티스토리 뷰
Developing packages & plugins 문서를 보고
flutter package를 만들고 pub.dev 에 publish 해보겠습니다.
[1] 패키지 구성요소

package의 최소 구성요소로는
- pubspec.yaml 파일 (package name, version, author 등이 명시되어있는 파일)
- lib 디렉토리 (코드 모음)
가 있습니다.
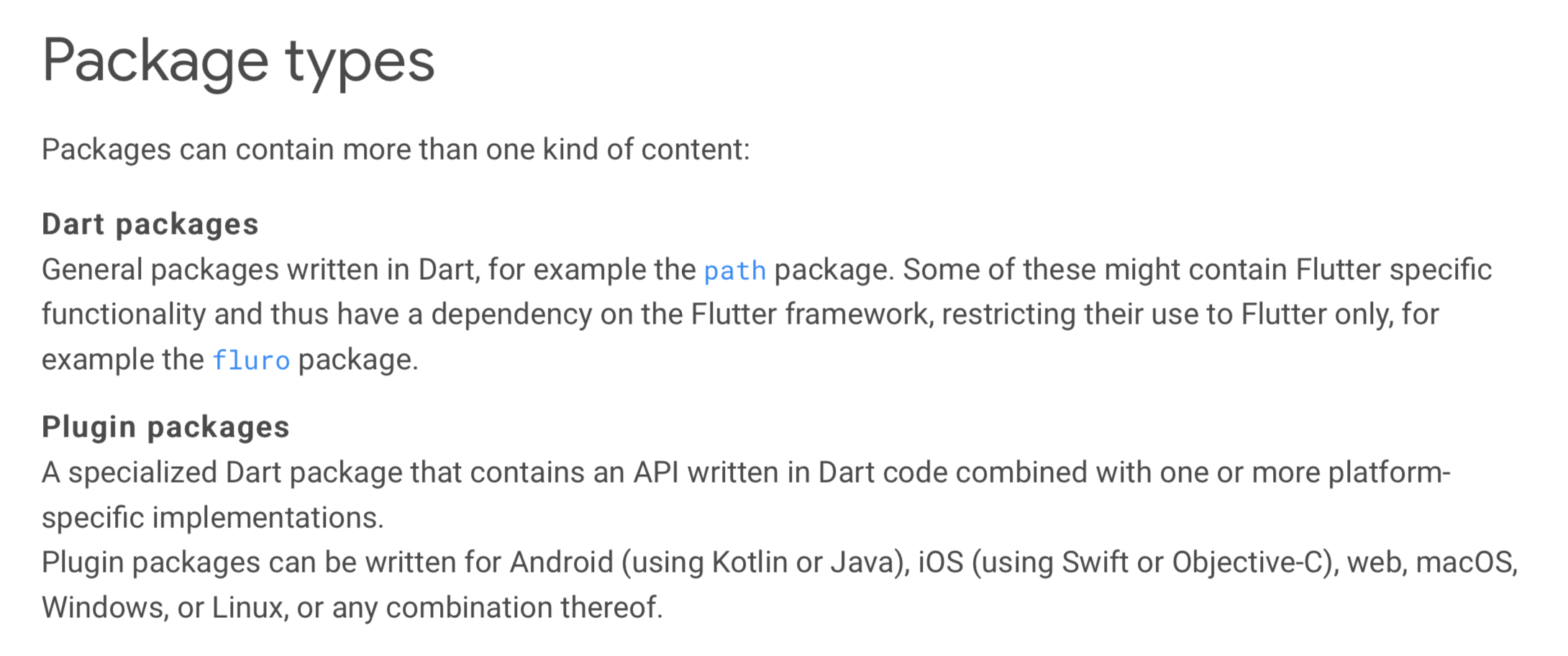
[2] 패키지 타입

패키지 타입에는 두 종류가 있는데요
- Dart Pacakage
- Plugin Pacakage
Dart Packacage는 단순히 Dart 파일만 제공하는 패키지 입니다.
보통 유틸리티 함수들을 패키지로 제공하거나 플랫폼 별 분기가 필요없는 파일을 제공하고 싶을 때 사용하는 것 같습니다.
Plugin Package는 Flutter App을 위한 패키지로 Platform(안드, iOS, 웹 등등)을 명시할 수 있고
Platform별 처리를 각각 해줄 수 있습니다.
저는 처음에는 Plugin Pacakage를 만들었다가
iOS, Android 분기가 필요없는데 디렉토리가 각각 생겨서 지우고
Dart Package를 만든 후 여기에 example을 추가해줬습니다.
webview_flutter 같이 플랫폼 별로 구현을 각각해줘야된다면 Plugin Package를 만드시고
그게 아니라면 Dart Pacakage를 만들면 됩니다.
Plugin Pacakage를 만들면 exmaple이 알아서 생기고
Dart Pacakge는 명령어(flutter create example)를 실행시켜 example을 만들어주면 됩니다.
[3] Plugin 패키지 만들기 (삭제했지만 기록 상 남겨둔 것 / 다음 단계로 넘어가세요)
flutter package 명령어로 패키지를 만들 수 있습니다.

