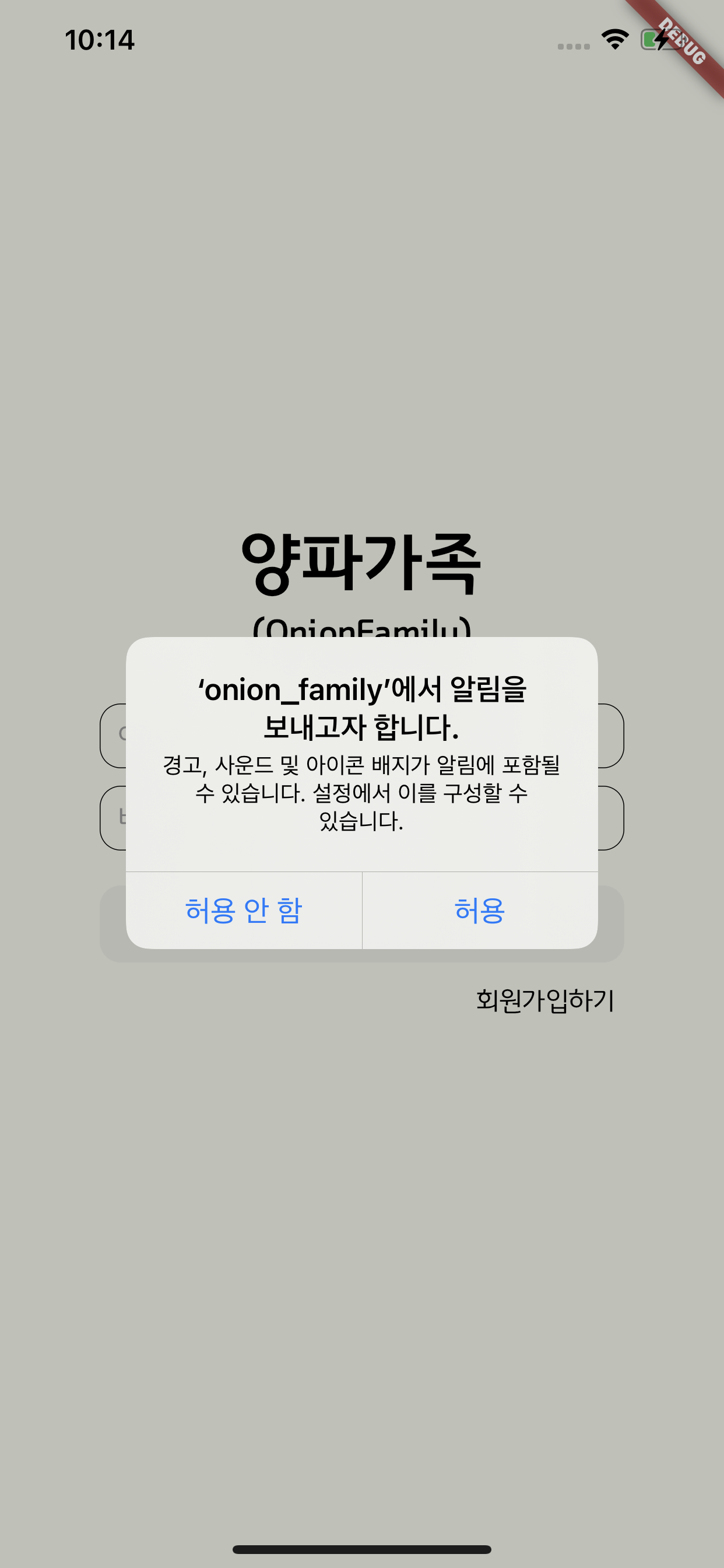
앱을 처음 설치하면 권한 요청이 나오는데 Allow해줍니다.

안드로이드에서 했던 것이랑 똑같이
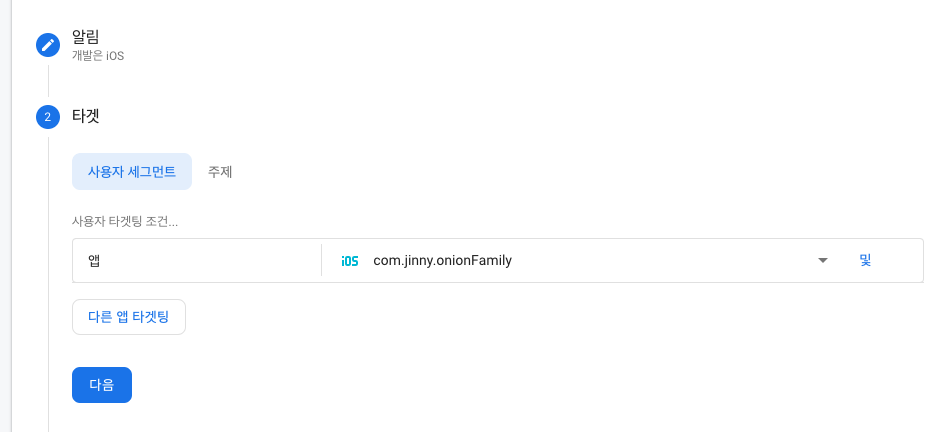
출력되는 토큰을 복붙해주고
앱을 iOS로 선택해주고 다음, 다음~ 해서 검토를 눌러주면 끝!