1) --org 옵션
reverse domain name notation을 이용해서 자신의 organization을 나타냅니다.
2) --platforms 옵션
자신이 만드는 플러그인이 support하는 플랫폼 리스트를 나타냅니다.
콤마로 연결하면 되고 android, ios, web, linux, macos, windows 가 가능합니다.
3) -a 옵션
안드로이드 launguage로 java를 쓸 건지 kotlin을 쓸 건지를 나타냅니다. (명시안하면 기본은 kotlin)
4) -i 옵션
iOS launguage로 objc를 쓸 건지 swift를 쓸 건지를 나타냅니다. (명시안하면 기본은 swift)
그리고 맨뒤에 패키지 이름을 써주면 됩니다.
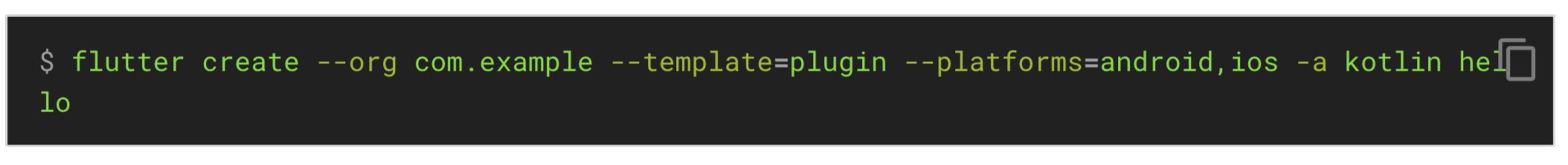
저는 이렇게 해줬는데요
flutter create --org com.jinny --template=plugin --platforms=android,ios -a kotlin -i swift marquee- organaztion 이름: com.jinny
- 지원하는 플랫폼 : 안드로이드, iOS
- 안드로이드 언어: kotlin
- iOS 언어: swift
- 패키지 이름: marquee
라고 해준 명령어입니다.
실행해보면 각 파일들이 생기는게 찍히고
marquee 폴더가 만들어집니다.


(여기서 example에 들어가보면 ios, android 디렉토리가 또 각각 있답니다)
그리고 만약에 현재 플러그인에 지원하는 플랫폼을 추가하고 싶다고 할 때
아래 명령어를 이용해주면 된다고 합니다.

[3] Dart 패키지 만들기
위에서 만든 디렉토리를 지워주고 다시 만들었어요!
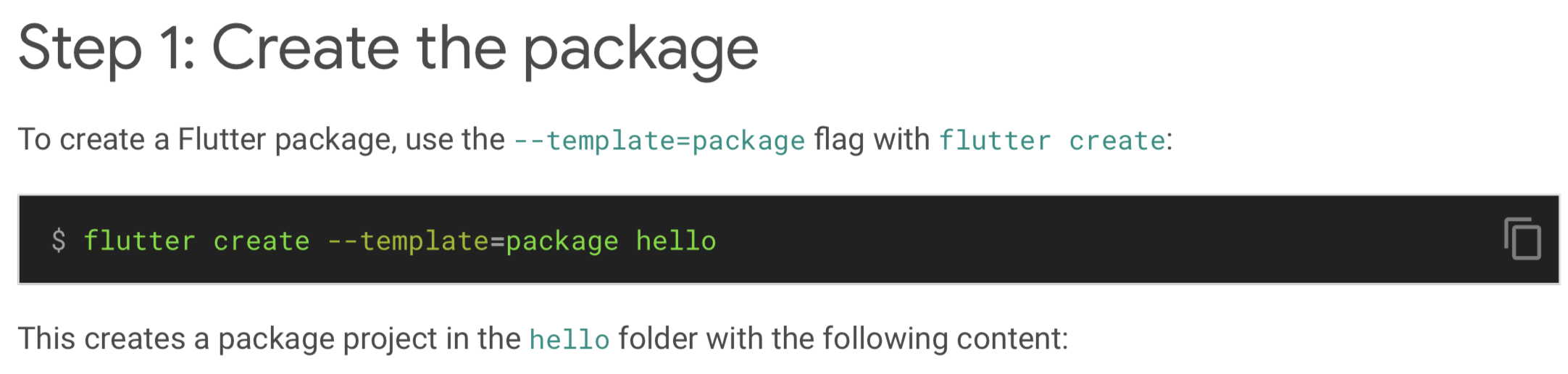
아래 명령어로 만들어주면 됩니다. (hello 대신 패키지 이름을 명시해주세요)


그 다음 만들어진 디렉토리로 이동한 후, example을 만들어주는 명령어를 실행시켜주세요
cd marquee
flutter create example


이렇게 폴더가 구성되었습니다.
각 파일에 대한 설명은 Developing packages & plugins 문서를 참고해주세요
[4] 패키지 구현하기
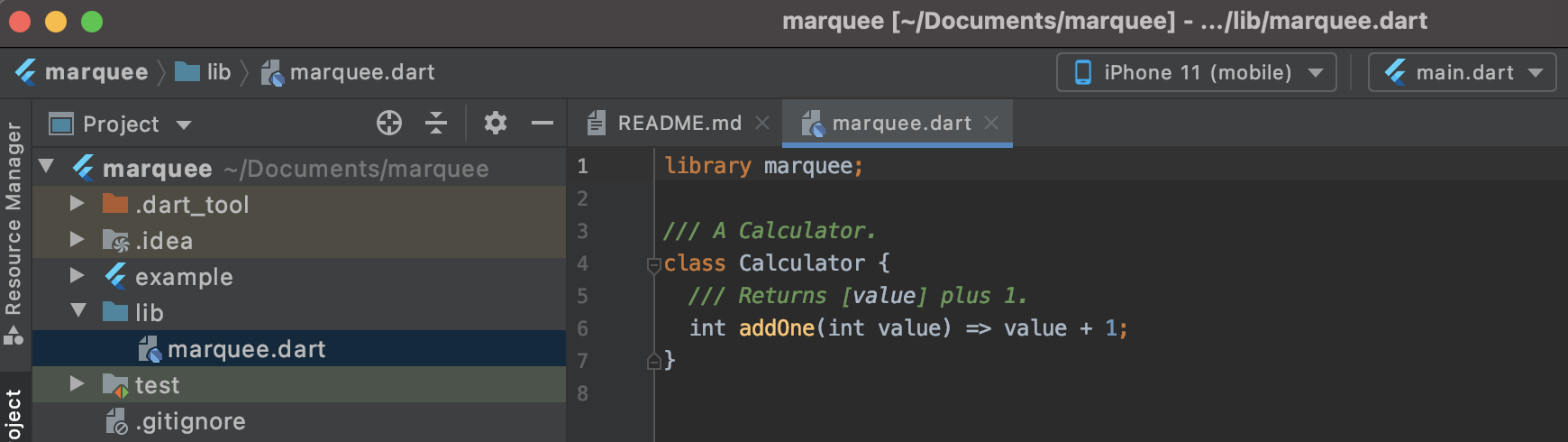
안드로이드 스튜디오로 방금 만들어진 폴더를 열어보겠습니다.
marquee.dart에 예제 코드가 들어가 있네요!