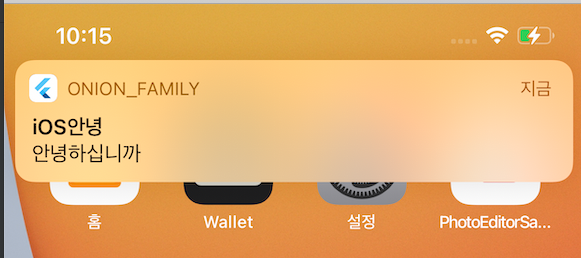
가이드에 있는 것처럼 앱을 백그라운드에 뒀을때만 알림이 옵니다,,

근데 안드랑 달리 포그라운드에서도 알림받아볼수있는 설정이 있다고 가이드하지 않고 있어요,, 좀 더 찾아봐야겠습니다,,

Reference - 공식문서
pub.dev/documentation/firebase_messaging/latest/
firebase_messaging - Dart API docs
Firebase Cloud Messaging for Flutter A Flutter plugin to use the Firebase Cloud Messaging (FCM) API. With this plugin, your Flutter app can receive and process push notifications as well as data messages on Android and iOS. Read Firebase's About FCM Messag
pub.dev
firebase.google.com/docs/cloud-messaging/ios/first-message?hl=ko
백그라운드 iOS 앱에 테스트 메시지 보내기 | Firebase
FCM을 시작하기 위해 앱이 백그라운드 상태일 때 알림 작성기에서 개발 기기로 테스트 알림 메시지를 전송하는 가장 단순한 사용 사례부터 살펴보겠습니다. 이 페이지에는 설정부터 검증까지 이
firebase.google.com
Reference - 블로그
[장고]
[Django] FCM 푸시 메세지 보내기
이번 포스팅에서는 Google에서 제공하는 FCM을 이용해서 Django 서버를 사용하는 앱 사용자들에게 푸시 알림을 보내는 방법에 대해 기술하며 클라이언트에서 사용자가 푸시 알림을 받을 수 있도록
djangoworld.tistory.com
[Flutter]
Flutter FCM (Firebase Cloud Messaging) 적용부터 사용까지 (Android, iOS)
이번에는 안드로이드와 아이폰을 동시에 Push 지원해 주는 FCM을 연결해보고 직접 푸쉬를 보내는 방법까지 다뤄보겠습니다. 이 강좌를 언제 올릴까....... 고민...... 고민...... 고민........ 하다가 이
dalgonakit.tistory.com
[iOS]
docs.microsoft.com/ko-kr/azure/developer/mobile-apps/notification-hubs-backend-service-flutter
백 엔드 서비스를 통해 Azure Notification Hubs를 사용하여 Flutter 앱에 푸시 알림 보내기
백 엔드 서비스를 통해 Azure Notification Hubs를 사용하는 Flutter 앱에 알림을 푸시하는 방법을 알아봅니다.
docs.microsoft.com
spiralmoon.tistory.com/entry/Apple-Apple-push-notification-service-APNs-설정하기
[Apple] Apple push notification service (APNs) 설정하기
Apple push notification service (APNs) key 설정하기 iOS 앱으로 푸시 알림을 보낼 수 있도록 APNs 인증서와 키를 발급해보자. APNs란? APNs는 Apple push notification service의 줄임말로, iOS에 표시되는 푸..
spiralmoon.tistory.com
medium.com/@jang.wangsu/ios-swift-fcm-firebase-cloud-messaging-push-메시지-설정해보기-852a9af23b96
[iOS Swift] FCM(Firebase Cloud Messaging), Push 메시지 설정해보기
파이어베이스 클라우드 메시징을 이용해서 푸시를 보내는 방법은 알고는 있지만, 제가 직접 해본 적은 없었네요..
medium.com
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] Clipboard를 이용해 텍스트를 복사하기 (0) | 2020.10.30 |
|---|---|
| [Flutter] 서버에서 시간을 받아서 원하는 string으로 포맷팅해주기 (with DateTime, DateFormat) (1) | 2020.10.30 |
| [Flutter] Serializing JSON inside model class (0) | 2020.10.16 |
| [Flutter] Spacer로 adjustable한 empty spacing을 만들기 (0) | 2020.10.15 |
| [Flutter] FutureBuilder를 통해 비동기상황에서 뷰 대응을 해주자 (1) | 2020.10.02 |
- Total
- Today
- Yesterday
- 플러터 얼럿
- github actions
- Flutter Clipboard
- Flutter 로딩
- Watch App for iOS App vs Watch App
- Sketch 누끼
- 구글 Geocoding API
- 플러터 싱글톤
- Flutter Text Gradient
- Django Firebase Cloud Messaging
- ribs
- PencilKit
- cocoapod
- 장고 Custom Management Command
- flutter 앱 출시
- Django Heroku Scheduler
- flutter dynamic link
- Flutter Spacer
- ipad multitasking
- Django FCM
- SerializerMethodField
- 장고 URL querystring
- Python Type Hint
- Dart Factory
- flutter deep link
- Flutter getter setter
- drf custom error
- DRF APIException
- METAL
- flutter build mode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