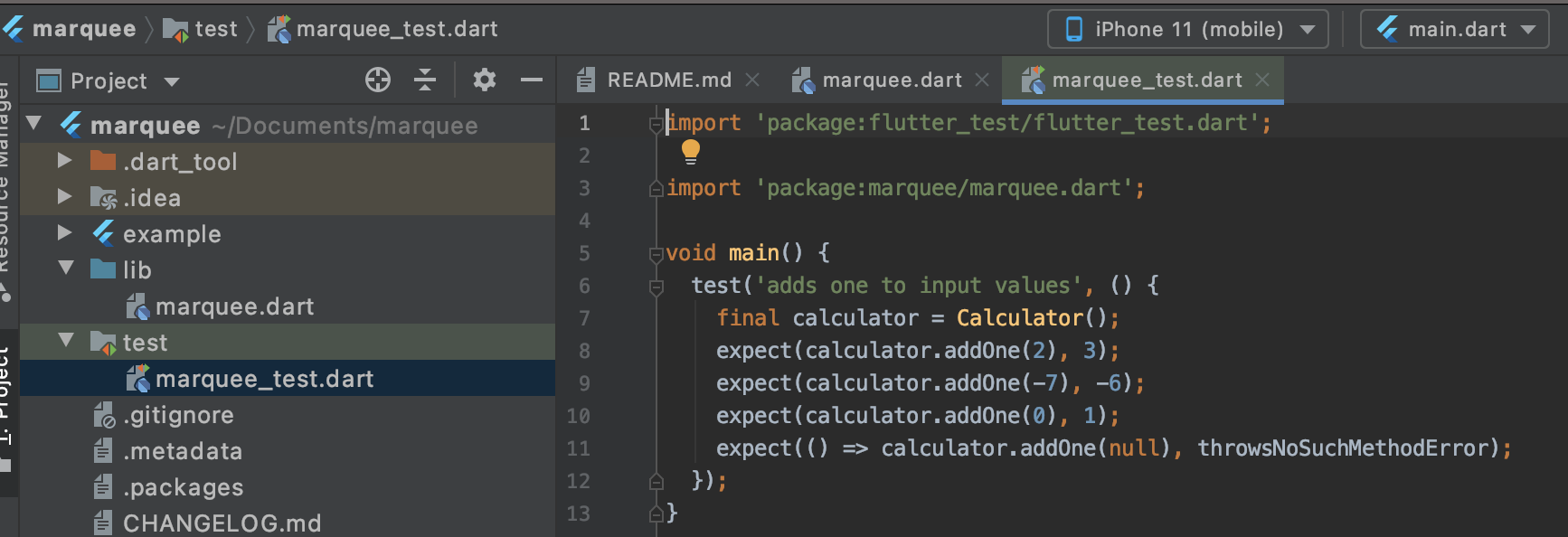
테스트 파일에도 예제 코드가 들어있습니다.

위의 예제 코드를 모두 지워주고 배포할 저의 코드를 넣어줍니다.
우선 lib 디렉토리에 두 파일을 넣고

사용하는 쪽에서 marquee.dart 만 import해도 제공할 클래스들을 사용할 수 있도록
marquee.dart에 export 구문을 넣어줬습니다.

테스트 파일은 따로 코드를 추가안하고 일단 예제코드를 지워줬습니다.

[5] 패키지 예제 구현하기
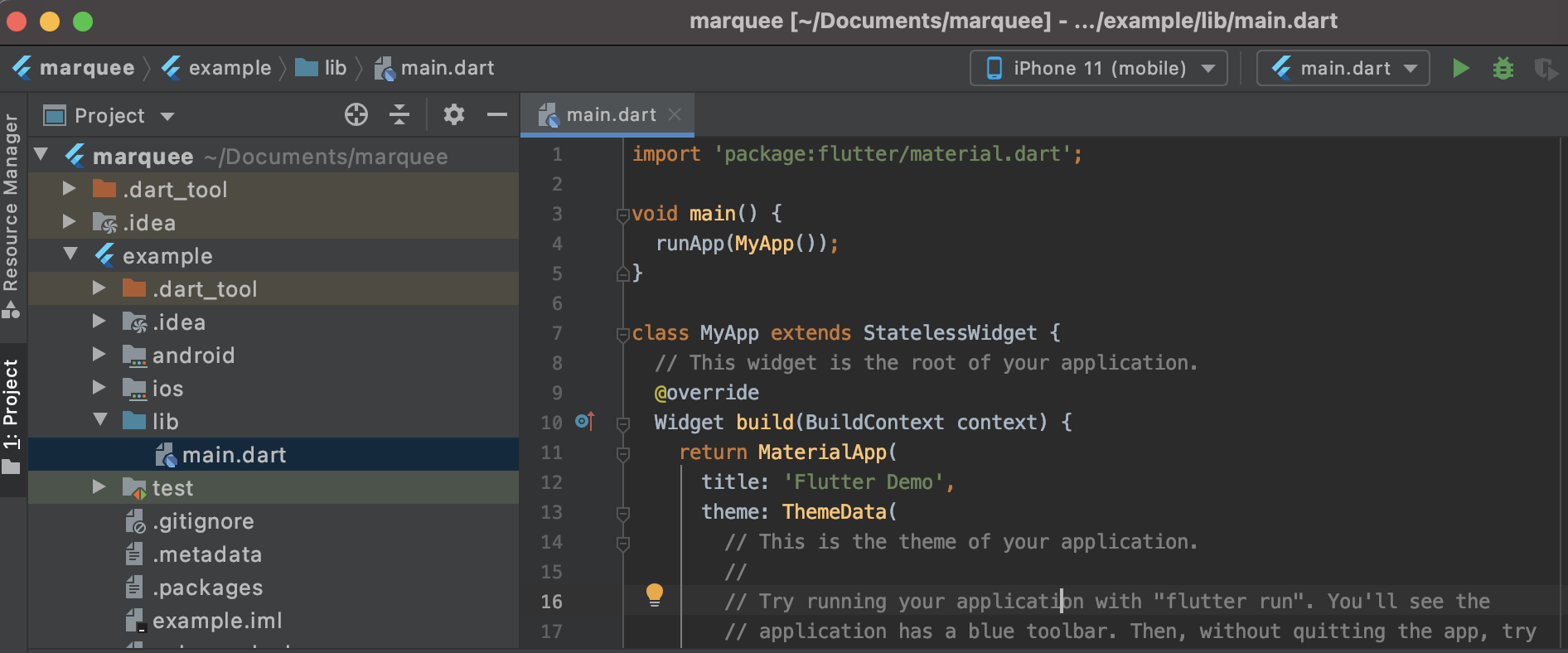
example > lib > main.dart 를 열어보면
예제코드가 작성되어있는데
이걸 지우고 예제를 구현해줄게요!

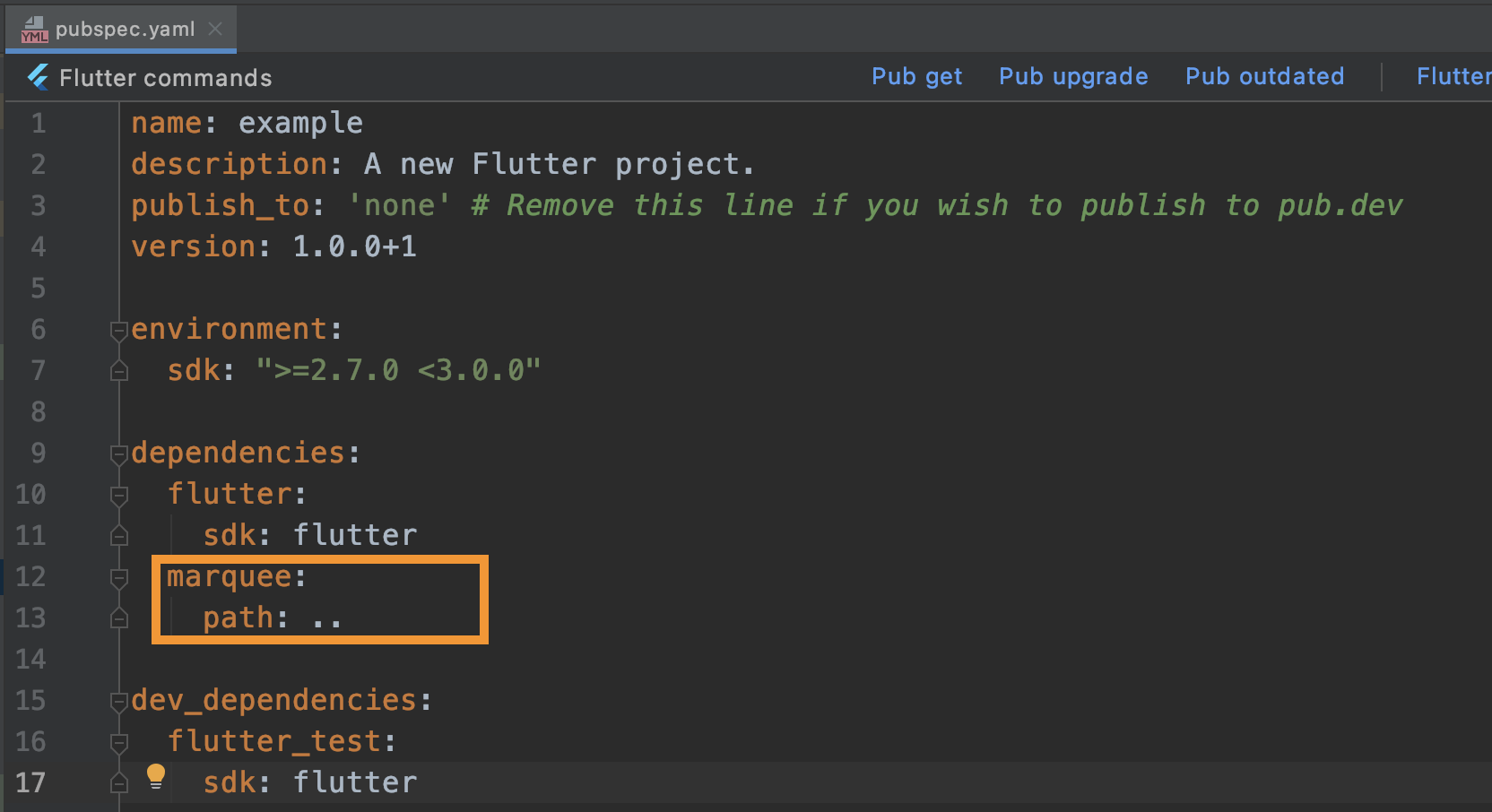
우선 example/pubspec.yaml에 가서
불필요한 주석들을 지워주고 주황네모를 추가해줍니다.
그 다음 Pub get 해주면 marquee 패키지를 exmaple에서 사용할 수 있습니다.

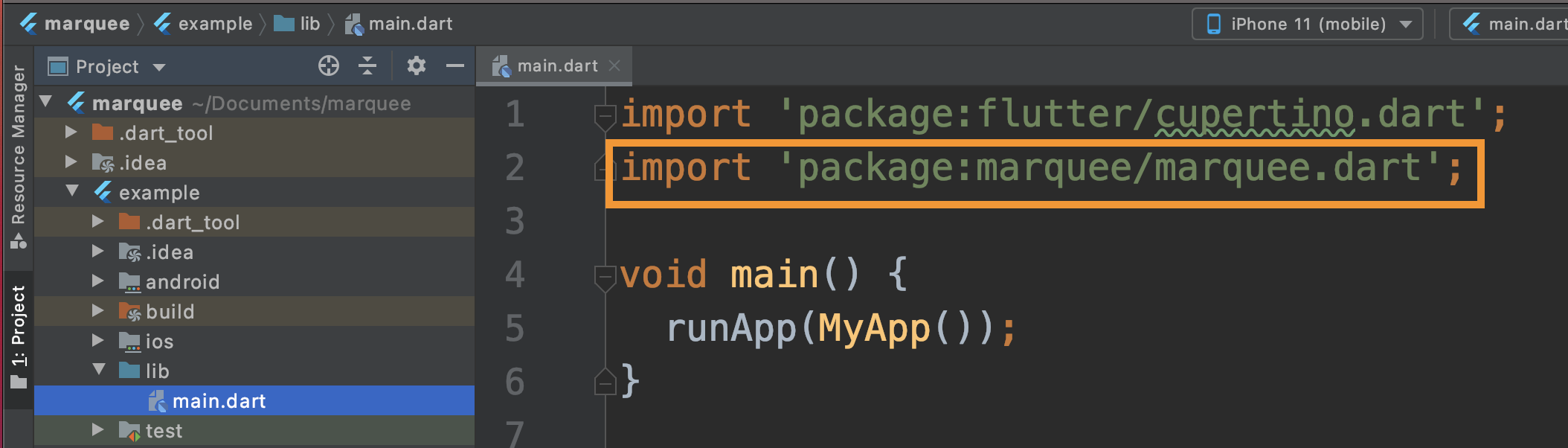
example/lib/main.dart 로 다시 가서
이렇게 import해주고 예제 코드를 작성해주면 됩니다.

[6] 깃헙에 올리기 + LICENSE 파일
현재 라이센스 파일은 이렇게 되어있는데 지워줍니다.
(깃헙 레포지토리 만들때, 깃헙에서 자동으로 만들어주는 라이센스 파일을 쓰기 위하여)

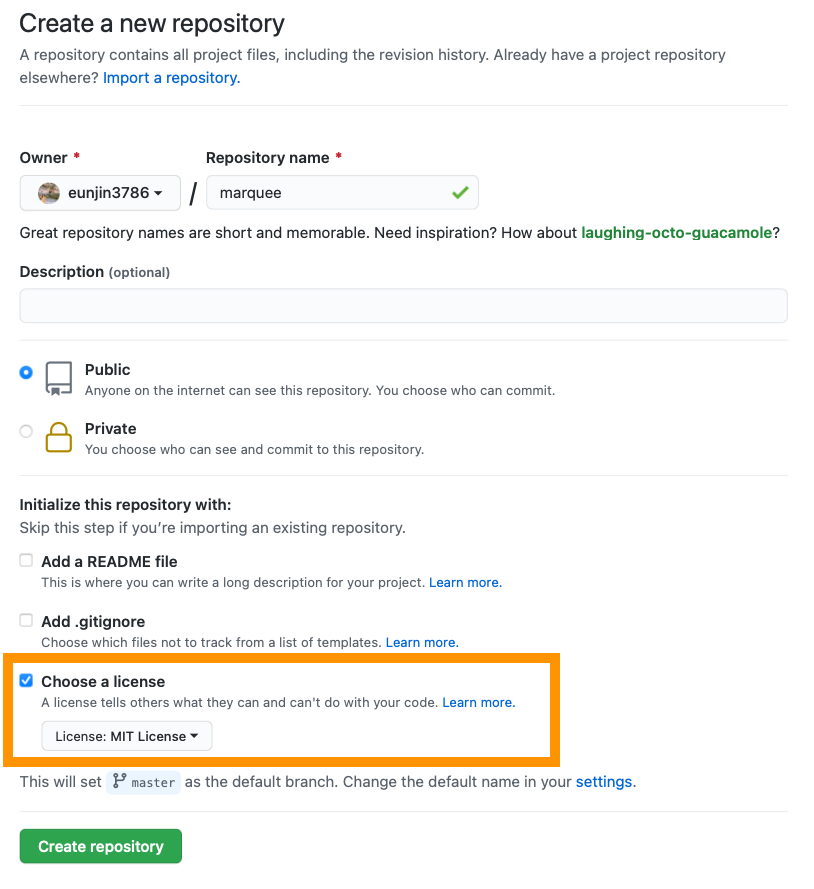
그리고 깃헙들어가서 레포지토리 만들어줍니다.
MIT License를 클릭해주면

이렇게 알아서 라이센스파일이 만들어집니다.

그리고 로컬에서 작업한 것을 깃헙에 올립니다.
(참고로 저는 깃헙 기본 레포지토리 이름이 main이 아니라 master로 설정되어있어요)
// git이 추적하는 폴더로 만든다
git init
// 원격 저장소를 연결한다
git remote add origin https://github.com/eunjin3786/marquee
// master를 pull을 받는다 (원격 저장소의 license 파일을 내려받기위해)
git pull origin master
// 현재 변경사항을 추가하여 커밋을 만든다
git add .
git commit -m "First commit"
// master에 push한다.
git push origin master
[7] pubspec.yaml 수정하기
현재 pubspec.yaml은 이렇게 되어있는데요

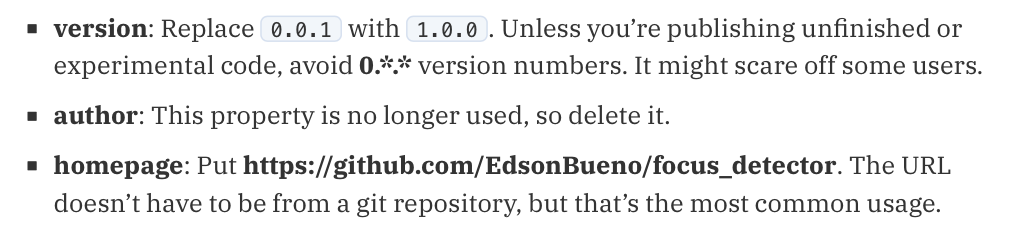
author를 지우고
description, version, homepage를 바꿔줬습니다.

여기 보고 해줬습니다.

[8] CAHNGELOG.md 파일 수정하기
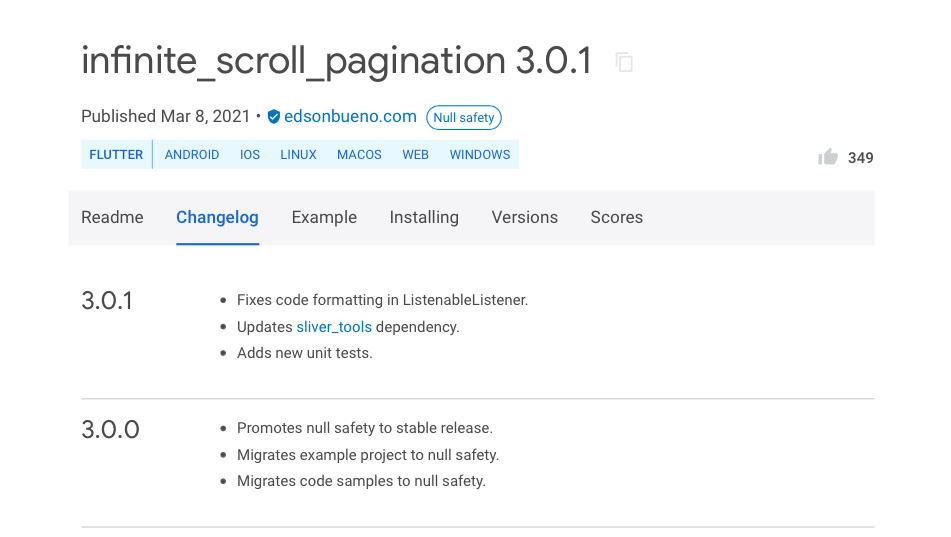
CAHNGELOG.md 는 pub.dev에서 changeLog 탭을 눌렀을 때 나오는 화면입니다.

여기 를 참고해서 바꿔줬습니다.

참고로 이거 안하고 패키지 검사했더니 (flutter pub publish --dry-run)
이런 워닝을 주더라구요..!
* ./CHANGELOG.md doesn't mention current version (1.0.0).
[9] README.md
README.md는 pub.dev에서 Readme를 눌렀을 때 나오는 화면입니다.

pub.dev 의 다른 패키지를 참고하여 적당히 수정해줍니다.
[10] 패키지 Publish 하기
pub.dev 에 publish 하기 전에
아래 명령어로 패키지 기준을 잘 충족시키는지 검사부터 해보겠습니다.

'Package has 0 warnings.' 이라고 뜨면 워닝없이 통과된 것입니다.
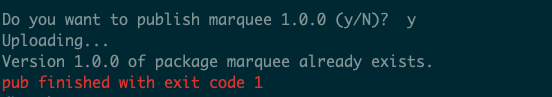
이제 아래 명령어로 publish 해줍니다.

이미 같은 이름의 패키지가 있어서 실패했습니다ㅠㅠ

이미 pub.dev에 marquee_widget, flutter_marquee, marquee_flutter_widget, flutter_marquee 까지 다 있어서
marquee_in_flutter 로 이름을 바꿔줬습니다,,,
pubspec.yaml에 가서 이름을 바꿔주고

example/pubspec.yaml도 바꿔주고 pub get 해줍니다.

이런 패키지 import문도 다 바꿔줘야합니다! (exampe/lib/main.dart랑 test파일 바꿔줬어요)


아래의 검사 명령어로 체크하면서 수정하면 됩니다. (어디가 잘못되었는지 자세하게 알려줌)
flutter pub publish --dry-run
다시 publish 해봅니다
flutter pub
이제 성공했나고 나옵니다!

오,, pub.dev 에도 올라왔습니다 (신기)
pub.dev/packages/marquee_in_flutter
marquee_in_flutter | Flutter Package
You can make marquee widget like html ✨
pub.dev
API reference 이런 문서도 알아서 만들어졌습니다 (뭔가 공식문서 같고 멋있음)
[11] Installing 수정하기
marquee.dart만 import 하면 다 쓸 수 있도록 해놨는데,
Installing에 저렇게 나오고 있어요ㅠㅠ

이건 어떻게 바꾸는 지 못찾았습니다,,,
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 버전 업그레이드 (0) | 2021.09.12 |
|---|---|
| [Flutter] 버전 제약 조건 (Version constraints) (0) | 2021.09.11 |
| [Flutter] Marquee Widget 만들기 (2) - scroll (0) | 2021.04.24 |
| [Flutter] Marquee Widget 만들기 (1) - alternate (1) | 2021.04.23 |
| [Flutter] 기기 정보, 앱 정보 구하기 (Device Info, App Info) (3) | 2021.03.02 |
- Total
- Today
- Yesterday
- Django Firebase Cloud Messaging
- cocoapod
- flutter 앱 출시
- PencilKit
- flutter build mode
- Python Type Hint
- Flutter getter setter
- ipad multitasking
- 장고 Custom Management Command
- 구글 Geocoding API
- flutter dynamic link
- 장고 URL querystring
- Django Heroku Scheduler
- Flutter Clipboard
- Dart Factory
- github actions
- Flutter Spacer
- Django FCM
- 플러터 얼럿
- flutter deep link
- METAL
- DRF APIException
- Flutter Text Gradient
- Watch App for iOS App vs Watch App
- Flutter 로딩
- drf custom error
- 플러터 싱글톤
- SerializerMethodField
- ribs
- Sketch 누끼
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
